\この記事でわかること/
- ワードプレスってなに?
- ワードプレスで出来ることってなに?
- 有料ブログでワードプレスを始める前に、一旦軽く中身が見たい
ブログやサイトを作成しようと思った時に、名前をよく聞く『WordPress(以下:ワードプレス)』有料ブログ=ワードプレスってイメージがあると思いますが、そもそもワードプレスってなんだ??と思われる方もいるのではないでしょうか?
今回は以下の3点に絞って簡単にまとめていこうと思います。
という方におすすめの記事となっています。
WordPressとは?
ワードプレスの公式ページには
WordPress とは WordPress (ワードプレス) は、ブログから高機能なサイトまで作ることができるオープンソースのソフトウェアです。
WordPress は無料であると同時に、はじめての方でも、開発者の方でも、誰でも高機能なサイトやブログ、アプリを作ることができる価値のあるものです。
引用:WordPress
と記載されています。
ワードプレスは主に
- ブログ
- 会社や学校のホームページ
- サイト作成
などが、比較的簡単にインターネット上にアップして更新できるサービスです。
ワードプレスって検索すると2つ出てきますが、
【https://wordpress.com/】ではなく【https://wordpress.org/】が、ここでいう対象のいわゆる有料ブログならワードプレスの「WordPress」にあたります。
「.com」ではなく「.org」です。
有料サーバーを取得した後に、ワードプレスを始めようと思っている人は、このワードプレスの公式サイトからダウンロードする必要はありません。##
WordPressで使うテーマとは?
ワードプレス用に作成された既存の「テーマ(既に作成された形式・枠組み)」があり、ワードプレス利用者は好きな「テーマ」を選んで利用していくという人が多いかなと思います。
テーマとは既に、ブログ用・メディア用・企業用・ポートフォリオ用など様々なジャンルに向けたデザインで設計されたもので、テーマを利用することで自分で一から作成することなく、比較的簡単にブログを更新することができます。
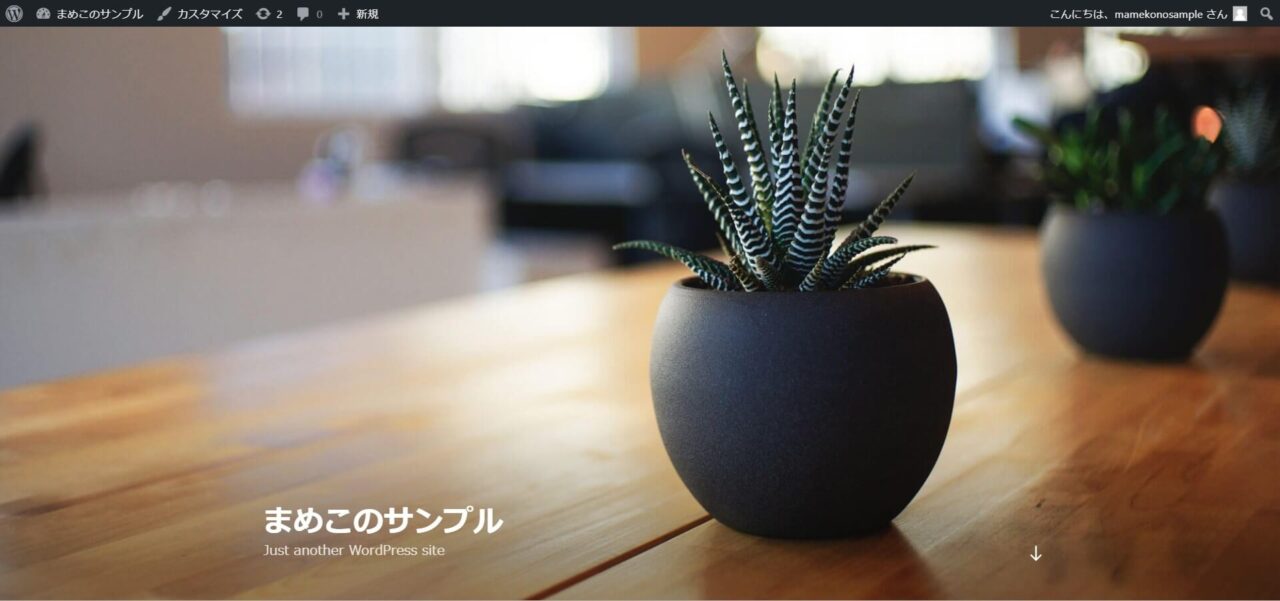
ワードプレス内には、このようなテーマがずらっと一覧で表示され選ぶことが可能です。

気になるテーマを選んで「適用」ボタンを押すだけで、

この様に、一瞬でサイトのイメージを変更することが可能です。
ただ注意点としては、ある程度作成・作り込んでしまったブログ記事やサイト内容場合、作った後にテーマを変更すると形式が崩れる可能性があるので注意しましょう。
このテーマと呼ばれるものは
- ワードプレス内からダウンロード(無料)
- ワードプレス用に配布しているサイトからダウンロード(無料・有料)
から利用することが可能です。
WordPressの中ってどんな感じ?

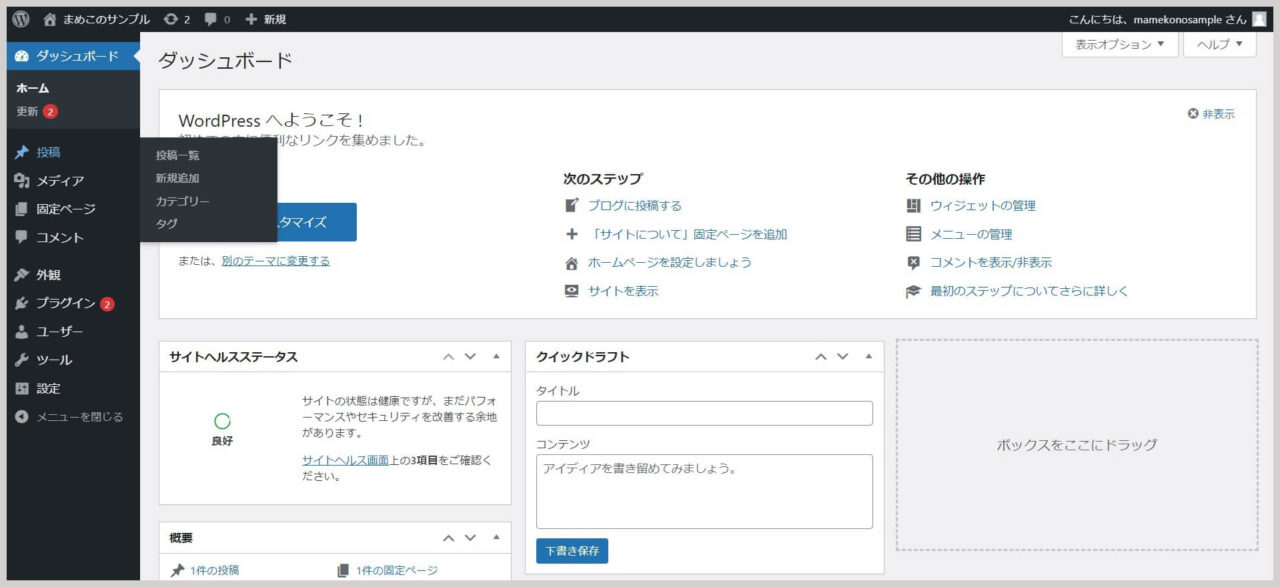
ワードプレスのダッシュボード(複数の情報を一覧にまとめた掲示板的なもの)から、左側にずらっとカテゴリー分けされたものが並んでいます。
この左のカテゴリーから
| 投稿 | 記事を書く、記事の投稿を予約する、投稿・更新する、カテゴリー・タグの設定が行えます。 |
| メディア | 画像や動画をアップロードします。(ブログ内に保存する) |
| 固定ページ | 例:お問い合わせフォーム・免責事項・自己紹介等のどこにも属さない個別のページが書けます。 |
| コメント | 貰ったコメントが見れます。コメントの返信・編集が可能です。 |
| 外観 | テーマの編集が可能(ダウンロード・カスタマイズ・メニューなど編集他) |
| プラグイン | ワードプレスを利用するのに便利なプラグインの挿入ができます。 |
| ユーザー | ご自身の表示される名前や、共有で利用する人などが編集できます。 |
| ツール | 挿入したプラグインなどの設定ができます。 |
| 設定 | 基本的な設定(一般・表示・コメント・メディア・パーマリンクの設定他)←結構大事な要素になります。 |
主にこのメニューから選択して、ブログやサイトの設定・投稿をしていきます。
投稿画面ってこんな感じ
ブログの運営で9割方利用していくのは「投稿」画面になるかなと思います!
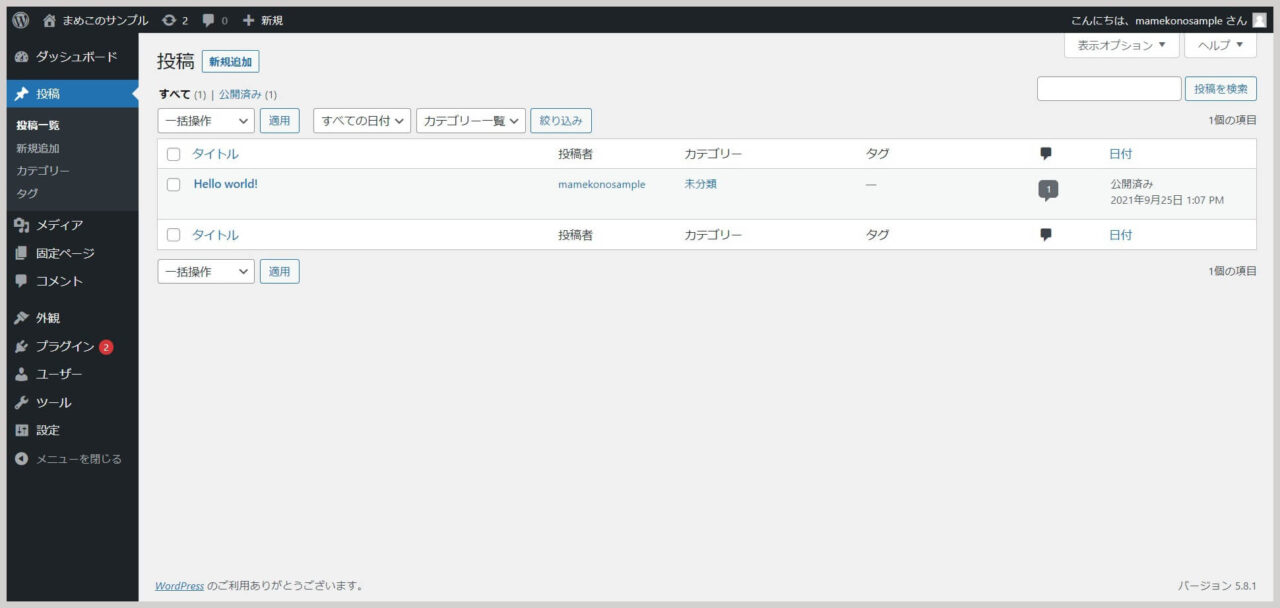
「投稿」をクリックすると記事に関する一覧が表示されます。

- 投稿記事
- 予約投稿記事
- 下書き記事
- ゴミ箱に入れた記事
すべての記事がここに一覧で表示されます。
新しい記事を作成する場合は「新規投稿」をクリックすると新しく記事を作成することが出来ます。

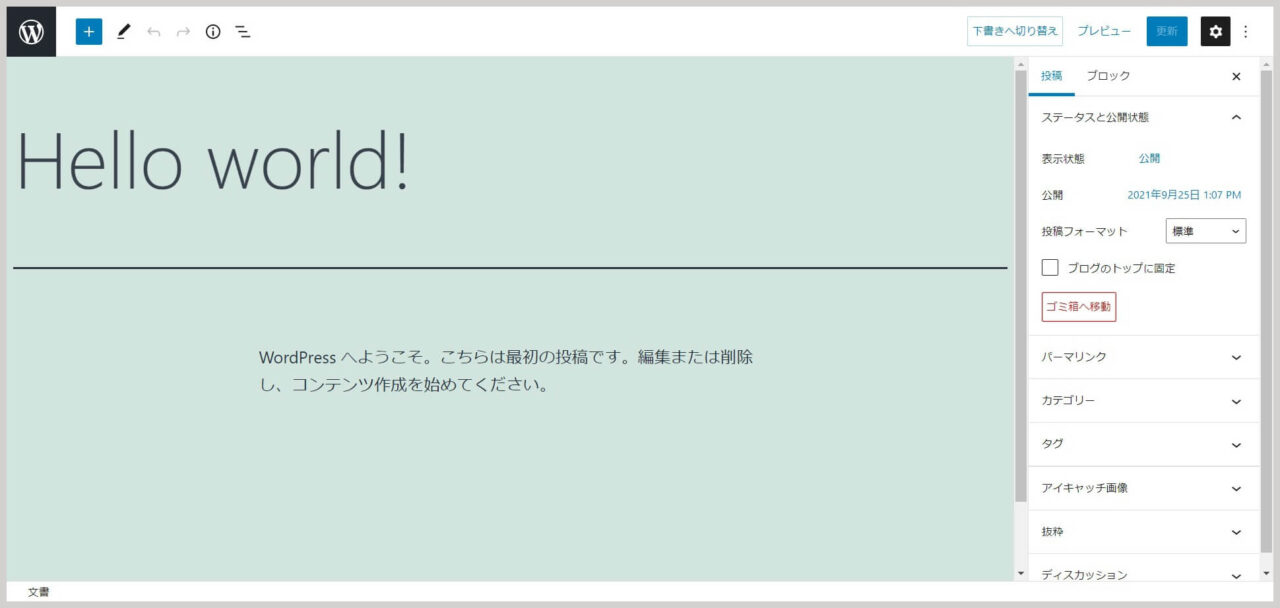
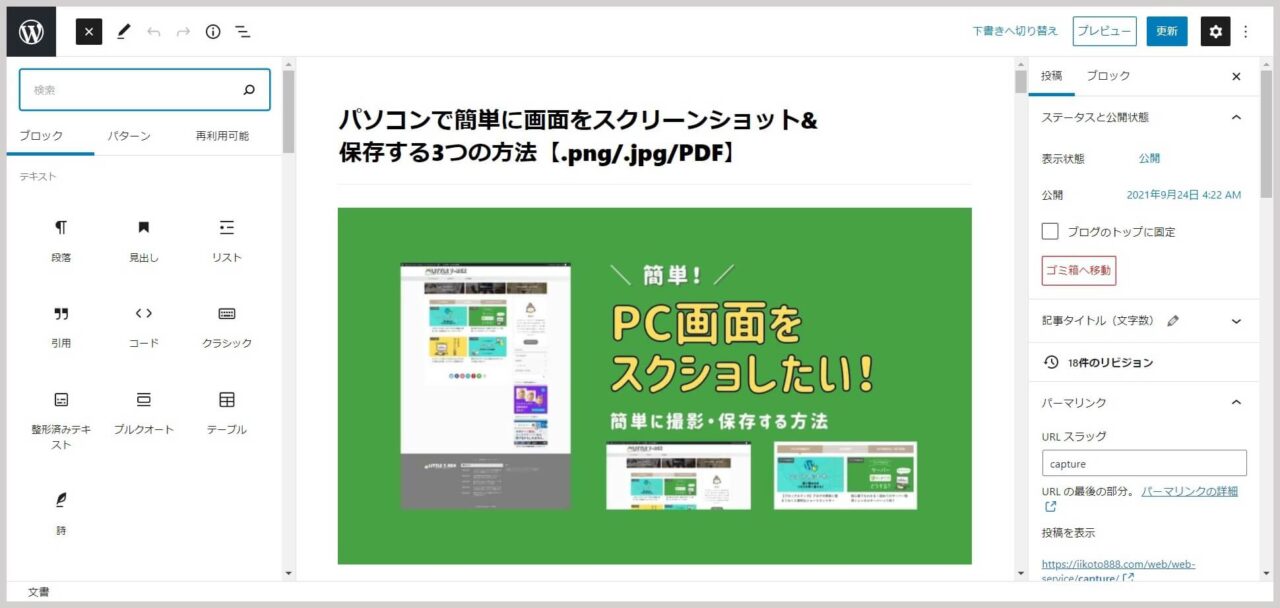
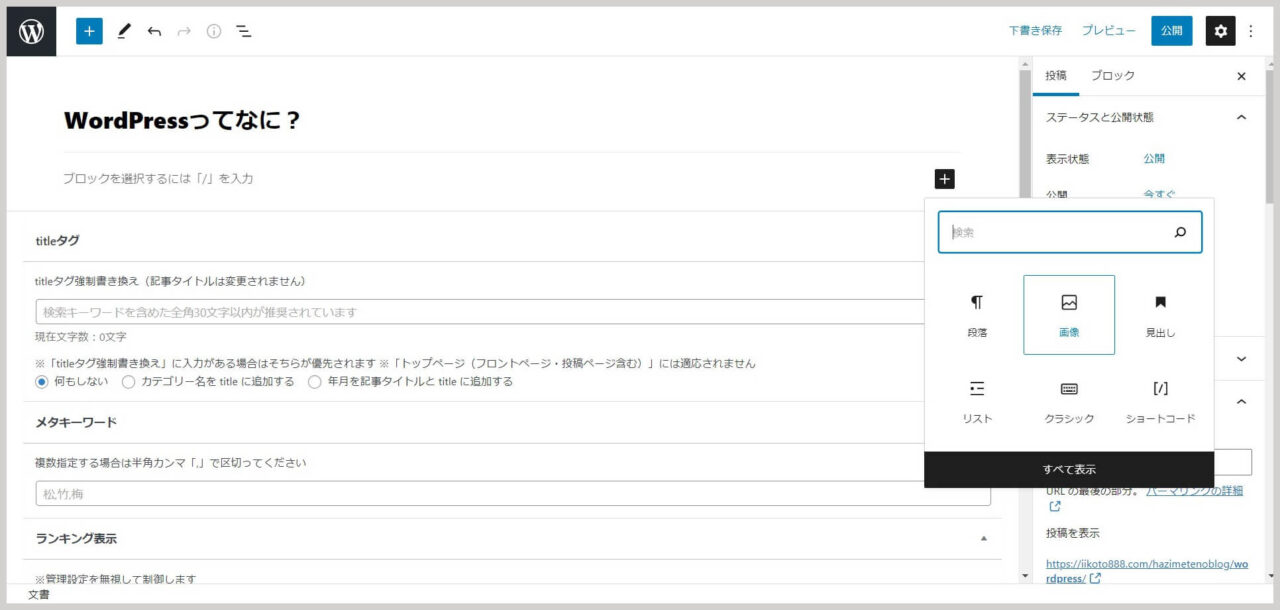
投稿作成画面はこのようになっています。

先ほど、少し触れた「使用するテーマ」により、この投稿画面の背景や見出しが変わります。


このように直感的に、表示したいそのままの状態で書いていくことが可能です。
投稿画面の主にできること
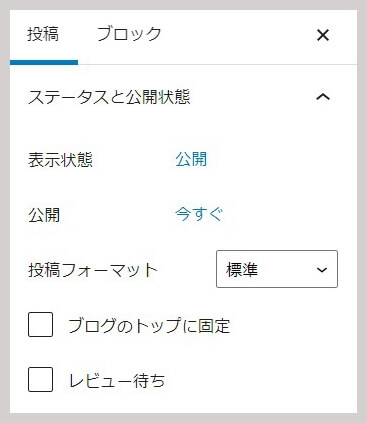
投稿の設定

投稿設定は
- 表示状態:下書き・公開
- 公開:すぐに投稿・予約投稿(日時指定)
- ブログのトップに固定(ブログ記事が一覧表示された際に、下に流れていかずに一番最初固定させる方法)
が基本的によく使用する項目です。
パーマリンクの設定

パーマリンクとは、ブログ記事1枚1枚につくURLのことです。
主にhttps://iikoto888.com/hazimetenoblog/xserver-wordpress/の最後にある「xserver-wordpress」の部分にあたります。
この部分は、設定を何もしていないとブログのタイトルが日本語のままそのまま反映されます。URL全体の設定は、一番初めに個別で設定していく必要があります。
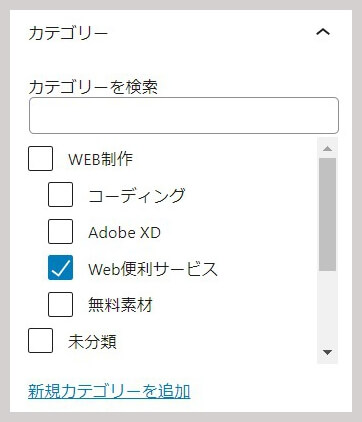
カテゴリー設定

カテゴリーを指定・追加することが出来ます。
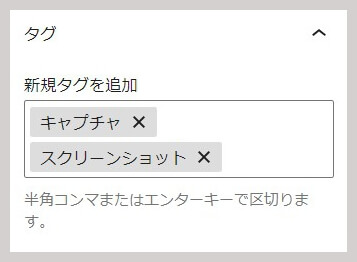
タグの設定

タグとは、SNSでいうとハッシュタグのようなものです。
大きなカテゴリーの枠を作るまででもないという場合に活躍します。
- カテゴリーにしても数記事にも満たない場合
- おすすめ記事など表示変動がある記事
アイキャッチ画像の設定

アイキャッチ画像は、ブログ記事のタイトルの下またはタイトルの上に表示される、ファーストビューの画像です。
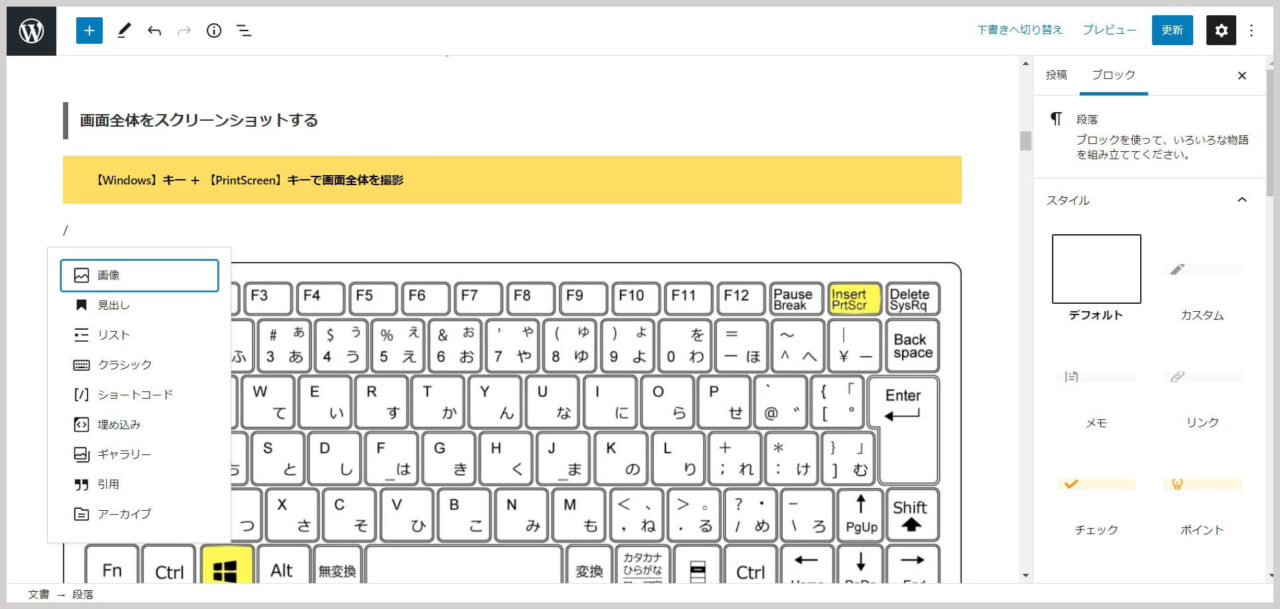
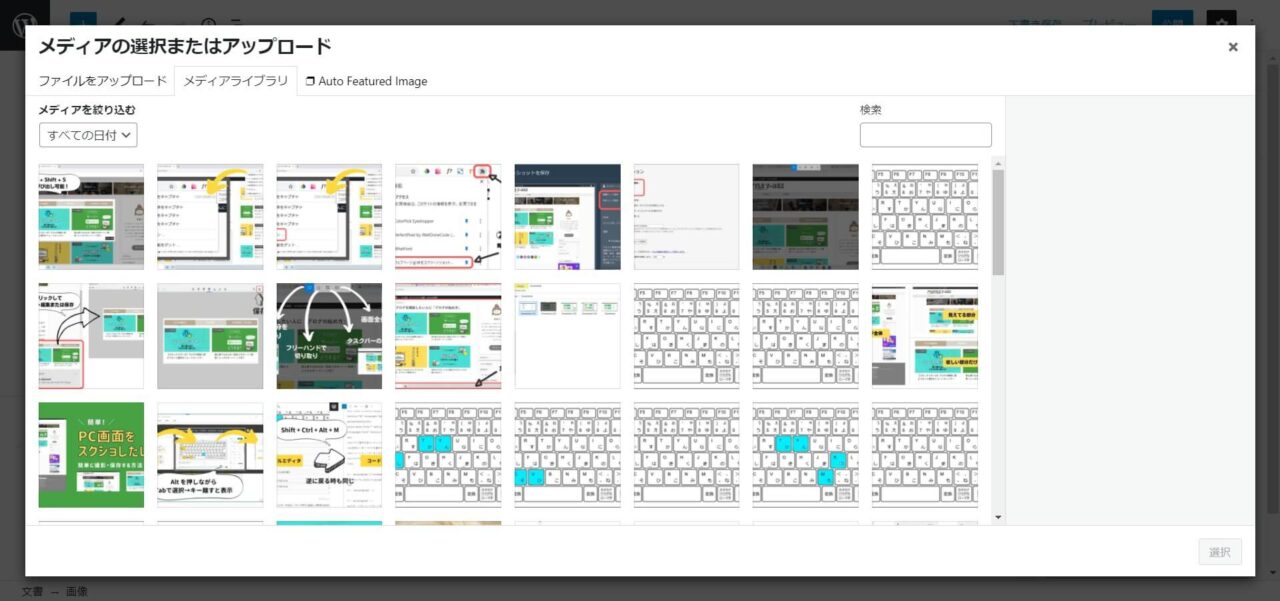
写真の挿入

写真の挿入も、クリック一つで手軽にできます。
パソコンのファイルや、携帯の写真からのアップロードが出来ます。表示サイズの設定なども可能です。
SEO対策

投稿記事下には
- titleタグ:実際にGoogleなどの検索に表示されるタイトル文章
- メタキーワード:記事に合ったキーワードを設定
- メタディスクリプション:実際にGoogleなどの検索に表示される中訳
投稿記事に関する内容はすべて、投稿記事内で設定が出来るようになっています。
細かな設定が終わった後は、基本的にこの「新規投稿作成」から新しい記事を作成して「公開」または「下書き投稿」でインターネット上にアップしていくことになっていきます。
固定ページも使える
投稿ページとは違い、特定の個別のページを作成したい場合は「固定ページ」を利用していきます。
- お問い合わせページ
- プロフィールページ
- 会社概要
- 免責事項やプライバシーポリシー
など、使い分けることも出来ます。
固定ページと、投稿ページに関しての使い分けに決まりはありませんが、どのカテゴリーにも属さないものなどは固定ページで書いておくと「一覧表示に表示させない」「ランキングに反映させない」などの編集・設定作業が楽にになります。
プラグインで簡単便利に
ワードプレスでは、ボタン一つで、または選択式に設定可能で、知識が無くても 簡単に導入できるプラグインが豊富です。
よく使われていて便利なフォームはこちら
- お問い合わせフォーム「Contact Form 7」
- 画像ファイルサイズを縮小「EWWW Image Optimizer」
- Amazon・楽天のアフィリエイトリンク作成「Rinker」
- ブログ内の人気記事「WordPress Popular Posts」
まだまだ便利なプラグインはたくさんありますが、入れすぎてもサイトが重くなるので、必要最低限にプラグインを導入していくのがおすすめです。
当ブログのお問い合わせフォームもこの「Contact Form 7」を使用して作成しています。
よくブログで見かけるアフィリエイトリンク「Rinker」
こういうのもボタン一つで挿入が可能です!
まとめ
今回はワードプレスがちょっと気になっている人に向けて、 ワードプレスで何が出来るのかということを簡単にまとめてみました。
カスタマイズも自由にできるので、既存のまま利用してもいいし、自分の好きなようにカスタマイズしてもいいという、自由度の高いブログやサイト運営方法になるかと思います!