- トマレバのカスタマイズ用CSSがうまく反映されない
- トマレバのデザインを変えたい
- トマレバをブログに乗せるとデザインが崩れる
今回は、トマレバのカスタマイズ用CSSを使って、デザインの反映から、ブログ記事に挿入するまでの一連の流れを解説していきます!
\こういうのをブログに埋め込みます!/
それぞれのボタンが全てアフィリエイトボタンになっておるんじゃぞ
楽天ポイントを貯めている人は楽天トラベルがいいし、じゃらんでポイントを貯めている人はじゃらんで予約をしたいと思いますよね。
そういった「このサイトで予約をしたい」というニーズの取りこぼしをなくしてくれます。
むずかしいコードを自分で入力することはなく、コピーと貼付けで簡単にできます!
ぜひ旅行記事を書いている方や、物販系のブログをされている方はぜひ取り入れてみてください!
トマレバを使うのに必要な物
トマレバは誰でも無料で使うことができます。
しかし、トマレバを使用するのには、必要な情報があります。
- 必要な広告会社との提携
- アフィリエイトID
ASP(アフィリエイト会社)は以下2つの登録を済ませておいてください。
- バリューコマース
https://www.valuecommerce.ne.jp/
- もしもアフィリエイト
https://af.moshimo.com/
旅行系会社が多い『バリューコマース』は必須ですが、楽天トラベルに関しては『もしもアフィリエイト』の方が報酬率が高いので2つ登録しておくのがおすすめです。
トマレバのカスタマイズコードを反映させる
トマレバのカスタイマイズがかわいいサイト
まずは、トマレバのカスタマイズを提供してくれているサイトを探します。
この他にも「トマレバ CSS カスタマイズ」などで調べてみるとお気に入りのカスタマイズを探すことができますよ!
どこのサイトも「カエレバ・ヨメレバ・トマレバ」がセットでコード提供されています。
カエレバ・ヨメレバ・トマレバとは?
そのため、すでにカエレバでCSSカスタマイズをしている場合は、デザインが崩れる可能性があるので統一するのがおすすめです。
かわいいデザインを提供してくれている人がいるから、お言葉に甘えて使うのが1番だぞ!
トマレバのカスタマイズ用CSSをコピーする
今回はamilogさんのカスタマイズを使わさせていただきました。
- デザインが丸っこい
- かわいい
- スモーキー
- ナチュラル
- くすみカラー
がいい人におすすめです。
amilogさんのサイトに飛んで、好きなデザインを選びます。
各デザインの下に「設定を見る」というボタンがあるので、そちらのボタンをクリックすると、コードが表示されます。

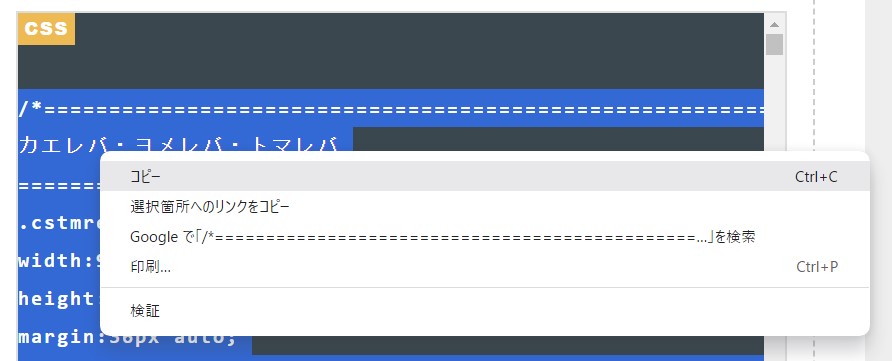
『/*----』部分から全部選択して、コピーします。(選択→右クリック→コピー)
トマレバのカスタマイズ用CSSを「追加CSS」に貼り付ける
ご自身のWordPressに戻ります。
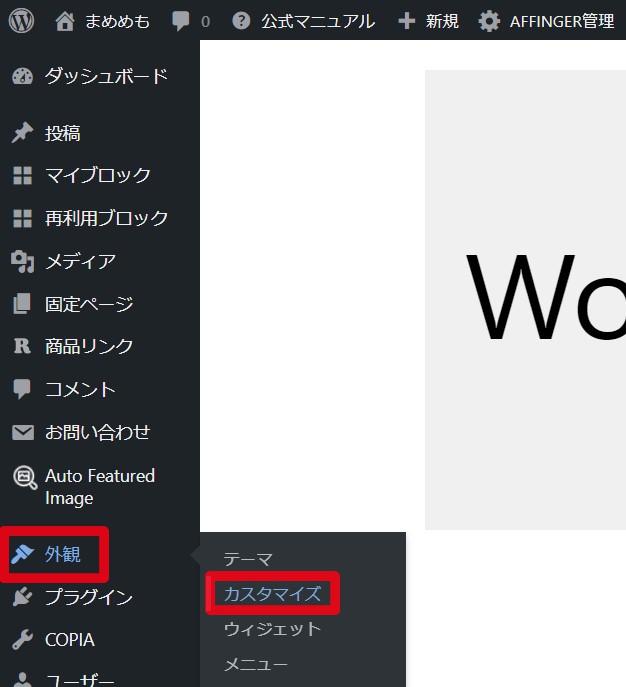
「外観」から「カスタマイズ」を選択します。

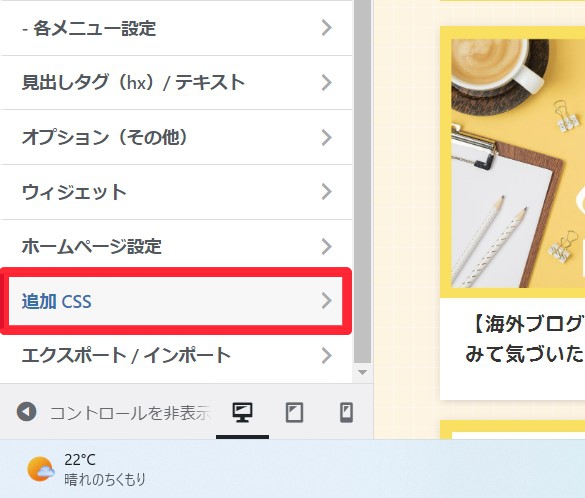
「追加CSS」を選びます。

メニュー内容は、お使いのテーマにより異なるので気にせずに行きましょう!「追加CSS」を探してクリック。

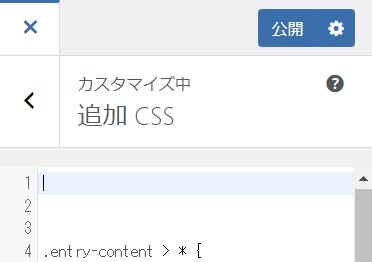
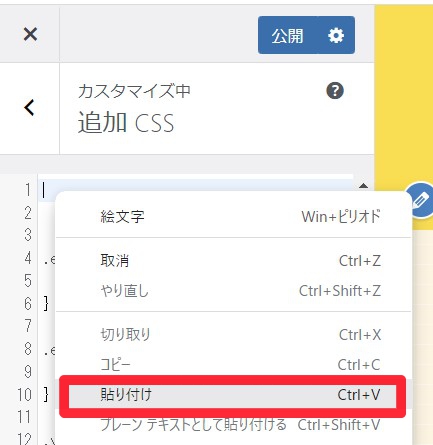
「追加CSS」中身に先ほどコピーした、カスタマイズ用CSSを貼り付けます。
すでに何か入っている人は、数行エンターキーで改行してから貼り付けるといいぞ。コードとコードの間に入れると間違えた時にデザインが崩れて大変なことになるぞ!

公開を押したら完了です。
トマレバの公式サイトでコードを作る
トマレバの公式サイトに行く
トマレバの公式サイトはこちらから行けます。
https://tomareba.com/
トマレバは
- 登録なし
- 無料で使える
今後の手順としては
- 公式サイト飛ぶ
- アフィリエイトIDを入力して保存する
- ホテル名を検索する
- デザインを「amazlet風-2(cssカスタマイズ用)」に変更する
- コードをコピーする
③以降は、アフィリエイトIDを入力・保存しないと表示されません。
また1度アフィリエイトのIDを入力し登録しておくと、ずっと登録されたままになるので、初めにアフィリエイトIDなどの登録を済ませてしまいましょう!
さっそくそれぞれ見ていきます。
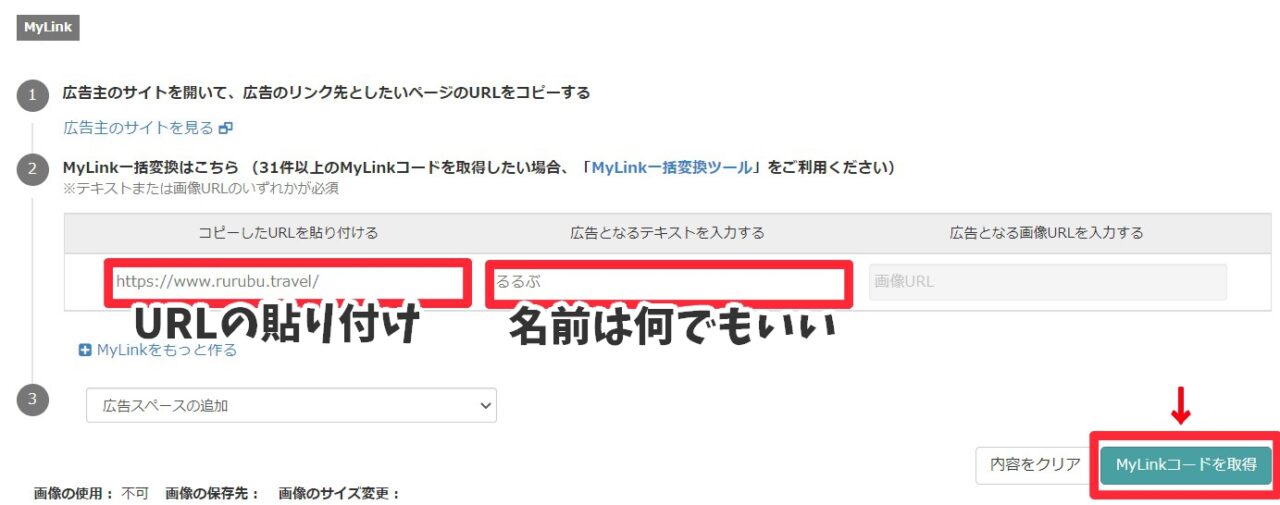
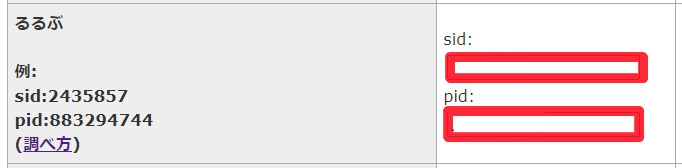
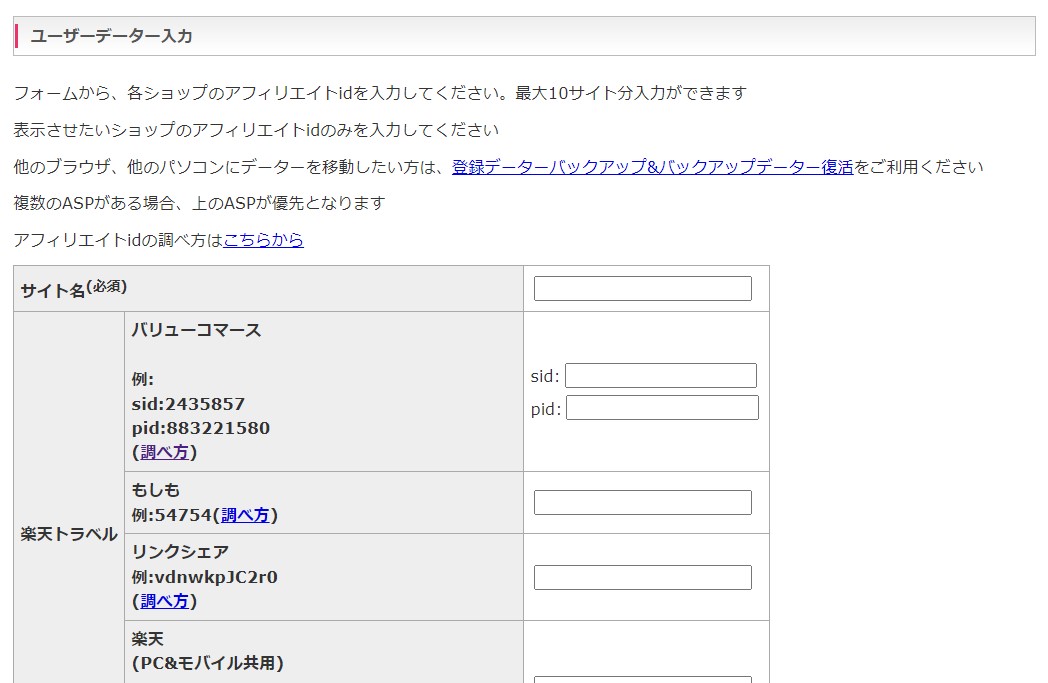
必要なアフィリエイトIDを貼り付ける

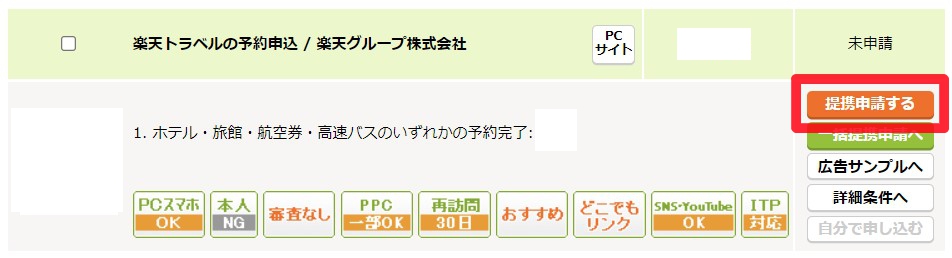
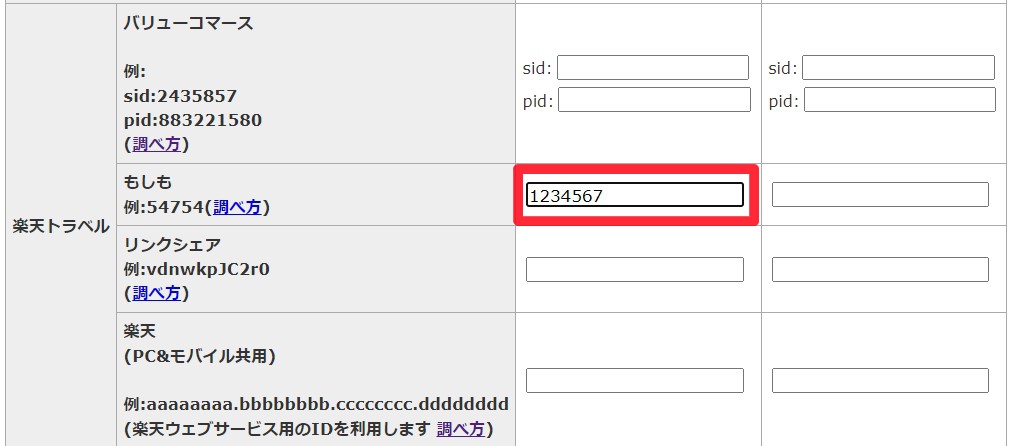
「ユーザーデータ入力」の項目から必要なアフィリエイトのID等を入力していきます。
もしもアフィリエイトやバリューコマースなどのアフィリエイトサイトに登録していないと使えないぞ!
旅行系サイトなら『バリューコマース』が一番多いので、今後取り扱っていくなら登録は必須です。
バリューコマースで登録できるもの
- 楽天トラベル
- じゃらん
- JTB
- 一休
- るるぶ
- 近畿日本ツーリスト(knt)
- Yahoo!トラベル
全部登録できるぞ!ただし、楽天トラベルは「もしもアフィリエイト経由」の方が報酬率がいいぞ
- バリューコマース
https://www.valuecommerce.ne.jp/
▼ アフィリエイトIDの取得方法がわからない場合はこちらからどうぞ。
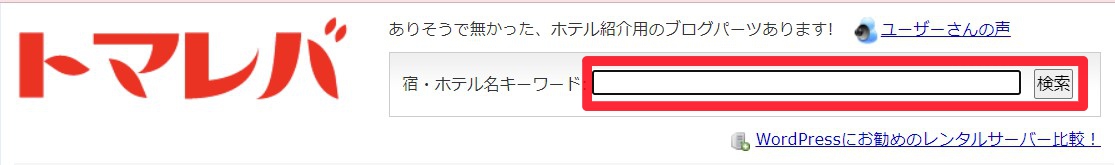
欲しいホテル名を検索する
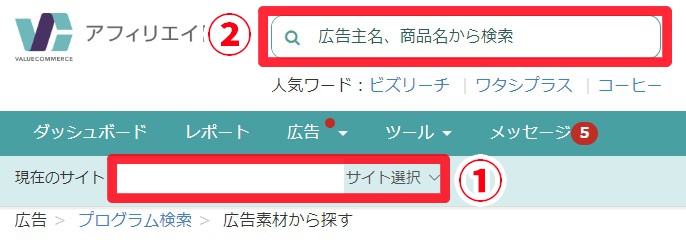
全てを保存したら、トマレバの公式サイトの上にある検索窓でホテル名を検索します。

中々ホテル名が一覧表示されない人は
- 一じゃらんなどで検索
- ホテル名をコピー
- トマレバの公式サイトの検索窓に貼り付け
してみてください。検索すると下の方に検索結果が表示されます。
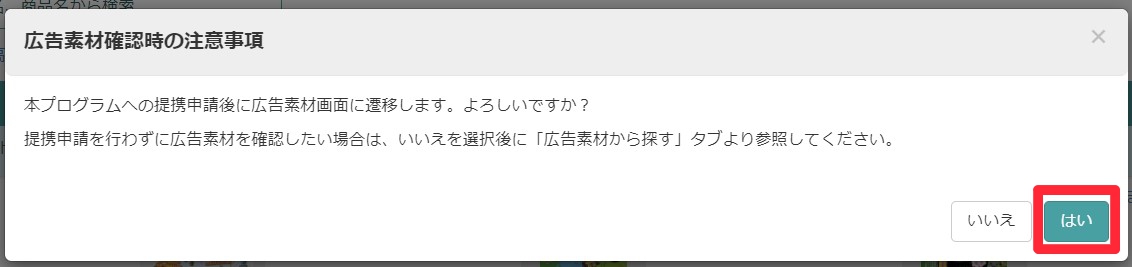
使用したいホテルを選んで「ブログパーツを作る」をクリックします。

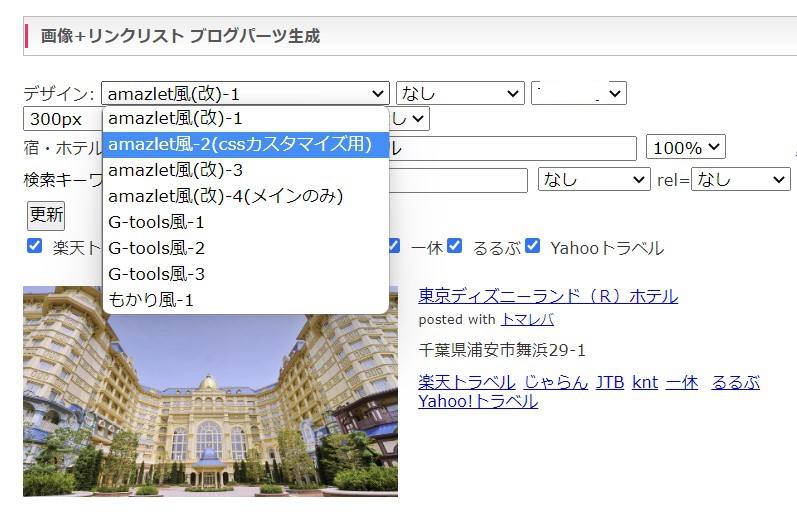
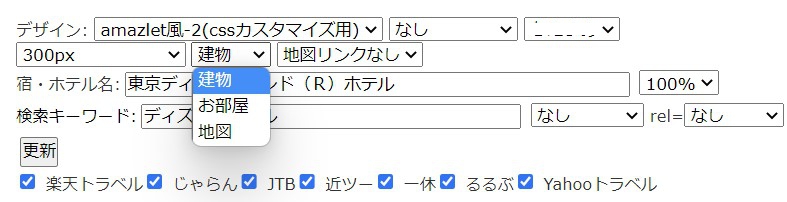
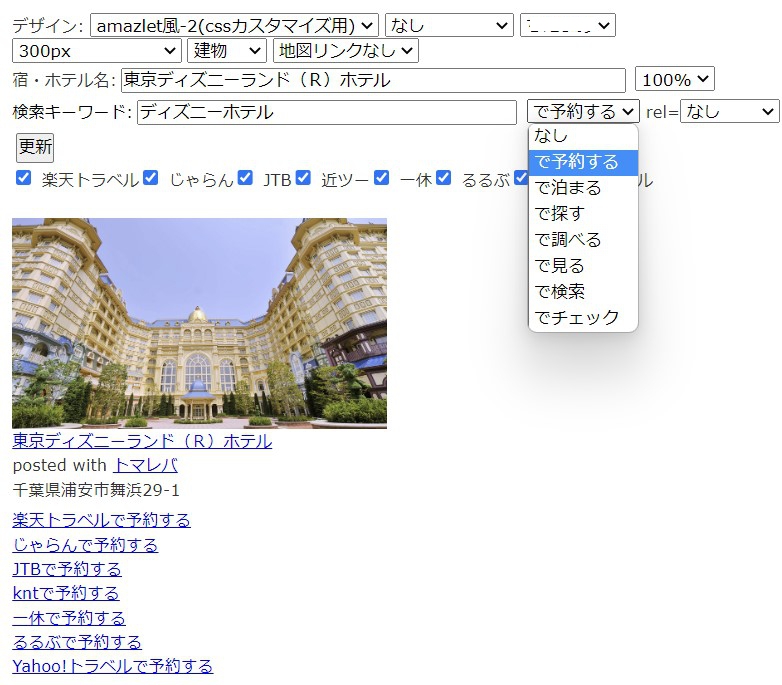
トマレバの設定・調整をする
トマレバ本体で、基礎となる部分の設定をしていきます。
ここは重要!
今回は、トマレバのCSSカスタマズをしていくので、デザインを「amazlet風-2(cssカスタマイズ用)」を選択します。

あとは好みでOKです。
写真を選んだり(左側は写真サイズです)

語尾を変更したりできます。

調整が終わったら「更新」を押して完了です。
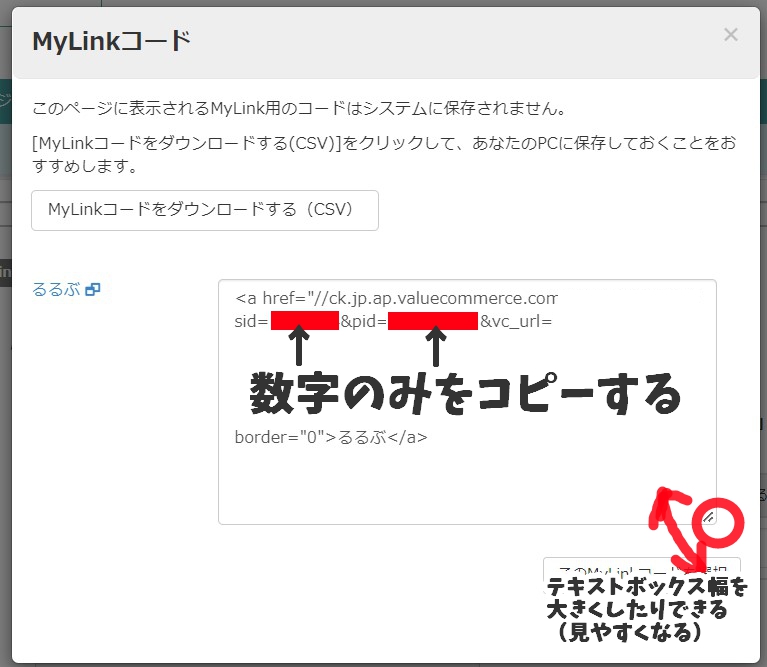
トマレバのコードをコピーする

コードをコピーしたら完成です。
コードの上をクリックすると文字が青くなるじゃろ?青くなったら右クリックして「コピー」または「Ctrlキー+C」を押すとコピーができるぞ!
トマレバを自分のブログに反映させる
先ほどトマレバの公式サイトでコピーしたコードを貼り付けていきます!
貼り付ける場所は、表示させたい記事の『表示させたい場所』に貼り付けていきます。
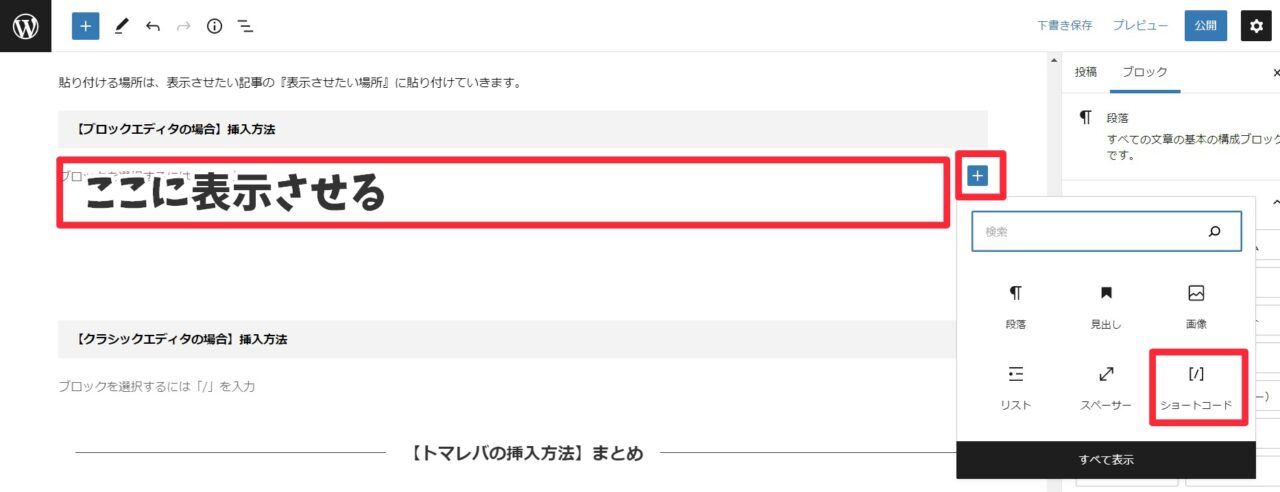
【ブロックエディタの場合】挿入方法

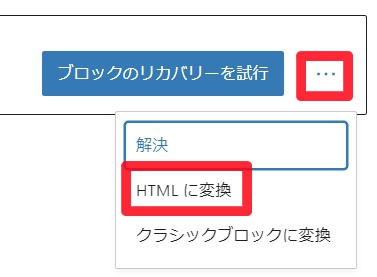
ブロックの挿入から「ショートコード」を選択します。
見つからない時は、すべて表示で一覧表示されるよ

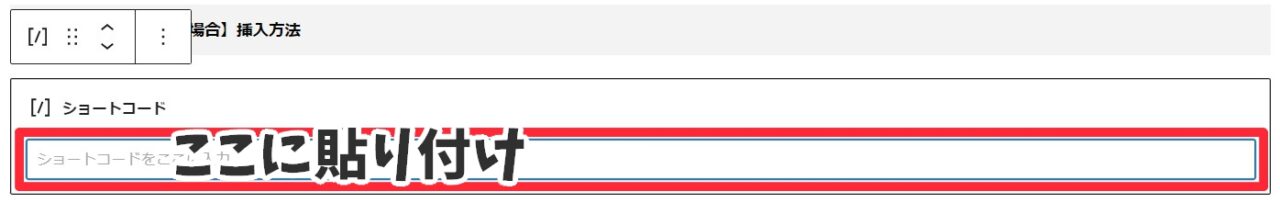
ショートコードの枠の中にそのままトマレバのコードを貼り付けます。
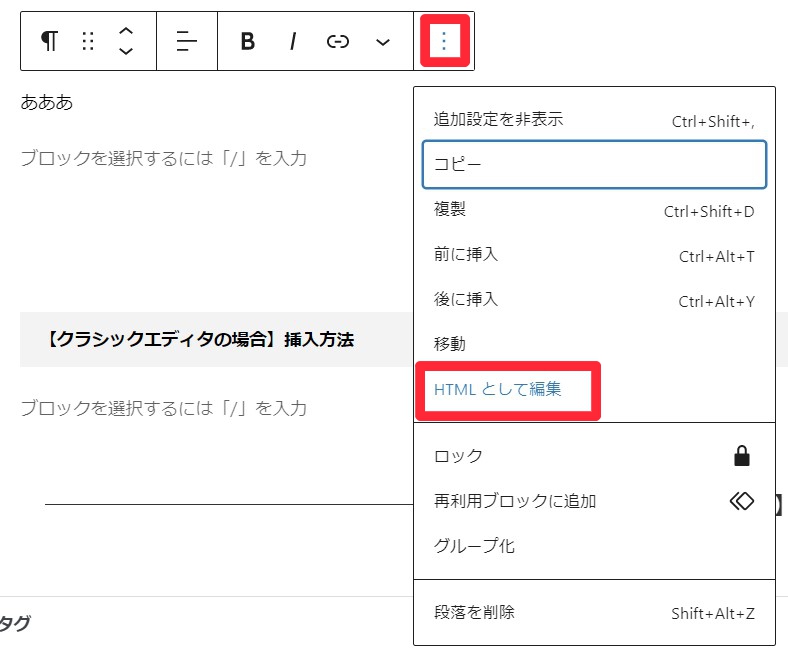
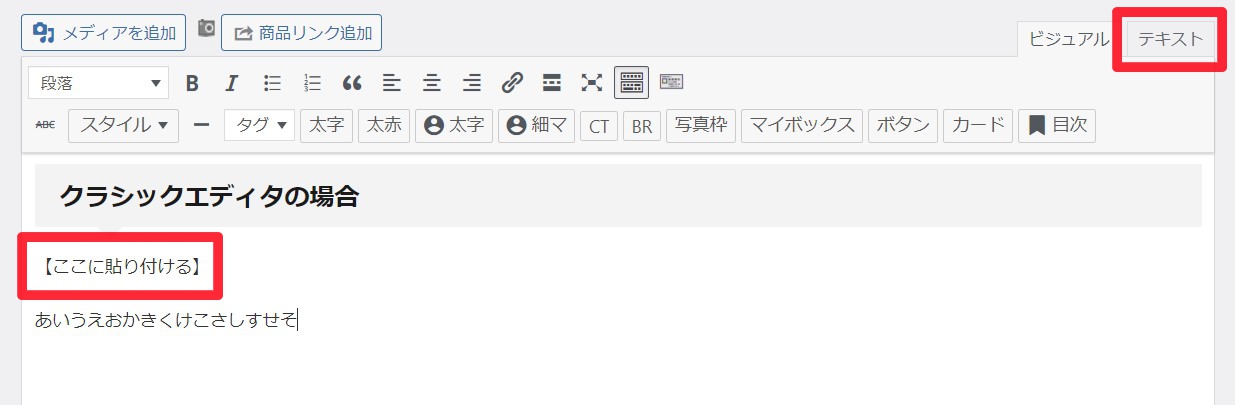
【クラシックエディタの場合】挿入方法

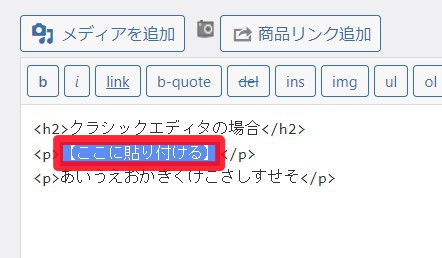
貼り付けたい場所に、わかりやすく文章を入れておきます。
ビジュアルから「テキスト」に切り替えて

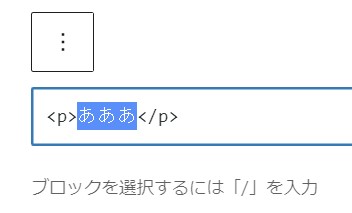
<p></p>の間にトマレバのコードを貼り付けます。
その下にある「あいうえおかきくけこさしすせそ」は、ビジュアルに切替えた際に、次の段落が打ちにくくなるのを防ぐために入力しています。

これがない状態で、次の段落を開けるためにエンターキーを打つと、トマレバの表示が崩れていくので要注意です。
ちょっと手間じゃが、このひと手間があると結構便利なのじゃ!「あああああ」とかでもOK~
トマレバの挿入方法のまとめ
トマレバのカスタマイズ用CSSデザインの反映と、ブログに挿入する方法でした!
- カスタマイズ用CSS → 「外観」>「カスタマイズ」>「追加CSS」に貼り付け
- トマレバのコード → ブログ記事内の挿入したい部分にショートコードで貼り付け
です!
ポイントは
- コードは全部コピーすること(>←こういうのが1個でも抜けると反映されない)
- 貼付け場所を間違えないこと
が大事です!
何よりトマレバのアフィリエイトIDの数字入力ミスには気を付けるんじゃぞ!成果が発生しないぞよ!