アフィンガーのカスタマイズ『バナー風ボタン』の作り方・手順【画像付き解説】
「ブログに広告みたいなクリックできる画像が貼ってあるのを見かけるんだけど、どうやって作るの?」 「バナーを作りたいんだけど、画像編集ソフトを使わずにサクっとつくりたい」 ブログを書いていると、そんな風に思うことって多いですよね? アフィンガーならこういったバナーが直感的に、かつポチポチ押すだけで簡単に作ることができます。 バナーの見本 \サイドバーに入れたり/ \ボタンを入れることもできます/ アフィンガーにはバナー風ボタンを手軽に作れるブロックがあるので利用していきましょう。 画像で挿入してももちろんO ...
トマレバのカスタマイズを反映・ブログに表示させる方法と手順
トマレバのカスタマイズ用CSSがうまく反映されない トマレバのデザインを変えたい トマレバをブログに乗せるとデザインが崩れる 今回は、トマレバのカスタマイズ用CSSを使って、デザインの反映から、ブログ記事に挿入するまでの一連の流れを解説していきます! \こういうのをブログに埋め込みます!/ 東京ディズニーランド(R)ホテル posted with トマレバ 千葉県浦安市舞浜29-1 楽天トラベル じゃらん JTB knt 一休 るるぶ Yahoo!トラベル それぞれのボタンが全てアフィリエイトボタンになっ ...
【海外ブログの始め方】海外ブロガーを8年してみて気づいたこと
海外ブログを始めてみたいんだけど どうなんだろう? どうしたらいいんだろう? 中々稼げない とお悩みではありませんか? 海外ブログを始めてみて 試行錯誤したこと どんな記事を書いていったらいいのか ブログで稼ぐことについて まとめてみました。 海外でブログを始めたいと思っている人の力になれると嬉しいです! どんな記事を書いていたの? ターゲット層 現地生活の日本人 旅行者 がメインユーザーになります。 主なカテゴリー 現地情報 観光地 飲食店 同じ海外生活者の悩みの解決の糸口 になるような記事を書いていま ...
【海外ブログのロードマップ】海外生活中のブログの始め方|開設までの手順・方法
\この記事はこんな方におすすめ/ 海外駐在中にブログを始めたい人 ブログの始め方を知りたい人 WordPressでブログを始めたい 海外生活中に、せっかくなら現地の情報を発信したい! 海外駐在中に、思い出としてブログに残したい! と思ことってありますよね。 私も、海外生活しているなら「せっかくだしブログに書き留めておこう」と思い、海外ブログを立ち上げた一人です。 まめの経歴 海外ブロガー8年 現地でホテル・飲食店・デパートからのPR依頼を多数受ける 他4つのブログを運営 今回は WordPressでブログ ...
7つのブログを”Googleアドセンスに合格する”ためにやったこと【不合格体験もあり】
こんにちは、まめこです。 Googleアドセンス落ちたー なにがいけなかったのー!? も~、5回も落ちてる 腕なんか組みやがって! はぁ、もうだめだ、原因もわからない いや、もうアドセンスは諦めよう!そうしよう! Googleアドセンスに落ちると「あなたのブログはコンテンツとして価値がない」と言われているような気がして、へこみませんか? へこむどころではない、私の場合、わかりやすくだいぶ落ち込みます。 今回は、今まで何度もやってきたGoogleアドセンスに合格させるためにやってきた来たことまとめておきます ...
【ブログでよく使う】アフィンガーのサイドバーのカスタマイズと設定まとめ
今回は、私がよくやるアフィンガーのサイドバー設定・カスタムの記事まとめです! 随時更新予定です! プロフィールカードの設置 「このブログは誰が書いているのか」という人となりがわかるプロフィールカードを設置します。 特段、設置したくない理由がない限りは、読者の安心・信頼ポイントでもあるので、設置しておくことをおすすめします。 サイドバーの見出しデザインの変更 サイドバーの見出しデザインを変更したい場合は「外観」>「カスタマイズ」から変更が可能です。 メインに合わせて、サイドバーも統一感を持たせて変更しておき ...
【ブログに載せる写真に一括でコピーライトを表示させたい】写真編集ソフト「Light room」でできる!
ブログに写真を乗せる時、コピーライトは記載していますか?今回は何十枚とある写真に一気にコピーライトを付けていく方法です!
アフィンガーのサイドバーの見出しの変え方
今回は、アフィンガーのサイドバーの見出しデザインを変えていきます! 「カスタマイズで色々触ってみたけど、うまく反映されない」 と、ブログを立ち上げるたびに、なぜか毎回つまづいているので、備忘録として。 サイドバーの見出しを変える WordPressのダッシュボードから「外観」>「カスタマイズ」を開きます。 「見出しタグ(hx)/ テキスト」を選択 「ウィジェットタイトル(サイドバー)」を選択 カラー 枠線 画像挿入 カスタマイズ済みのデザイン が選択可能です! まとめ 書いてみたらなんてことはない場所にあ ...
アフィンガー(AFFINGER)サイドバーにアイコン付きのメニューボックスを表示させる方法
当ブログはAFFINGERを使用しています 今回は、 メニューボックスを作成 サイドバーに挿入 していく手順です! おすすめのアイコンサイトも紹介します! ----- 表示例 ----- Camp Trip Gourmet Library サブテキストを入れることも可能です! Camp キャンプ・用品 Trip 国内・海外 Gourmet 美味しいお店 Library おすすめの本 パソコン・タブレットでは横4列 スマホ・サイドバーでは、横2列ずつになります。 このアイコンはFlat iconでダウンロー ...
アフィンガー(AFFINGER)記事下に「この記事を書いた人」を表示させる方法
当ブログはAFFINGERを使用しています ブログ記事下に表示される「この記事を書いた人」を表示させていこうと思います。 基本的には、プロフィールと作り方は同じす。 また、プロフィールと同じ内容が適用されます。 この記事を書いた人カードの設置 SNSボタンの設置 デザインのカスタマイズ をしていこうと思います。 カードを設置する WordPressのダッシュボードから「AFFINGER管理」>「投稿・固定記事」をクリック 「この記事を書いた人」の項目から 「この記事を書いた人を有効化する」にチェックを入れ ...
【簡単に】iphoneの写真や動画をパソコンに移す方法3つ!
iphoneの中にある写真をパソコンに移す クラウドは使わずに簡単にやりたい 無料のストレージサービスを知りたい LINEを使って移す という人に向けた記事です。 もっとも簡単!直接つなげる パソコンと、iphoneの充電ケーブルでiphoneを繋げます。 繋げたらiphoneを開きます。 iphoneを開くとこのような表示が出るので「許可」します。 一方、パソコン上には右下にこのような表示が出るので「クリック」 この表示を見逃した人はエクスプローラーファイルを開いて「PC」に入っています 「デバイスを開 ...
アフィンガー(AFFINGER)サイドバーに「プロフィールカード」を設置・カスタマイズする
当サイトはAFFINGERを使用しています。 WordPressでブログをしている人を見ると、ほとんどの方がサイドバーに記載している 「プロフィールカード」を作成していこうと思います! アイコンを用意する 自分自身のアイコンとなる画像や写真を用意します。 150px以上の正方形の画像推奨されています!画像は四角でも丸くすることができます!※旧プロフィールカードは四角 \ おすすめ / 無料イラストなら【イラストAC】 似顔絵・アイコン制作依頼なら【ココナラ】 人物のイメージがな~と思っている人は、擬人化し ...
アフィンガー(AFFINGER)記事下のアドセンスを”横並びに2つ”並べる方法
記事の一番下にGoogleアドセンスまたは、広告を2つ横並びにする方法を、画像付きで解説していきます! 広告を2つ横並びにする 横並びにする際のポイント 横並びを反映させる 「AFFINGER管理」から設定します。 「投稿・固定記事」を表示 「その他」から、以下項目にチェックを入れる。 「全体設定」を表示 「サイト全体のレイアウト一括設定」のPC閲覧時のサイト幅を「1114px以上」に設定します。 これにて、設定は完了です。 広告を入れる 広告はGoogleアドセンス以外にもA8.netなどの、ASPが利 ...
【アフィンガー】見出しに小見出し(キャッチコピー)を付ける方法!
見出しに小見出し(キャッチコピー)を付ける方法です。 < 完成予定 > アフィンガーのキャッチコピーには 目次に反映させる方法 目次に反映させない方法 の2パターンで作成できます。 キャッチコピーの挿入方法 キャッチコピーの挿入方法ブロックエディタの場合 まずは、キャッチコピーを入れた状態で見出しを作成します。 キャッチコピーにしたい部分を選択して「▽」⇒「キャッチコピー」を選択します。 キャッチコピーになる文字が小さくなりました。 プレビューで見てみるとこんな感じ。 完成しました。 キャッチコピーの文も ...
【AFFINGER】スマホに「フッター固定メニュー」を作成しアイコン画像を付ける方法
AFFINGER5EX・6・6EXでのカスタマイズ方法です。 スマホで表示した際に出る スマホ下のフッターメニュー固定をしていこうと思います! \この記事でわかること/ フッター固定メニューの出し方・設定方法 おすすめの画像サイズ 作成時のポイント おすすめ!アイコンの無料素材 フッター固定のメニューには、見やすいようにアイコンを使用するのがおすすめです。 そのため、必要なアイコンを揃えます! 私は、基本的にこの2個所を使用することが多いです。 好きなカラー設定ができるのが「ICOOON MONO」です。 ...
【WordPressで始めるブログ】インストールしたいおすすめの無料プラグイン
今回はWordPressでブログを始めるにあたって、導入したい便利なプラグインを紹介していきます! 初心者の人でも使いやすく、最低限あるといい便利なプラグインのみを厳選しました! プラグインは、右下に「使用中のWPバージョンで互換性あり」「未検証」と表示されます。 お手持ちのテーマによりこの表示は異なります。 未検証の場合は、場合により不具合が起こる可能性もあるので、ご自身の判断で検討してください。 ※当ブログはAFFINGERを使用しています 注意事項:バックアップを取ろう! 新しいプラグインをインスト ...
【海外ブログの始め方】海外ブロガーを8年してみて気づいたこと
海外ブログを始めてみたいんだけど どうなんだろう? どうしたらいいんだろう? 中々稼げない とお悩みではありませんか? 海外ブログを始めてみて 試行錯誤したこと どんな記事を書いていったらいいのか ブログで稼ぐことについて まとめてみました。 海外でブログを始めたいと思っている人の力になれると嬉しいです! どんな記事を書いていたの? ターゲット層 現地生活の日本人 旅行者 がメインユーザーになります。 主なカテゴリー 現地情報 観光地 飲食店 同じ海外生活者の悩みの解決の糸口 になるような記事を書いていま ...
【海外ブログのロードマップ】海外生活中のブログの始め方|開設までの手順・方法
\この記事はこんな方におすすめ/ 海外駐在中にブログを始めたい人 ブログの始め方を知りたい人 WordPressでブログを始めたい 海外生活中に、せっかくなら現地の情報を発信したい! 海外駐在中に、思い出としてブログに残したい! と思ことってありますよね。 私も、海外生活しているなら「せっかくだしブログに書き留めておこう」と思い、海外ブログを立ち上げた一人です。 まめの経歴 海外ブロガー8年 現地でホテル・飲食店・デパートからのPR依頼を多数受ける 他4つのブログを運営 今回は WordPressでブログ ...
【初期設定まとめ】WordPressでブログを始める前に必ず設定したい項目
ブログを書き始める前に、一番初めに設定しておきたいことがあるよ! ワードプレスでブログやサイトを書き始めていく前に、ワードプレス内で設定しておくべきポイントがいくつかあります。 私自身も、失敗して「初めに知りたかったー!」というポイントなので、これから始める人の参考になると嬉しいです。 SSLの設定では、エックスサーバーとWordPressを利用している場合で記載してあります。 \ WordPressのダウンロードがまだの方はこちら / WordPressの初期設定手順(必須) WordPressの初期設 ...
【2022年】WordPressのテーマを選ぶ14パターン|選び方・有料・無料
ワードプレス(WordPress)でブログや企業・飲食店でサイトをやっていくことが決まったら、次にやることはワードプレスの『テーマ』を決めることです。 ワードプレスでブログやサイトをするうえで、テーマ選びはとても大切な工程です。 テーマなしには、ワードプレスはできないんだ! テーマを利用すると、HTMLやCSSなどのホームページやブログを作成するための専門知識無しに、プロのようなデザインでブログやサイトをスタートすることができます! 今回選んだWordPressのテーマの共通点は モバイル・タブレット・パ ...
【ムームードメイン×エックスサーバ】エックスサーバに独自ドメインを使用する方法と手順
\この記事でわかること/ サーバーはエックスサーバ ドメインはムームードメイン ワードプレスでブログやサイトを始めたい という方に向けたブログ記事となっています。 レンタルサーバを使用して、他社や提携先以外の場所で取得した独自ドメインを使用したい場合、サーバと独自ドメインを結びつけるための仕組みとして「ネームサーバの登録」という作業を行う必要があります。 手順としては、 ムームードメインから設定 エックスサーバへ追加登録 反映されるのを待つ(1日~2日程度) といった流れになります。 ムームードメイン側の ...
簡単にブログやサイトが作れる『WordPress』の中身が気になる!
\この記事でわかること/ ワードプレスってなに? ワードプレスで出来ることってなに? 有料ブログでワードプレスを始める前に、一旦軽く中身が見たい ブログやサイトを作成しようと思った時に、名前をよく聞く『WordPress(以下:ワードプレス)』有料ブログ=ワードプレスってイメージがあると思いますが、そもそもワードプレスってなんだ??と思われる方もいるのではないでしょうか? 今回は以下の3点に絞って簡単にまとめていこうと思います。 という方におすすめの記事となっています。 WordPressとは? ワードプ ...
簡単3分!エックスサーバーで始めるWordPress!
\この記事でわかること/ エックスサーバーでWordPressを始める手順と設定方法 エックスサーバーからWordPressの設置はとっても簡単。 まだエックスサーバーに登録申請されていない方は、登録申請時に同時にWordPressの設置ができます! ▶ エックスサーバーを見てみる。 WordPressを設置する エックスサーバーの管理画面を開く ログイン後「サーバー管理」をクリックすると、管理画面へ行けます。 WordPress簡単インストール 「設定対象ドメインの選択」>「WordPre ...
【エックスサーバー】海外からWordPressにログインできない対処・設定方法
さっそくエックスサーバを契約してワードプレスを導入したんだけど、ワードプレスにログインできない・・・ エックスサーバーを契約して、WordPressも設定して「いざ!」と、開いてみたらこのような画面が。 エックスサーバーは、海外からのアクセス(国外IP)からのアクセスを制限したり、不正なログインを防ぐために、ログインができないように設定されています! ということで、この設定を解除していくと、海外からもWordPressを使用してログインすることが出来るようになります。 エックスサーバーから設定 エックスサ ...
エックスサーバーに申込する方法と手順【海外からも申込OK】
まめ エックスサーバで申し込みをしようと思っているんだけど、登録の手順や気を付ける点を教えて! こんにちは、まめこです。 このブログとは別に海外生活のブログを始めて早7年8年が経ちました。 初めはPV数も少なかったのですが、平均して月間35万PV前後 私が10年ほど愛用しているサーバーがエックスサーバーです! 安定! サポートセンターのレスポンスの速さ! とにかく使い易くて、どれを取ってもおすすめできるサーバーです。 今なら月額990円~が ✨ 7/21まで初期費用0円&月額20%O ...
容量を小さくする!複数枚のファイルを一気に一瞬で軽量化・圧縮させる3つの方法
まめ 画像を一気に同じサイズに変更したり、圧縮して容量を小さくしたいんだけど何かいい方法はあるかな こんにちは、まめこです。 ブログを始めるとなると、イラスト画像やアイキャッチ画像、写真をアップすることがありますよね! ひと手間ですが、ブログに写真や画像を貼り付け(アップロード)する前に、画像そのものの容量を軽くしたり、写真サイズをブログの適正サイズに直す(リサイズ)作業をしていく必要があります! 画像や写真をそのままアップロードすると、どんなにいい写真でもファイルの容量が重いが為に、ページ自体が中々読み ...
初心者でもわかる!初めてのサーバー取得!レンタルサーバーって何?
まめ サーバーって色々あるみたいなんだけど、どこを使えばいいのか・・・そもそもサーバーって何? 前回の『ドメインってなに?』に引き続きまして。 今回はサーバーについてまとめていこうと思います! 「ホームページを作ろう!」 「ブログを始めよう!」 と思ったときに 無料ブログを使用しない選択 をした場合には、サーバーとの契約が必須になります。 ドメインは何となくわかるけど サーバーって何? サーバーの選び方 おすすめのサーバーを知りたい という方に向けて、サーバー利用歴10年の経験を生かしながら、記事を書いて ...
【初心者】ドメインってなに?かかるコストやコストを抑える方法、どうやって取得する?
ブログを始めようと『ブログの始め方』で検索をかけた時に多く目にする ドメイン サーバー という言葉。 契約しなければいけないんだなと思っていても 出来ることなら、、、 あまりコストをかけずに始められたらいいと思いませんか? 今回は、有料ブログを始めるにあたって必要不可欠! そもそもドメインとは何か ドメインの決め方や決まり ドメインの取得の方法 ドメインはサーバー契約で無料で取得するべし! について書いていこうと思います。 ドメインとは インターネット上における住所 取得者が自由に名前を決めれる 当ブログ ...
ブログって何で始める?有料ブログサービスと無料ブログサービスの違いはなに?
ブログって何で始めればいいの? 近年、様々なブログサービスが増えてきましたね。 アメブロ note はてなブログ WordPress ライブドアブログ LINEブログ と、ブログを始めたいなと思った人は1度は耳にしたことがあるものばかりだと思います。 私は、過去に 『とりあえず無料からスタートすればいいかなと』 特に何も考えず無料ブログを書いていました。 しかし、7年前に ”本気でブログを始めたい” ”アクセス数を増やしたい” ”もっと自分好みにしたい” と思い有料ブログ「WordPress」へ切り替えま ...
【海外ブログの始め方】海外ブロガーを8年してみて気づいたこと
海外ブログを始めてみたいんだけど どうなんだろう? どうしたらいいんだろう? 中々稼げない とお悩みではありませんか? 海外ブログを始めてみて 試行錯誤したこと どんな記事を書いていったらいいのか ブログで稼ぐことについて まとめてみました。 海外でブログを始めたいと思っている人の力になれると嬉しいです! どんな記事を書いていたの? ターゲット層 現地生活の日本人 旅行者 がメインユーザーになります。 主なカテゴリー 現地情報 観光地 飲食店 同じ海外生活者の悩みの解決の糸口 になるような記事を書いていま ...
【WordPressで始めるブログ】インストールしたいおすすめの無料プラグイン
今回はWordPressでブログを始めるにあたって、導入したい便利なプラグインを紹介していきます! 初心者の人でも使いやすく、最低限あるといい便利なプラグインのみを厳選しました! プラグインは、右下に「使用中のWPバージョンで互換性あり」「未検証」と表示されます。 お手持ちのテーマによりこの表示は異なります。 未検証の場合は、場合により不具合が起こる可能性もあるので、ご自身の判断で検討してください。 ※当ブログはAFFINGERを使用しています 注意事項:バックアップを取ろう! 新しいプラグインをインスト ...
【RINKERのインストール・使い方】Amazon・楽天・Yahooショッピングの商品リンクアフィリエイトを使う!
Rinkerとは、このようなアフィリエイトを簡単に挿入できる物販広告用のWordPressのプラグインです。 ブログの書き方講座: ブログ収益はユーザー目線で加速する 初心者のためのブログ入門 Kindleから探す Amazonから探す 楽天から探す Yahooショッピングから探す 割と色々なサイトやブログで見かけたことがある人が多いと思います。 物販系アフィリエイトと言えば カエレバ・ヨメレバ・トマレバ・タベレバ Rinker ぽちっぷ(もしもアフィリエイト) になると思いますが、私は「カエレバ・ヨメレ ...
「Throws SPAM Away」スパムコメント対策!コメントを表示させないプラグイン
\この記事でわかること/ ブログのコメント欄の英語スパムをブロックする方法 プラグインの設定方法 ブログでコメント欄を設置していると、海外からスパムコメントが届くようになります。 これらのコメントは返さなくていいのですが、毎回《確認 ⇒ ゴミ箱に捨てる》という作業は、せっかくブログを書く時間に当てられるはずが、スパムに労力と時間がとられてしまいます。 できることなら、それらの時間はブログを書くのに使いたいものです。 そんな時に便利なのが、それらのコメントを何もなかったかのように捨ててくれるプラグイン『Th ...
「Contact Form7」の迷惑メールやスパムを防止・対策する
\この記事でわかること/ コンタクトフォームから届くスパムメールを止めたい コンタクトフォームから届く営業メールを止めたい ブログやサイトにお問い合わせフォームを設置すると、毎日のように「全文英文のスパムメール」「自動でくる営業メール」が届きます。 必要なお問い合わせを見逃す 営業メール等はげんなりする という観点から、スパムや迷惑メールを除外できる対策を取る方法をまとめました。 \ インストールがまだの人 / 自動営業メール対策 ブログにお問い合わせを設置した場合、ほとんどが入力フォームのみになっている ...
「Contact Form7」WordPressのプラグインでお問合せフォームを設置する方法と使い方
ブログやサイトを始めると、何か問題が起きたときにサイト管理者への連絡の手段が必要不可欠になります。 意図せず著作権の侵害した場合に連絡がくる 企業からの商品レビュー(PR案件)の依頼 読者からの質問や問い合わせ WordPressでは、専門的な知識無しに、簡単にお問合せフォームを設置することができます! 当サイトのお問合せフォームも「Contact Form 7」で設置しています。 注意事項:バックアップを取ろう! 新しいプラグインをインストールすると、テーマや他のプラグインとの影響で稀に不具合が発生する ...
WordPressの画像縮小プラグイン「EWWW Image Optimizer」の設定方法
WordPressで記事を投稿していくと、自然に使用する画像も多くなっていきますよね。今回は、WordPressのプラグインを使用して画像の重さを軽くする方法を紹介します!
Googleサーチコンソールにサイトマップを登録する手順|2022年
これから作成しようとしているサイトマップは「XML」のサイトマップで、読者が見える形のサイトマップでなく、クロール(インターネット上のロボット)の為のサイトマップです! \ XMLのサイトマップを入れる意味 / Googleにいち早く認識してもらいたい ⇒ 検索エンジンで引っかかるようになる サイトマップの更新を設定しておけば、自動で回ってきてくれる 効果をより高めるために、WordPressにある無料のプラグイン「XML Sitemaps(旧 Google XML Sitemaps)」に合わせて「Goo ...
【Font Awesome①】ヘッダーのメニュー(グローバルメニュー)にWEBアイコンを設置する方法
今回は、ヘッダーにあるメニュー(※「グローバルメニュー」と呼ばれています)の横に『Font Awesome』のWEBアイコンを設置していこうと思います! 通常WordPressでヘッダーメニューを作成する場合は「カテゴリー」や「投稿」「固定ページ」で作成していますが、Font Awesomeを使用する場合は「カスタムリンク」を使用して作成することになります。 手順通り進めていけば、設置が可能です!では行ってみよう! ヘッダーメニューの書き換え WordPressダッシュボードより「外観」>「メニュー」を表 ...
ワードプレスの人気記事を出すプラグイン「WordPress Popular Posts」の表示方法・使い方
\この記事でわかること/ ワードプレスを使用しているブログで、ブログ内の人気記事を自動で表示させる方法 ワードプレスのプラグインで、人気記事の表示ができる方法があります。 1日の平均閲覧数 総閲覧数 コメント数 過去24時間・1週間・30日間・全期間・カスタム など細かく設定ができます。 人気記事は、サイトに訪れた人の目に留まりやすく、クリックされる率も高まるので、ぜひ導入してみてください! WordPress Popular Postsのインストール方法 「WordPressダッシュボード」から「プラグ ...
ワードプレスの人気記事『WordPress Popular Posts』のテーマ変更で見た目が変えれる!
今回は、人気記事プラグインの見た目のデザインを変更していこうと思います! テーマを変更する項目が増えて《簡単に》人気記事の変更が可能になっています! 今回は、テーマそれぞれのビジュアルをまとめてみました。 WordPress Popular Postsとは 「WordPress Popular Posts」のインストール方法、設定、使い方はこちらにまとめました! まだインストールが済んでいない方はこちらから読んでみてください。 テーマの表示方法 WordPressのダッシュボードから「外観」>「ウィジット ...
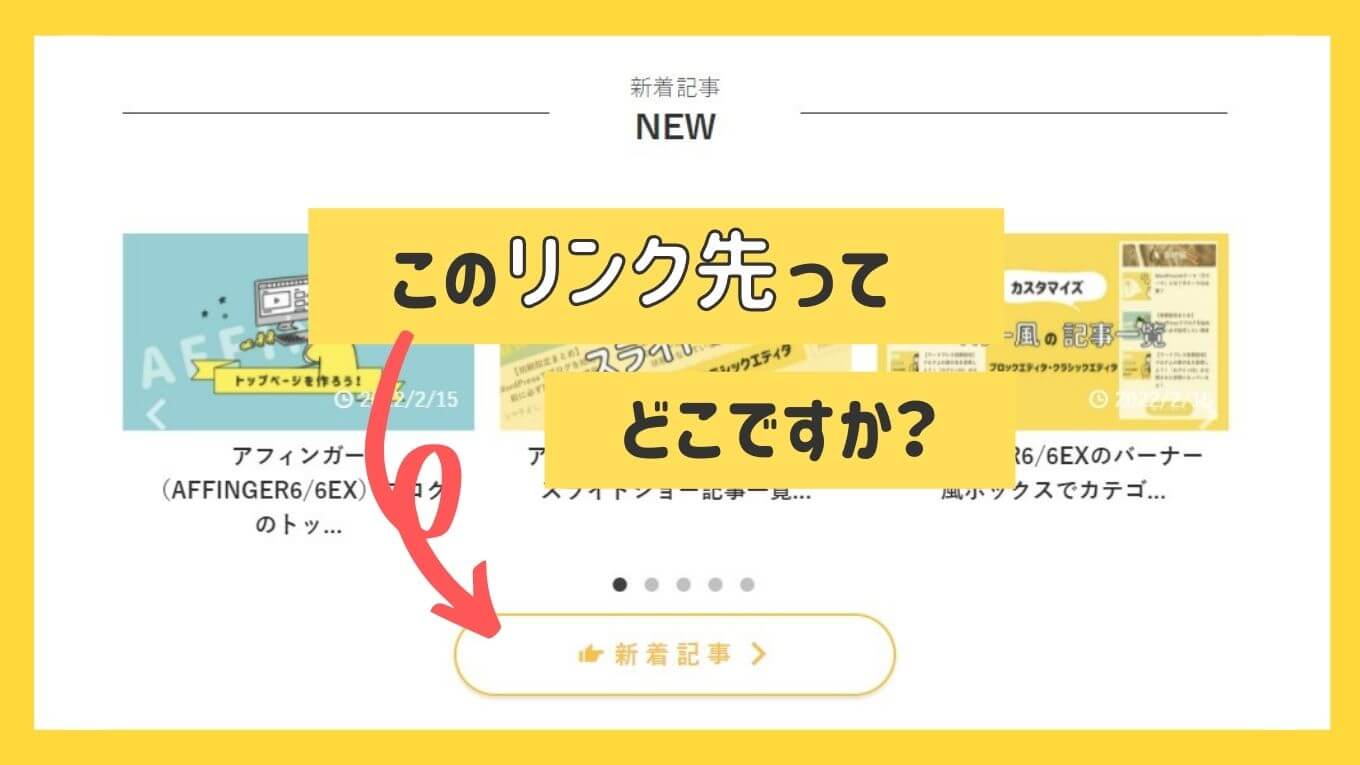
トップページを固定ページで作成した時に、新着記事一覧のページリンク(URL)の出し方
\この記事でわかること/ トップページをカテゴリー一覧で作成した時に、新着記事が表示されません。 その際に新着記事一覧を別ページで作成する方法です! トップページを固定記事で、タブ式やバナー風でカテゴリー別記事一覧を作成した場合に「ふと」思う疑問点。 《新着記事一覧の「もっと見るボタン」…URLってどこだ??》 今回は、トップページとは別に「新着記事一覧のみ」を表示するページの作り方を書いていこうと思います! 新着記事一覧を作成する まず「固定ページ」で「新規作成」をします。 タイトルは表示されないので自 ...
WordPressのテーマ『子テーマ』とは?子テーマは必要?
ワードプレスのテーマで「子テーマ」っていうワードをよく見かけると思うんだけど、この子テーマについて書いていくぞ! ワードプレスのテーマを調べると 親テーマ=ワードプレスのテーマ 子テーマ と呼ばれるものを目にする機会が多いと思います。 一般的に「ワードプレスのテーマ」と呼ばれるものは、この「親テーマ」のことを指します。 そうなると「子テーマっていったいなんだ?」「子テーマが重要らしい?」という疑問になるのですが、大まかに「親テーマ」と「子テーマ」とは 親テーマは単独で使用できる 親テーマは定期的にアップデ ...
【初期設定まとめ】WordPressでブログを始める前に必ず設定したい項目
ブログを書き始める前に、一番初めに設定しておきたいことがあるよ! ワードプレスでブログやサイトを書き始めていく前に、ワードプレス内で設定しておくべきポイントがいくつかあります。 私自身も、失敗して「初めに知りたかったー!」というポイントなので、これから始める人の参考になると嬉しいです。 SSLの設定では、エックスサーバーとWordPressを利用している場合で記載してあります。 \ WordPressのダウンロードがまだの方はこちら / WordPressの初期設定手順(必須) WordPressの初期設 ...
【ワードプレス初期設定】ブログ上の表示名を変更する|『ログインID』が公開されてない?
セキュリティー上によくないので、ユーザーから名前を追加して表示名を変更していくぞ! ワードプレスでプロフィールを作成したり、コメントに返信をしたり、この記事を書いた人に表示されるユーザー名。 たいていの人は、ブログ上のニックネームを使用するんですが、初期状態のままだとユーザー名が「ログインID」になったままになっています。 手順はとても簡単なので、1分程あればできます! ユーザー名の変更をする ダッシュボードから「ユーザー」をクリック。 この時点では、既にユーザー名は「ワードプレスのログインID」になって ...
アフィンガー(AFFINGER)のデザイン済みのデータをインストールする方法
\この記事でわかること/ アフィンガーのデザイン配布データを反映させる方法と手順 アフィンガーは、すでにデザインが出来上がっている「デザイン反映データ」が無料で配布されています。 「できればすぐにでも始めたい!」と思っている人におすすめです。 使用しているテーマが配布しているデータを使うことになりますが「いち早く」「専門知識無し」できれいなフォーマットが完成できるので、ぜひ取り入れてみてください! 子テーマではないので、プラグインでインポートしていきます! \ Affingerのテーマのインストールを先に ...
【ブログに載せる写真に一括でコピーライトを表示させたい】写真編集ソフト「Light room」でできる!
ブログに写真を乗せる時、コピーライトは記載していますか?今回は何十枚とある写真に一気にコピーライトを付けていく方法です!
【2022年】Font Awesomeをブログやサイトで使う導入方法とカスタマイズまとめ
Font awesomeの導入から、使い方、応用のアニメーションについてまとめました! \ 知りたものを要check! / font awesomeとは そのため、文字の大きさを変えても粗くなることもなく、SNSアイコンなどのアイコンを簡単に挿入することが可能になります。 使い方 ブラウザ表示 ヘッダーメニューに HOME お問合せ 文章の中に 「虫めがねのアイコン()」をクリックしてください 見出しやポイントに ○○する方法 注目させたい No.1 ○○にご注意ください ブランドアイコン ブランドアイコ ...
【初心者】Webアイコン「Font awesome6を使おう」導入方法と使い方
font awesome6では、kit Codeを<head>に挿入していない場合、Webアイコンが「□」で表示されません。その場合は、個人に割り当てられる「Kit Code」を取得して<head>に挿入します。 font awesomeとは『Webアイコン』と呼ばれ、画像ではなく文字列として表示させることができる、無料のツールキットです。 Googleフォントに次ぐ2番に利用率の高いもので、サイト上でよく使われる例としては、ボックスのWEBアイコンやグローバルメニュー、SNSのアイコンに多く ...
「サイトを認知させる!」Googleサーチコンソールにインデックス登録してみる手順
前回の「Googleサーチコンソールに登録・認証」を経て、今持っているサイトやブログを、Googleに認知させていこうと思います! 記事を「公開」してブログ上に表示出来たら、インターネット上にも表示されたと思っていませんか? 待っているだけでは、中々《検索画面》に表示されません。 それはなぜかというと、あなたのサイトや新規記事が、検索エンジンに認知されていないからです。 検索に表示されないということは、いくらキーワードで検索をかけても表示されず、Googleだけではなく「一般ユーザー」にも認知されないとい ...
Googleサーチコンソールに初めて登録・認証してみる方法~HTMLタグ・HTMLファイル~
「Googleサーチコンソール(Google Search Console)」とは、Googleが無料提供してくれているインターネットの検索ツールです。 作成した記事をいち早くGoogleに伝えることで、検索表示されやすくなるというメリットがあります。 何か問題がありインデックス(検索に引っかからない)されていなかった Googleのクローラーにサイト内を巡回してもらえないと、せっかく作成した記事がずっと検索に表示されない という事態を避けるためにも、Googleサーチコンソールにサイトを申請していくのが ...
【Font Awesome④】Webアイコン同士を重ねて使う・枠で囲う方法と手順
Webアイコンを重ねる・動かす・ホバーする(クラス名:fa-stack) Webアイコンを囲う手順と方法(クラス名:fa-border) を書いていきます! Webアイコン同士を重ねる 重ねて使う方法 わかりやすいように、重ねた色は別途色の設定をしています。 アイコンを重ねたい時は"fa-stack"クラス名を使用します。 <span class="fa-stack"> <i class="fa-solid fa-heart fa-stack-2x"></i ...
【Font Awesome③】動かしたい!点滅・バウンド・傾き・ホバー等アニメーションの設定の方法
Font Awesomeのアイコンを動かしていこう! ブログやサイトだと、マウスホバーで動きのあるタイプが使いやすいかなと思います。(指またはマウスホバーしてみてください↓) Font Awesomeは、アニメーションのように動かすクラスコードを提供してくれています! 常に揺れてる 注目・目を惹かせたい(SNSアイコン等) 注意を引く・注意喚起に ホバー時(マウスを当てると)動く と、使い方によっては読者への注目効果も高いので、ぜひ活用してみてください。 Font Awesomeの旧バージョン5、 ...
【Font Awesome②】色やサイズを大きくしたい!ホバー時に色を変更する設定方法
ヘッダーのグローバルメニューに「アイコン(Font Awesome)を設置」する方法から、今回はその設置した「Font Awesome」の色とサイズの変更方法と マウスホバー時に色を変更する方法と手順を書いていこうと思います! ←マウスを当ててみて WordPressを使用していますが、通常のサイトでも同じように「CSSファイル」や「HTMLコード」で使用できます。 コードはコピーしてもらって構いません◎ \ Font Awesomeの付け方手順 / Font Awesomeのサイズを変更する方法 ...
【Font Awesome①】ヘッダーのメニュー(グローバルメニュー)にWEBアイコンを設置する方法
今回は、ヘッダーにあるメニュー(※「グローバルメニュー」と呼ばれています)の横に『Font Awesome』のWEBアイコンを設置していこうと思います! 通常WordPressでヘッダーメニューを作成する場合は「カテゴリー」や「投稿」「固定ページ」で作成していますが、Font Awesomeを使用する場合は「カスタムリンク」を使用して作成することになります。 手順通り進めていけば、設置が可能です!では行ってみよう! ヘッダーメニューの書き換え WordPressダッシュボードより「外観」>「メニュー」を表 ...
ブログやサイトに使える《商用フリーの写真素材》おすすめ4サイト!
無料で使える素材写真のおすすめをご紹介します! 前回イラストでフリー素材のおすすめを紹介しました! 今回は、無料で使用できるフリー写真素材のサイトをまとめていこうと思います! O-DAN(オーダン) 『お洒落な写真』『海外の写真』を求めている人に、ぜひおすすめのフリー素材サイト「O-DAN(オーダン)」です! 商用利用可能 登録なし クレジット表記不要 海外サイトだが、日本語で検索可能 ダウンロード制限なし 商用利用したい場合は、検索する際に「商用利用可の無料写真素材のみ」にチェックを入れれます。 個人的 ...
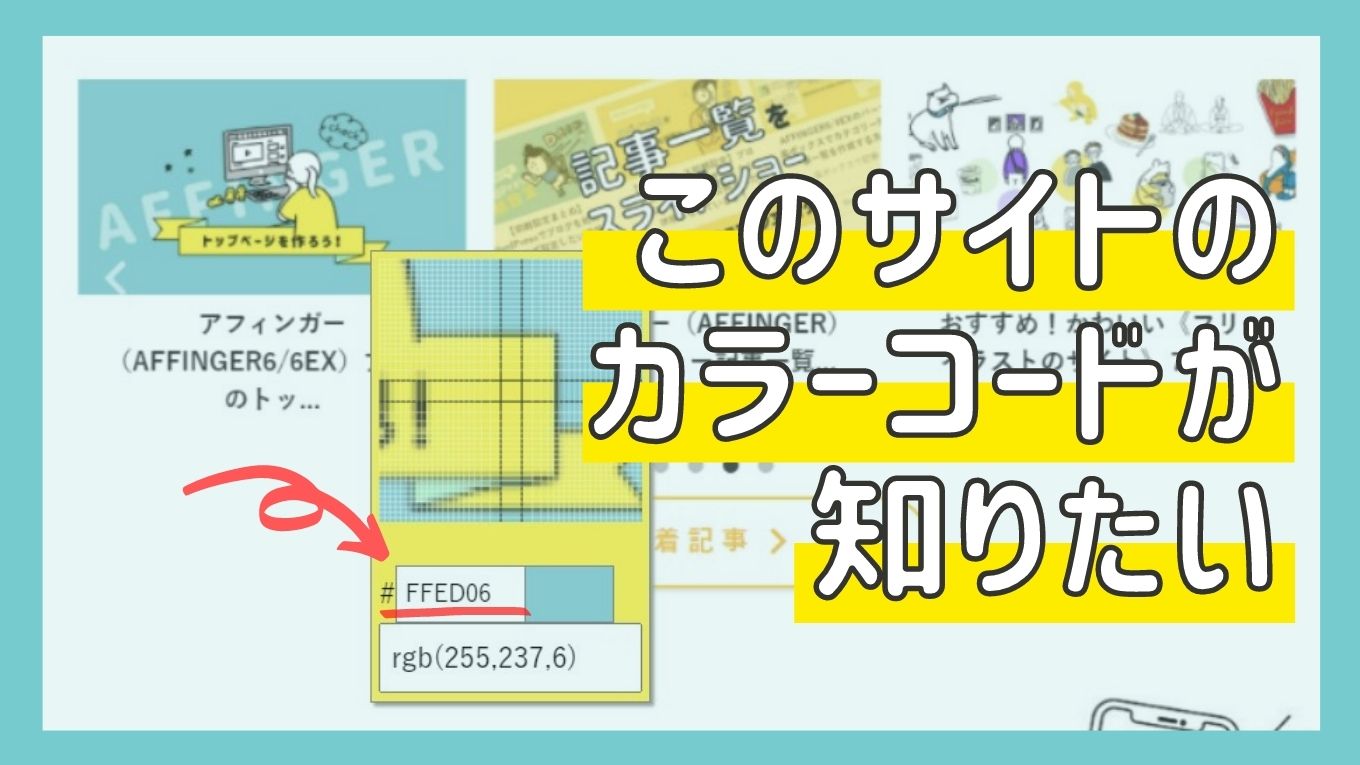
「このサイトのカラーコードが知りたい!」そんな時に使えるカラー抽出ツール
このサイトのカラーの色合いが好きなんだけど、カラーコード何使っているのかな?って時のにおすすめのツールのご紹介です! こんな風に思ったことはありませんか? 素敵な広告の配色を見たとき、好きな配色のブログやサイトを見たとき、この色とこの色の組み合わせが素敵だなと感じたとき、私は常々思っています。 そんな時に便利なのが、カラーコードを抽出してくれるツール! このカラーが知りたい 自分のサイトのカラーコードを抽出したい(カスタマイズ中に便利) という人におすすめです。 ※パソコン操作が前提になります。 \ 方法 ...
おすすめ!かわいい《フリーイラストのサイト》7サイト集めました!
ブログやサイトなどで使える『かわいいフリーイラスト』の紹介です! 今回は、前回い続いて『おすすめのフリーイラスト特集』の「かわいい」に絞ったサイトをまとめました! shigureni 『素朴でかわいい、女の子のフリーイラスト素材サイト』の「Shigureni」です!ゆるっとした女の子と動物が繰り広げるかわいい世界観がすき。 個人・法人・商用・非商用を問わず無料 利用制限等の禁止事項は規約にて確認 Linustock 線画で繰り出されるコミカルでかわいいフリーイラストが「Linustock」です。線画、カラ ...
押さえておきたい《使いやすいフリーイラスト》のおすすめ6サイト
個人的によく利用する《商用フリー》のフリーイラストをまとめました! 今回は、フリーイラスト第1弾!誰でも使いやすくて、ジャンルが豊富なフリーイラスト集です! 各サイトの加工・使用方法等は『利用規約』をしっかり確認してください。 ちょうどいいイラスト サイト名の通り、ちょうどいい塩梅のイラストが取り揃っているフリーイラスト「ちょうどいいイラスト」です。 また、各イラスト「カラー」「モノクロ」が選べるので、モノクロでサイトデザインカラーに合わせて後で替えることもできるのが魅力! 個人・法人問わず無料 リンクフ ...
【無料】自動で画像を透過させるフリーアプリケーションツール
元ある画像をやイラスト・文字の背景を、無料で透過させる方法を紹介するぞ! イラストの周りの白地を透過させたい サイトタイトルはできたけど、背景を透明にしたい など透過・削除したいけど、透過機能があるものは有料だったりしますよね。 今回、私がよく利用するオンライン上の無料アプリケーションツール「remove bg」ご紹介します! 便利で簡単なので、ぜひ! 無料 png、jpegの利用が可能 写真もOK 個人利用のみ 画像を透過してみる 今回は無料画像編集ツール「Canva」で作成した「サイトアイコン」を、背 ...
【Googleアナリティクス】UA-から始まるトラッキングコードの追加作成と記載場所
\この記事でわかること/ GoogleアナリティクスのUA-から始まるトラッキングコードの追加・出し方 WordPressでGoogleアナリティクスを使用する場合には「トラッキングID(UA-)」か「測定ID(G-)」が必要になります。 今までは、普通にGoogleアナリティクスに登録すると「トラッキングコード」が自動でついてきていました。 しかし、2020年11月以降Googleアナリティクス4の導入により、UAから始まるトラッキングIDを取得するには別途「ユニバーサル・アナリティクス・プロパティー」 ...
iphoneで撮影した写真がパソコンで開かない時の便利アプリ【.heicを.jpgに変換する】
子どもの写真が溜まってきたから、クラウドから移してアルバムを作ろうと思ったんだけど、画像ファイルが開かない!!! \この記事でわかること/ iphoneで撮影した写真をパソコンで見えるようにする方法 iphoneで撮影してた写真をクラウドからダウンロードして、パソコンで開いてみたら 画像が全部開けない状態になっていました。 クリックして開いてみると 開くには、HEVCビデオ拡張機能が必要とのこと。 iphoneで撮影した写真はHEICと呼ぼれる拡張子が使用されており、WindowsやOSの古いMacのパソ ...