当ブログはAFFINGERを使用しています
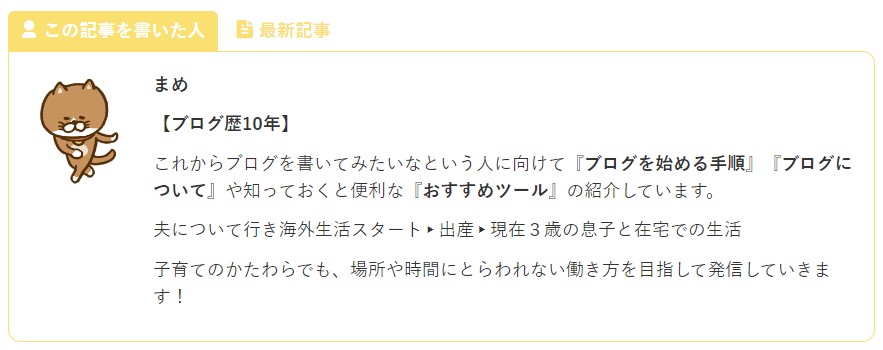
ブログ記事下に表示される「この記事を書いた人」を表示させていこうと思います。

基本的には、プロフィールと作り方は同じす。
また、プロフィールと同じ内容が適用されます。
- この記事を書いた人カードの設置
- SNSボタンの設置
- デザインのカスタマイズ
をしていこうと思います。
カードを設置する
WordPressのダッシュボードから
「AFFINGER管理」>「投稿・固定記事」をクリック

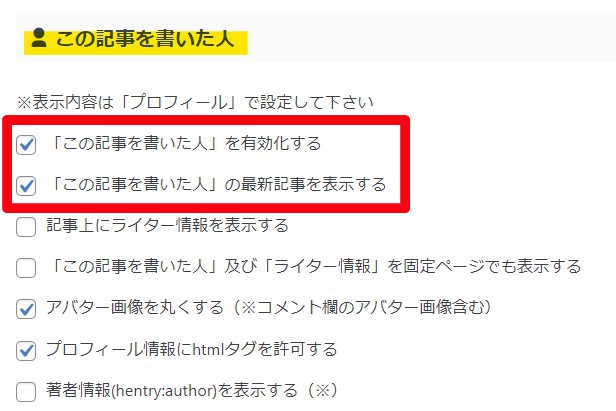
「この記事を書いた人」の項目から

「この記事を書いた人を有効化する」にチェックを入れます。
新着記事も合わせて表示させたい人は「この記事を書いた人の最新記事を表示」にもチェックを打ちます。
これで記事下に表示されました。
プロフィールを書く
サイドバーにプロフィールカードが表示出来ている場合は、この項目は飛ばしてOKです。
WordPressのダッシュボードから
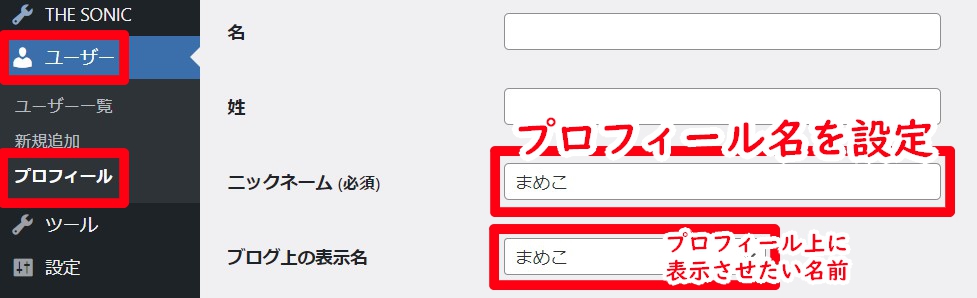
「ユーザー」>「プロフィール」をクリック

「ニックネーム」を設定すると、ブログ上の表示名が選択できるようになります。

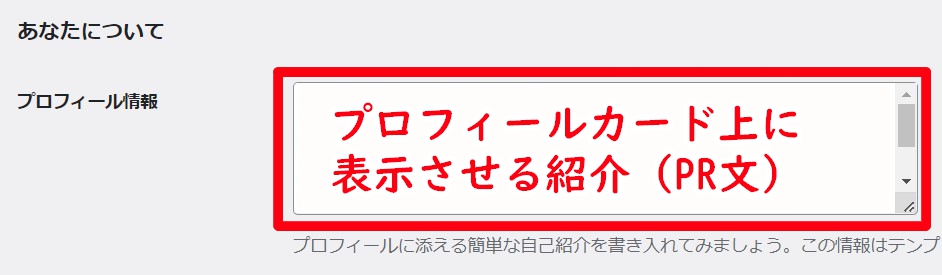
「プロフィール情報」は紹介文やPR文を書きます。
改行させたい場合は、改行させたい場所に<br>を入れると改行できます。
こんにちは!<br>
20歳に農業を始め…これにて完了です。
Saveするのを忘れずにね!
SNSを表示させたい人は、そのまま同じページで編集していきます!
SNSボタンを設置する
サイドバーにプロフィールカードが表示出来ている場合は、この項目は飛ばしてOKです。
WordPressのダッシュボードから
「ユーザー」>「プロフィール」

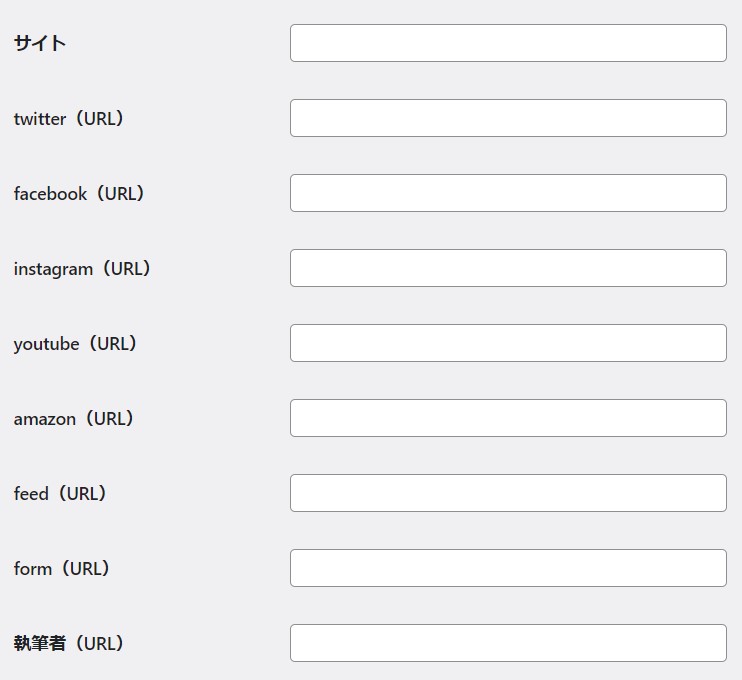
「サイト」という項目があるので、お持ちの表示させたいSNSのURLを入力します。
URLがない場所は表示されません。
「Save」をすると完了です。
カードをカスタマイズする
WordPressのダッシュボードから
「外観」>「カスタマイズ」>「オプション(その他)」>「プロフィールカード」

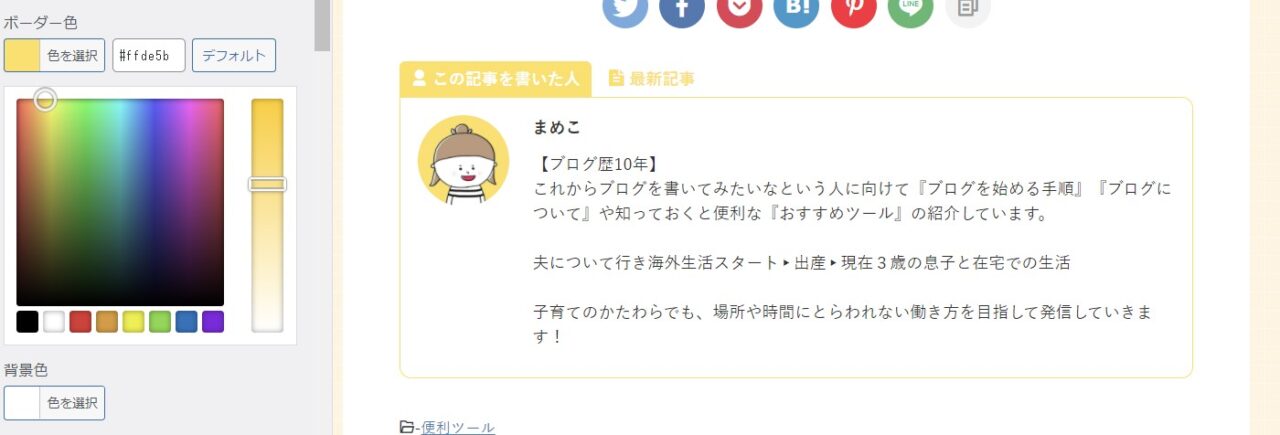
プロフィールカードの一番上の色設定で、枠線の色の変更ができます。

これにてカラー設定は完了です。
まとめ
記事下の「この記事を書いた人」のプロフィールカードの設置方法と、カラー設定でした。
「あ、この記事はこの人のか」と認識されやすい部分ですね!
ぜひ試してみてください。







