当ブログはAFFINGERを使用しています
今回は、
- メニューボックスを作成
- サイドバーに挿入
していく手順です!
おすすめのアイコンサイトも紹介します!
----- 表示例 -----
サブテキストを入れることも可能です!
パソコン・タブレットでは横4列
スマホ・サイドバーでは、横2列ずつになります。

このアイコンはFlat iconでダウンロードしています
-----------
- カテゴリーの少ないサイト
- イラストやアイコンで分かりやすく表示させたい
- かわいいブログを作りたい
という場合に、ぜひ!
手順としては「投稿画面で作成」⇒「コピー」⇒「サイドバーに貼り付け」です!
商用無料!アイコンを用意する
このアイコンはイラストACでダウンロードしています
統一感を出せるように
同じサイトや同じテイストのものを調達するのがおすすめです。
\ おすすめサイト /
アイコンサイズは後程調整できます。
少しでも画像の重さを軽くしたい場合は、こちらの記事を参考にしてください。
さっそくボックスメニューを作っていきます!
メニューボックスの作り方
メニューボックスを表示させる
メニューボックスの作り方は、ブロックエディタの場合も、クラシックエディタを呼び出して行うので、同じやり方でOKです。
まずブロックにクラシックエディタを呼び出します。

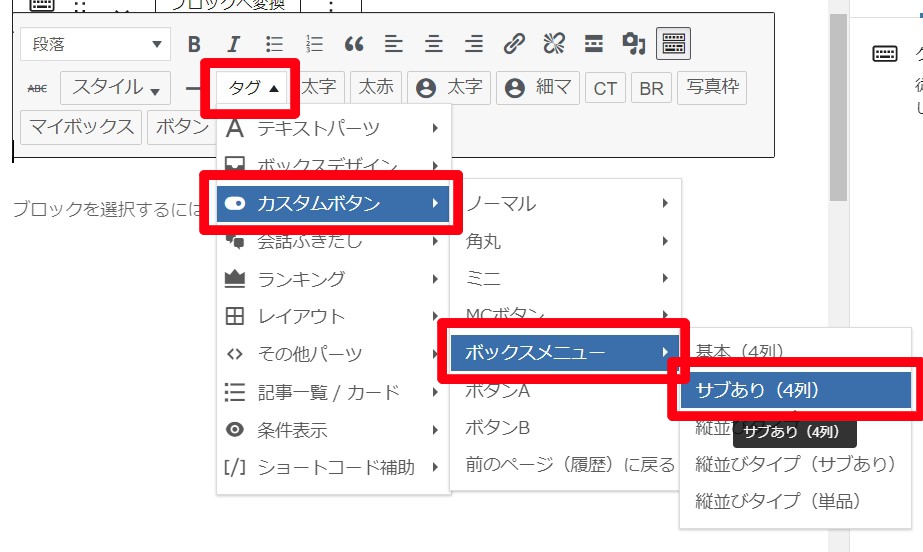
「タグ」>「ボタン」>「ボックスメニュー」>

今回は「サブあり(4列)」で作成しましたが、他のタイプでも可能です。
また、数の増減も可能です。
各パターンはこんな感じです!
基本4列
【PC・TAB】横4列【スマホ・サイドバー】横2列
どのパターンでも
Webアイコンでの設定も可能!
サブあり4列
【PC・TAB】横4列【スマホ・サイドバー】横2列
Webアイコンなら
アニメーションを使用することもできる
横並びタイプ
横並びタイプ(サブあり)
横並びタイプ(単品)
メニューボックスのカスタマイズ
ショートコードの解説
基本的には5パターン全て、同じコードが使用されています。
[st-box-btn myclass="任意のクラス" pc_show="PC閲覧時の列数" margin="マージン" type="デザインタイプ"]
[st-box-btn-list icon_image="アイコン画像のURL" webicon="Webアイコンのコード" icon_size="アイコンのサイズ(%)" text="メニュー名" subtext="サブテキスト" url="リンク先URL" target="ターゲット属性" rel="nofollow属性" bgcolor="背景色" color="文字色" fontsize="文字サイズ(%)" fontweight="文字の太さ"]
[/st-box-btn]myclass=""
自分で作成した任意のクラス
入力せず空欄のままでOK
pc_show="4"
PC閲覧時に何個横並びに表示させるかが選べます。
※「4」または「3」のみ
pc_show="4"1列にしたい場合はtype属性で設定します。
margin="0 0 10px 0"
周りの余白部分の設定です。
margin="上 右 下 左"type="vertical"
- 空白:ボックスを数個横に並べる
- vertical:横並びタイプ
icon_image=""
アイコンを画像にしたい場合に、画像URLを入れます。
icon_image="https://○○○.com/○○○/○○○/○○○/○○○/animal_lion.png"画像サイズは、icon_size=""で設定できます。
webicon="st-svg-wordpress"
アイコンを「font awesome」にできます。
また、アニメーションを加えたい場合は、font awesomeの後に追加します。
webicon="st-svg-wordpress st-vertical animated"Webアイコンとアニメーションの方法
基本的なfont awesomeは
アフィンガーの「タグ」の中に入っています
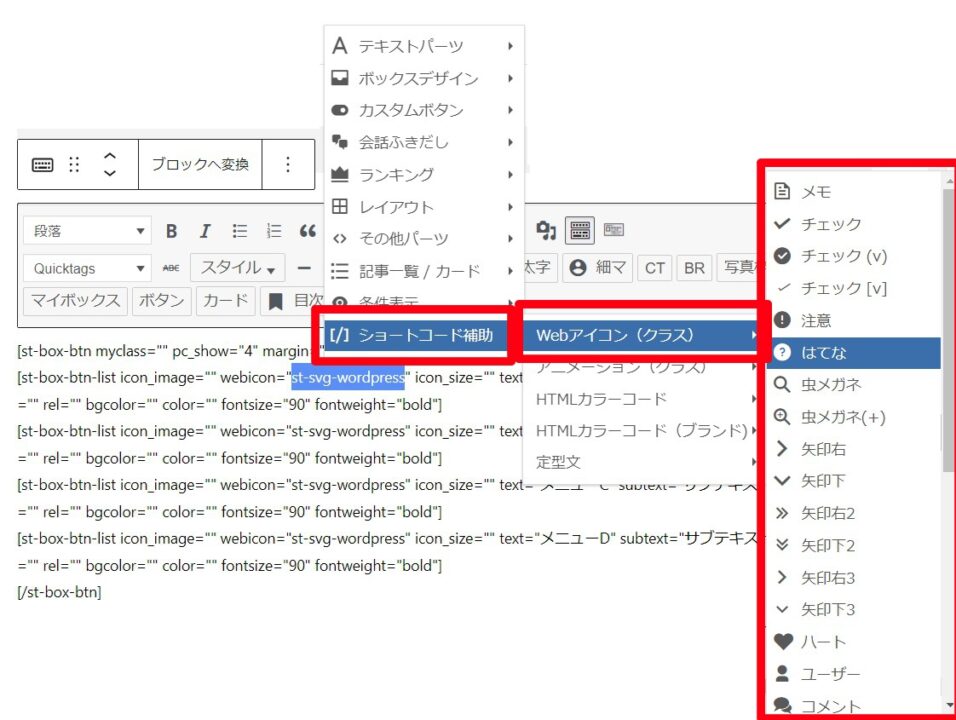
webicon="st-svg-wordpress"のもともと入っているst-svg-wordpressを消します。
「タグ」>「ショートコード補助」>「Webアイコン(クラス)」で選択できます。

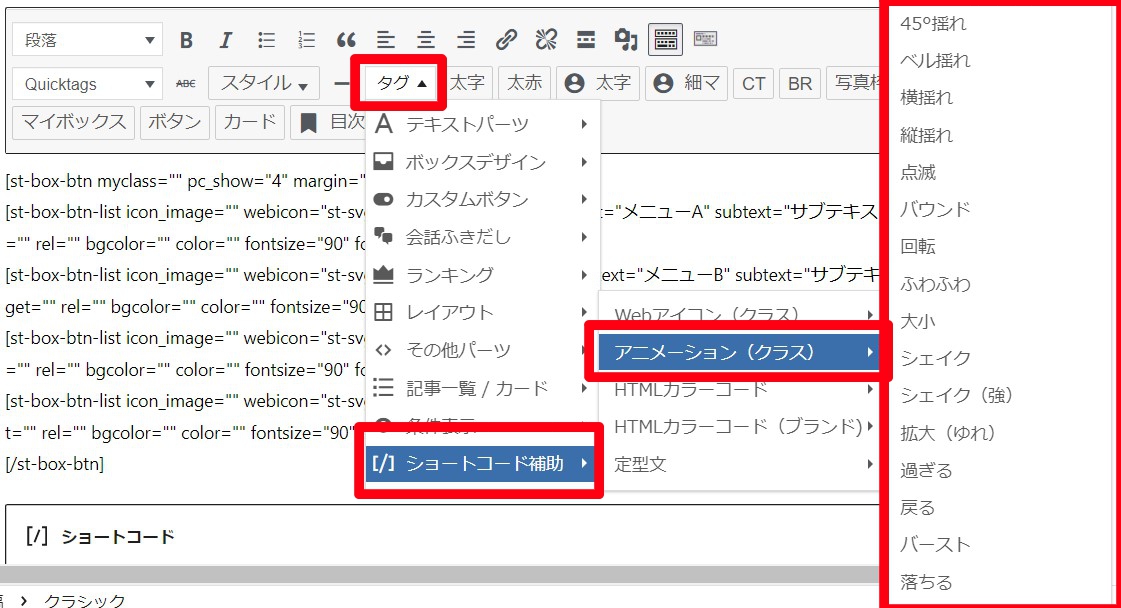
アニメーションを付ける場合は、挿入したWebアイコンの後ろに「半角スペース」を入れてから
「タグ」>「ショートコード補助」>「アニメーション(クラス)」で挿入することができます。

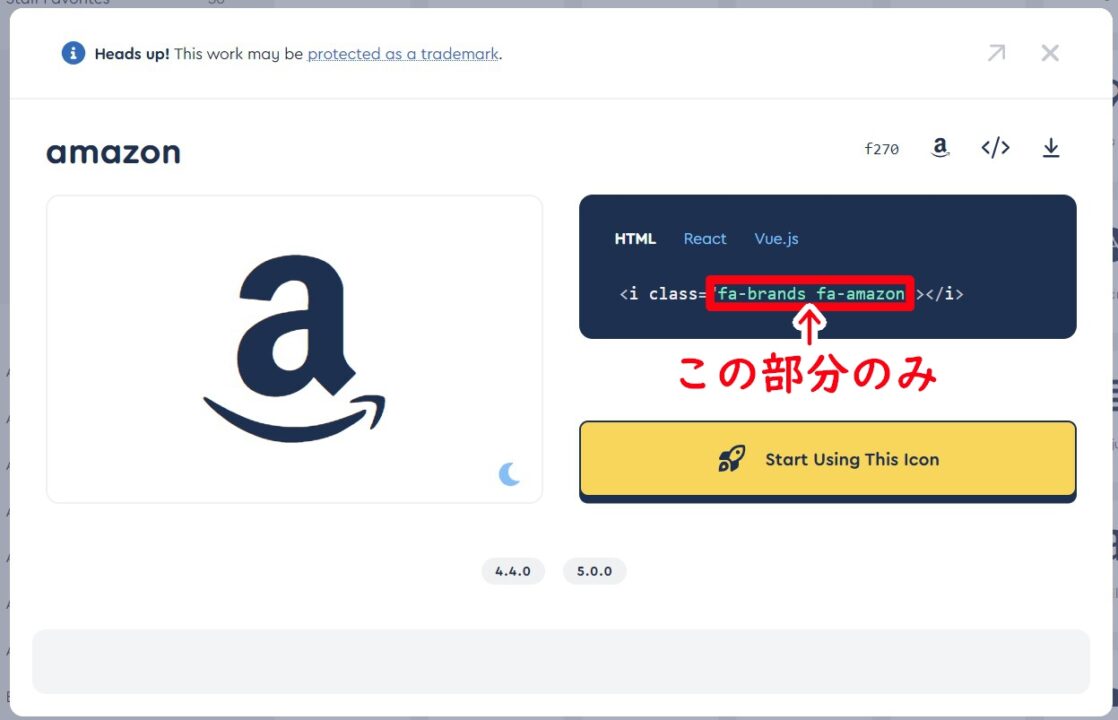
font awesomeを自分で選びたい場合は、サイトに飛んでコードを取得します。

webicon="fa-brands fa-amazon"icon_size=""
アイコン(画像・Webアイコン)の大きさを「%」で設定できます。
※font awesomeは「空欄 = 通常300%」表示
個人的には
・画像:50~60
・Webアイコン:空欄・250
がちょうどよい
個人的には
・画像:11~13
・Webアイコン:空欄・200
がちょうどよい
アイコンを画像にする方法
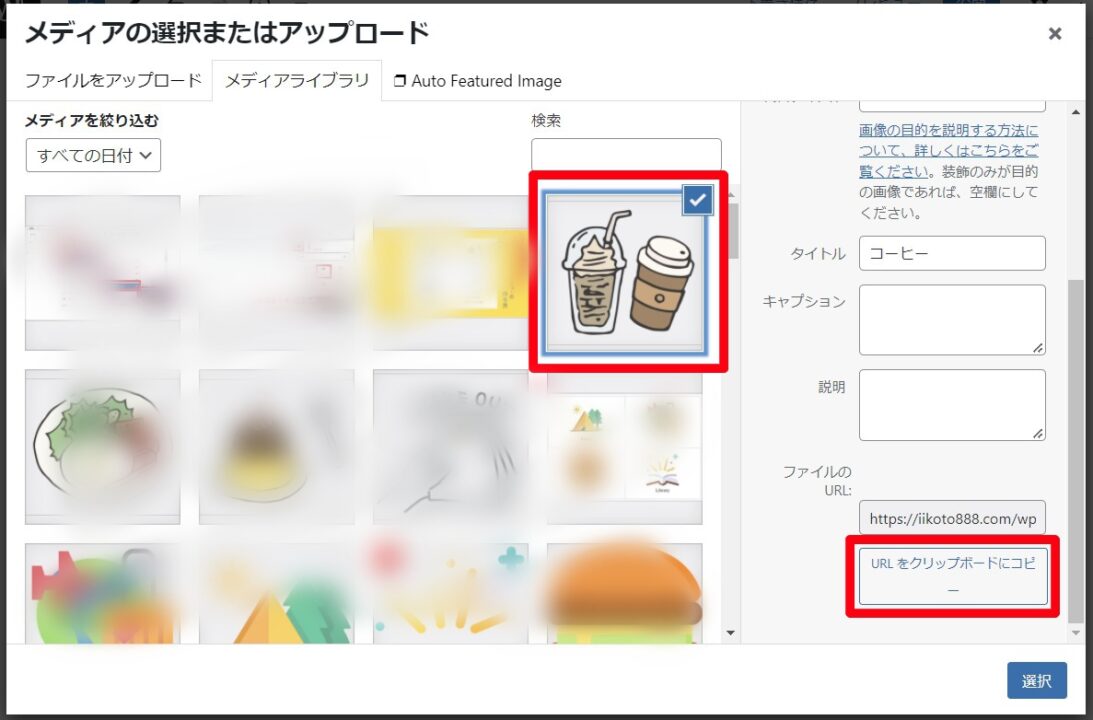
使用したい画像を、アップロードしておきます。
メディアの選択画面を開き「URL」をコピーします。

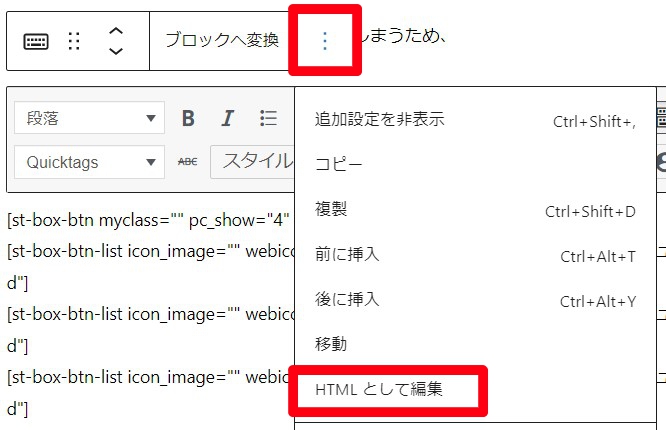
URLを貼り付けしますが、画像が表示されてしまうため
- クラシックエディタは「コードエディタ」に切り替え
- ブロックエディタは「・・・」⇒「HTMLとして編集」

に切り替えて、画像URLを貼り付けます。
text="メニューA"
メニュー・カテゴリー名を入力します。
subtext=""
メニュー名の下に表示される
「サブメニュー(補足)」です。
url=""
リンク先のURLを入れます。
target=""
リンク先の開き方を選べます。
- 空欄:そのページで開く
- blank:別ページで開く
target="blank"rel=""
nofollowの指定ができます。
< nofollowにするタイミング >
- リンクしているページと関連性がない場合
- 外部ページと自分のブログを関連付けさせない
Googleのクローラーに
『この先にページは辿らなくてもOKですよ!』
という意思表示ができます。
基本的には、自分のブログのカテゴリーになるので空欄のままでOKです。
rel="nofollow"bgcolor=""
背景色をカラーコードで指定します。
bgcolor="#FFF3E0"■ colorコード
color=""
文字色をカラーコードで指定します。
「font awesome」の色も変更されます。
color="#FF6F00"■ colorコード
fontsize="90"
文字サイズを「%」で指定できます。
※空欄100%
fontsize="90"fontweight="bold"
太字にする指定ができます。
- 空欄:ノーマル
- bold:太字
これにて設定は完了です!
メニューボックスの数を増減する
[st-box-btn myclass="" pc_show="4" margin="0 0 20px 0" type=""]
[st-box-btn-list icon_image="" webicon="st-svg-wordpress" icon_size="" text="メニューA" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" webicon="st-svg-wordpress" icon_size="" text="メニューB" subtext="" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[/st-box-btn]一つのメニューボックスは、赤色の部分がひとまとまりになります。
- 減らす場合は、ひとまとまりを削除
- 増やす場合は、ひとまとまりをコピーして貼り付け
黒の太字の部分や、[ ]は消さないように気を付けましょう。
サイドバーに入れる
完成したコードを全て選択して、コピーします。
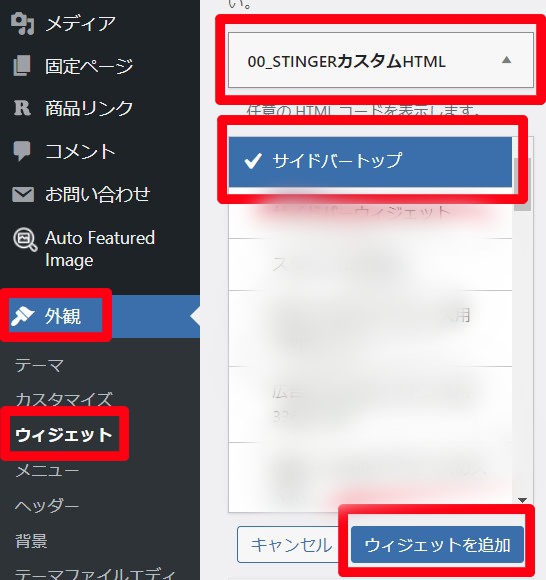
WordPressのダッシュボードから
「外観」>「ウィジェット」を開きます。

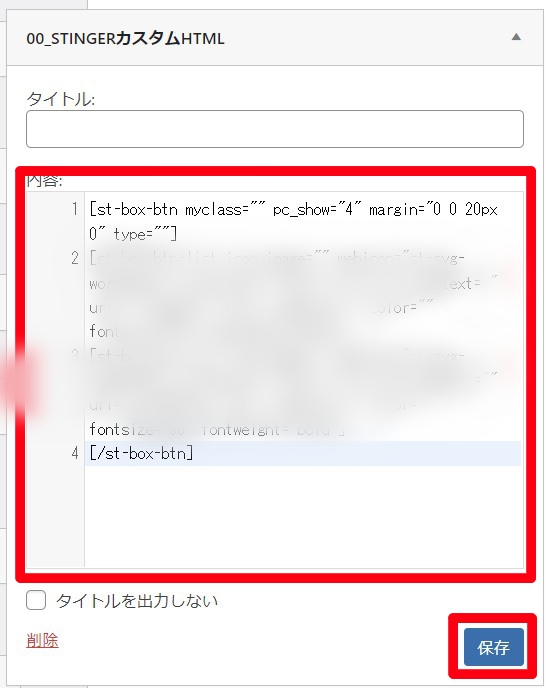
「利用できるウィジェット」から
「STINGERカスタムHTML」>「サイドバートップ」>「ウィジェットを追加」でウィジェットを追加します。

先ほどコピーしたショートコードをそのまま貼り付けたら「保存」を押して完了です。
まとめ
メニューボックスの作成、サイドバーに表示させる方法でした。
イラストをかわいくすると、かわいいサイトに近づけるので、イメージに合わせたメニューボックスができるといいなと思います!