font awesome6では、kit Codeを<head>に挿入していない場合、Webアイコンが「□」で表示されません。その場合は、個人に割り当てられる「Kit Code」を取得して<head>に挿入します。
font awesomeとは『Webアイコン』と呼ばれ、画像ではなく文字列として表示させることができる、無料のツールキットです。
Googleフォントに次ぐ2番に利用率の高いもので、サイト上でよく使われる例としては、ボックスのWEBアイコンやグローバルメニュー、SNSのアイコンに多く使用されています。
←こういったボックスのものや
HOME お問合せ

比較的簡単に利用できるので、ぜひ取り入れてみてください。
今回は2022年2月にリリースされた最新バージョンの「font awesome6」を使用していきます。CDNコードが廃止されるため、これから導入する人は新しい「Kit Code」で始めてみてください。
旧・新バージョン
font awesomeには
- font awesome4・5(旧バージョン)
- font awesome6(新バージョン)
今回は2022年2月にリリースされた最新のバージョンの導入方法を書いていきます。
導入方法
font awesome導入方法は2種類あります。
簡単に解説していきます!
CDNを使う(Kit Code)
もっとも簡単な方法です。
CDNが今後廃止になる可能性を踏まえて、個人に割り当てられる使用承諾の「Kit Code」を使用するのがおすすめです。
\ メリット /
- サーバーへアップロードする必要がない
- サーバーに負荷がかからない
- 新しいアイコンが追加されてもダウンロードする手間がない
\ 導入方法 /
- <head></head>へコードを貼り付けする
今回は、このCDN(Kit Code)を使用したサイトへの導入方法を書いていきます。
サーバーにアップロードする
少しの技術が必要となります。
- Webアイコンが新しくなった場合、ダウンロードする必要がある
- データ容量でサーバーに負荷がかかる
\ 導入方法 /
- Webアイコンをダウンロードする
- FFTPを使用してアップロードする
- head.phpやindex.htmlから呼び出す
少し手間ですが、ローカル環境で表示させたい場合には、この方法を使用します。
CDN(Kit Code)での導入方法
font awesomeに登録する(無料)
使用するには、まずfont awesomeに飛びます。
Start for Freeをクリック

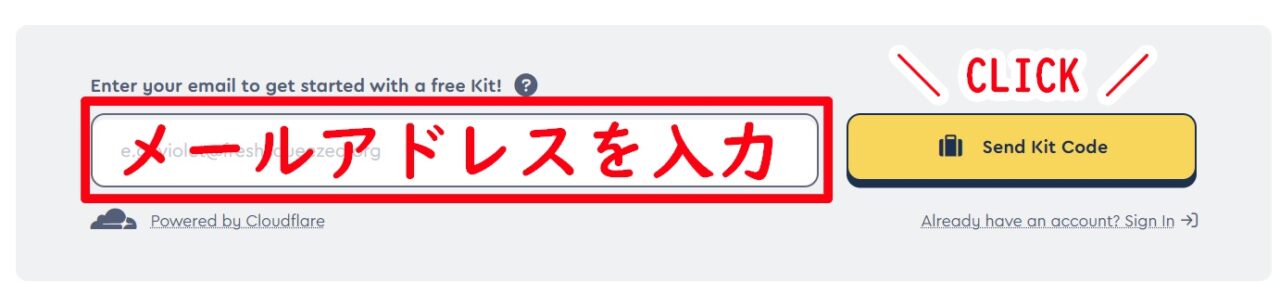
「メールアドレス」を入力してSend Kit Codeをクリック

入力したメールアドレスにリンクが届いているので、見に行ってください。

メールが届いていない人はResend Confirmation Emailをクリックしてください。
メールを確認すると、このようなボタンがあるのでクリックします。

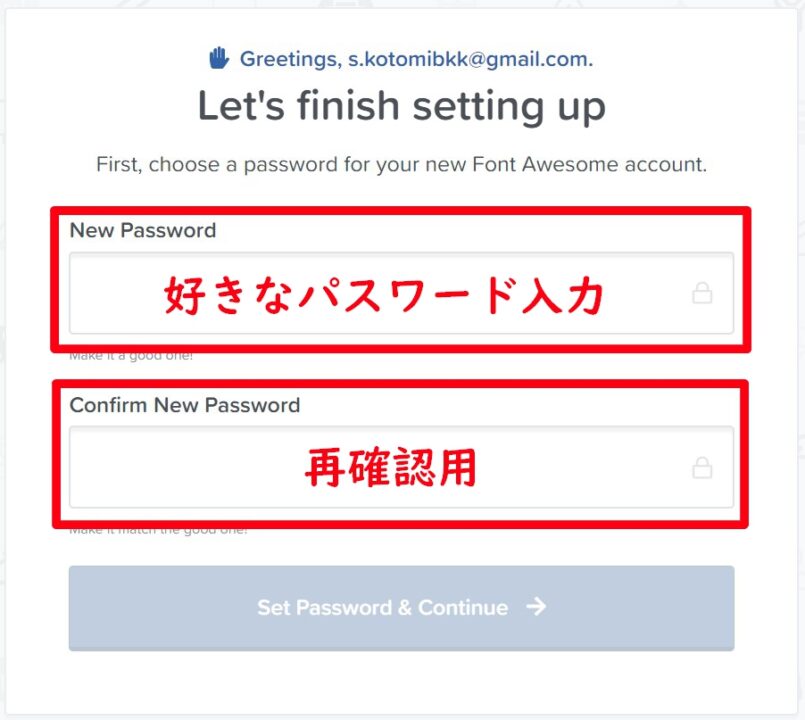
好きなパスワードを入力してContinueをクリック

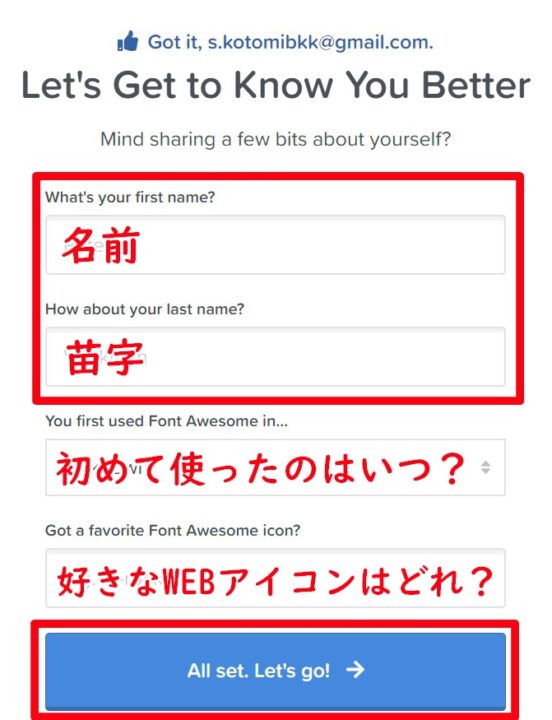
「名前・苗字」を入力してAll Setをクリック

コードが表示されました。

Kit Codeを貼り付けする
先ほどコピーしたコードを<head></head>の中に貼り付けします。
<html>
<head>
↑
ここの間に貼り付け
↓
</head>
<body>
----
</body>
</html>WordPressを利用している人は、テーマにより簡単に<head></head>の中にコードを打てるような仕組みになっているものもあるので確認してください。
AFFINGE5EX / 6 / 6EXを使用している人
AFFINGER管理画面から

「その他」をクリック

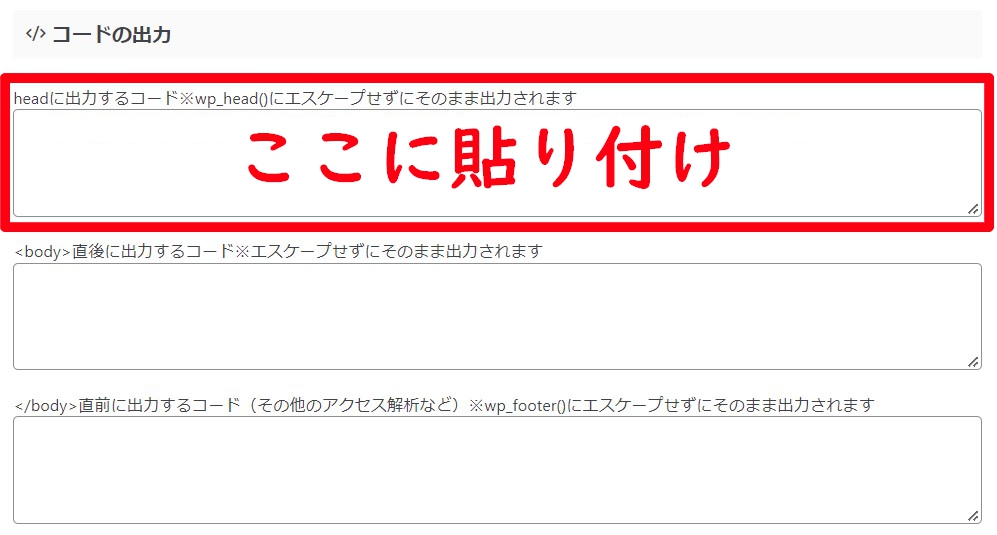
「コード出力」の「headに出力するコード」に貼り付けします。

Saveを押したら完了です。
WordPressでheadが見当たらな場合
WordPressでheadに直接入力したい場合は
「外観」>「テーマファイルエディター」でコードに直接入力することができます。
親テーマを改変すると、エラーが起きたり、テーマをアップデートした際に消えてしまうので、子テーマへheader.phpをコピーして貼り付けする方法がおすすめです。
ただもし、お使いのテーマがfont awesomeを使用できていた場合は、font awesome5もしくは4が使用できているため、テーマのアップデートを待って対応するのもおすすめです。
<head>への挿入方法はこちらにまとめてあります。
font awesomeのアイコンを使う
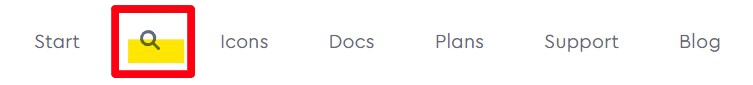
「」をクリック

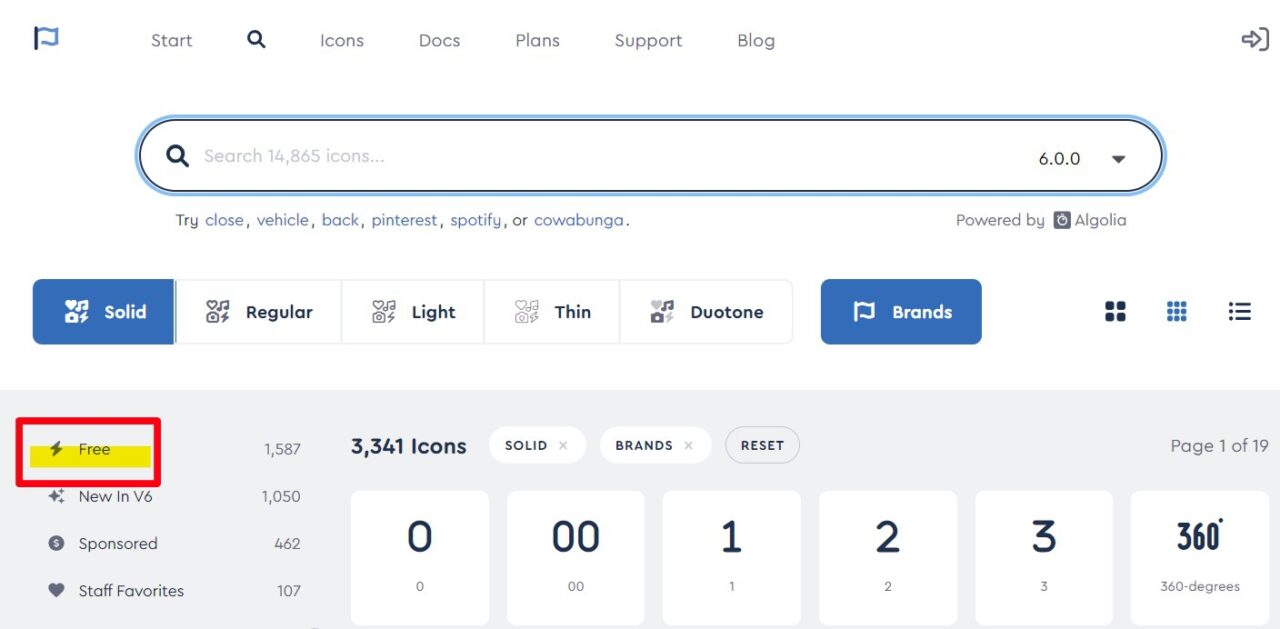
Webアイコンの一覧が表示されます。
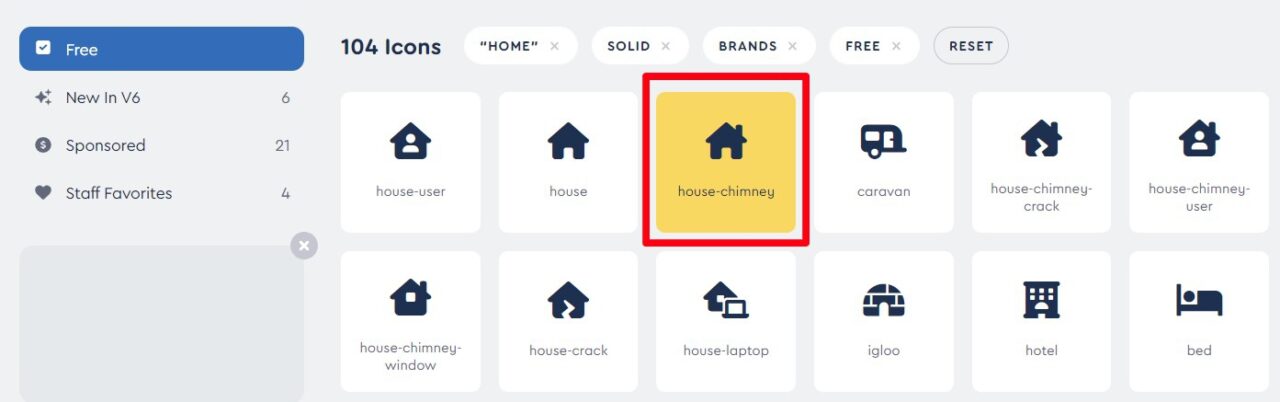
無料のWEBアイコンのみ表示させるため「Free」をクリックします。

検索(英語)、または左下にカテゴリー表示もできます。
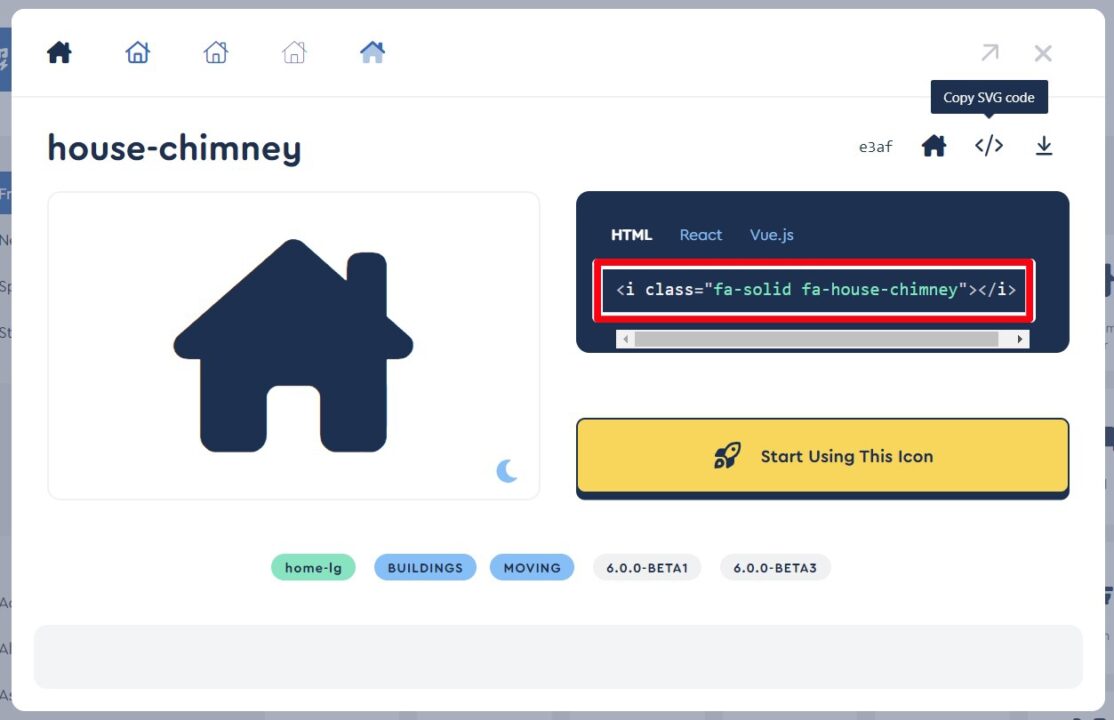
使用したいWEBアイコンをクリックして

表示されたコードをコピーします。※コードの上をクリックするとコピーされます。

あとは使用したい場所に貼り付ければ完了です。
| ブラウザ表示 | コード記述例 |
|---|---|
| HOME | <i class="fa-solid fa-house-chimney"></i> HOME |
| 文字の後ろも可能です | 文字の後ろも可能です<i class="fa-solid fa-star"></i> |
| 文字の途中も可能です。 | 文字の途中も<i class="fa-solid fa-up-right-from-square"></i>可能です。 |
グローバルメニューに導入
WEBアイコンと言えば、ヘッダーメニュー(グローバルメニュー)のWEBアイコンの設置です!
WordPressでの設定してみたい方は、ぜひ合わせて読んでみてください!
WEBアイコンのカスタマイズ
WEBアイコンの大きさや色の変更、アニメーションで動かすこともできます!
【Font Awesome②】色やサイズを大きくしたい!ホバー時に色を変更する設定方法
ヘッダーのグローバルメニューに「アイコン(Font Awesome)を設置」する方法から、今回はその設置した「Font Awesome」の色とサイズの変更方法と マウスホバー時に色を変更する方法と手順を書いていこうと思います! ←マウスを当ててみて WordPressを使用していますが、通常のサイトでも同じように「CSSファイル」や「HTMLコード」で使用できます。 コードはコピーしてもらって構いません◎ \ Font Awesomeの付け方手順 / Font Awesomeのサイズを変更する方法 ...
【Font Awesome③】動かしたい!点滅・バウンド・傾き・ホバー等アニメーションの設定の方法
Font Awesomeのアイコンを動かしていこう! ブログやサイトだと、マウスホバーで動きのあるタイプが使いやすいかなと思います。(指またはマウスホバーしてみてください↓) Font Awesomeは、アニメーションのように動かすクラスコードを提供してくれています! 常に揺れてる 注目・目を惹かせたい(SNSアイコン等) 注意を引く・注意喚起に ホバー時(マウスを当てると)動く と、使い方によっては読者への注目効果も高いので、ぜひ活用してみてください。 Font Awesomeの旧バージョン5、 ...
【Font Awesome④】Webアイコン同士を重ねて使う・枠で囲う方法と手順
Webアイコンを重ねる・動かす・ホバーする(クラス名:fa-stack) Webアイコンを囲う手順と方法(クラス名:fa-border) を書いていきます! Webアイコン同士を重ねる 重ねて使う方法 わかりやすいように、重ねた色は別途色の設定をしています。 アイコンを重ねたい時は"fa-stack"クラス名を使用します。 <span class="fa-stack"> <i class="fa-solid fa-heart fa-stack-2x"></i ...
まとめ
Font awesome6の導入方法でした!
WordPressのテーマでは、もともとFont awesomeのWebアイコンが使用できるようになっているテーマもあるので、導入に悩まれている人はテーマに含まれているかどうかを確認してみてください!