\この記事でわかること/
アフィンガーのデザイン配布データを反映させる方法と手順
アフィンガーは、すでにデザインが出来上がっている「デザイン反映データ」が無料で配布されています。
「できればすぐにでも始めたい!」と思っている人におすすめです。
使用しているテーマが配布しているデータを使うことになりますが「いち早く」「専門知識無し」できれいなフォーマットが完成できるので、ぜひ取り入れてみてください!
子テーマではないので、プラグインでインポートしていきます!
\ Affingerのテーマのインストールを先にしてください /
デザインをダウンロードする
下記AFFINGER公式サイトから、デザイン済みデータの確認・DEMO・ダウンロードが可能です。
プラグインをインストールする
データをインポートするには
- Customizer Export/Import(ダウンロードサイト)
- Widget Importer & Exporter(ダウンロードサイト)
- データ引継ぎプラグイン(AFFINGR公式・有料プラグイン)
の3つのプラグインが必要です。
ただし「データ引継ぎプラグイン」は、テーマの設定などを自分でしていけば、無くてもできます!
AFFINGERの公式プラグインはAFFINGERに飛んで購入・ダウンロードします!
他のプラグインは、各サイトに飛んでダウンロード・インストールもできますが、上記「プラグイン名」をコピーして「プラグイン」から検索をかけると簡単にインストールできるかなと思います!
プラグインを有効化する
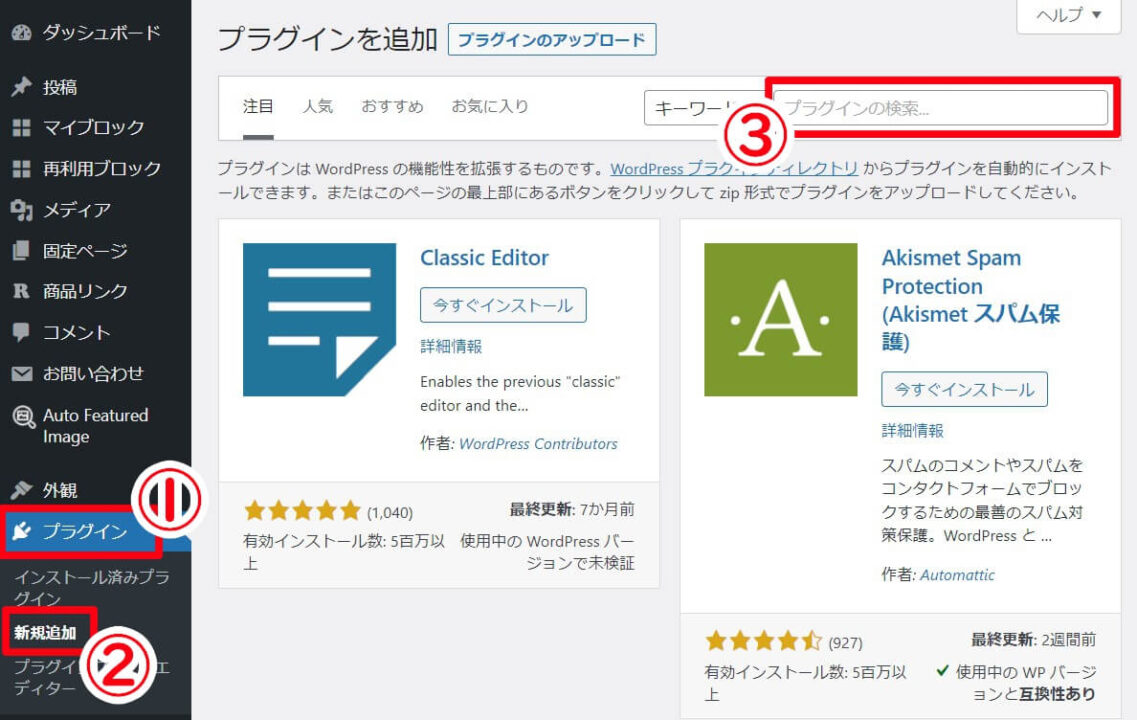
ワードプレスのダッシュボード「プラグイン」>「新規追加」>「検索に貼り付け」

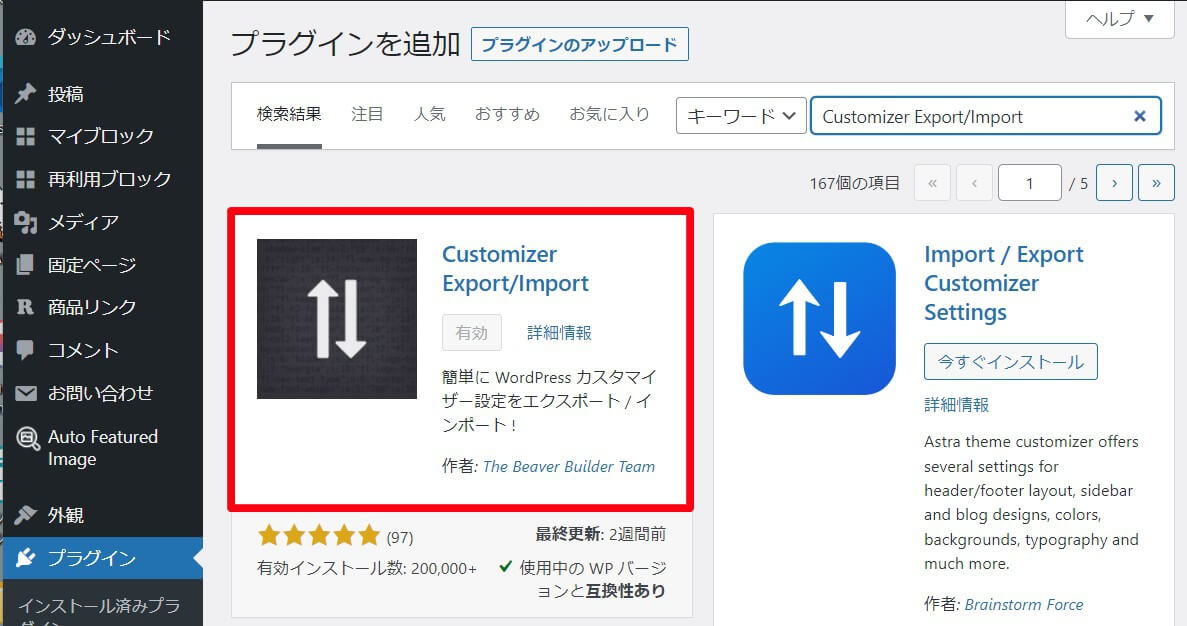
検索に入力すると自動で表示されます。
「いますぐインストール」からの「有効化」で完了です。

同じように、もう一つのプラグインもインストールして「有効化」しておきます。
これで「Customizer Export/Import」「Widget Importer & Exporter」のプラグインがインストールされました。
「データ引継ぎプラグイン」をインストール
データ引継ぎプラグインは、AFFINGERのサイトからダウンロードして「解凍」しておきます。
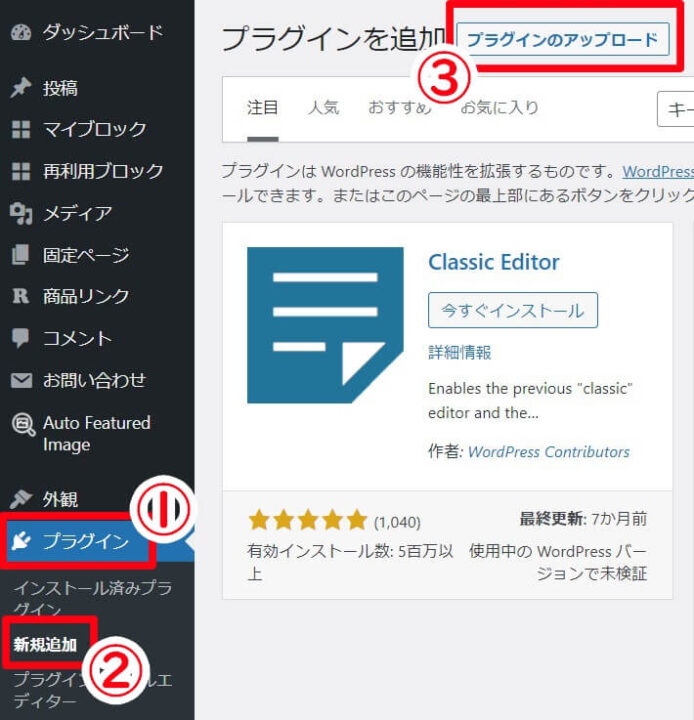
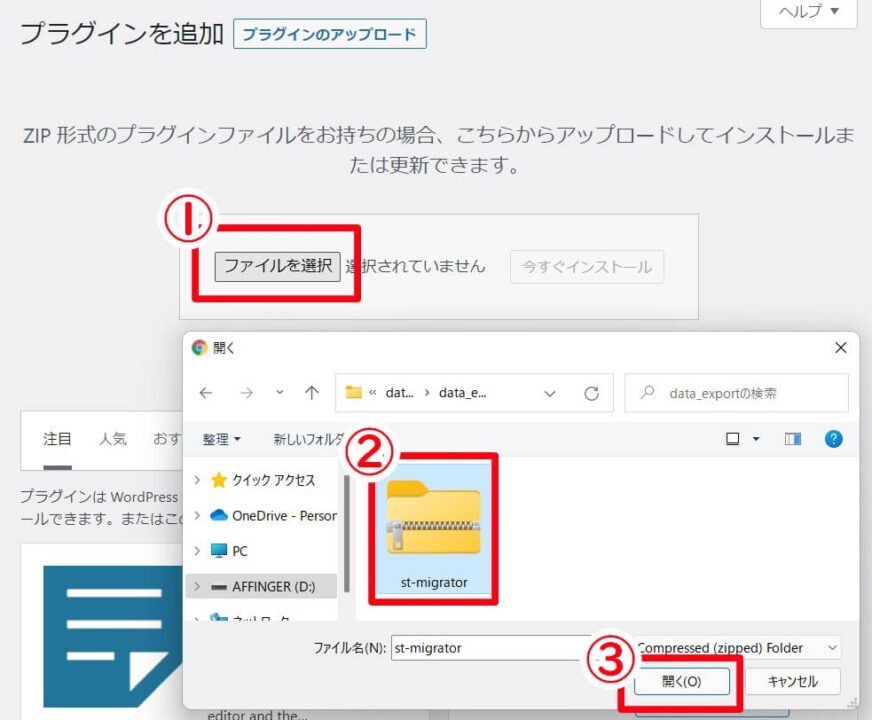
ワードプレスのダッシュボードから「プラグイン」>「新規追加」>「プラグインのアップロード」

「ファイルを選択」から、解凍しておいた「データ引継ぎプラグインを選択」→「開く」→「今すぐインストール」します。

「プラグインを有効化」で有効化されます。

これで「データ引継ぎプラグイン」がインストールされました。
データを解凍する
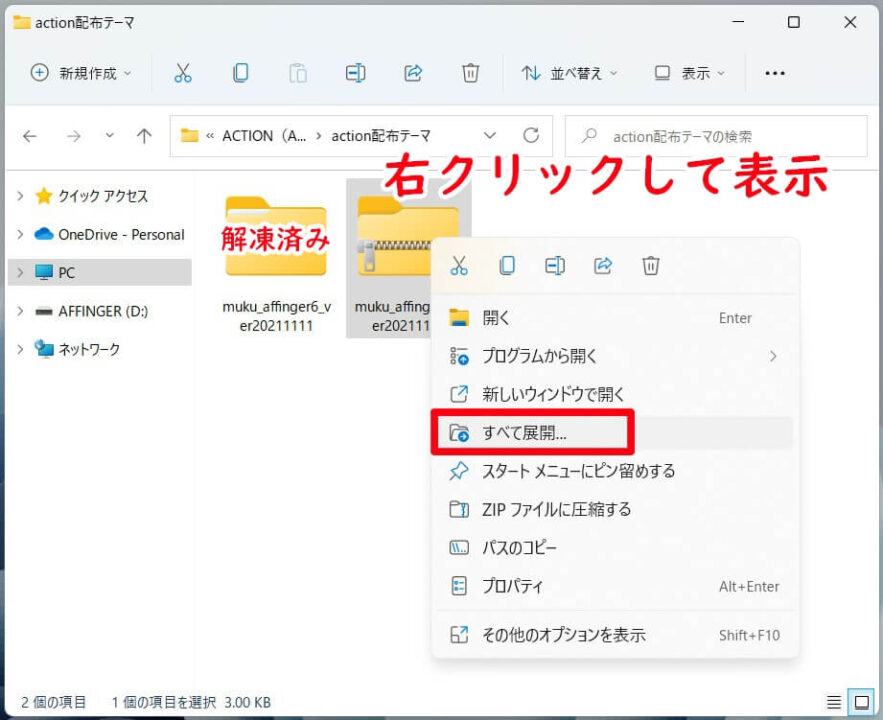
ダウンロードしたデザイン済みデータのZIPファイルを「右クリック」>「すべて展開」で「解凍」しておきます。

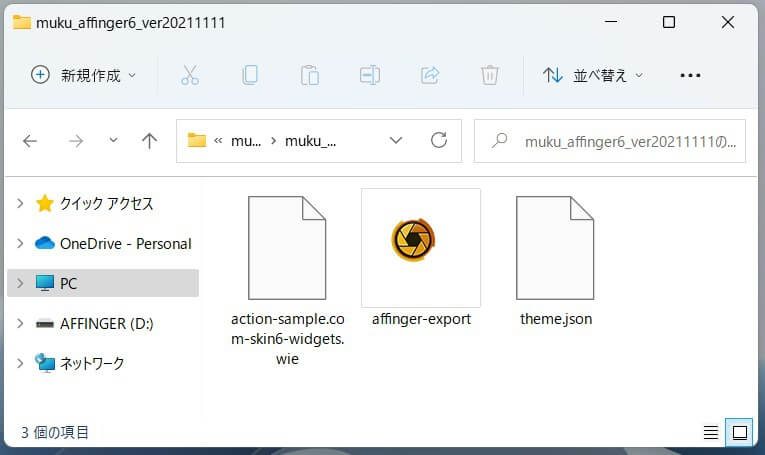
これでZIPファイルが「解凍」されました。
解凍されたファイルには3種類あります。

入ってるファイルは3種類あって、3種類別の場所のプラグインにインポートしていきます。
| インポート先 | ファイル名 |
|---|---|
| 「Widget Importer & Exporter」に入れる | .wieファイル |
| 「Customizer Export/Import」に入れる | .datファイル |
| 「データ引継ぎプラグイン」に入れる | .jsonファイル |
また「データ引継ぎプラグイン」を購入した人は、そちらも「右クリック」>「すべて展開」で「解凍」しておきます。
デザイン済みデータをブログにインストール
デザイン済みデータを反映させる①Customizer Export/Import
ファイル種類「.dat」をインポートしていきます。
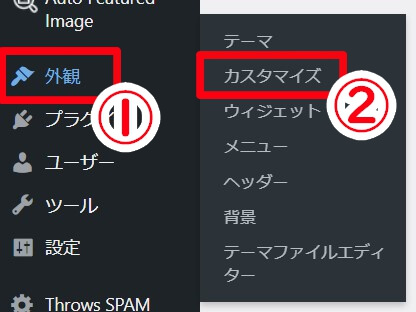
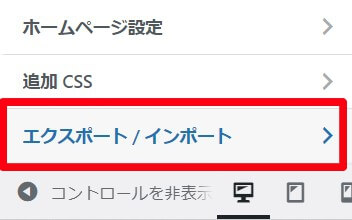
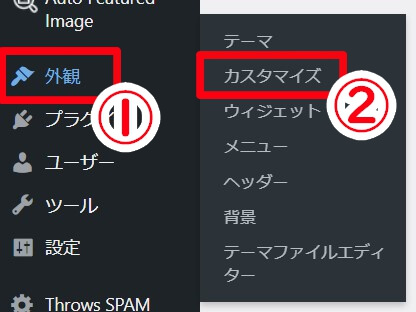
ワードプレスのダッシュボードから「外観」>「カスタマイズ」

カスタマイザーの下の方にある「エクスポート / インポート」を開きます。

「Customizer Export/Import」のプラグインがインストールされてないと表示されません。
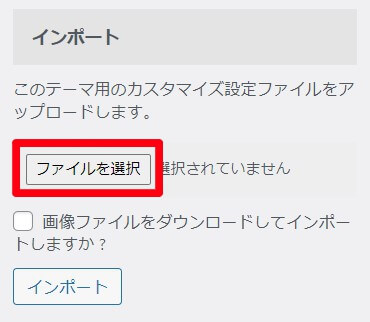
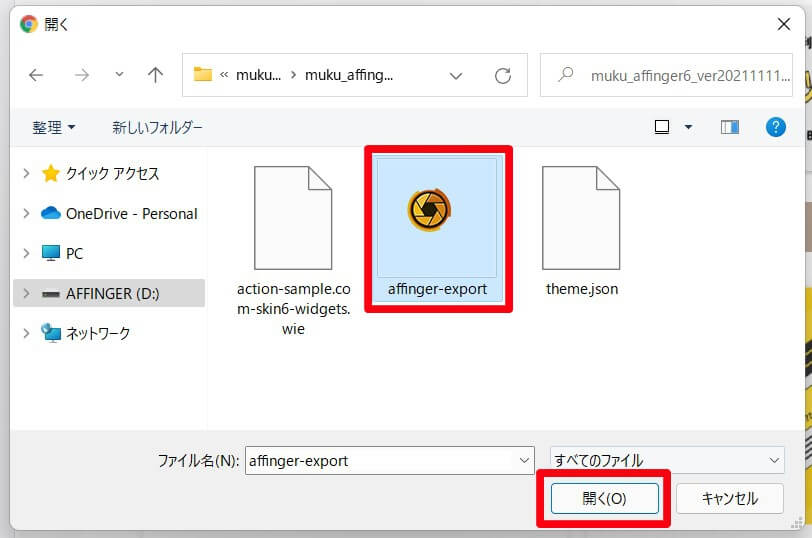
「インポート」から「ファイルを選択」を押すとファイルが表示されます。

「.dat」ファイルを開きます。

「.datファイル」がどれかわからない場合
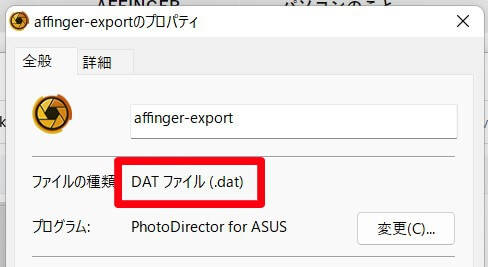
ファイル名に「○○○.dat」と拡張子が「.dat」で表示されていますが、私のファイルのように拡張子が表示されていない場合もあります。
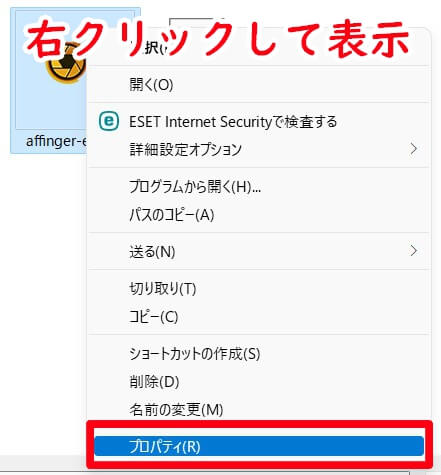
その場合は、ファイルを「右クリック」>「プロパティ」を開きます。

プロパティに「拡張子(ファイルの種類)」が表示されます。

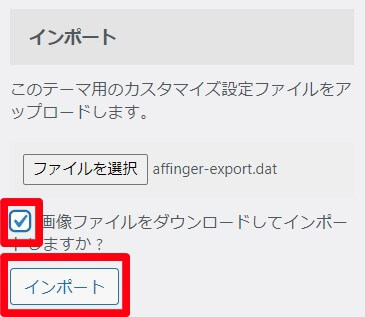
「開く」を選択後「画像ファイルをダウンロードしてインポートしますか?」にチェックをいれて「インポート」を押します。

これで「.dat」ファイルがインポートされました。
デザイン済みデータを反映させる②Widget Importer & Exporter
ファイルの種類「.wie」をインポートしていきます。
「Widget Importer & Exporter」は、「プラグイン一覧」から「インポート / エクスポート」をクリック。

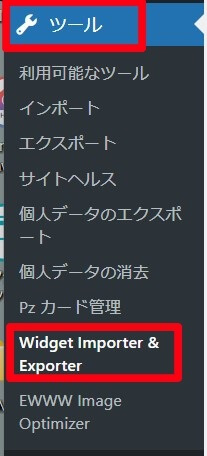
または「Widget Importer & Exporter」が有効化されている場合は「ツール」に入るので、「ツール」>「Widget Importer & Exporter」をクリックして表示できます。

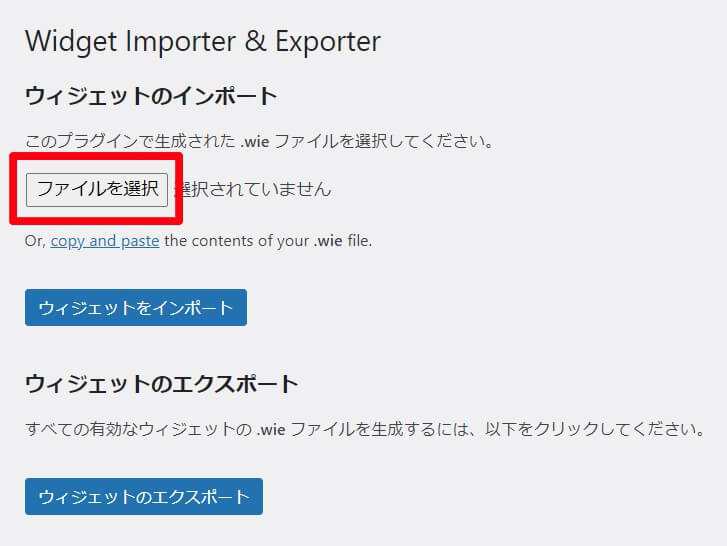
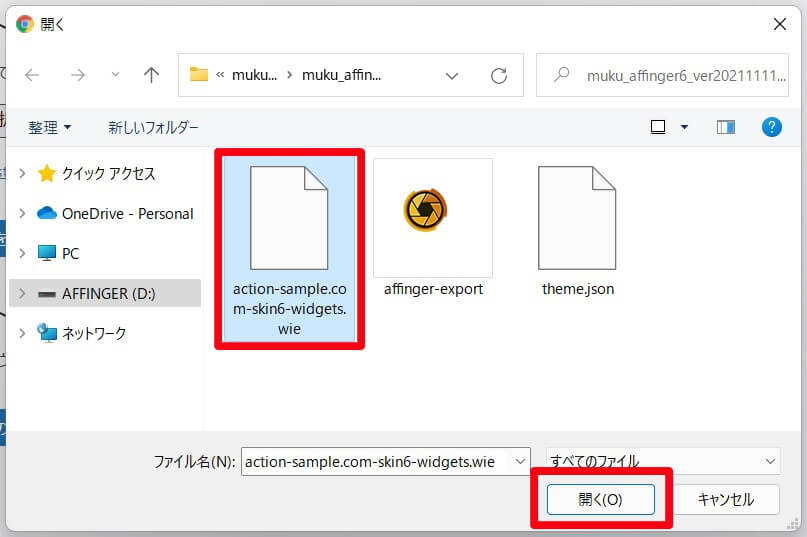
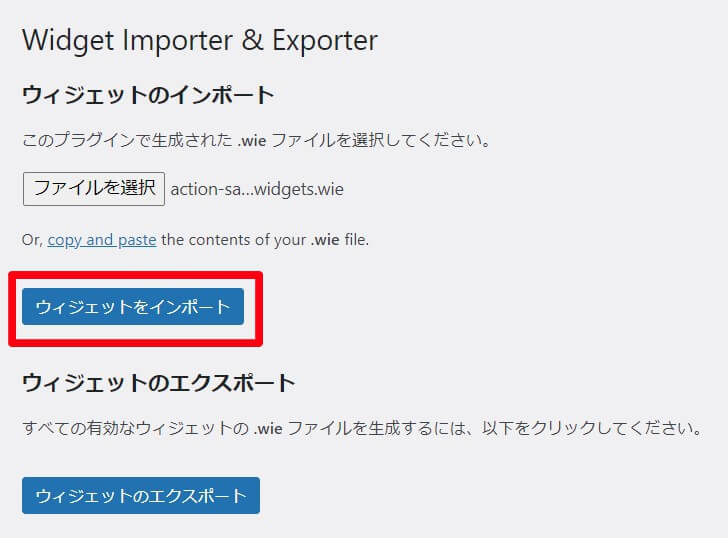
ウィジェットのインポートから「ファイルを選択」でファイルを開きます。

拡張子「.wie」ファイルを選んで「開く」をクリック。

「ウィジットをインポート」で完了です。

これで「.wie」ファイルがインポートされました。
拡張子「.wie」がうまくインポートされない場合
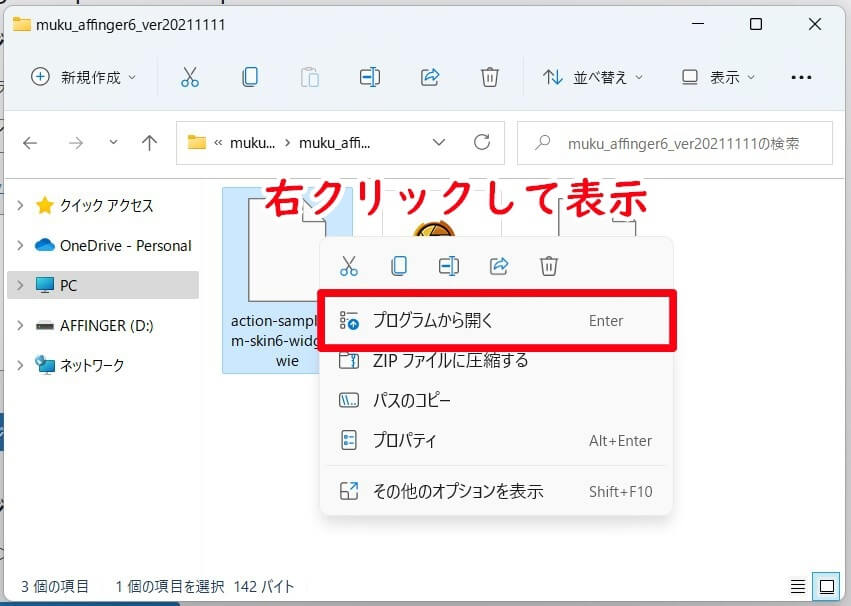
まずは「.wie」ファイルを「メモ帳」で開きます。
フォルダーを開いて「.wie」ファイルを「右クリック」>「プログラムから開く」>「メモ帳」を選びます。

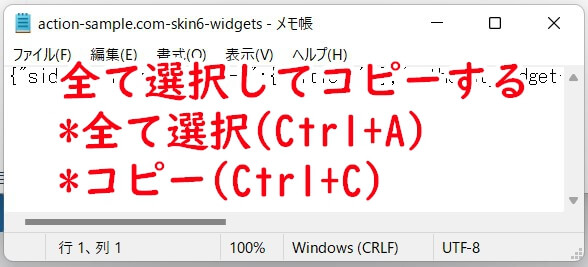
「メモ帳」を開いて、メモ帳内すべてをコピーします。

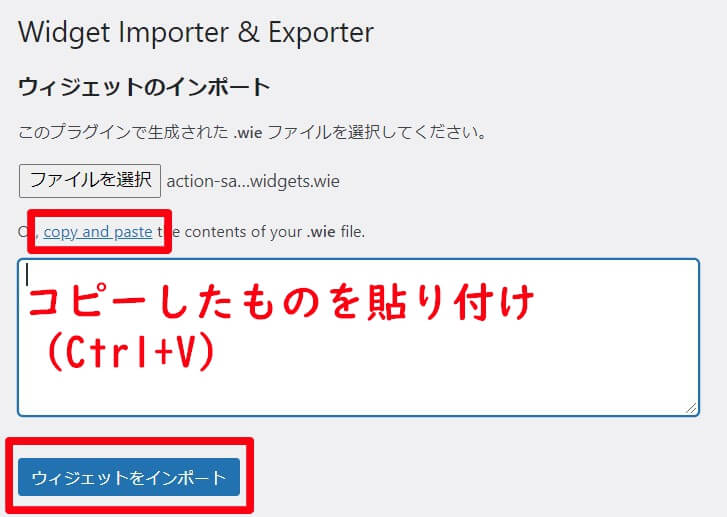
ワードプレスに戻り「Widget Importer & Exporter」から「copy and past」をクリックして、先ほどコピーしたものを下記の場所に貼り付けます。

「ウィジェットをインポート」で完了です。
デザイン済みデータを反映させる③データ引継ぎプラグイン
ファイル種類「.json」をインポートしていきます。
ワードプレスのダッシュボードから「AFFINGER管理」>「データの引継ぎ」を選択します。

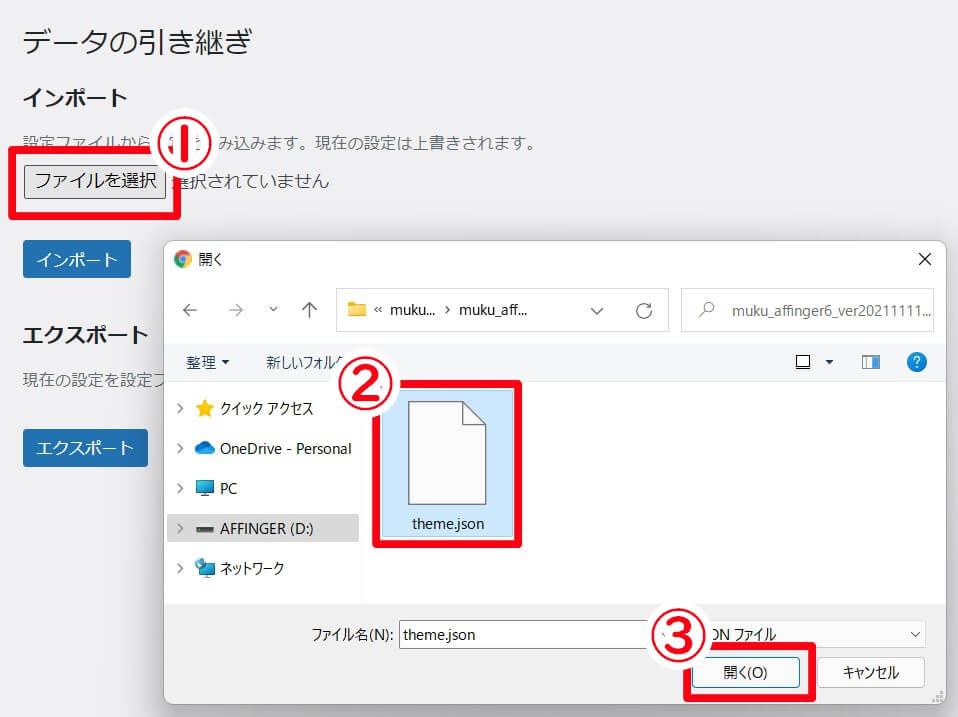
「ファイルを選択」して「.json」ファイルを「開く」を押します。

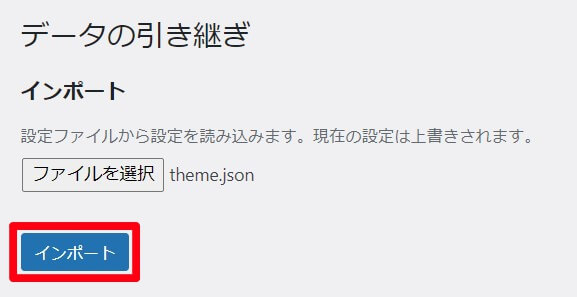
「インポート」して完了です。

これで「.json」ファイルがインポートされました。
うまく反映されない場合
上手く反映されない場合①カスタマイザーをリセットする
ワードプレスのダッシュボード「外観」>「カスタマイズ」を開きます。

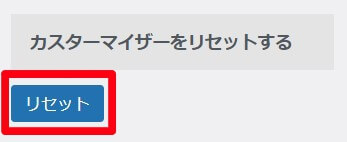
カスタマイザー「全体カラー設定」を開く。

「カスターマイザーをリセットする」から「リセット」をクリックします。

で完了です。
これで、再度カスタマイザーから「.dat」ファイルをインポートしてみてください。
上手く反映されない場合②アフィンガーの管理をリセットする
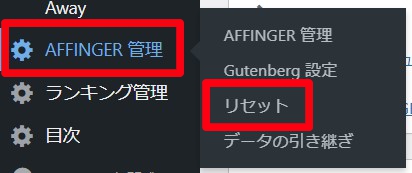
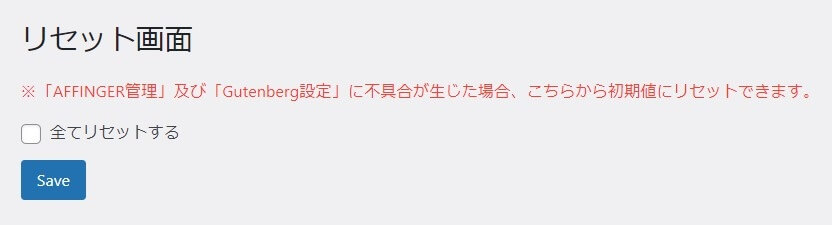
ワードプレスのダッシュボードから「AFFINGER管理」>「リセット」

「全てリセットする」にチェックを入れて「Save」します。

これで、再度「.wie」ファイルをインポートしてみてください。
まとめ
AFFINGERの着せ替え用データのインストール(反映)させる方法でした!
手っ取り早く、いい感じのスタイルに出来るので、配布されているデータをぜひ使ってみてください。