\この記事でわかること/
アフィンガーのテーマをWordPressにインストール・反映させる手順
テーマが決まったけど、テーマはどうやって反映すればいいか、悩んでしまいますよね。
テーマをダウンロードしたファイルには2種類のテーマが入っていて「子テーマ(○○-child.zip)」と「親テーマ」に分かれています。
これをどこに入れるのか、何を反映させればいいのか…
今回は
- ワードプレスにテーマをインストール
- 子テーマをインストールと反映
をしていきます!
アップデートのお知らせをもらって、最新版にアップロードする際も同じ手順なので、覚えておくとスムーズにできるかと思います!
WordPressにテーマを反映させる
テーマをダウンロードして解凍する
まずは、AFFINGERにログインしてテーマをダウンロードします。
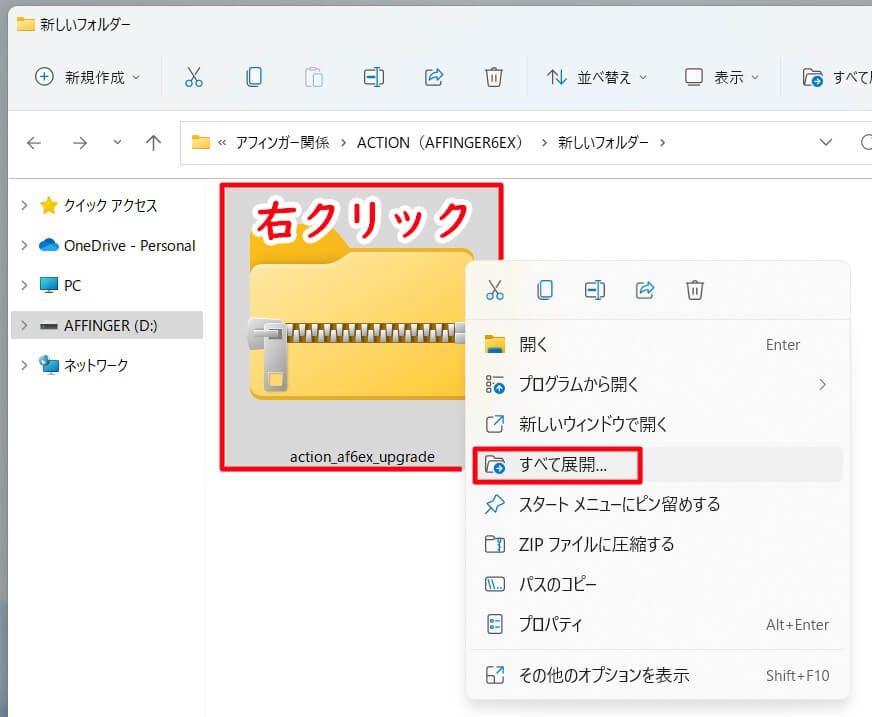
Windowsの人は、ファイルの上で「右クリック」して「すべて展開…」してダウンロードしたファイルを、いったん「解凍」します。

ワードプレスに親テーマをインストールする
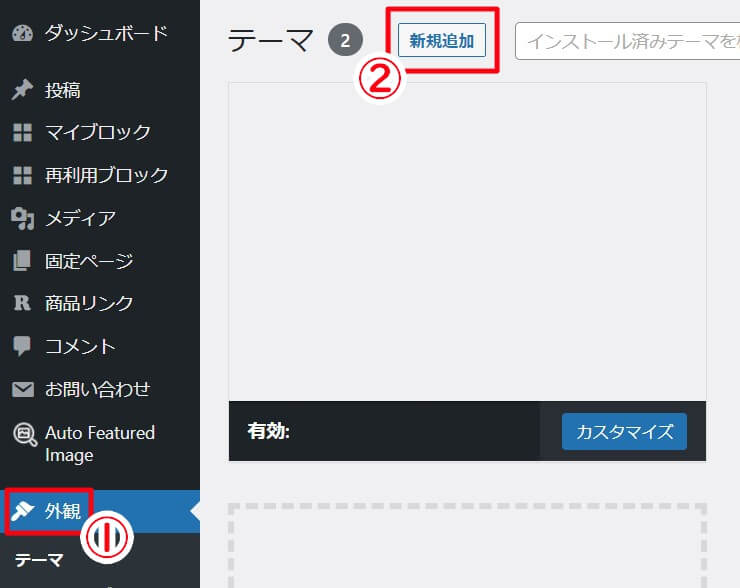
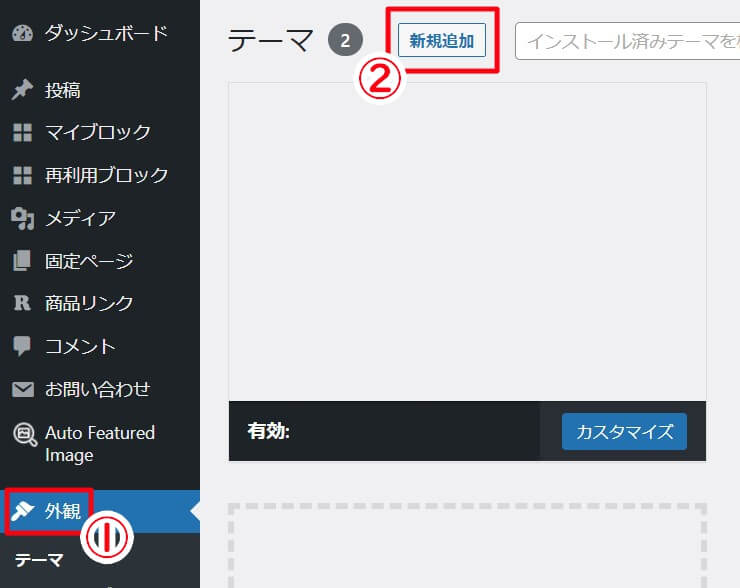
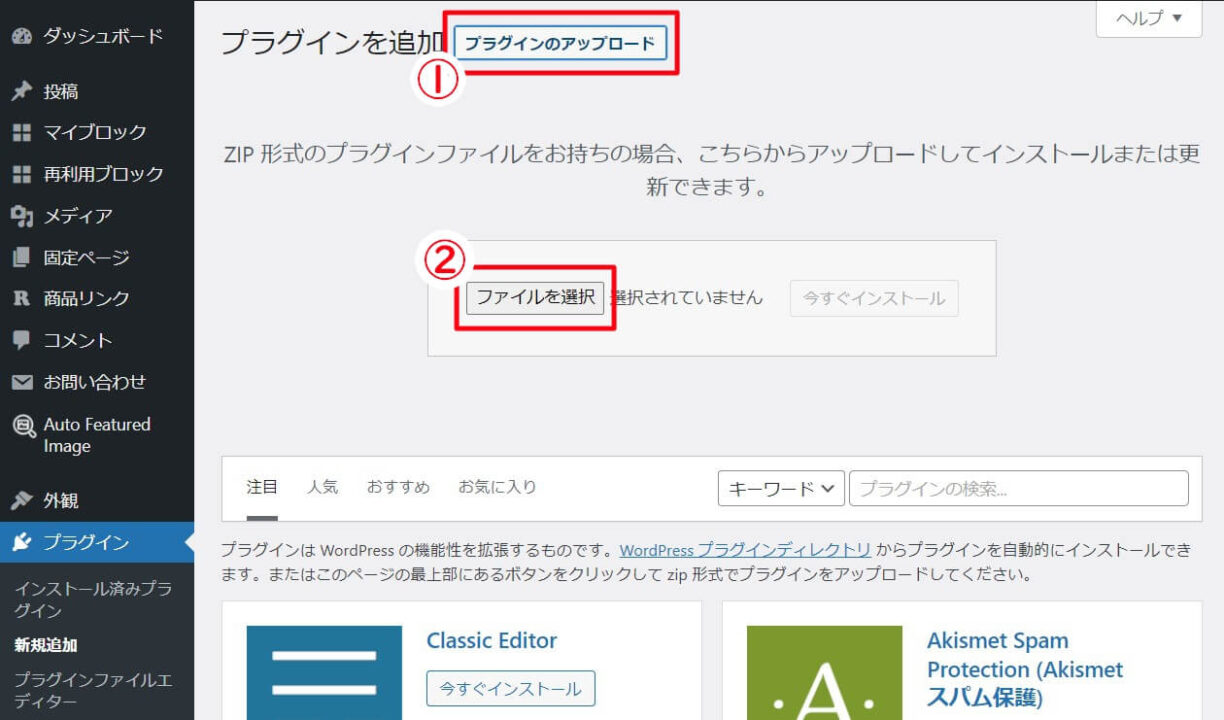
ワードプレスのダッシュボードから「外観」>「新規追加」

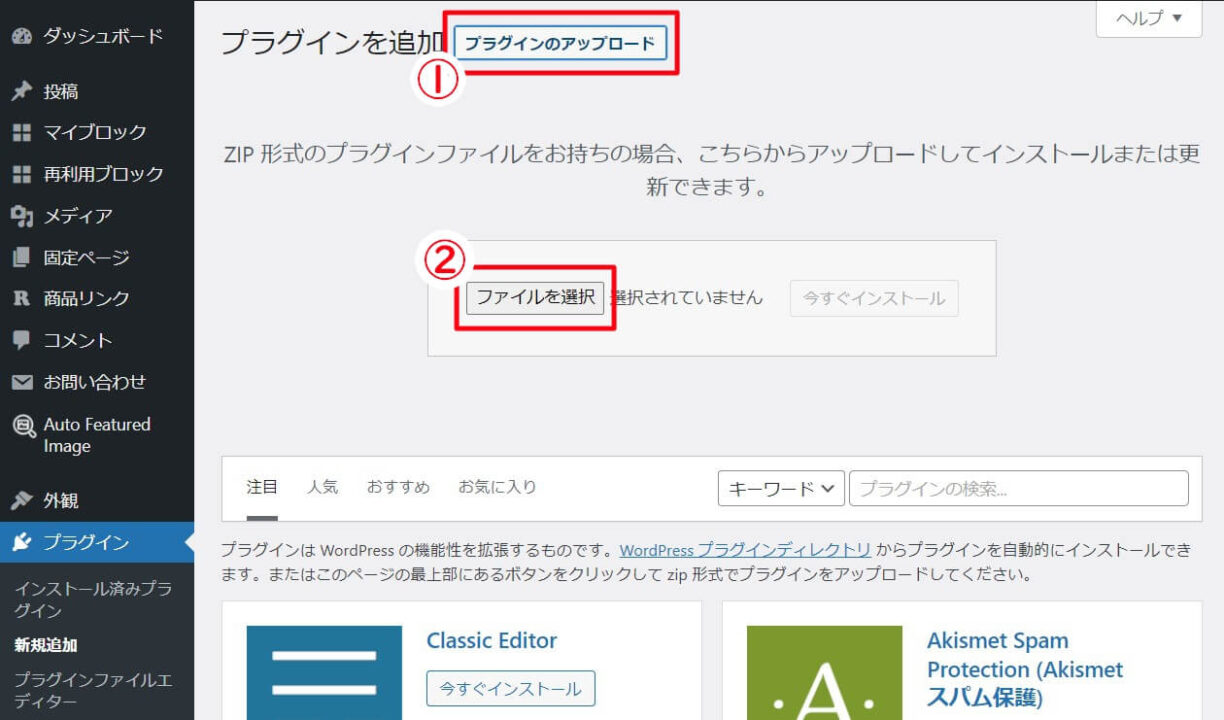
「プラグインのアップロード」>「ファイルを選択」をクリックします。

「ファイルを選択」をクリックすると、フォルダーが開くので、先ほどダウンロードしたテーマのあるフォルダーを開きます。

先ほど「解凍」したファイルをクリック。

「WordPressテーマ」をクリック。
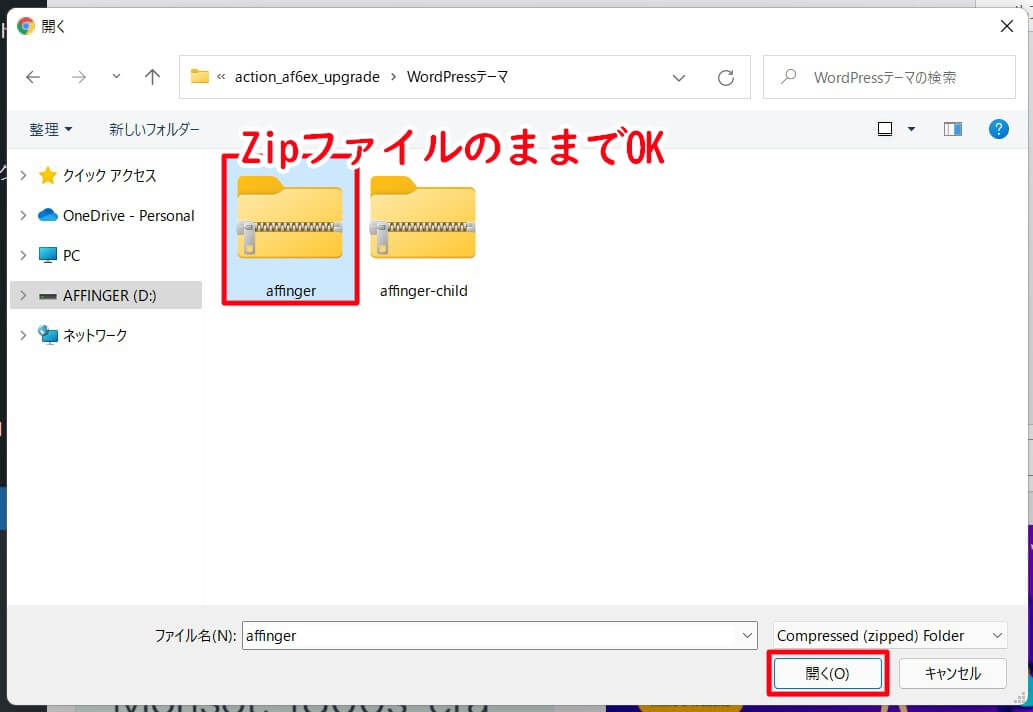
すると中に「親テーマ」と「子テーマ」が入っています。
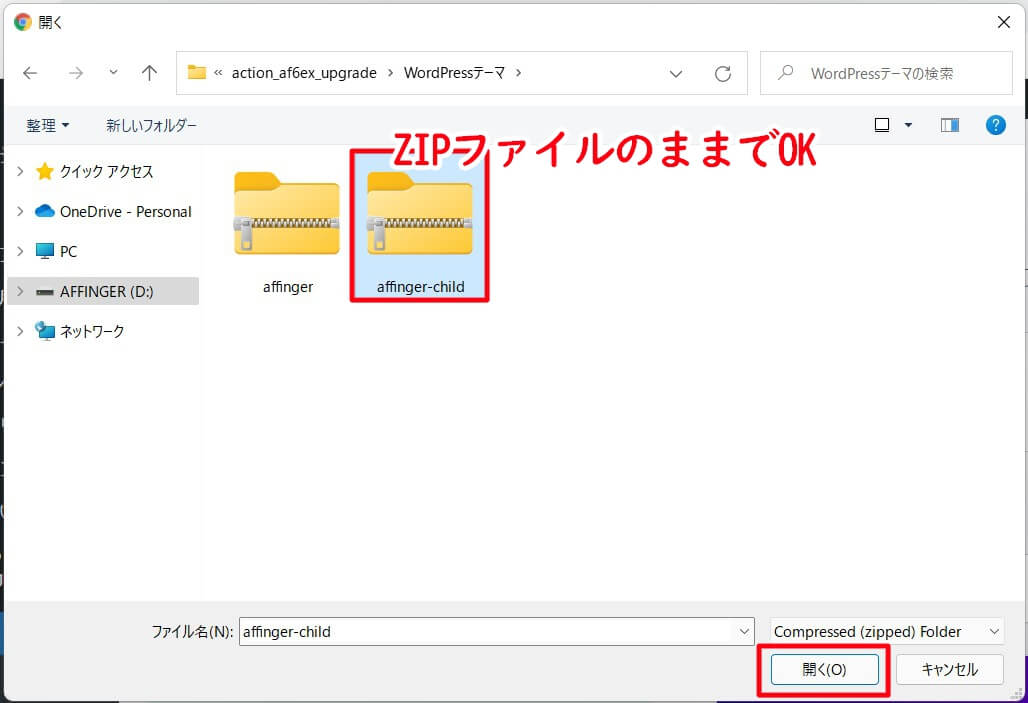
まずは「親テーマ」の「affinger」をクリックして「開く」を押します。「affinger-child」が子テーマになります。※インストールするファイルは、ZIPファイルのままでOKです。

ファイルが入るので「今すぐインストール」でインストールします。

「子テーマ」も挿入するので、親テーマは有効にしません。
親テーマのアップデートの際は、同様にインストールすると「上書きしますか?」と出るので「上書き」します
ワードプレスに子テーマをインストールする
親テーマと同じように「外観」>「新規追加」

「プラグインのアップロード」>「ファイルを選択」をクリックします。

「ファイルを選択」をクリックすると、フォルダーが開くので、先ほどダウンロードしたテーマのあるフォルダーを開きます。

先ほど「解凍」したファイルをクリック。

「WordPressテーマ」をクリック。
すると中に「親テーマ」と「子テーマ」が入っています。
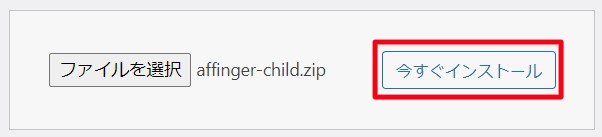
「affinger-child」を選択して「開く」を押します。※インストールするファイルは、ZIPファイルのままでOKです。

ファイルが入るので「今すぐインストール」でインストールします。

子テーマは「有効にする」を選択します。
これでワードプレスにテーマが入りました。
まとめ
親テーマと子テーマのインストール方法でした!
テーマのインストールは、覚えてしまえば割と簡単です。
ちょっと複雑なのが、デザイン済みの「デザイン反映データのインストール」方法なので、こちらも合わせてみてみてください。