\この記事でわかること/
- 画像の重さを軽くする(体重みたいな感じ)|例200KB ⇒ 30KB
- すでにWordPressの中に入れてしまった画像も軽くする
- EWWW Image Optimizerのプラグインの使い方
WordPressで記事を投稿していくと、自然に使用する画像も多くなっていきますよね。
画像が増えれば増えるほど、データ容量も多く・重くなっていきます。
何も対策を施さないでいると、サイトの表示速度が重くなり、ユーザーの離脱率が高まってしまいます。
それを防ぐためにも、WordPressの画像を自動で縮小して圧縮してくれるプラグイン「EWWW Image Optimizer」を利用するのがおすすめです!
「EWWW Image Optimizer」は、今すでにアップロードしてしまった画像データも自動で縮小してくれるので「もうすでに遅い・・・」と思っている人にもおすすめのプラグインです。
注意事項:バックアップを取ろう!
新しいプラグインをインストールすると、テーマや他のプラグインとの影響で稀に不具合が発生することがあります。
そんな時に、すぐに復元できるようにWordPressのバックアップを取っておくのがおすすめです。
EWWW Image Optimizerのインストール
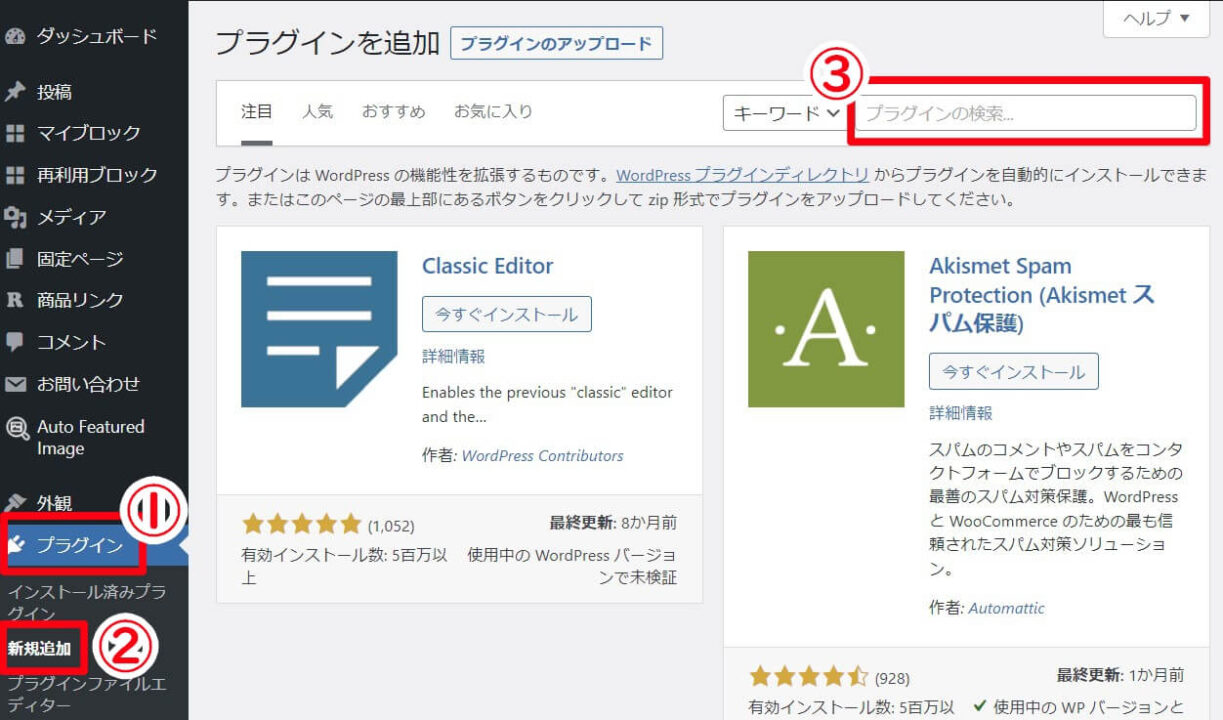
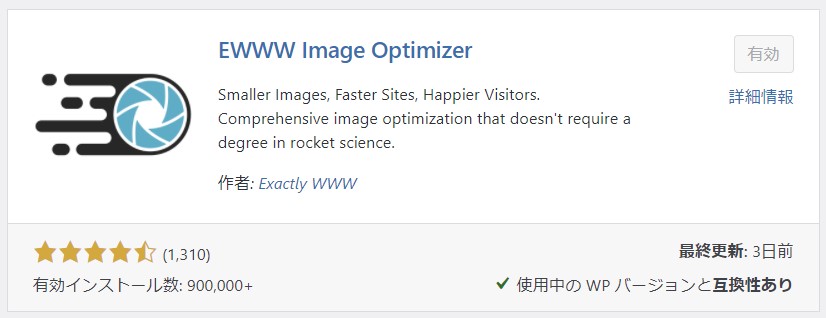
「プラグイン」>「新規作成」>「EWWW Image Optimizer」で検索

「インストール」>「有効」化させます。

インストールが完了しました。
EWWW Image Optimizerの設定
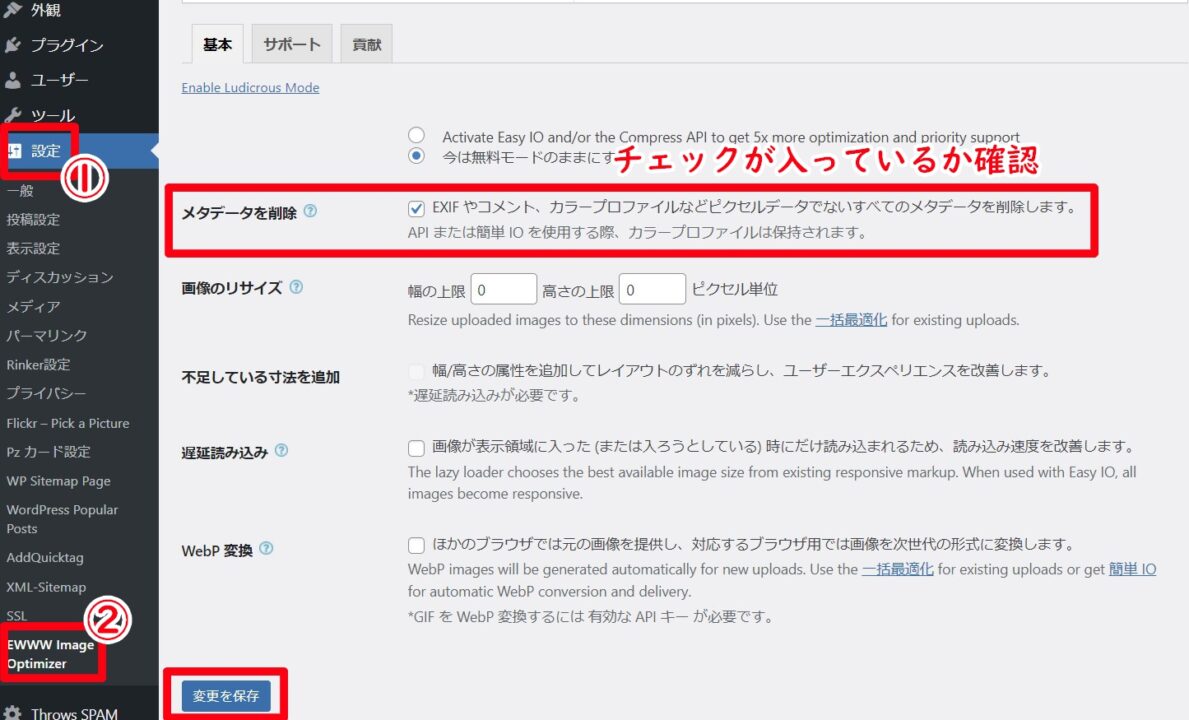
「設定」>「EWWW Image Optimizer」をクリックします。

「メタデータを削除」にチェックを入れます。
写真や画像には、撮影場所やカメラ情報などの情報が入っています。その情報をメタ情報と言います。SNSやブログにアップする際は、メタ情報は削除してアップロードするのがおすすめです。
新規画像のサイズを圧縮

新規画像は、アップロードすると自動でサイズが圧縮されます。
特に、このプラグイン用に何かする必要はなく、WordPressに画像をアップロードするだけでOKです。
既に入ってる画像サイズを圧縮
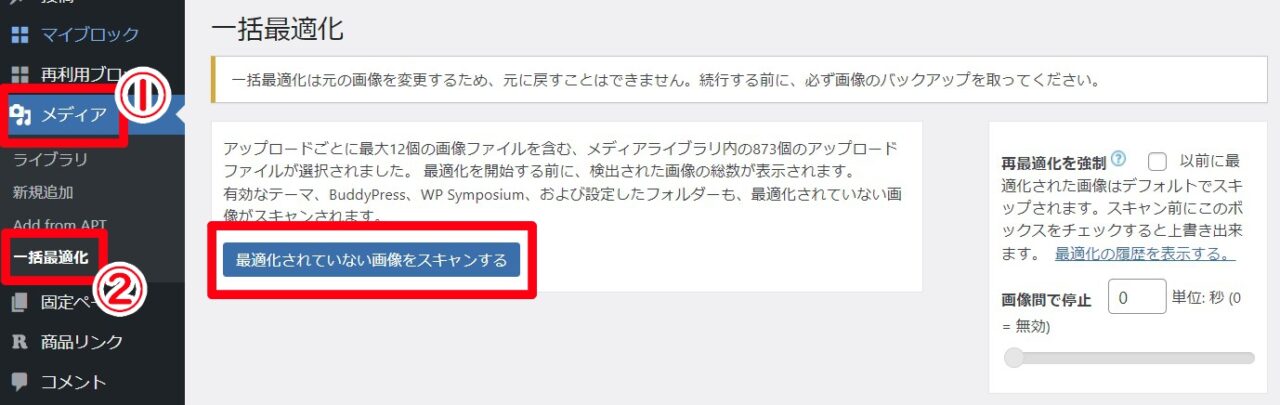
「メディア」>「一括最適化」をクリックします。

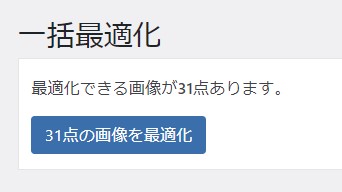
「画像を最適化」をクリック

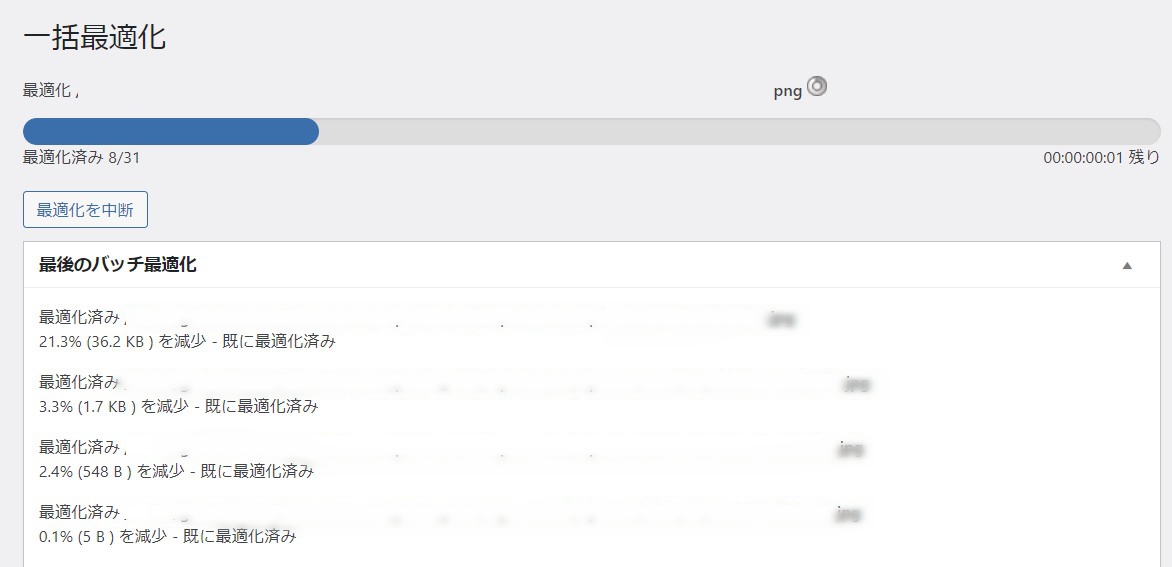
30個くらいだと、一瞬で終わります。

これにて完了です!
まとめ
画像のサイズの圧縮方法でした!
アップロード時に自動で圧縮されるので、ぜひ使ってみてください。
\ さらに圧縮 /