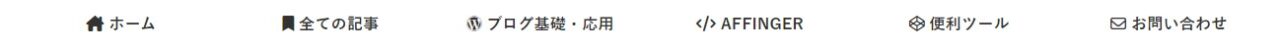
今回は、ヘッダーにあるメニュー(※「グローバルメニュー」と呼ばれています)の横に『Font Awesome』のWEBアイコンを設置していこうと思います!

通常WordPressでヘッダーメニューを作成する場合は「カテゴリー」や「投稿」「固定ページ」で作成していますが、Font Awesomeを使用する場合は「カスタムリンク」を使用して作成することになります。
手順通り進めていけば、設置が可能です!では行ってみよう!
ヘッダーメニューの書き換え
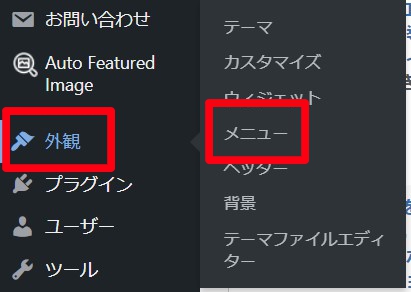
WordPressダッシュボードより「外観」>「メニュー」を表示します。

ヘッダーメニューの表示されている「メニュー構造」を表示します。
基本的にはメニューの一覧が「カテゴリ」や「固定ページ」になっていると思うんですが

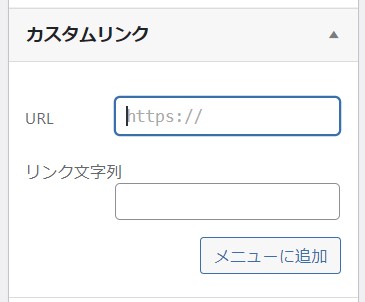
Font Awesomeを挿入する場合は「メニュー項目を追加」>「カスタムリンク」で再作成していく必要があります。


少し面倒なんですが、「メニュー表示させたいページのURL」をコピーして「カスタムリンクのURL」に貼り付けします。
「文字列」は表示させたい文字列を書きます(例えば「HOME」「お問い合わせ」等)
「メニューに追加」で追加します。

追加されました。
必要なメニュー数分、追加してください。
Font Awesomeを選んでコードをコピーする
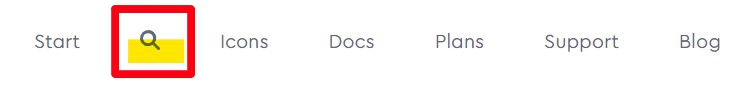
「Font Awesome」のページへ飛び「」をクリックします。

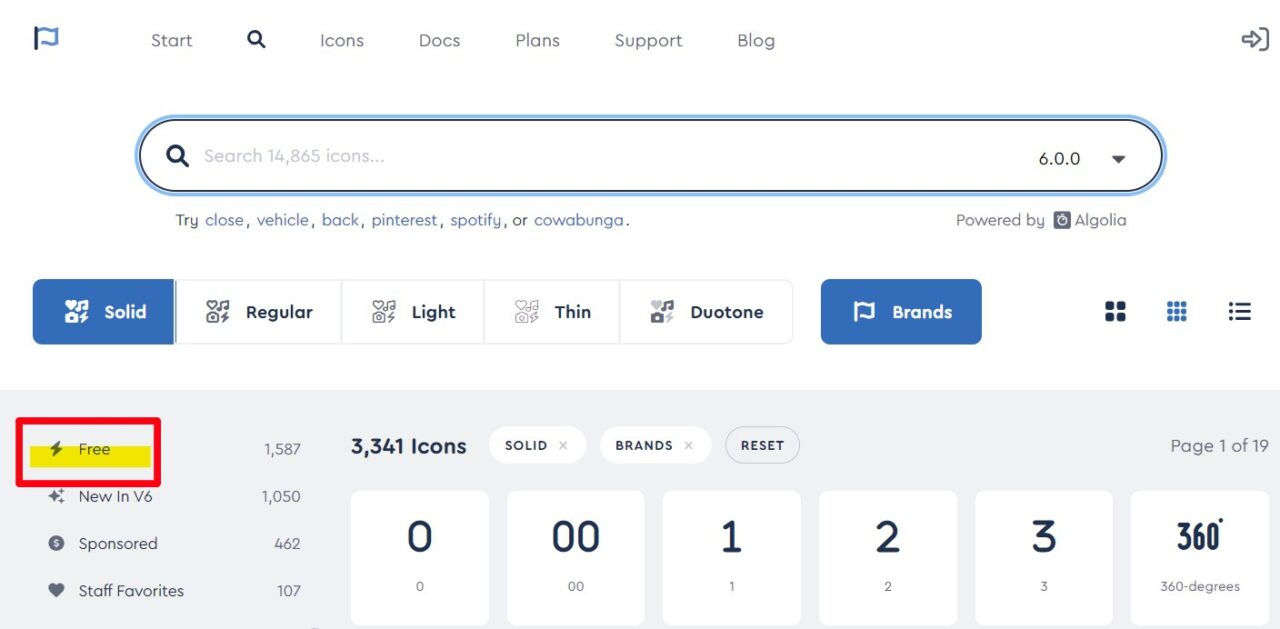
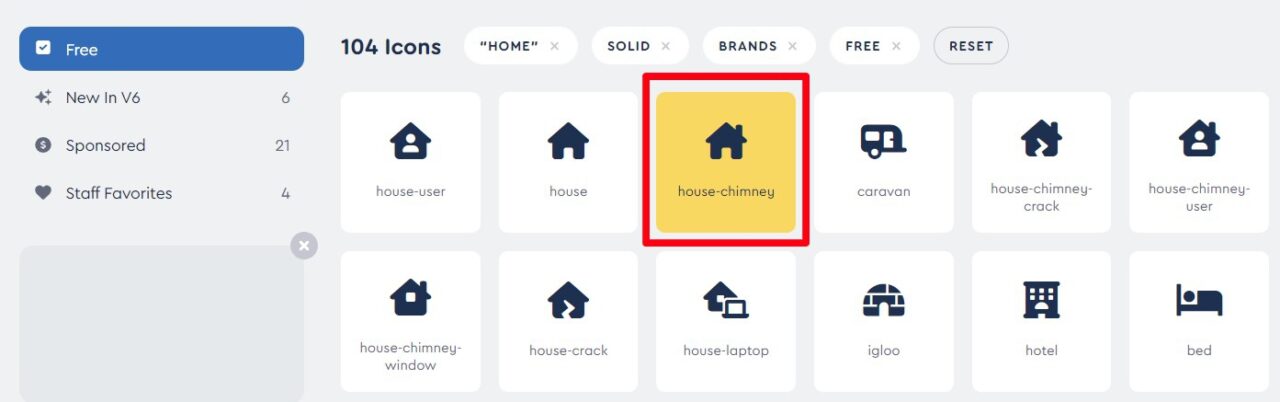
FREEを選択しておくと無料のアイコンのみ表示されます。

使用したいWEBアイコンをクリックします。※検索は英語のみ対応

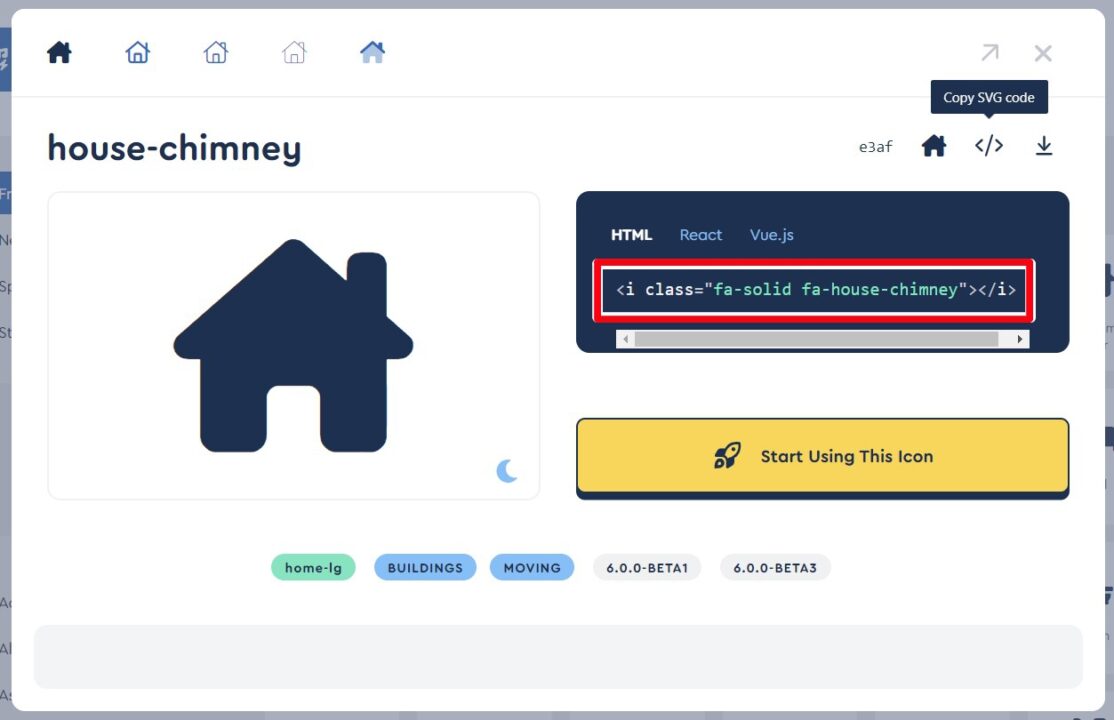
以下のように、コードが表示されるので「コードの上をクリック」するとコードがコピーされます。

<i class="fa-solid fa-house-chimney"></i>コピーができたら、WordPressに戻り「ヘッダーメニューの一覧」に戻ります。
コピーしたコードをメニューに貼り付ける
HTMLで作成している人は、メニューのHTMLコードはそのままで、メニュー名の前に追加する形でOKです。
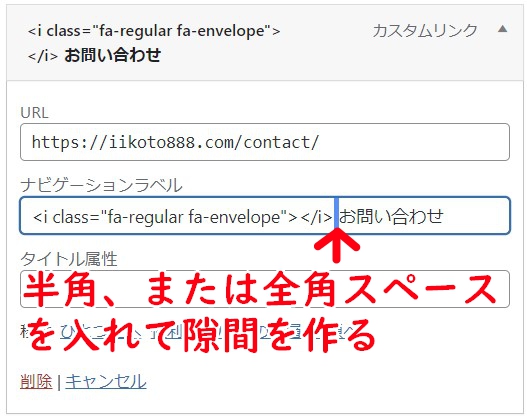
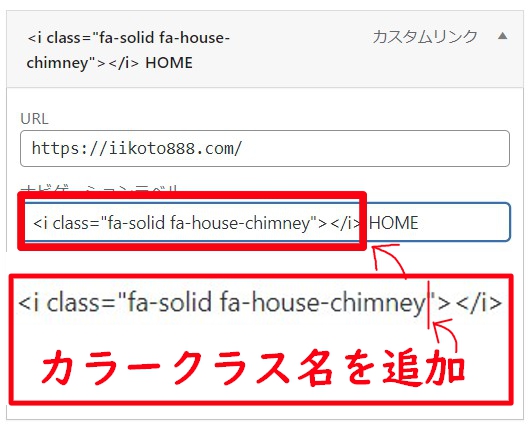
『Font Awesome』のコード入力先は「ナビーゲションラベル」です。

すでに、表示させたいメニュー名が書き込まれている状態でも問題ありません。
文字の前に表示させたい場合「 HOME」は文字の前に貼り付けします。

WEBアイコンと文字の間にスペースを取りたい人は、</i>と文字の間に「半角スペース」または「全角スペース」を入れると簡単にスペースが空きます。

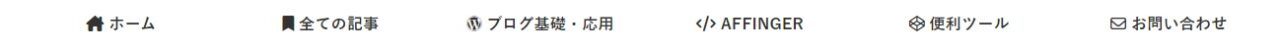
同じような方法で、全て作成したら完了です。

色の調整
ブログによっては、ヘッダーメニューバーの色合いの関係上、デフォルトでは見にくいなと感じる場合、色の変更が必要です!
色の変更は
- CSSに追加で色のコード設定を行う
- 作成したクラスをWebアイコンに貼り付ける
の、2ステップでできます。
CSSでカラーコードを作成していきます。
WordPressの場合「外観」>「カスタマイズ」>「追加CSS」または「外観」>「テーマファイルエディター」>「子テーマのStyle.css」に直接記載します。
\ カラーコードとクラス名は好きに変えてもらって、コピーペーストOK /
.red-color { //クラス名
color: #C62828; //好きなカラー
}| 名前 | 使い方 | 表示コード |
|---|---|---|
| クラス名 | 自分がわかる名前でOK (例)HOMEメニュー(home)に使うアイコンサイズ(size)だから⇒『.home-size』 クラス名の後に{}で括る | .class-name { } |
| カラー(色) | カラーコードと呼ばれる #から始まる6桁の英数字 COLORコードサイトはこちら | color: #000000; |
必要な《色の分》だけ作成してください。
私はヘッダーメニューの数(6か所分)用意しました。↓↓↓

ご自身で設定した「クラス名」をWebアイコンのコードに貼り付けていくので、分かりやすく、あとから見てもわかるクラス名で作成していきます。
/* Font Awesomeの色設定 */
.home-color { color: #fdde39;}
.kiji-color { color: #ce7678;}
.blog-color { color: #4743s2;}
.af-color { color: #bc9779;}
.tool-color { color: #76cbce;}
.contact-color { color: #48a243;}コードは『半角英数字のみ使用』します。文字もスペースも全て半角で行い、全角になっている場合は、うまく反映されなくなるので『半角英数字』へ切り替えてください。
記入が終わったら「公開」または「保存」を押して、先ほど作成してた「ヘッダーメニューの一覧」に戻ります。
先ほど作成したクラス名を、反映させたいWebアイコンに入力(貼り付け)していきます。

<i class="fa-solid fa-house-chimney home-color"></i>これで、カラー設定が完了です。
サイズの調整
続いて、サイズが微妙に小さいなと感じる人は、Font Awesomeが提供してくれている《文字の大きさクラス名》を使用して大きさを変更することが可能です。
| サイズ | クラス名 | 表示 |
|---|---|---|
| 0.625em (10px) | fa-2xs | |
| 0.75em (12px) | fa-xs | |
| 0.875em (14px) | fa-sm | |
| 普通サイズ | ||
| 1.25em (20px) | fa-lg | |
| 1.5em (24px) | fa-xl | |
| 2em (32px) | fa-2xl | |
| 5em | fa-5x |
サイズ指定の《fa-1x》は1~10の《fa-10x》まであります。
コードの貼り付け方法は
<i class="fa-solid fa-house-chimney fa-xl"></i>サイズとカラーを設定すると、こんな感じになりました。
<i class="fa-solid fa-house-chimney home-color fa-xl"></i>これにて完了です!
ヘッダーのずれを対処する(AFFINGER)
ヘッダーに色を付けている場合、Font Awesomeのアイコンを大きくすると、ヘッダーメニューが多少ずれるというか、食い込みます。

これを直していきます。
AFFINGERでの対処法です。
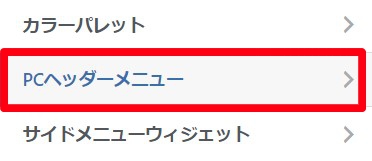
「外観」>「カスタマイズ」>「各メニュー設定」

「PCヘッダーメニュー」を開きます。

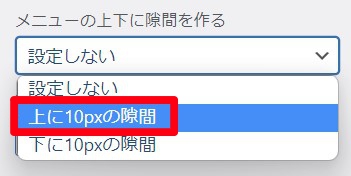
「メニューの上下に隙間を作る」で「上に10pxの隙間」を入れます。

すると、ヘッダーメニューの上に10pxの隙間ができました。

私は、背景色と、ヘッダーと、メニューバーで色を変えているので、これだと少し気持ち悪い状態です。
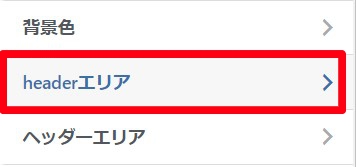
ということで「カスタマイズ」のトップに戻り「基本エリア設定」をクリック

「headerエリア」を選択

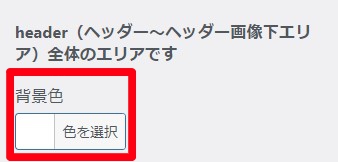
header全体エリアの色を『ヘッダーメニューと同じ背景色』に合わせます。

うまく収まりました。

まとめ
今回は、ヘッダーメニューにWEBアイコンを挿入する方法でした。
WEBアイコンは画像ではなく、文字列となるため、ヘッダーメニュー以外にもSNSアイコン、ボックスのアイコン、引用のアイコンと用途は様々です!
一度使用できると、簡単に使いやすくなるので、ぜひやってみてください!






