「Googleサーチコンソール(Google Search Console)」とは、Googleが無料提供してくれているインターネットの検索ツールです。
作成した記事をいち早くGoogleに伝えることで、検索表示されやすくなるというメリットがあります。
何か問題がありインデックス(検索に引っかからない)されていなかった
Googleのクローラーにサイト内を巡回してもらえないと、
せっかく作成した記事がずっと検索に表示されない
という事態を避けるためにも、Googleサーチコンソールにサイトを申請していくのがおすすめです。
クロールにサイト内を巡回されて、初めて認識・登録・検索表示されるようになるの。
ただ待っているだけだと、3か月以上かかることもあるよ!
だから少しでも早く自分から「インデックス登録してください!」「私のサイトはこんな作りです!」と申請することで、スタートが早くきれるようになります!
ブログ初心者の人でも簡単に取り入れることができるので、ブログを始めたばかりで「検索にまだ引っかからないな~」と悩まれている方は、ぜひURLを登録してみるのがおすすめです。
サーチコンソールでできること
Googleサーチコンソールは、インデックス登録(サイトや記事を登録)する以外にも
- 最も人気のある記事は何か
- モバイルデバイスとデスクトップコンピューターではどちらのユーザーが多いかの確認
- どのような経路で訪問したのか
- 閲覧数
また
- サイト全体の問題点
- エラーを見つけて修正
- Googleのクロール状況
- 作成した記事をすぐにクロールしてもらう(インデックス登録)
を「無料」でしてもらえることができます。
難しいことはもとより、ブログを始めたばかりの場合は、作成した記事を「公開」したついでに「サーチコンソール」で「インデックス登録する」という一連の流れを行うといいかなと思います。
インデックス登録は、2クリックくらいで出来るのでぜひ実践してみてください
サーチコンソールのアカウントを取得
サーチコンソールに飛ぶ

まずは、GoogleのサーチコンソールのURL先に飛びます。
「今すぐ開始」をクリック。
Googleアカウントにログインする
Googleアナリティクスにすでに登録されている方は、Googleアナリティクス連携することができるので、同じアカウントで使用するのがおすすめです。
作成したGoogleアカウントで「ログイン」します。

アカウントを持っていない人は「アカウントを作成」で、新規アカウントを作成します。
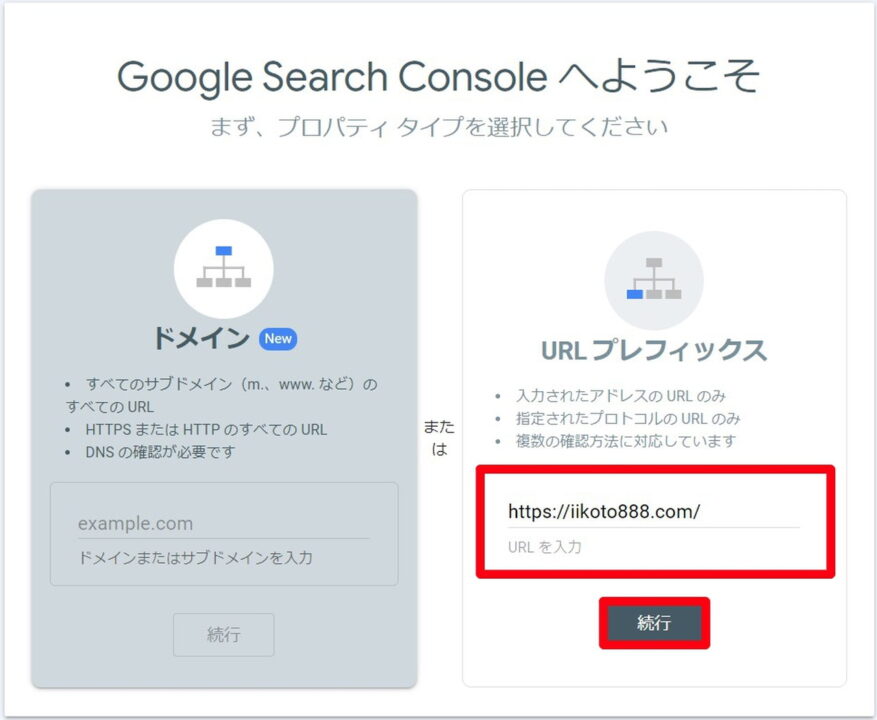
ウェブサイトのプロパティーを追加する

「URLプレフィックス」にブログのURL(https://~)を入力して「続行」します。
「ドメイン」側の登録は、ドメインに対してすべてのデータを一括に取得できますが「プロパイダ側の設定が必要」になります。
したがって、今回は誰でも簡単にできる「URLプレフィックス」側で設定を行っていきます。
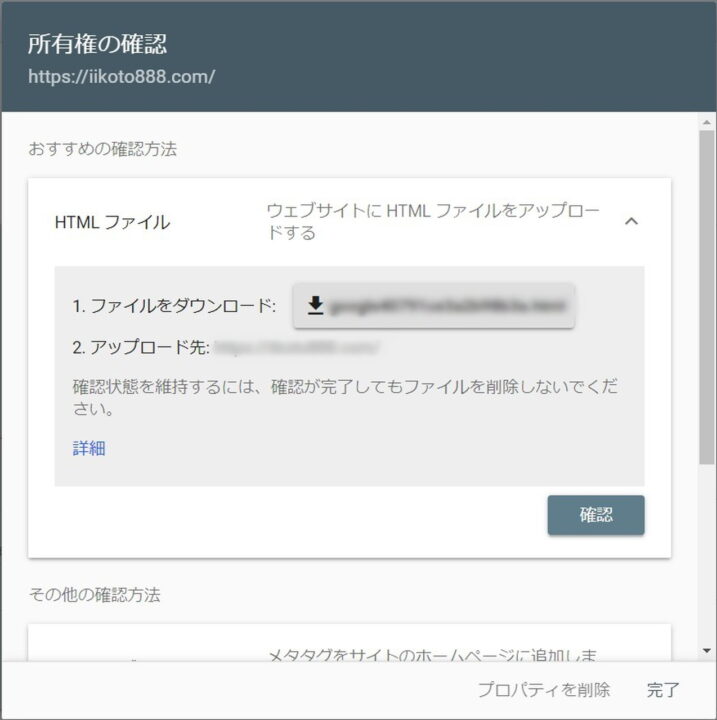
所有権の確認方法

「サイトが自分のものですよ」という、実際にちゃんと持っているサイトなのかGoogleに証明するための「認証確認」を行っていきます。
所有権の確認方法は複数ありますが、一つ選べばOKです。
| 方法 | 詳細 |
|---|---|
| HTMLファイル | ファイルをダウンロードし、ダウンロードしたファイルを FTPを使用して、 アップロードして公開する必要があり |
| HTMLタグ | HTMLの<head></head>の中に挿入する必要があり(持っているWordPressのテーマによっては、管理画面にコピーペーストできる仕組みになっているので、その場合一番簡単な方法) |
| Google Analytics | Googleアナリティクスアカウントを持っていて、Googleアナリティクスのトラッキングコードがすでにサイト上にある場合は、自動で認証される |
| Googleタグマネージャー | Googleタグマネージャーアカウントを持っていて、Googleタグ マネージャースニペットがすでにページにある場合は、自動で認証される |
| ドメイン名プロパイダ | 複雑な設定ですが、ドメインプロパティを確認する唯一の方法 |
WordPressで<head></head>の部分を、簡単に挿入できるよう設定してあるテーマを使用している場合は、最も簡単にできる《HTMLタグ》で認証方法がおすすめです。

それ以外または、HTMLで作成したサイトの場合、FFTPを使用したHTMLファイルのアップロード方法がおすすめです。
確認方法の詳細Googleが動画で説明してくれています。「サイトの所有権を確認する」でご確認下さい。
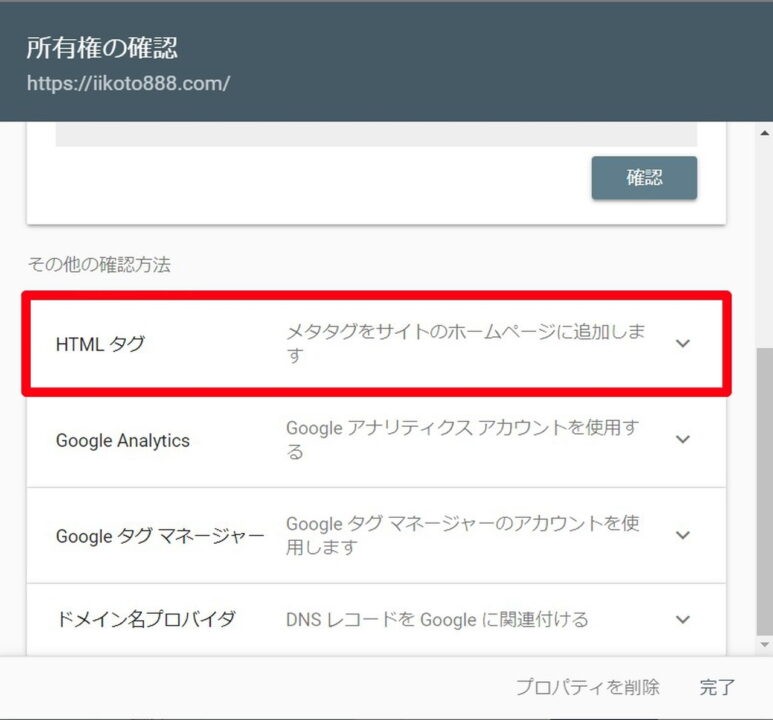
所有権の確認方法その①HTMLタグで認証する方法
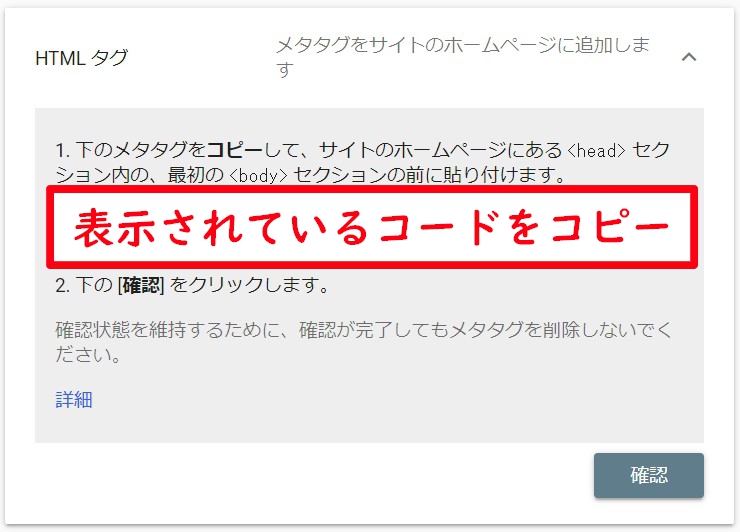
「HTMLタグ」をクリック

コードが表示されるので、コードを「コピー」します。

コピーしたコードを<head></head>に貼り付けます。
WordPressの場合は、お使いのテーマにより<head></head>に貼り付けられる場所や、GoogleサーチコンソールのIDを貼り付けられる場所が提供されていることもあるので、確認しておきましょう。
AFFINGER5EX・6・6EXを使っている人
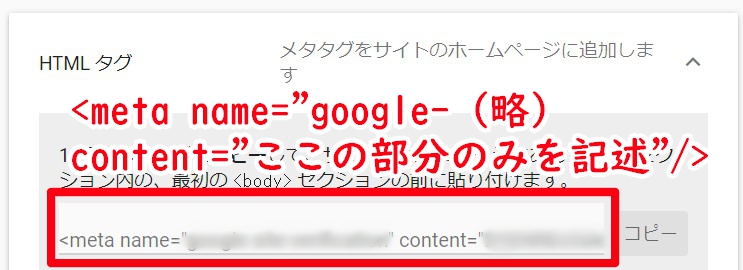
Googleサーチコンソールの「HTMLタグ」から<meta name="google-(略)content="ここの部分のみをコピー" />します。

WordPressに戻って、
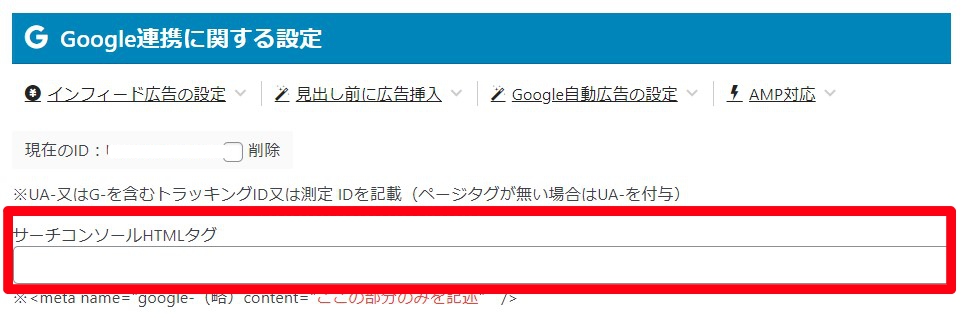
「AFFINGER管理」>「Google広告・AMP」>「サーチコンソールHTMLタグ」に先ほどコピーしたコードを貼り付けます。

「Save」を押します。
Googleサーチコンソールに戻って「確認」を押したら、これにてサイト認証が完了です。
<head></head>間にコードを挿入したい人
HTMLファイルに直接貼り付ける場合は「index.html」または「header.php」に書き込みます。
<html>
<head ~>
<meta class="">
<meta class="">
<php ~>
</head>
<body>と、一番上あたりあると思うんですが
<head></head>の間ならどこでもOKです。
<html>
<head ~>
<meta class="">
<meta class="">
<php ~>
</head>
<body>一番わかりやすいのは、<head></head>間の最後の<meta>コードのあとに入れるといいかなと思います。
<html>
<head ~>
<meta class="">
<meta class="">
ここ<meta name="google-○○" content="○○" />
<php ~>
</head>
<body>コードを挿入出来たら「FTPにアップロード」⇒「Googleサーチコンソール」に戻って「確認」を押したらサイト認証が完了です。
所有権の確認方法その②HTMLファイルで認証する方法
HTMLファイルで認証する場合、FFTPソフトが必要になります。
FFTPがわからない人はこちら
\操作の流れ /
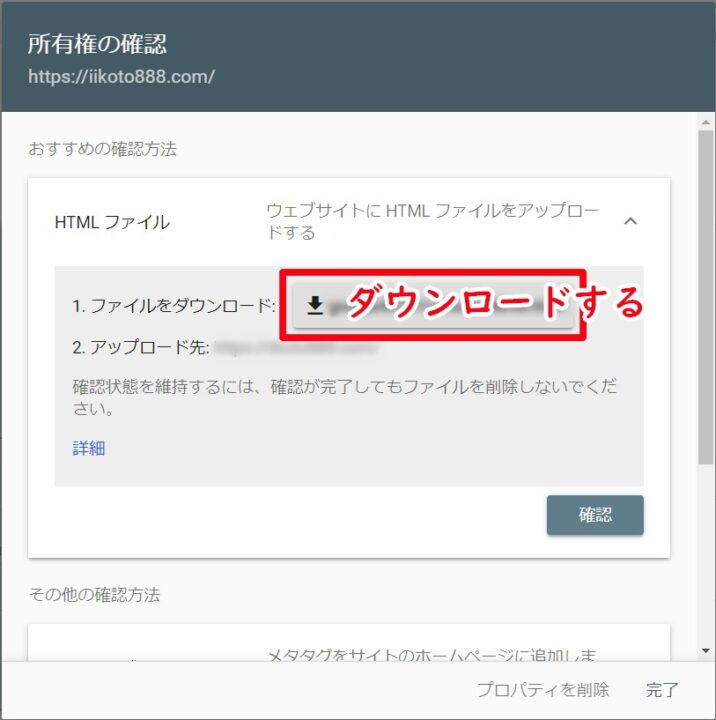
- Googleサーチコンソールで「HTMLファイル」をダウンロード
- FFTPにダウンロードした「HTMLファイル」をアップロード
- googleサーチコンソールに戻って「確認」を押す
Googleサーチコンソールから「HTMLファイル」をダウンロードします。

ダウンロードしたファイルをアップロードしていきます。
お手持ちのFFTPを開き
- WordPressなら「public_html」直下
- HTMLでサイトを作成の場合は「index.html」のファイルがある同じ場所
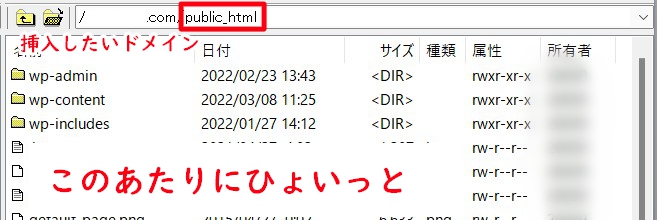
WordPressのの場合、FFTPのサーバー側が『/ 挿入したいドメイン / public_html 』であることを確認してください。

フォルダーの中には入れないように注意して、アップロードが完了したら「Googleサーチコンソール」に戻り「確認」を押したら、サイト認証が完了です。
まとめ
登録が完了したら、手始めに「私のサイトはこんな構成です!」ということを伝えるため「ホームページと記事をインデックス」させてみてください!
「自分のサイトがまだ検索に載らない」「記事がまだ検索に出ないのはなんで?」と思っている人はぜひ読んでみてください。
まだまだ余力がある人は、今後定期的に巡回してもらえるように、XMLサイトマップを作成してGoogleサーチコンソールに登録してみてください。








