AFFINGER5からAFFINGER6にバージョンをあげたらブログカードに目次が入っちゃって、いまいち上手くいかない。
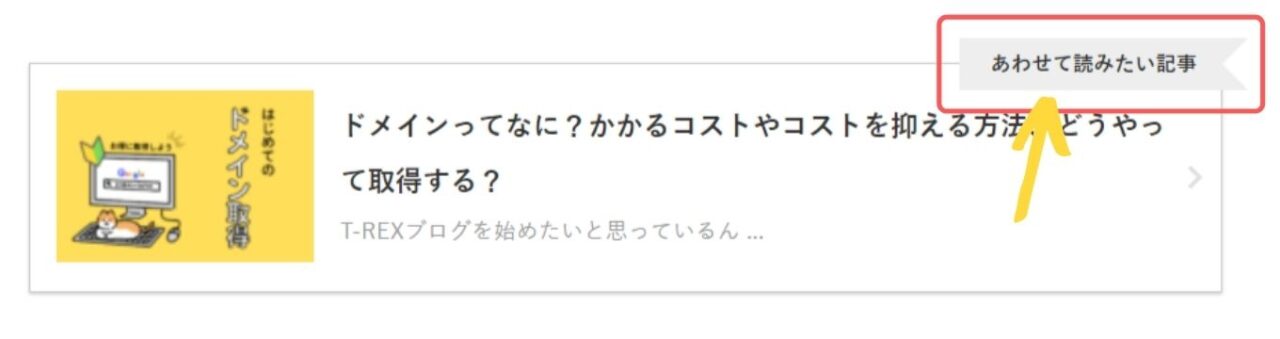
ブログカードとは、ブログ内に内部リンク(別のページの記事など)を入れるときに挿入する、このようなものです。
AFFINGER5では「カード」ボタンで挿入していたんですが、AFFINGER6からはブロックエディタの『<>埋め込み』で挿入できるようになりました。
変わらずこの「カード」で挿入しようと試みてはいたのですが、目次が入ってしまって中々うまくいかず、これを機にブロックエディタへ!この投稿はブロックエディタを使用した手順です。
ブログカードの作り方
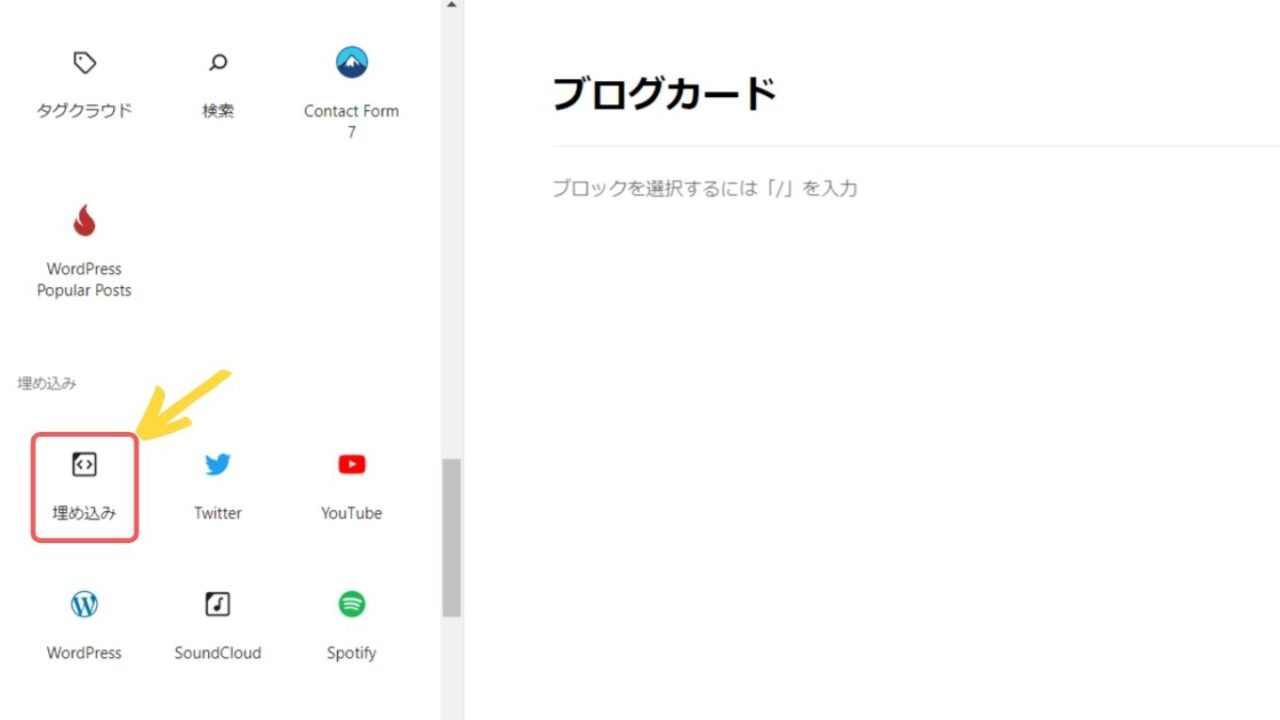
「埋め込み」のブロックを挿入する

埋め込みブロックを挿入したい場所をクリックして、左上または右側に出てくる「+」をクリック > 「埋め込み」をクリックします。

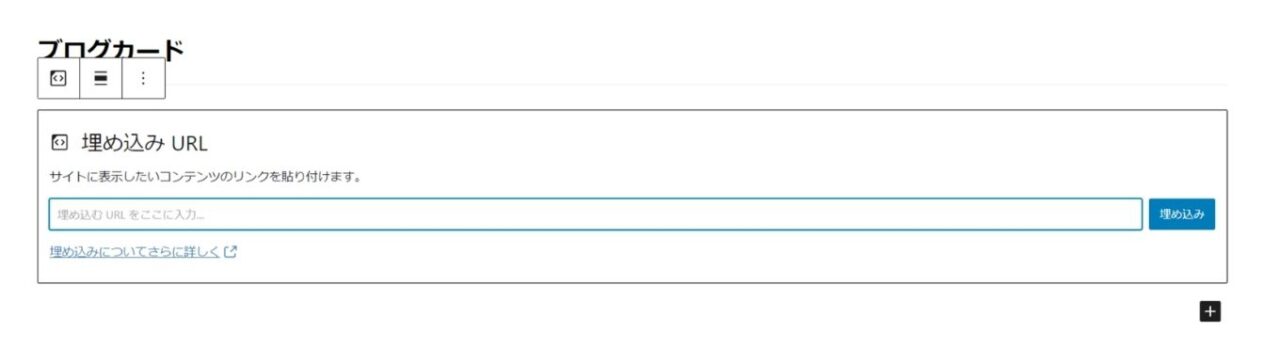
表示させたいURLをコピーペースト > 「埋め込み」ボタンで完了です。
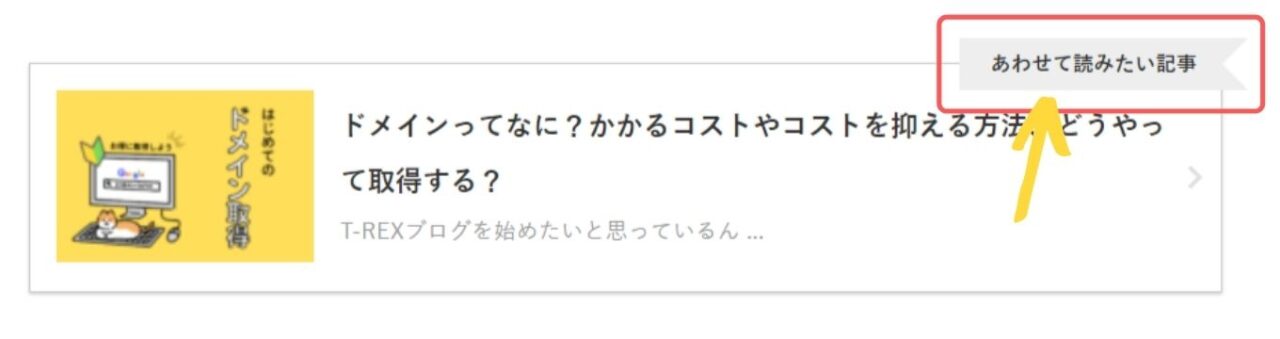
リボンを表示させる

ここを表示させていきます!

画像をクリックすると、すぐ少し下に「キャプションを追加」という文字が出てくるので、そこをクリックして書き換えるとリボンが表示されます。
※Actionの説明書を見てみると、アイキャッチ画像が大きいサイズの場合、このような表示になってしまうそうです。
画像の設定
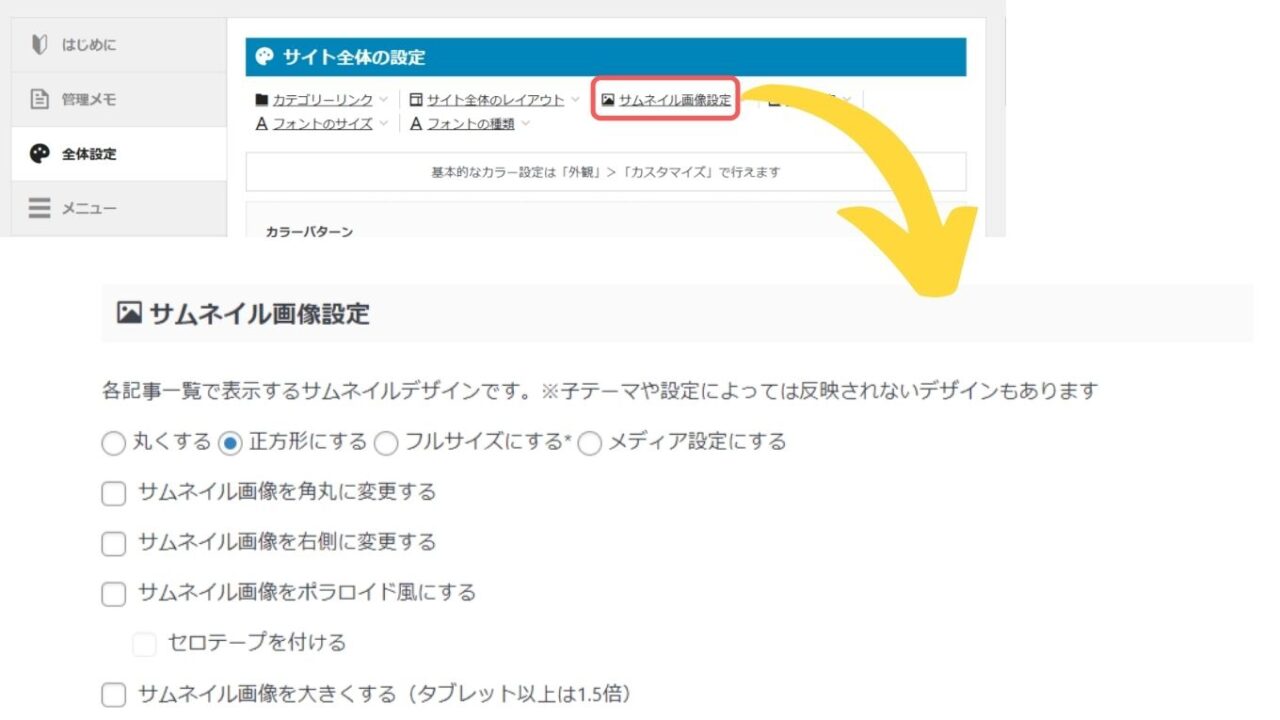
表示画像が乱れていたので、サムネイルの画像の設定を行っていきます。
「AFFINGER管理」>「全体設定」>「サムネイルの画像設定」から設定可能です!

基本デフォルトでは「正方形」になっているそうです。
「フルサイズ」にしていたので、一旦「正方形」に変更しました。また、サムネイル画像の縦横比は「1.91 : 1」に設定しています。※EX・JET版
抜粋の設定
抜粋の設定を行っていきます。
「AFFINGER管理」>「全体設定」>「抜粋設定」から設定していきます。 先ほどの「アイキャッチ設定」のすぐ下にあると思います!

デフォルトだと100文字で、結構文字が表示されていたので50文字にしたんですが、現在は20文字に設定しました。
リボンをカスタマイズする

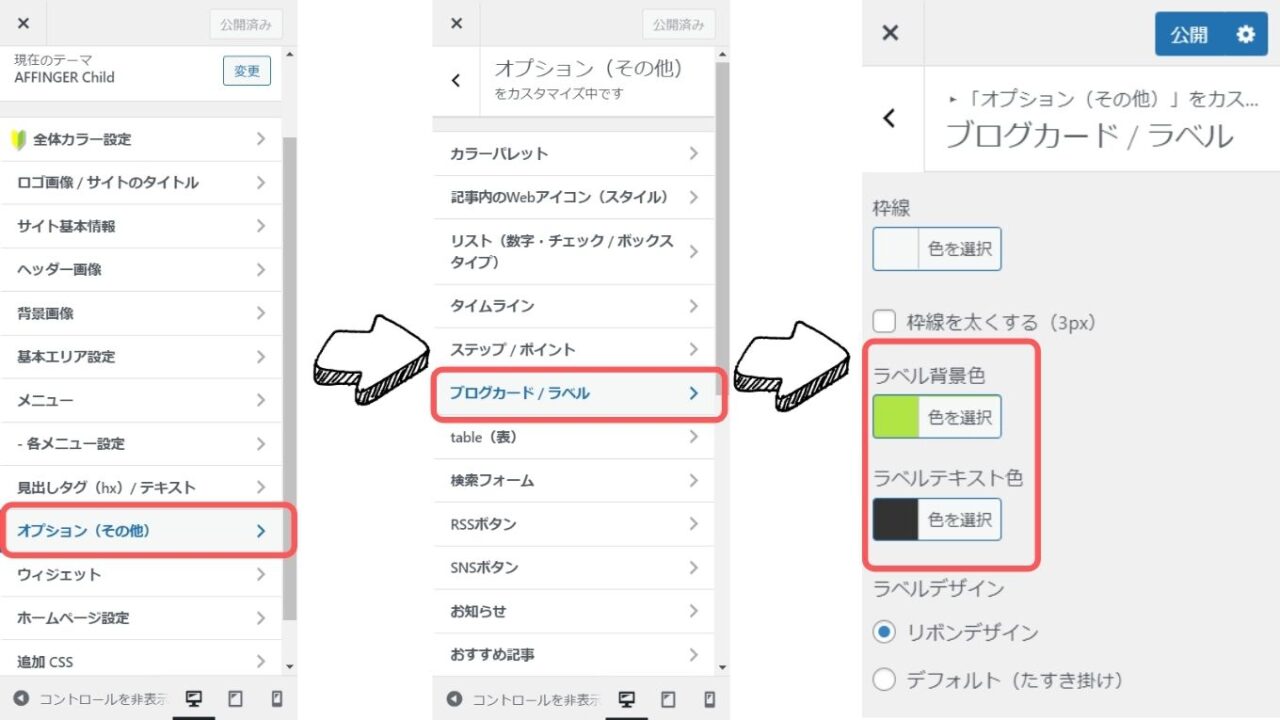
リボンの色を変えていきます!
WordPressの管理画面から「外観」>「カスタマイズ」>「オプション(その他)」>「ブログカード/ラベル」>「ラベル背景色」「ラベルテキスト」で色の設定が可能です。

ラベルデザインは、現在1種類のみで「リボンデザイン」のみ有効でした!
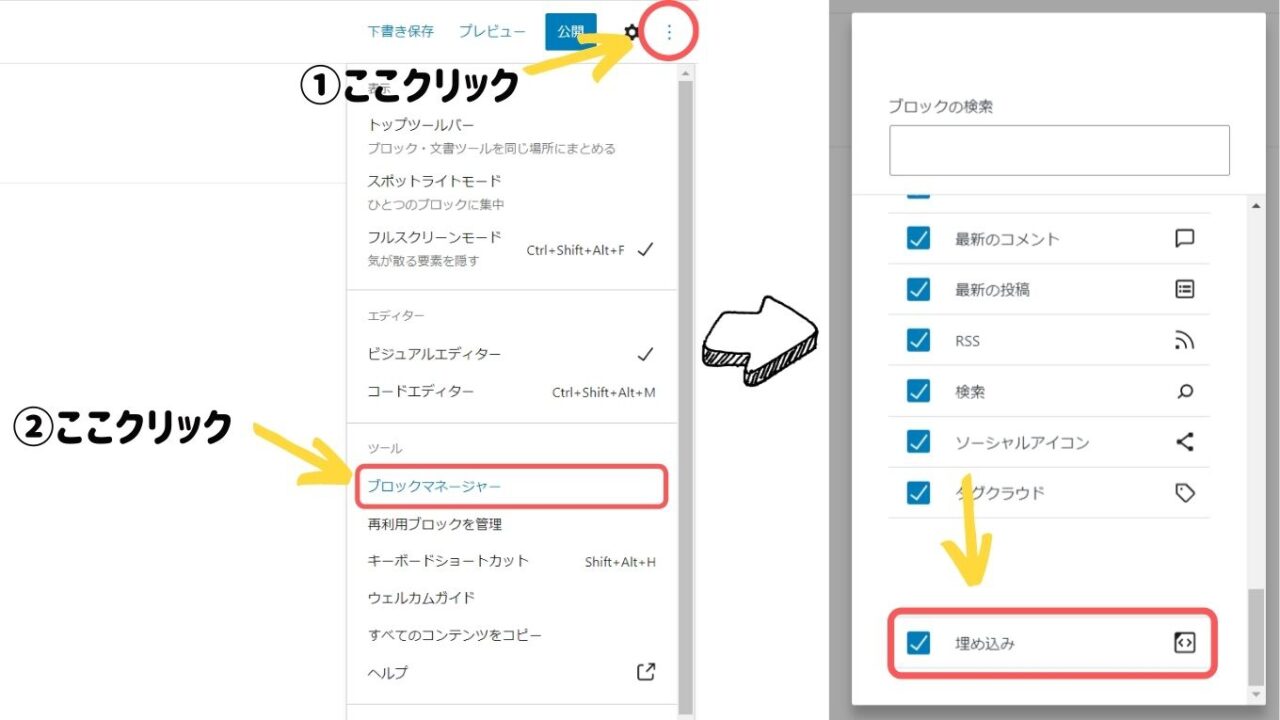
埋め込みが見当たらない場合

右上にある「・・・」をクリック>「ブロックマネージャー」>一覧から「埋め込み」を探してチェックを入れると追加が出来ます。
まとめ
クラシックエディタの方が、個人的には使い易いんですが、ブログカードがいまいち上手く反映されないので、暫くはブロックエディタを使いこなせるように頑張ります!
ということで、以上でAFFINGER6・ACTIONのブログカードの設定についてでした。
ブログカードは、サムネイルも付いているので、パッと目を引きやすくクリックされやすいので、ぜひ設定しておくといいと思います!