元ある画像をやイラスト・文字の背景を、無料で透過させる方法を紹介するぞ!
- イラストの周りの白地を透過させたい
- サイトタイトルはできたけど、背景を透明にしたい
など透過・削除したいけど、透過機能があるものは有料だったりしますよね。
今回、私がよく利用するオンライン上の無料アプリケーションツール「remove bg」ご紹介します!
便利で簡単なので、ぜひ!
- 無料
- png、jpegの利用が可能
- 写真もOK
- 個人利用のみ
画像を透過してみる
今回は無料画像編集ツール「Canva」で作成した「サイトアイコン」を、背景画像を透過させていこうと思います!

現状、背景が真っ白の状態です。「ま」は白文字のまま、四隅の白い部分を透過していきます
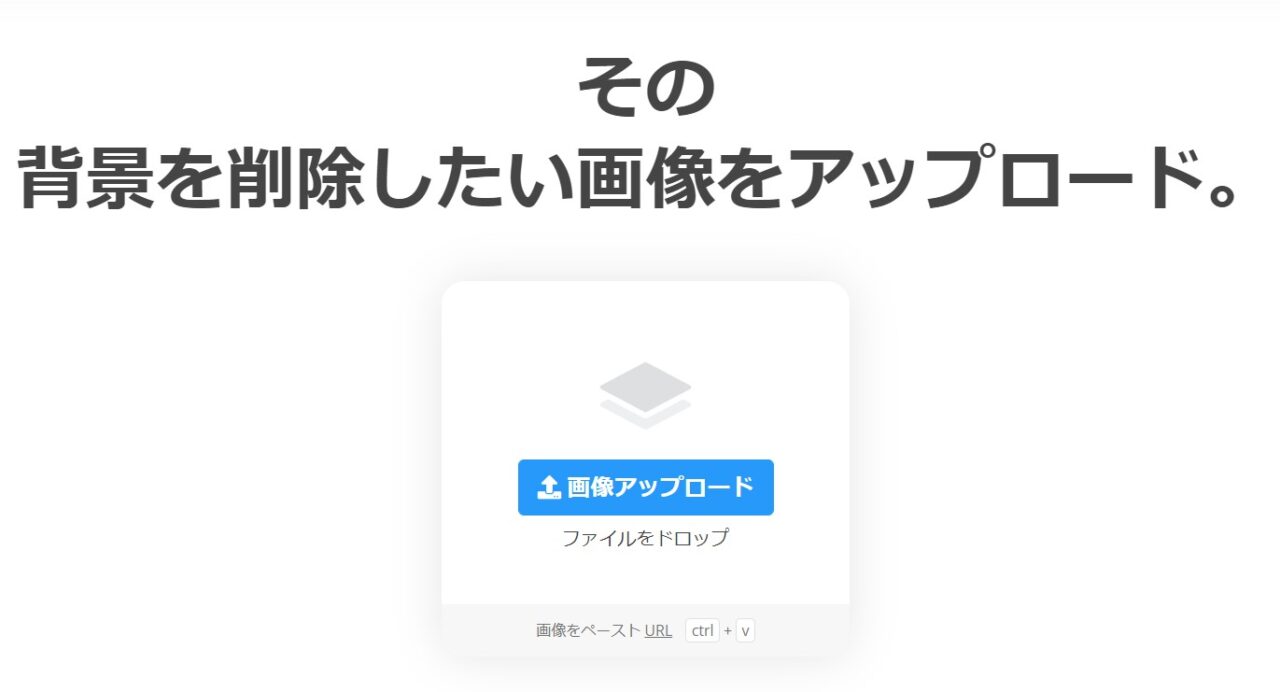
まず、用意した画像を下記サイトへ「アップロード」します。
remove bg|自動透過サイト

そのまま「ドラック&ドロップ」または「画像アップロード」で画像をアップロードします。
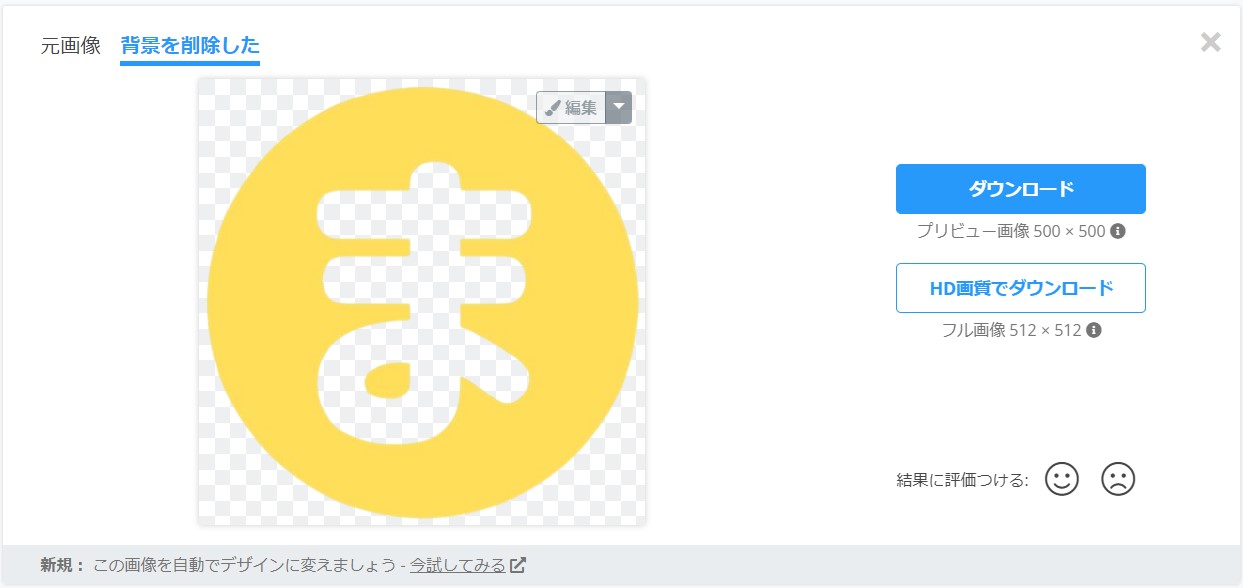
アップロードするとすぐに、サイト側で判断をして透過されます。

「ま」の中も透過されてる
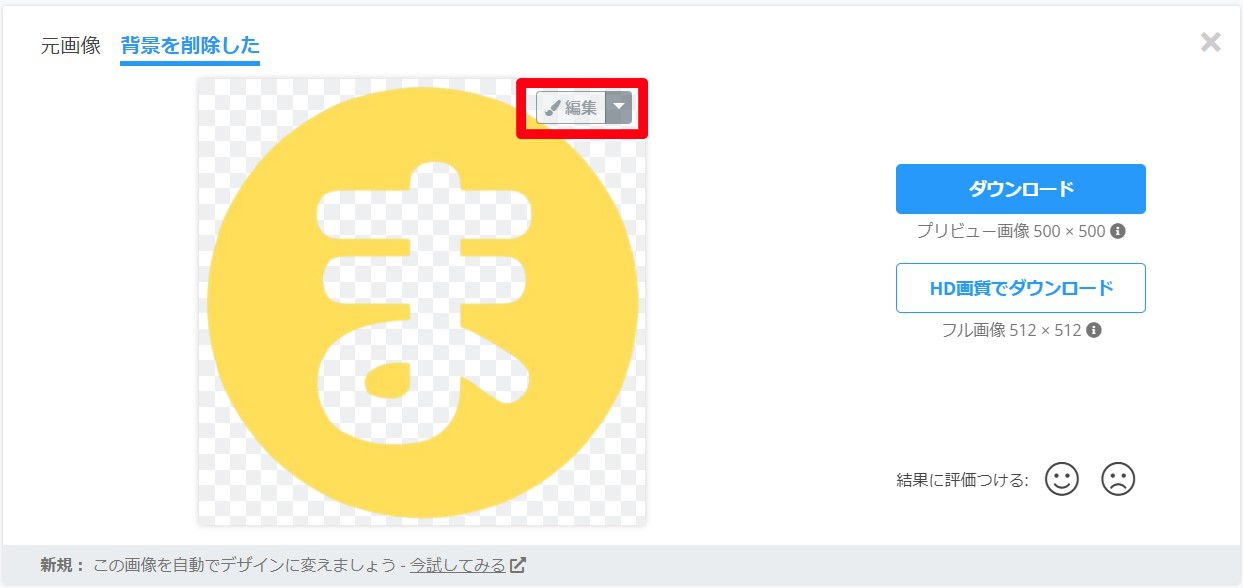
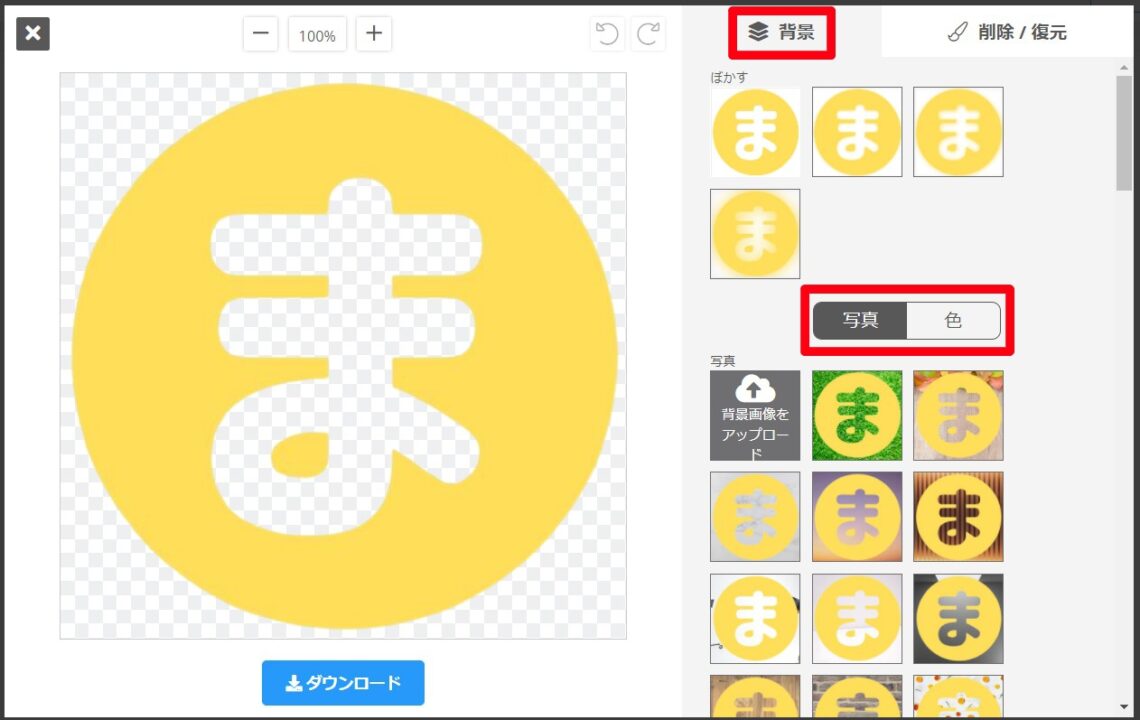
「編集」機能を使用すると、より細かく設定ができます。

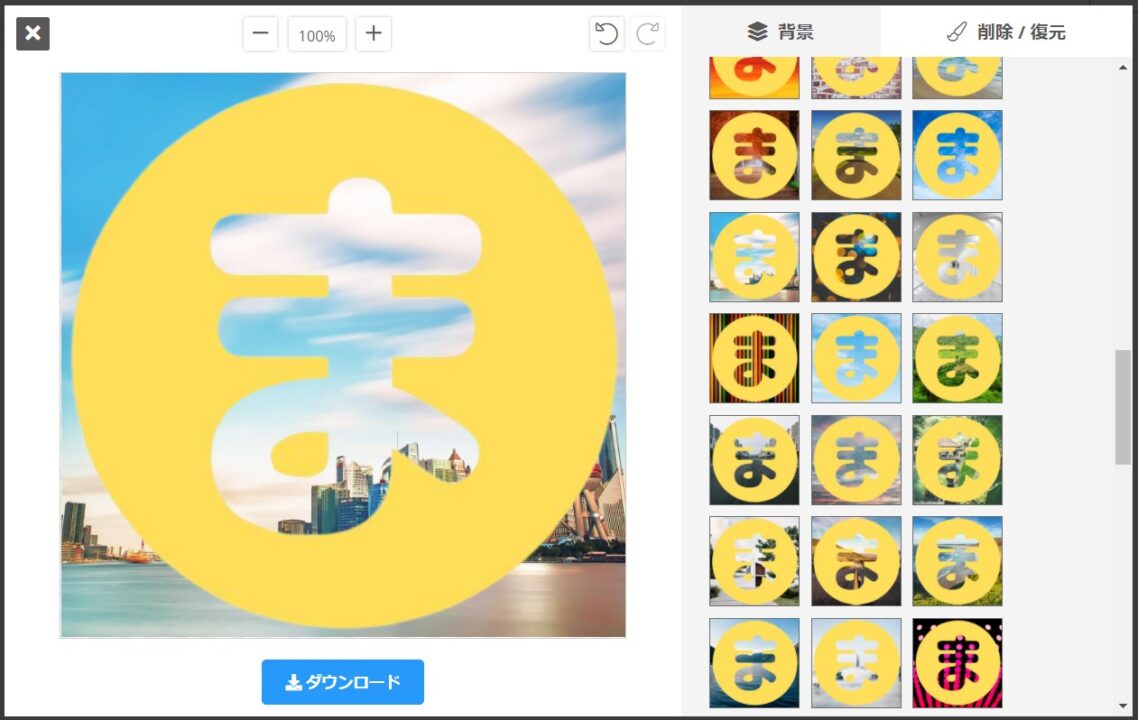
切り抜いた画像を写真と合成したり、合成したい写真を自分のフォルダーから持ってきたり、透過した部分に色を乗せたりすることが可能です。


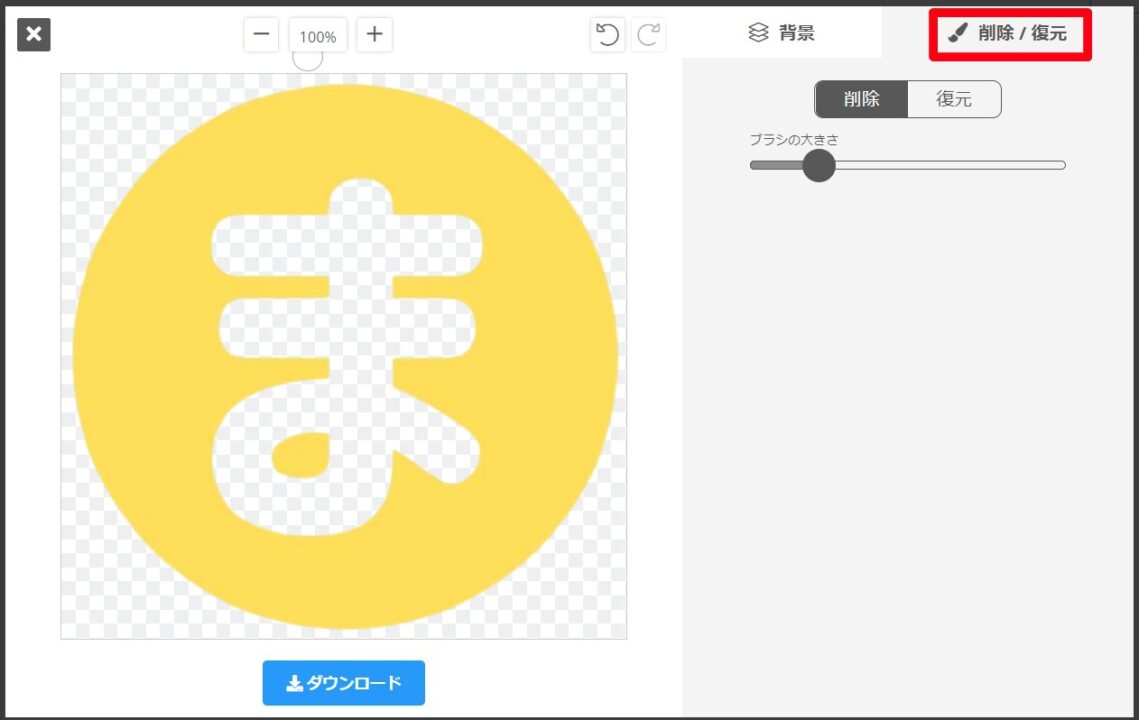
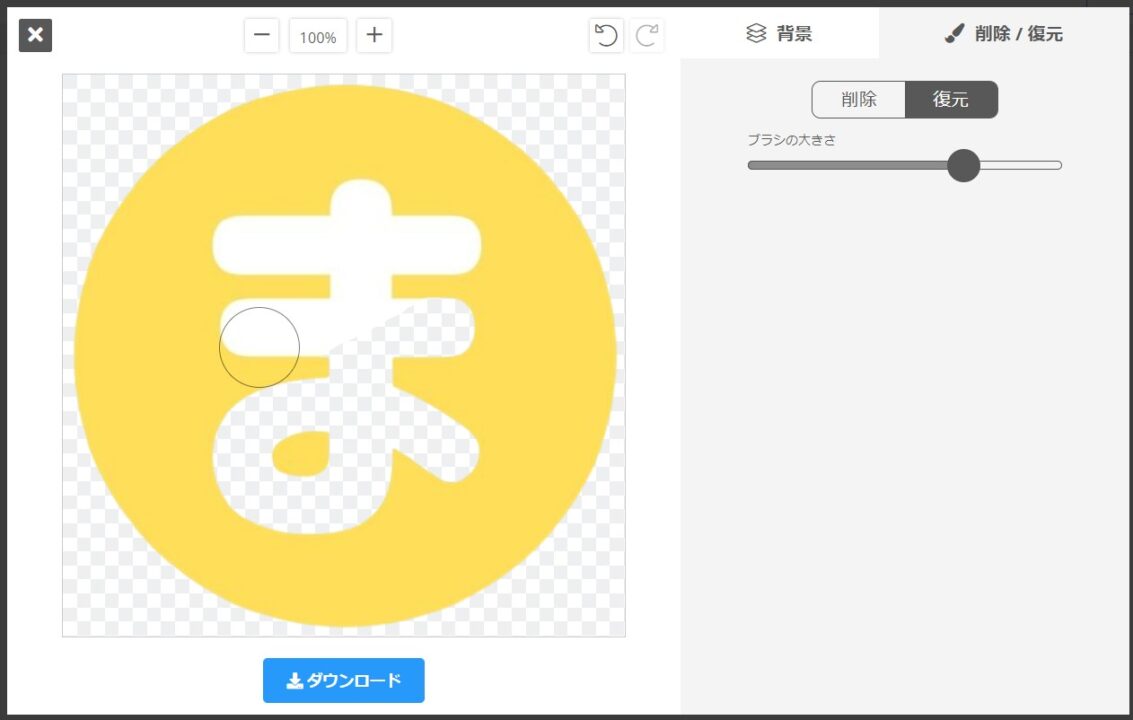
今回は透過された「ま」の部分の復旧をしていきます。
「背景」の隣「削除/復元」を選択します。

「復元」を選んで

マウスカーソルで塗っていきます。

細かい作業の場合は、パーセントの比率(%)を上げて拡大・縮小することもできます。

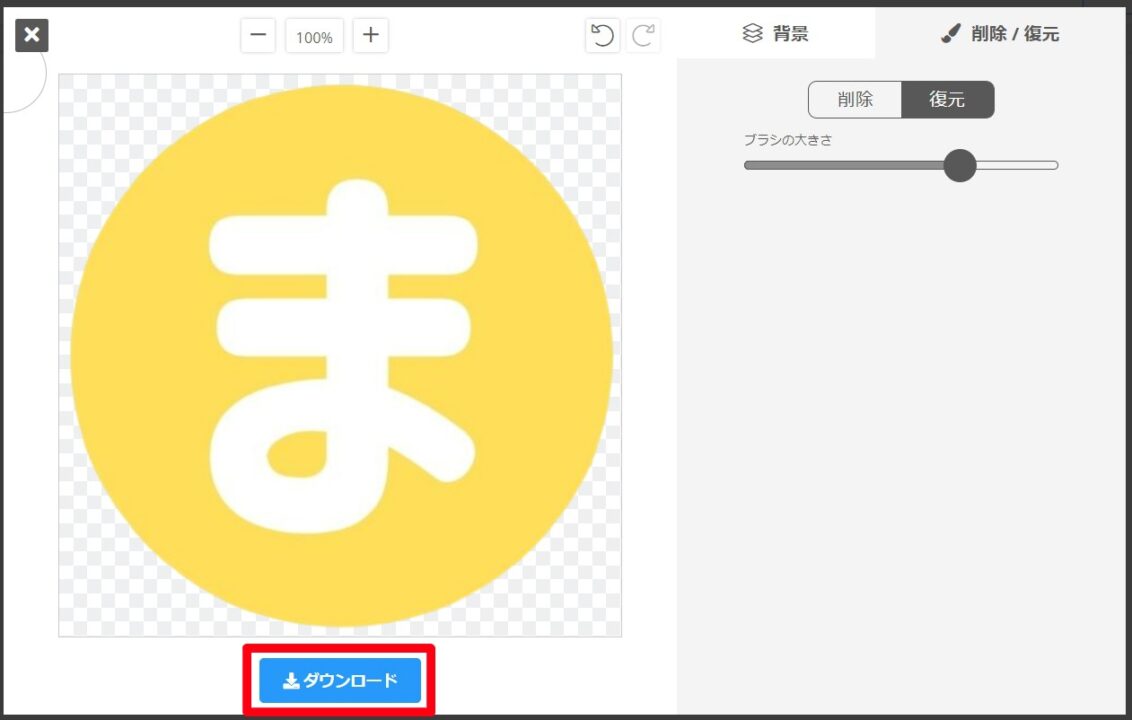
塗りつぶしができたら「ダウンロード」を押して「画像をダウンロード」でダウンロードしていきます。

画像が透過されました。
他、どんなものが透過できるのか気になる人は、公式サイトが出してる「サンプル」で確認できます!
アップロードされた画像はどうなる?
「remove.bg」のプライバシーポリシーを翻訳してみると
- SSL / TLS暗号化で転送し、バックグラウンドを削除してダウンロード用の結果を提供するためにのみ使用
- 第三者と共有・公開はしない
- アップロード後、遅くとも1時間でアップロードされた画像、結果画像が自動削除
されるそうです。
プライバシーポリシー| remove.bg 公式
利用規約| remove.bg
まとめ
オンライン上で「無料で」透過できるアプリケーションツールでした!
細かなものは難しかったりするんですが、とても簡単に出来るので、サイトタイトルやサイトアイコン、イラストなど多岐に渡って使用しています。
ちょっと透過させたいというときは、ぜひ一度お試ししてみてください。
ロゴやサイトタイトルの作成に悩まれている人に!
ロゴデザインの基本やたくさんのアイディアが、わかりやすく書いてある1冊!ある程度のデザインの基礎が簡単に学べるので、おすすめの1冊です!







