\この記事でわかること/
サイトアイコンを設置する方法と
サイトアイコンの作り方
アフィンガーの初期設定でやっておきたい「サイトアイコン」の作成です!
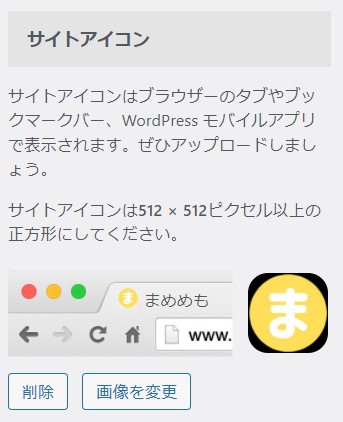
サイトアイコンは、このようなブラウザのタブに表示される「サイトのマーク」のようなものです。

通常何も設定していないと、左側の地球儀のようなマークが表示されます。

例えば
- タブに表示される
- お気に入りに登録
- 携帯のホーム画面のショートカット
された際に、アイコンとして表示されます。
比較的簡単にサイトの認識をされやすい部分なので、初めに設定をしていきましょう。
サイトアイコンを挿入する
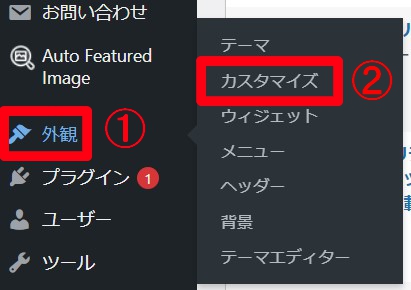
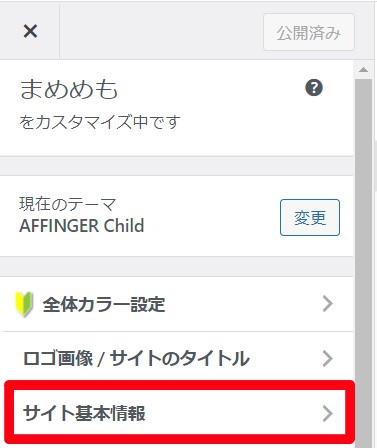
WordPressダッシュボードから「外観」>「カスタマイズ」を選択します。

アフィンガーのカスタマイズ画面から「サイト基本情報」を選択。

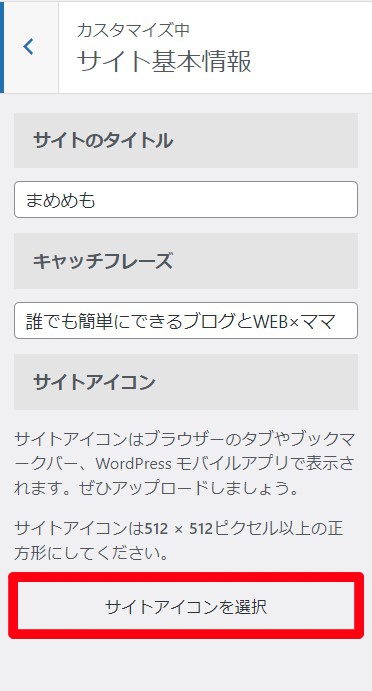
「サイトアイコン」から「サイトアイコンを選択」をクリック。

サイトアイコンに使用する画像の大きさは512×512ピクセル以上の正方形だよ
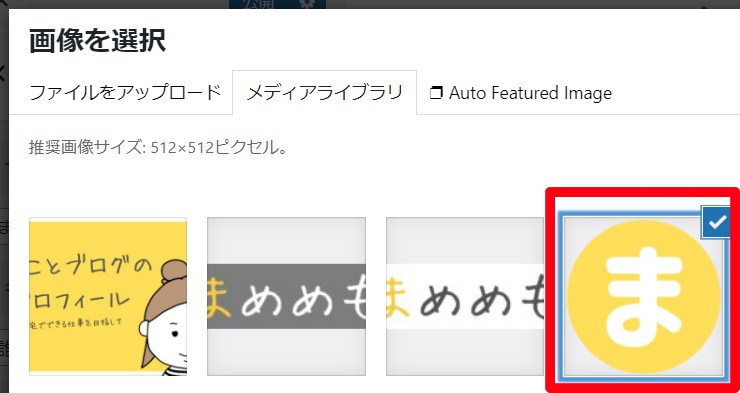
サイトアイコンを画像にアップロードして「選択」します。

切り抜くかどうか聞かれるんですが、正方形のままの人は「切り抜かない」でOK。

これにて、サイトアイコンの設定は終わりです!

サイトアイコンはCanvaで簡単
今回サイトアイコンは「Canva」で作成しました。
CanvaはPro(有料)になると、7,500万以上の画像や写真、動画が使い放題になるんですが、無料登録のみでも十分使いこなせます!
- CanvaProでできること|Canva公式
サイトアイコンの画像を透過させたい
四角より丸く、キャラをだけが欲しい、透過させたいなんて方は、このオンラインで無料で出来るサイトがおすすめです!
まとめ
アフィンガーのサイトアイコンの挿入でした!
最初に気軽にできる上に、とっても簡単にサイトのイメージをつけやすく、見つけやすく出来るのでぜひ取り入れてみてください!