記事一覧をスライドショーさせる方法のご紹介です!
今回は、記事一覧をスライドショーにしていきます!
\ こういうの /
- 動くものに惹かれやすい心理に効果的
- 目につきやすい
- やりすぎるとサイトが重くなるので注意
今回は「ブロックエディタ」と「クラシックエディタ」両方で表示させる方法を書いていきます!
使用しているアフィンガーはAFFINGER6EXですが、6や5EXでも同じ方法でできます!
\ 目次からGO!/
ブロックエディタで設定
スライドショーを挿入・設定する
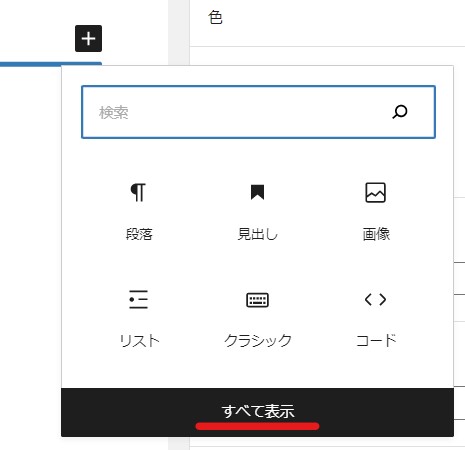
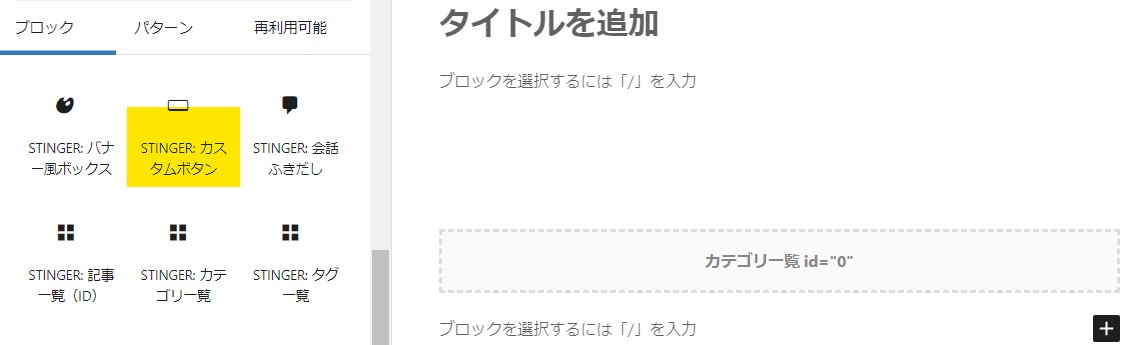
「+」でブロックを追加し「すべて表示」させます。

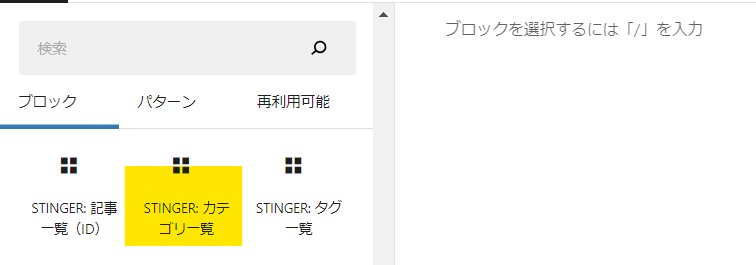
「STINGER」の項目から「カテゴリ一覧」を挿入します。

記事一覧の場合は、固定記事も含まれるので、カテゴリ一覧が扱いやすいかなと思います。
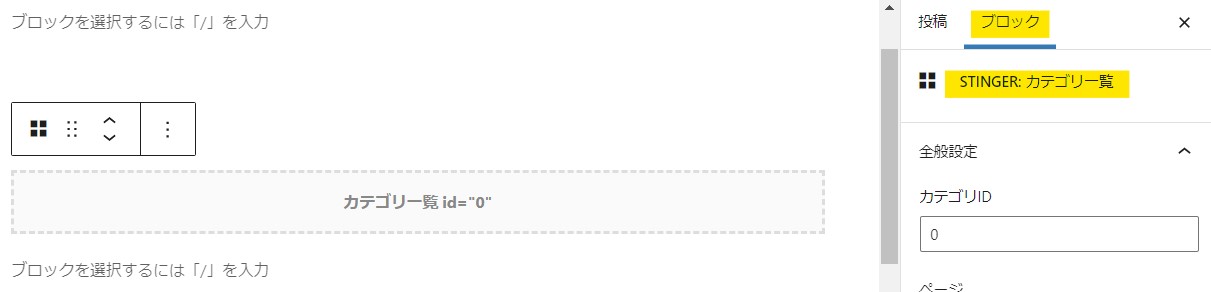
「カテゴリ記事一覧」の各設定は、右側の「ブロック」から設定ができます。

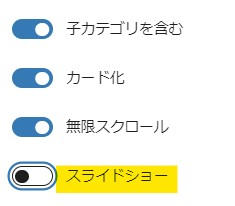
「ブロック」の少し下の方に「スライドショー」とあるので、スライドショーを「ON」にします。

スライドショーを「ON」にすると、スライドショーの設定ができます。
各設定はこんな感じです。
| 項目 | 詳細 |
|---|---|
| カテゴリID | 表示したいカテゴリID(新着記事すべての場合は「0」) |
| ページ | 表示したい記事数、デフォルト5記事 (あまり多いとサイトが重くなるので注意) |
| 昇順・降順 | 昇順:古い記事から表示 降順:新しい記事から表示 |
| 投稿ID | 投稿順に表示、ランダムに表示など選べる |
| 子カテゴリを含む | 親カテゴリの場合、子カテゴリも含むかどうか |
| スライド表示数 | 1回の画面に表示される枚数《PC,Tab,モバイル》の順 ※最大3 ※3,2,1はOK。1,2,3や3,2,3など数字が大きくなるのはNG。 |
| 日付 | 日付表示有無 |
| ReadMore | ボタン表示名 |
| モバイル中央寄せ | モバイル表示の際、中央に寄せて、左右端に少し記事を表示させるかどうか |
| スライドタイプ | デフォルトは抜粋も表示される |
カスタムボタンを設置する
記事一覧をスライドショーで設定した場合は、記事を一覧ですべて見せることができないので、必要に応じてボタンで記事一覧へ誘導する必要があります。
「ブロックを追加」>「すべて表示」

「カスタムボタン」を挿入します。

ボタンの設定は、右側の「設定」から設定できます。

上から順番に設定していけば完成です!
クラシックエディタで設定
スライドショーを挿入・設定する
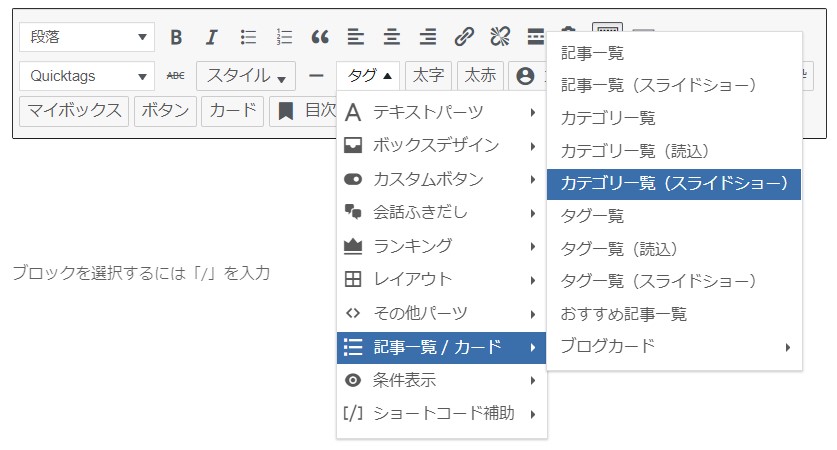
「タグ」>「記事一覧 / カード」>「カテゴリ一覧(スライドショー)」を挿入します。

[st-catgroup cat="表示したいカテゴリID" page="表示したい記事枚数" order="新着順(desc)/ 更新の古いものから表示(asc)" orderby="id" child="子カテゴリも表示(on)" slide="スライドさせる(on)" slides_to_show="画面に表示させる記事数(PC,Tab,モバイル)" slide_date="" slide_more="ボタン表示名(ReadMore)" slide_center="on" fullsize_type=""]新着記事一覧を表示させたい場合は「cat="0"」で表示できます。
カスタムボタンを挿入・設定する
記事一覧をスライドショーで設定した場合は、記事を一覧ですべて見せることができないので、必要に応じてボタンで記事一覧へ誘導する必要があります。
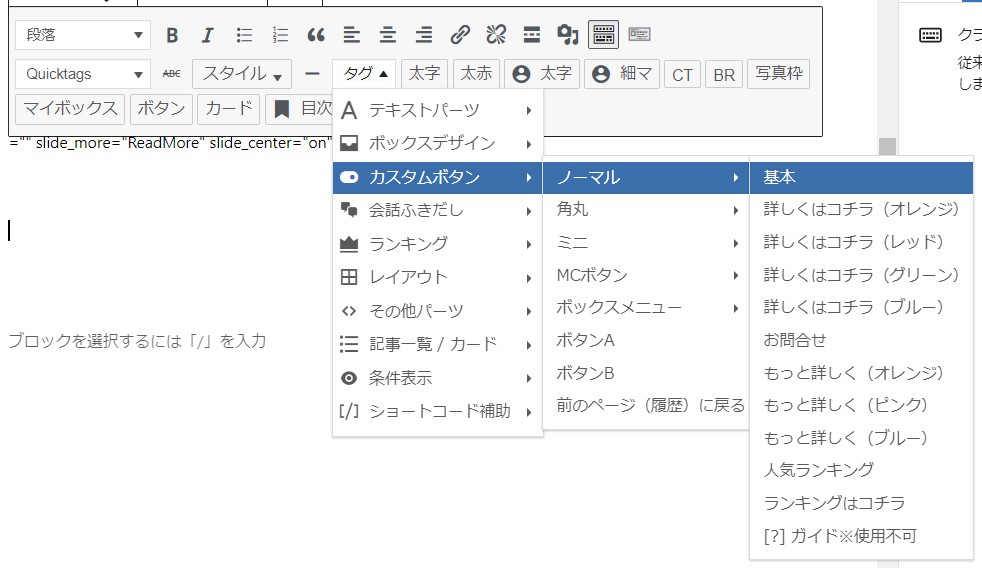
「タグ」>「カスタムボタン」>「ノーマル」>「基本」でカスタムボタンを挿入します。

コードの内訳はこんな感じです。
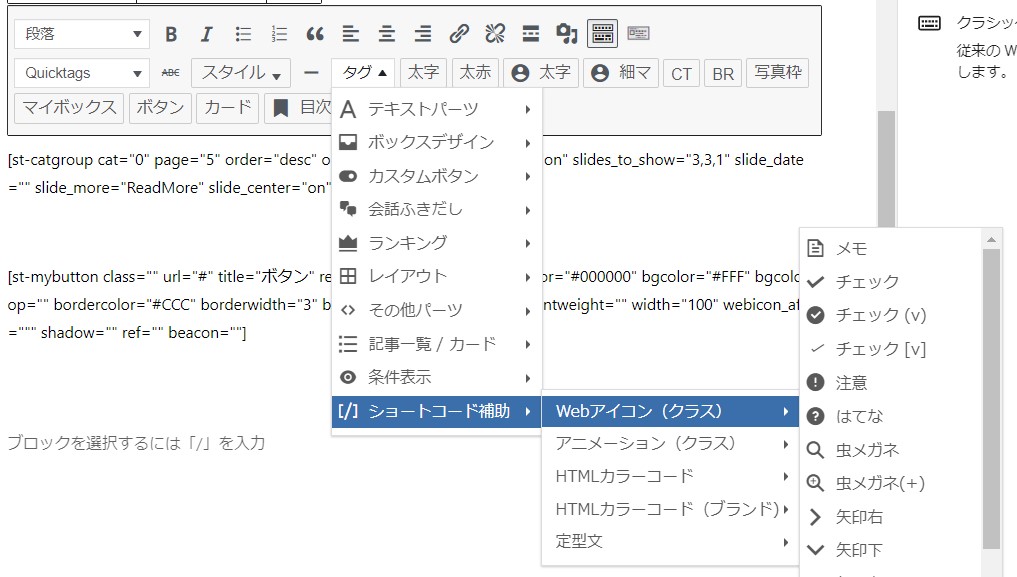
[st-mybutton class="" url="リンク先URL" title="ボタン表示名" rel="" webicon="Webアイコン左側" target="" color="文字色(#000000)" bgcolor="背景色(#FFF)" bgcolor_top="" bordercolor="枠線の色(#CCC)" borderwidth="枠線の太さ(3)" borderradius="枠線の丸み(四角は「0」楕円「50」)" fontsize="文字サイズ" fontweight="太さ(太文字「bold」)" width="横幅(100)" webicon_after="Webアイコン右側" shadow="" ref="" beacon=""]Webアイコンは「タグ」>「ショートコード補助」>「Webアイコン(クラス)」で挿入できます。

アフィンガー便利すぎるぞ!
まとめ
スライドショーの記事一覧の表示方法でした!
スライドショーは、トップ画面だけではなく、記事下、サイドバーなどにも利用できます!











