\この記事でわかること/
アフィンガー:デフォルトの新着記事の一覧ではなく、作成した記事をトップ画面に表示させる方法
当ブログも「トップページ」を固定ページで作成して、差し替えています!
デフォルトでは、トップページにずらっと新着記事一覧が並ぶ形式になっていると思います。
こういうの↓↓↓

ここから、ユーザーに見やすいトップページを作成して、その作成した記事をどう反映させたらいいのかを書いていこうと思います!
トップ記事を作成する方法は3種類!
- AFFINGER管理画面で設定
- 固定記事で作成して『AFFINGER管理画面』で呼び出す
- 固定記事で作成して『WordPressの表示設定』で呼び出す←新着記事ページを別途作成するときに有効な方法
もっとも簡単な方法が『①AFFINGER管理画面での設定』ですが、ブロックエディタで直感的に作成している場合や、プレビューで確認しながら作成したい場合は『②固定記事で作成』がおすすめです。
また、当ブログのように「トップページを作成」して「新着記事一覧も作成したい場合」には『③固定記事作成』作成方法になります。⇒トップページを確認する
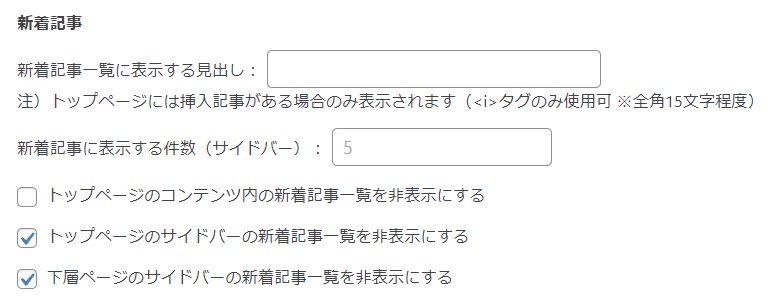
はじめに
アフィンガーでデフォルト設定のままの場合、トップページを作成しても、新着記事も表示されるようになっているので、必要な人は適宜設定が必要です。
『AFFINGER管理画面』>「トップページ」>「記事一覧」で確認ができます。

またEXの場合は「タブ式カテゴリ一覧」のチェックも適宜変更しておきます。

方法その①AFFINGER管理画面から設定
最も簡単な方法です。
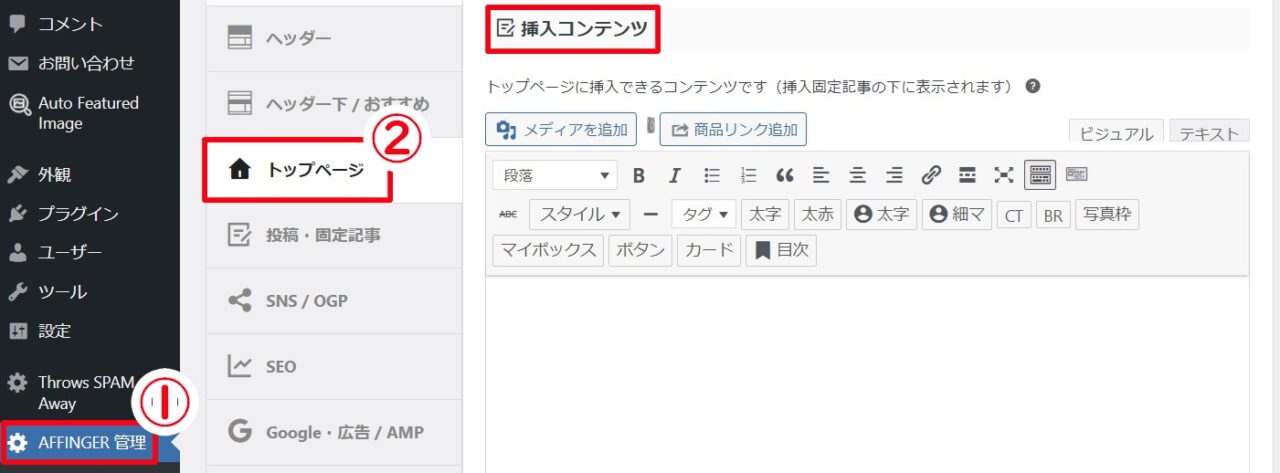
「AFFINGER管理」>「トップページ」>「挿入コンテンツ」で作成していきます。

ポイント
- プレビューで確認しながらの作成不可
- クラシックエディタでの作成
方法その②固定ページ⇒AFFINGER設定
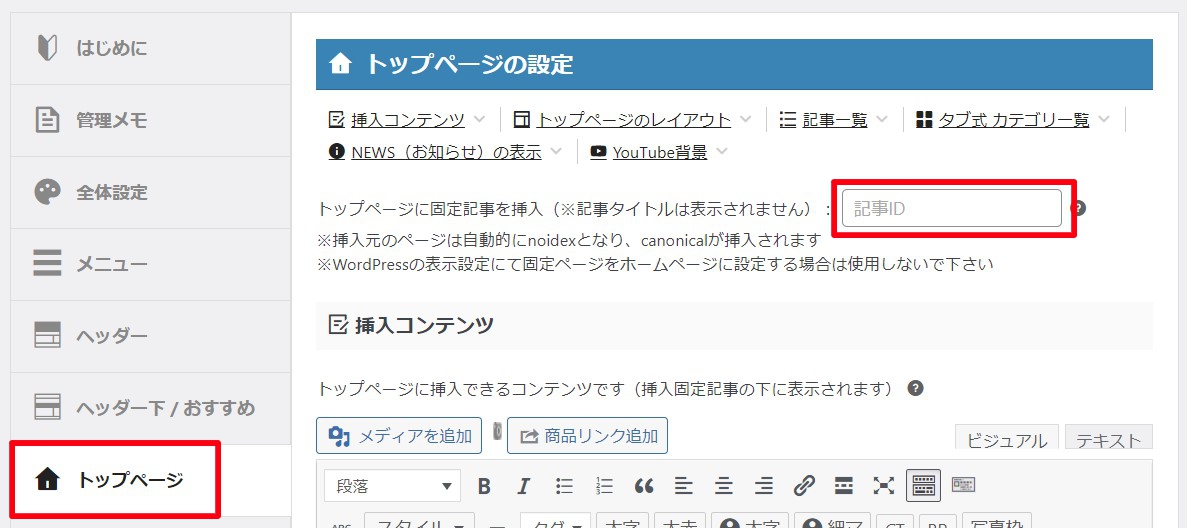
固定ページで新規作成して「公開」した後、固定ページで作成した記事IDをコピーして『AFFINGER管理画面』>「トップページ」>「一番上」に『記事ID』を入力します。

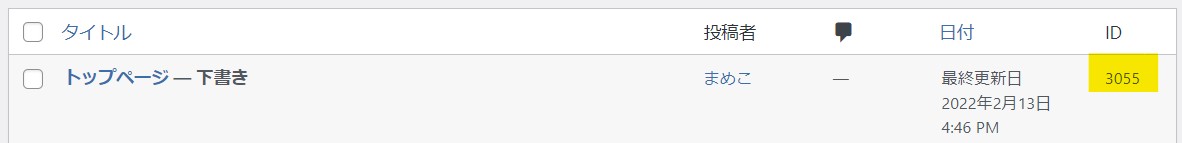
記事IDは固定ページ一覧から

表示させたい記事タイトルの横にある「ID」になります。
ポイント
- 固定記事で作成するので、管理編集がしやすい
方法その③固定ページ⇒WordPress設定
AFFINGERの場合、やり方が
- WordPressの「表示設定」から
- カスタマイズの「ホームページ設定」から
の2通りあるんですが、どちらを設定しても両方に反映されます。
固定ページで新規記事を作成後「公開」してください。
【1つ目の方法】『WordPressダッシュボード』から「設定」>「表示設定」を選択

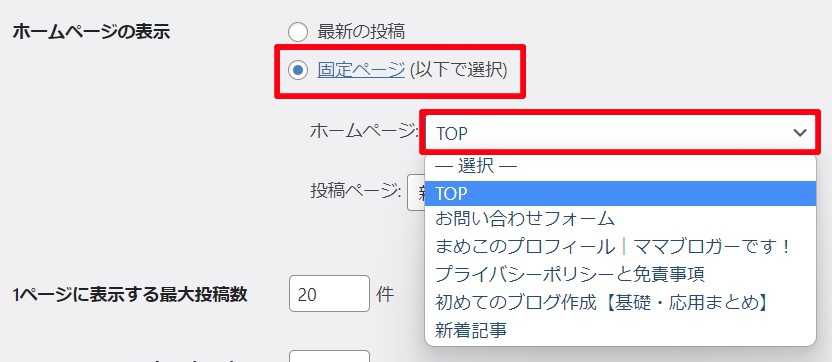
「ホームページの表示」からデフォルトだと「最新の投稿」になっていると思うんですが『固定ページ』に切り替えます。

ホームページは『https://ドメイン名/』にあたる、ブログやサイトの一番初めのページになる個所です。
固定ページで作成し「公開」された記事のみ選択可能なため、トップページ用に作成したものを選択し「変更を保存」を押します。
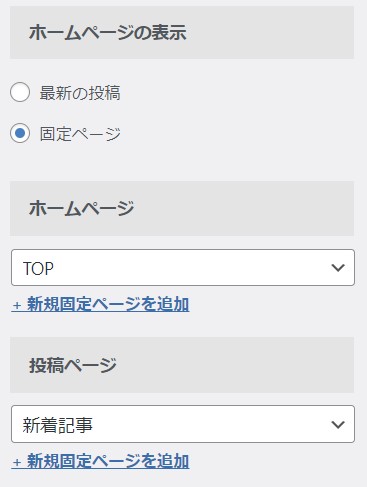
【2つ目の方法】AFFINGERの「外観」>「カスタマイズ」>「ホームページ設定」で設定もできます。

「最新の投稿」⇒「固定ページ」に変更します。

固定ページで作成した記事が選択できるので
- ホームページには、トップになる記事を
- 投稿ページには、投稿記事一覧がでる記事を
振り分けます。
『投稿ページ』は例えば、ホームページでサイト概要や、カテゴリ別記事一覧を作成した場合に、新着記事を一覧で並べたページが無くなると思うんですが、その際に「記事一覧を並べたページが欲しい」「新着記事一覧のみのページを作成したい」という場合に、有効な手段となります。
当ブログだと、このページにあたります。⇒新着記事一覧
ポイント
- 固定記事で作成するので、管理編集がしやすい
- 新着記事一覧をトップページには表示させない場合で、新着記事一覧は別にページを作りたい時におすすめの方法
トップページを作ろう!
まとめ
トップページを記事一覧から変更する手段でした!
自分らしいブログを作成したい際に、自分のカラーでやすくおすすめです。