ヘッダーのグローバルメニューに「アイコン(Font Awesome)を設置」する方法から、今回はその設置した「Font Awesome」の色とサイズの変更方法と
マウスホバー時に色を変更する方法と手順を書いていこうと思います!
←マウスを当ててみて
WordPressを使用していますが、通常のサイトでも同じように「CSSファイル」や「HTMLコード」で使用できます。
コードはコピーしてもらって構いません◎
\ Font Awesomeの付け方手順 /
Font Awesomeのサイズを変更する方法
この方法は「使用したいサイズのクラス名」を追加でコピーペーストするのみでOKです!
| サイズ | クラス名 | 表示 |
|---|---|---|
| 0.625em (10px) | fa-2xs | |
| 0.75em (12px) | fa-xs | |
| 0.875em (14px) | fa-sm | |
| 普通サイズ | ||
| 1.25em (20px) | fa-lg | |
| 1.5em (24px) | fa-xl | |
| 2em (32px) | fa-2xl | |
| 5em | fa-5x |
サイズ指定の《fa-1x》は1~10の《fa-10x》まであります。
コードの貼り付け方法は
<i class="fa-solid fa-house-chimney"></i><i class="fa-solid fa-house-chimney クラス名"></i>「半角スペース」を入れて「サイズ別のコードを貼り付け」します。
<i class="fa-solid fa-house-chimney fa-lg"></i>文字を横に並べたい場合は、</i>の後に文字を入力します。
<i class="fa-solid fa-house-chimney fa-lg"></i> このように表示されます。このように表示されます。
Font Awesomeの色を変更する方法

色の変更は、CSSに直接書いていきますが、基本的にはコピーペーストで出来ます!
CSSを表示する
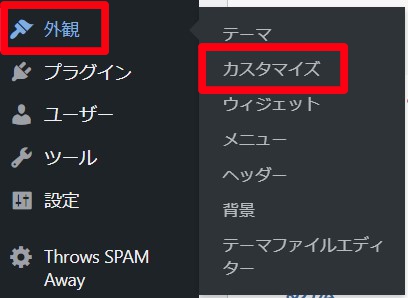
「WordPressダッシュボード」から「外観」>「カスタマイズ」を選択します。

「追加CSS」をクリックします。

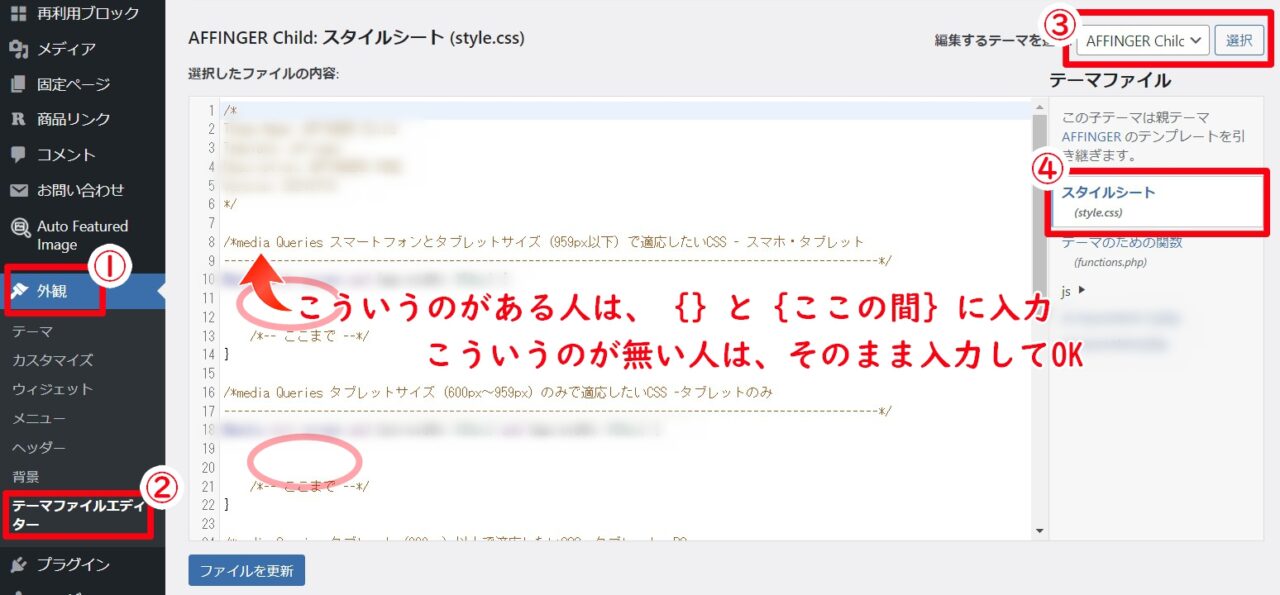
「追加CSS」がない場合は、「WordPressダッシュボード」の「①外観」>「②テーマファイルエディター」>「③子テーマファイルを選択」>「④スタイルシート(Style.css)」に入力します。

CSSにコードを追加する
「追加CSS」色を設定するための、カラーコードを書いていきます。
//CSSに追加するコード
.red-color {
color: #C62828;
}//コード説明
.クラス名 {
color: カラーコード;
}必要な色の分だけ用意します。
| 名前 | 使い方 | 表示コード |
|---|---|---|
| クラス名 | 自分がわかる名前でOK (例)赤色だから「red-color」 クラス名の後に{}で括る | .class-name { } |
| カラー(色) | カラーコードと呼ばれる #から始まる6桁の英数字 COLORコードサイトはこちら | color: #000000; |
コードは『半角英数字のみ使用』します。文字もスペースも全て半角で行い、全角になっている場合は、うまく反映されなくなるので『半角英数字』へ切り替えてください。
追加CSSにコードを入力したら「公開」でCSSの設定は完了です。
色の設定は完了したので、次の項目で挿入していてるFont Awesomeに《色を反映》させていきます!
作成したクラスを追加して色を反映させる
色を反映させたいFont Awesomeのコードに、先ほど作成したクラス名を当てていきます!
Font Awesomeの通常コード()
<i class="fa-solid fa-house-chimney"></i> ホーム表示: ホーム
先ほど作成したクラス名の追加場所
<i class="fa-solid fa-house-chimney クラス名を追加"></i> ホーム実際にはこんな感じ
<i class="fa-solid fa-house-chimney red-color"></i> ホーム表示: ホーム
Font Awesomeの大きさ+色の組み合わせ
先ほど作成した色クラスにプラスして、Font Awesomeが提供してくれているクラスコードも使用したい場合は、このように記述します。
<i class="fa-solid fa-house-chimney 大きさ指定クラスコード 色クラス名"></i> ホーム「半角スペース」「サイズの大きさコード」「半角スペース」「色のクラス名」でOKです。
<i class="fa-solid fa-house-chimney fa-2xl red-color"></i> ホーム表示: ホーム
これにて完了です。
このクラスの使い方は、Font Awesomeだけではなく色々なやり方に応用できるので、ぜひ使ってみてください!
マウスを当てた時に色を変える方法
←マウスを当ててみて
マウスを当てたとき(「ホバー」と言います)に色が変わる方法を書いていきます。
コピーペーストでOK!※クラス名はご自身で設定したクラス名に変更してください。色は好きに変えてください
「外観」>「カスタマイズ」>「追加CSS」で、先ほど作成した色のコードのすぐ下に《ホバー時の色の変更》コードを追加していきます。
ホバー時に色を変えるコードはこちら。
.red-color { color: #C62828;}
.red-color:hover { //「上で作成した」クラスをホバーした際の設定
color: #000000; //黒色に変える
}「元色の設定」と「ホバー時の色の設定」2つでセット
複数ある場合で、ホバーの際の色が同じ場合は《クラス名:hover》に《 ,(カンマ)》で増やしていきます。
.red-color { color: #C62828;}
.green-color { color: #3EB370;}
.blue-color { color: #0067C0;}
.red-color:hover,
.green-color:hover,
.blue-color:hover { //最後の一つにはカンマを付けない
color: #ffffff; //ホバー時に変更したい色
}作成した色を変えたい場合は、一つ一つのクラスに《hover》設定をしていきます。
.red-color:hover { color: #333333;}
.green-color:hover { color: #ffffff;}
.blue-color:hover { color: #555555;}上手く反映されない場合は『クラス名が合っているか』『カラーコードが抜けていないか(#6桁)』『全角が紛れていないか』『:(コンロ)が;(セミコロン)になっていないか』確認してみてください。
応用でホバーでアニメーションを付けることもできるので、余力のある人はぜひ!
ホバーしてみて!
まとめ
Font Awesomeでよく使用される便利な「サイズ変更」「色の変更」「ホバー設定」でした!
次回は、Font Awesomeのアニメーション方法手順です!
\これ! /