「ブログに広告みたいなクリックできる画像が貼ってあるのを見かけるんだけど、どうやって作るの?」
「バナーを作りたいんだけど、画像編集ソフトを使わずにサクっとつくりたい」
ブログを書いていると、そんな風に思うことって多いですよね?
アフィンガーならこういったバナーが直感的に、かつポチポチ押すだけで簡単に作ることができます。
バナー風のボックスを作りたい
作り方の手順はこちら!
\サイドバーに入れたり/
夏旅・女子旅
夏休みに行きたい女子旅プラン
をまとめています
\ボタンを入れることもできます/
1日60秒で理想の体に
今なら無料配布中
アフィンガーにはバナー風ボタンを手軽に作れるブロックがあるので利用していきましょう。
画像で挿入してももちろんOKですが、自分のブログに合わせたサイズ感や、文字で調整できるのでオススメです。
この記事は、ブロックエディタで解説していきます
アフィンガーでバナー風ボタンを作る
今回は、バナー風ボタン(↓こういうの)を作っていこうと思います。
1日60秒で理想の体に
今なら無料配布中
色々な応用が合わさるので、これが作れるようになると基本的な使い方はバッチリです◎
バナーボタンを表示させる

表示させたい部分に、ブロックを追加します。

ブロックの一覧から『STINGER:バナー風ボックス』をクリックして挿入します。
見出しの文字を変える
続いて、挿入されたバナー風ボックスを編集していきましょう。
まずは見出しの文字を変更する方法です。

バナー風ボックスをクリックすると右側に『ブロック』の編集画面が表示されます。
表示されない人は、右側(公開ボタンの横)にあるネジみたいなボタンを押してみてください。
見出しは『タイトル設定』の『見出しテキスト』から文字を変えることができます!
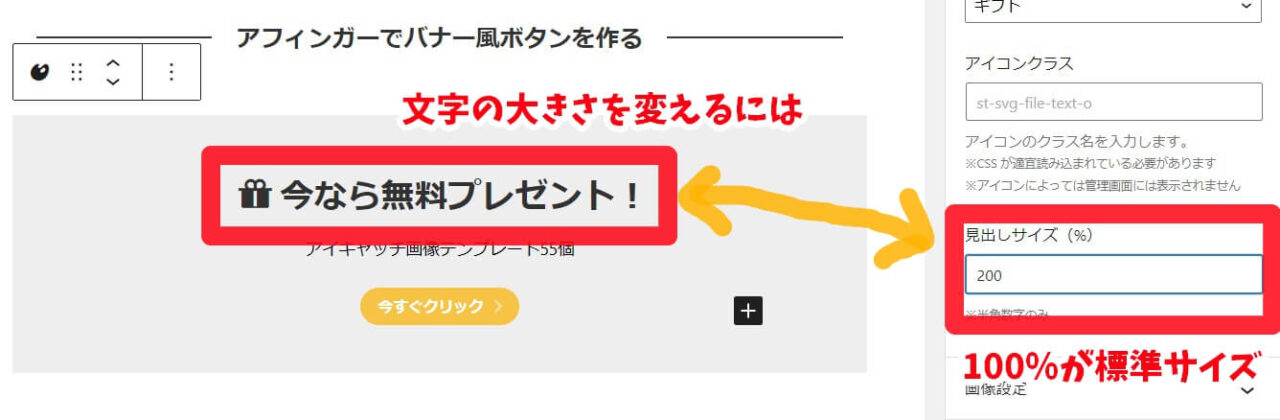
また、見出しの文字サイズは『見出しサイズ』から変更することができます。

100%が通常のご自身が設定している文字サイズです。
そこから200%(2倍)150%(1.5倍)とパーセント表示で文字の大きさを調整します。
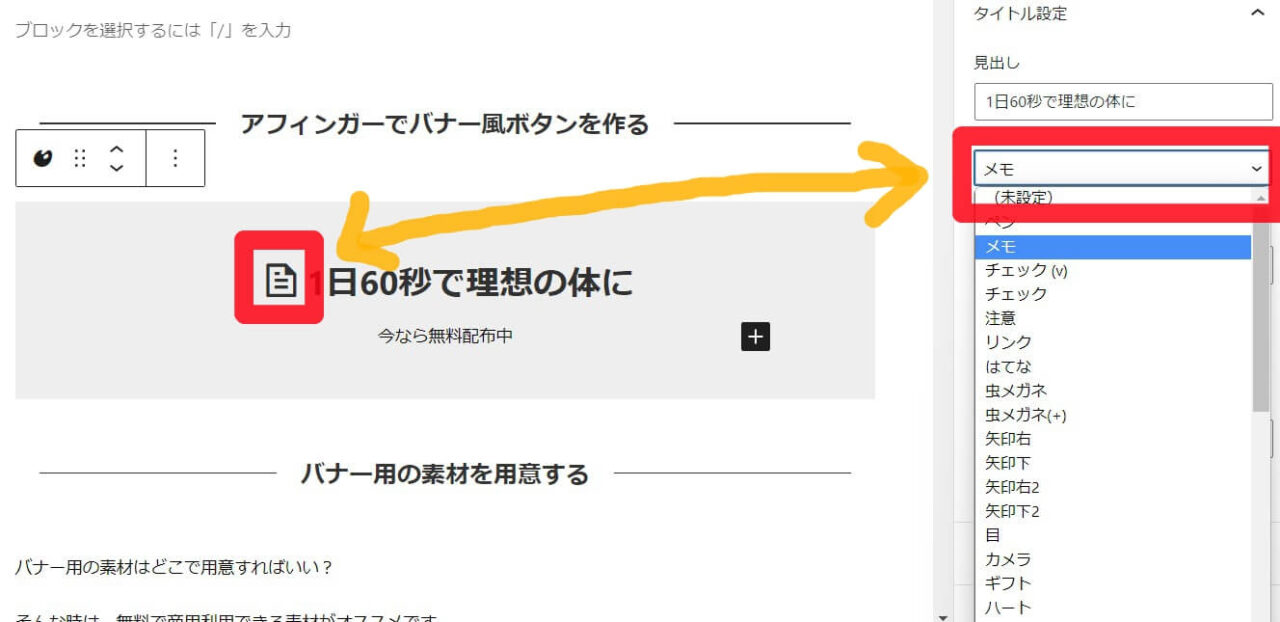
見出しの横のアイコンを変える

見出し文字の横にあるアイコンを変更する方法は
『ブロック編集』>『タイトル設定』>『メモ』を選択します。
一覧がずらっと表示されるので、好きなものを選べばOK。
アイコンを表示させたくない場合は『(未設定)』を選びます。
ボタンを挿入・編集する
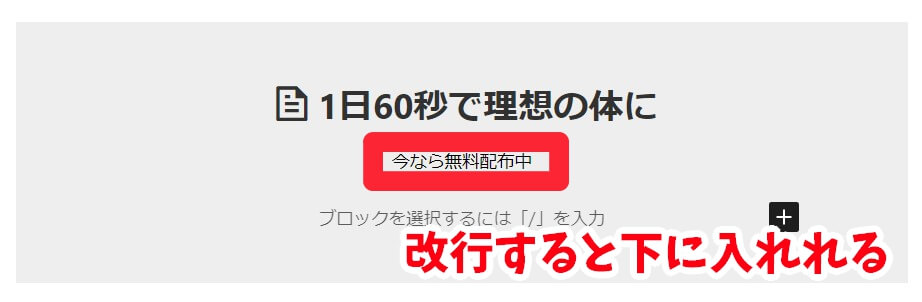
見出し下に段落があるので、文字を挿入またはボタンを挿入することもできます。

この文字は直接入力することができ、エンターキーで改行すると段落が変わり改行することもできますよ。
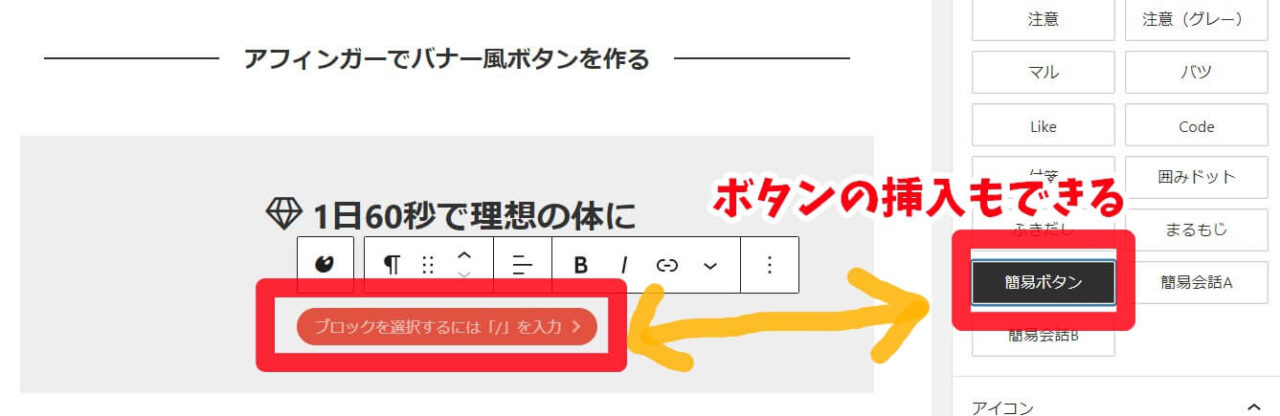
続いて、ボタンを入れてみましょう。
バナー風ボックス全体ではなく、段落部分を直接クリックすると右側の『ブロック編集一覧』が表示されます。

そこから『簡易ボタン』をクリックするとボタンが挿入されます。
例えば、丸文字、フキダシ、ボックスなど好きなものを入れることができます。
画像と文字だけでは「クリックできる」と思わない人もいます。そのため、ボタンを設置して『クリックできるよ!』ということを伝えてあげるのがオススメです。
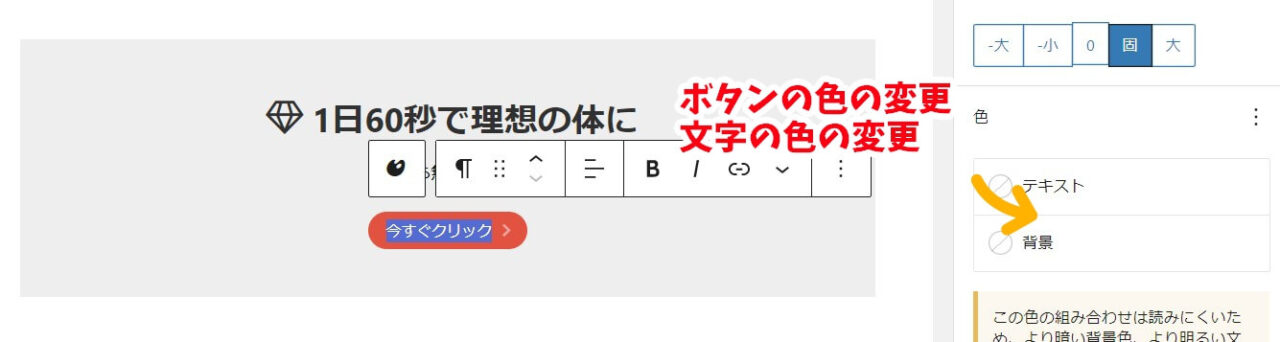
ボタンの色を変更するには、ボタンをクリックすると右側に『色』の項目が出てくるので『テキスト(テキストの色)』『背景(ボタンの色)』を変更することができます。

画像を挿入する
続いて、背景となる画像を反映させていこうと思います。
画像はURLで挿入して反映させていきます。
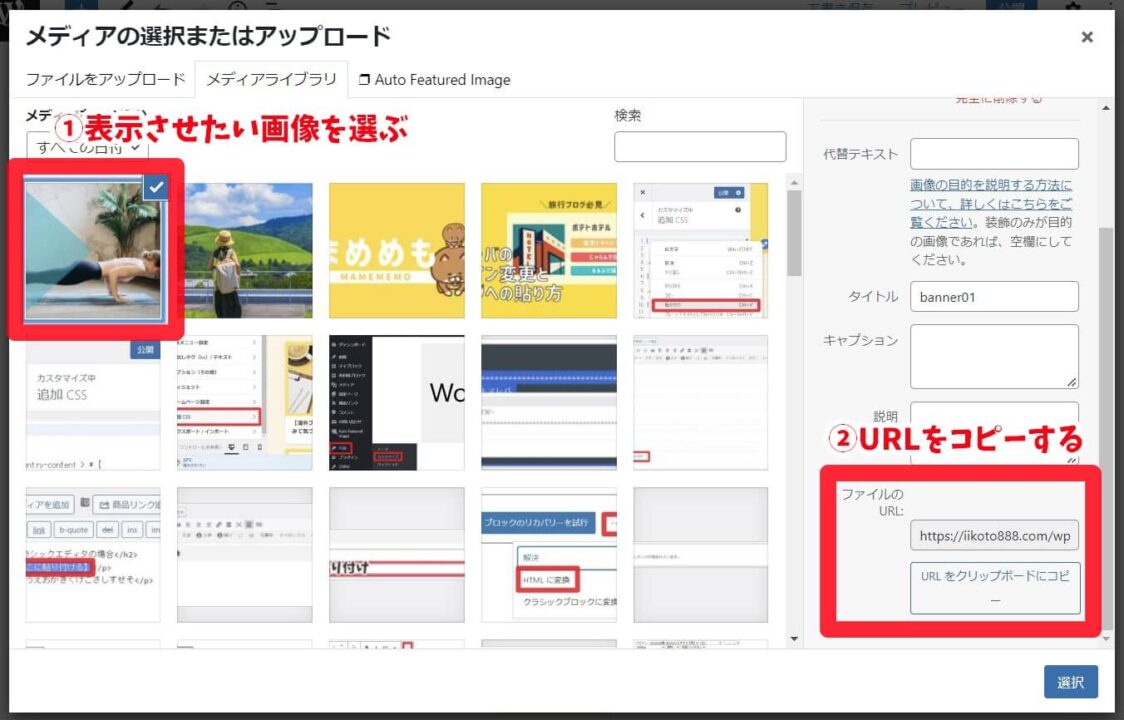
まず、使用したい画像をWordPressのギャラリーの中に入れて選びます。

右側にある『ファイルのURL』をコピーします。
「URLをクリップボードにコピー」を押すとURLがコピーされます。そのまま×ボタンで閉じます。
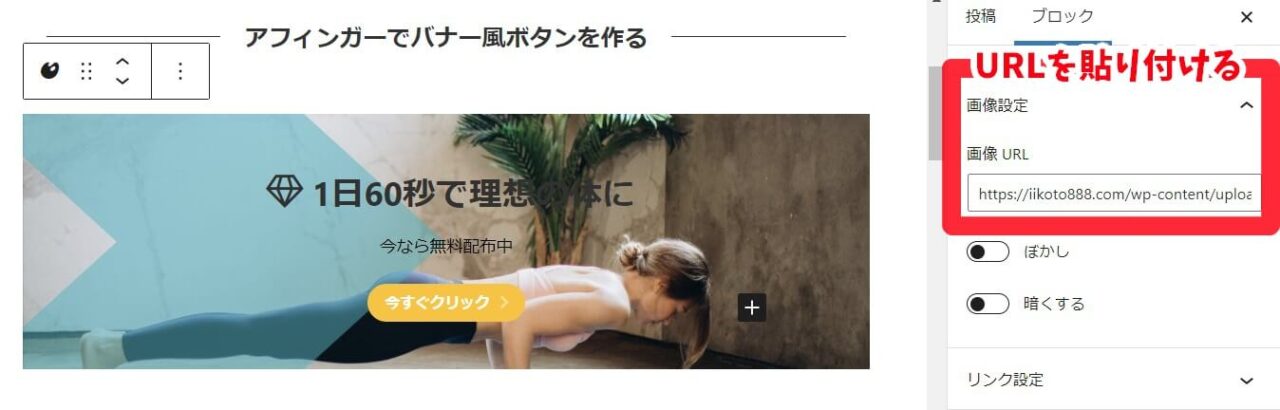
先ほどのバナー風ボックスに戻り、バナー風ボックスの上をクリックします。

ブロック編集が右側に出るので『画像設定』>『画像URL』の部分に貼付けをします。
【貼付け方法】
「Ctrl」キーを押しながら「V」キー
または「右クリック」から「貼り付け」
画像が反映されました。
画像の縦・横幅は自動で調整されるので、最後に設定していくとスムーズかなと思います。

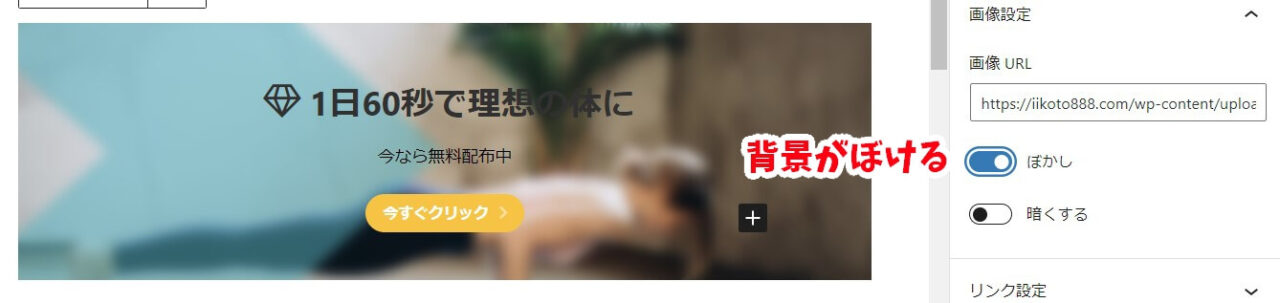
「ぼかし」は、背景画像そのものがぼけます。文字を強調したい場合にオススメです。

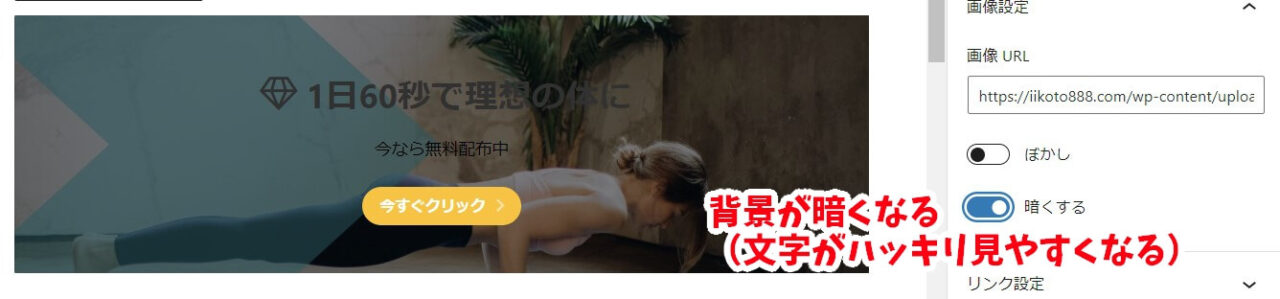
「暗くする」は、背景画像が全体的に暗くなります。
黒文字だと見にくいですが、白文字にすることで文字がハッキリ読みやすくなります。
イメージに合わせて調整してください。
画像はハッキリ見せたいけど、文字が見にくい場合は文字の調整をすることで文字をハッキリ浮きだたせることができます。これについては、後程解説してます。
文字を左に寄せる・バナー全体を中央に持ってくる

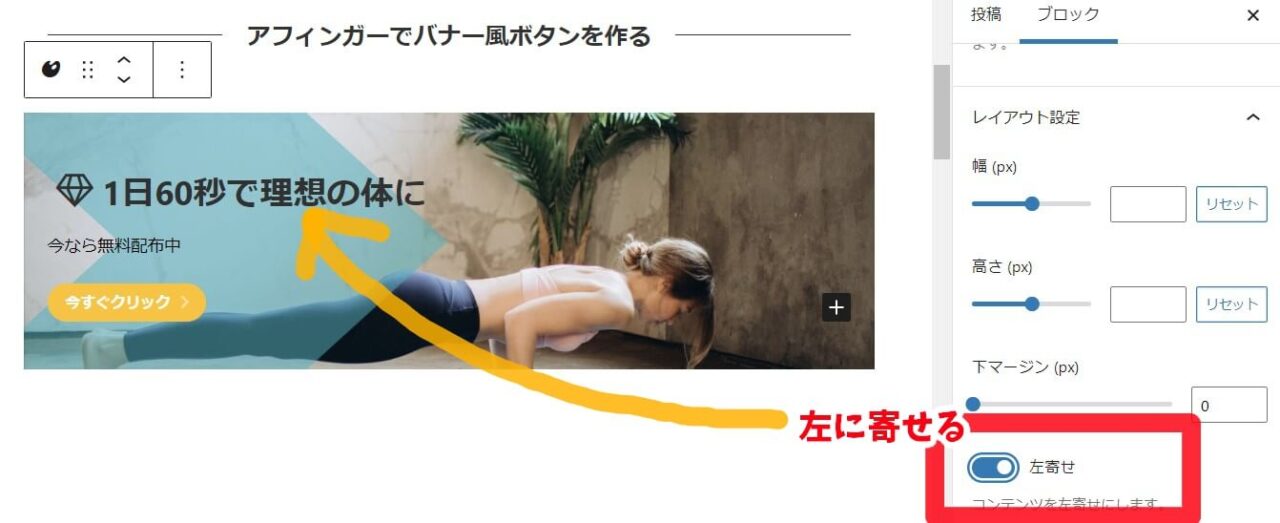
文字を左寄せするには、バナー風ボックスボタンをクリックして右側に『ブロック編集画面』を表示させます。
『レイアウト設定』>『左寄せ』を選ぶと左に寄せることができます。
バナー風ボックスボタン全体を中央に寄せる場合は、その下にある『中央寄せ』を選ぶとバナー風ボックスボタン全体が中央に寄ります。※文字でなくボックス全体
画面中央
こんな感じ
文字を浮きだたせる方法
「画像は暗くしたくないけど、文字が見にくい」そんな時は、テキストシャドウで浮きだたせていくのがオススメです。
バナー風ボックスをクリックして、右側に出てくる『ボックス編集画面』で編集していきます。

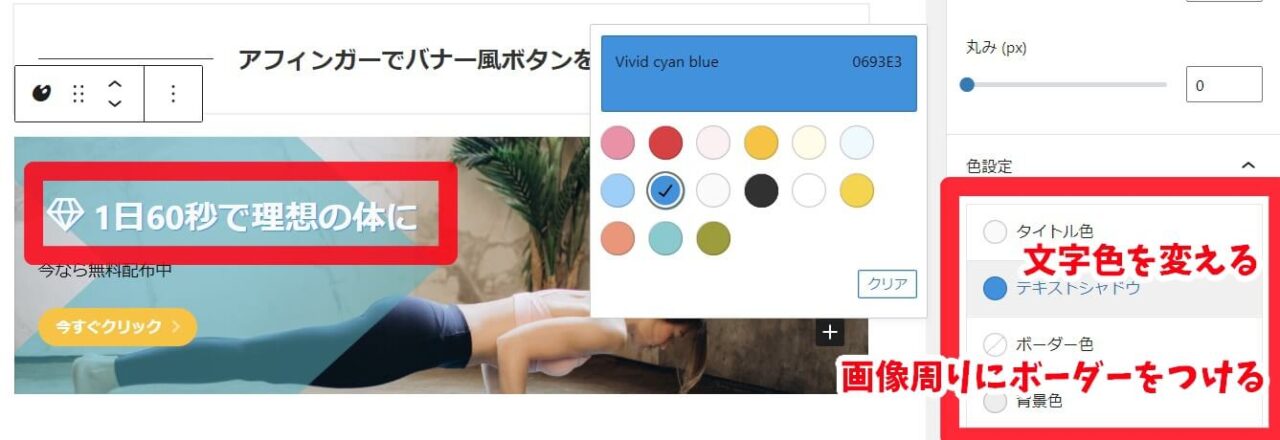
まずは文字色の変更をしていきます。
タイトル文字の色の変更は『タイトル色』で変更できます。
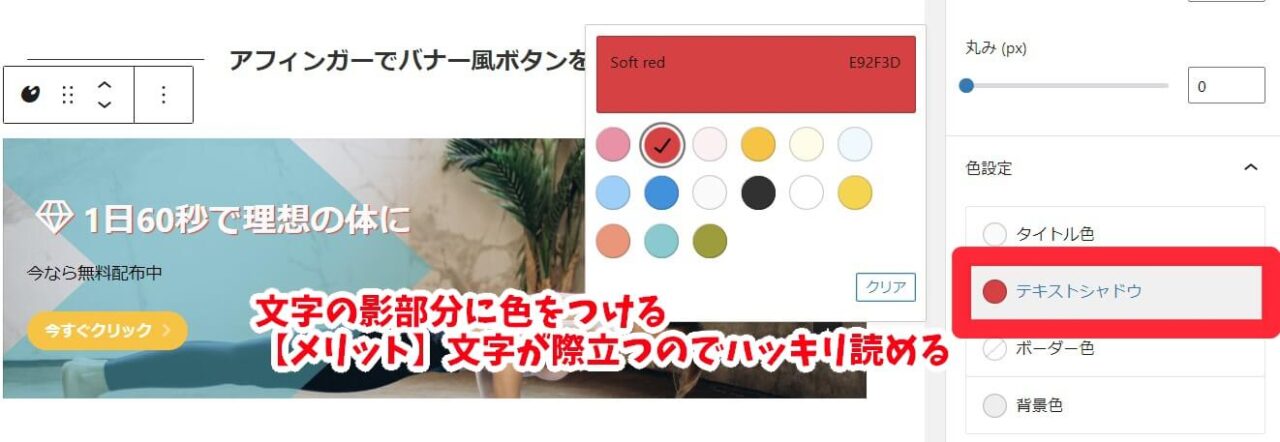
タイトル文字を浮きだたせるには『テキストシャドウ』を使用します。

わかりやすく赤色のに変更してみました。
白文字の見出しを囲うように赤色が反映されました。
今回はわかりやすく赤色にしましたが、色を背景画像に似た色で濃いめに設定すると違和感なく、文字を浮きだたせることができます。
テキストの色を変更する
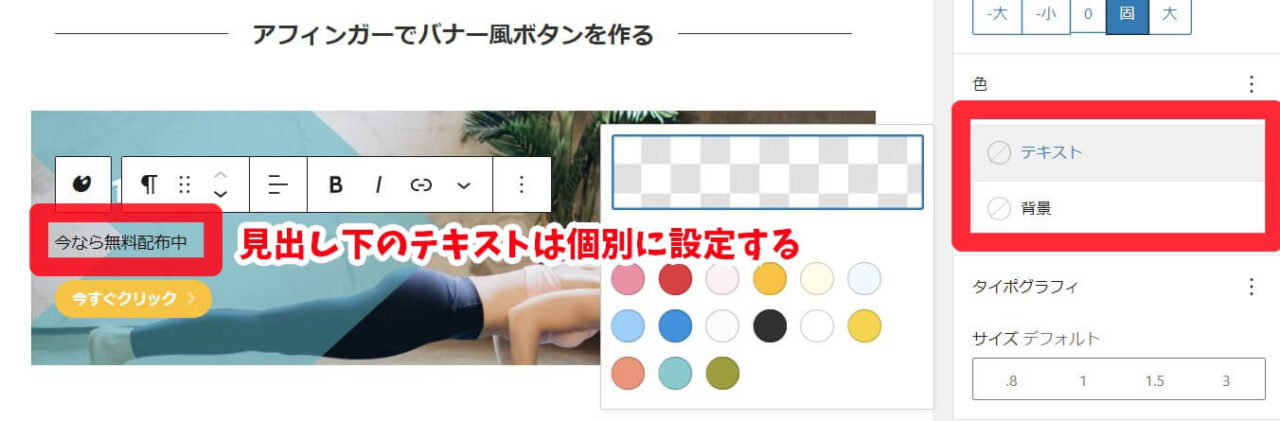
続いて、見出しの下にあるテキストの色を変更していきます。
見出しの下にあるテキストは、それぞれ独立して設定をしていく必要がります。

テキストをクリックして、右側に出てくる一覧から編集ができます。
「テキスト」は文字色の変更ができ「背景」は文字の下に背景色がかかります。
太文字にしたい場合は「B」をクリック。
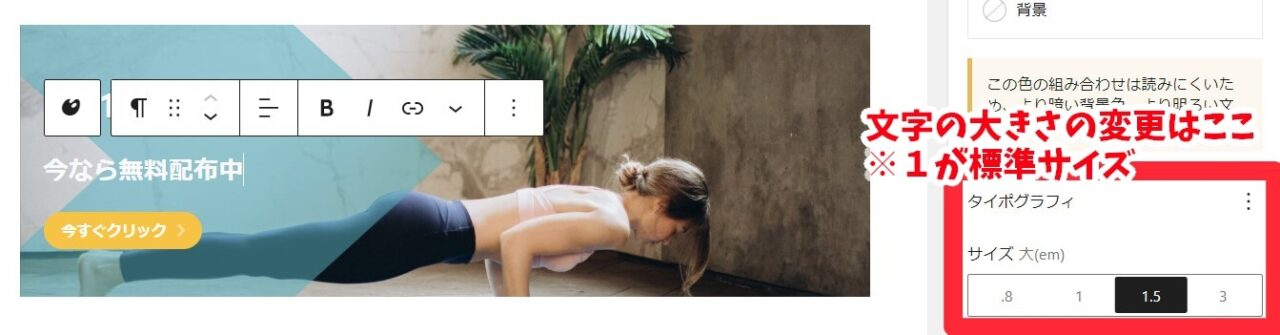
文字サイズを大きくしたい場合は『サイズデフォルト』から文字の大きさを変更することできます。

今ご自身のブログで設定されている文字の大きさが「1」で文字を1.5倍大きくするなら「1.5」もっと大きくするなら「3」を選びます。
反対に文字を小さくするなら「.8」を選びます。
バナー風ボタンの枠線・幅・丸みを編集する
続いて、画像周りにボーダーを付けていこうと思います。

まず先に『色設定』でボーダーの色を付けます。
その後
- 『ボーダー設定』でボーダーの太さ
- 『丸み』バナー風ボックスの丸み
が選べます。

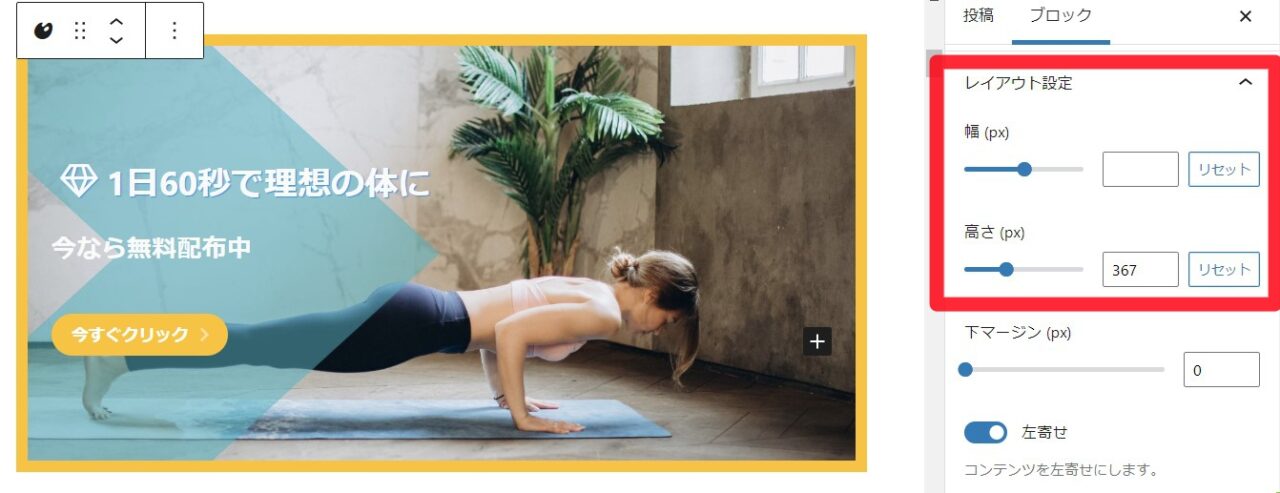
バナー風ボックスボタンの縦・横幅を調整する
ここまでくると「画像が入り切っていない」「大きさを変えたい」と思いませんか?
文字の量なども充分そろってきたので、全体の調整をしていきます。

『ブロックの編集画面』>『レイアウト設定』で調整できます。
- 幅:横幅
- 高さ:縦幅
これは幅が固定されるので、レスポンシブ(スマホでもパソコンでも表示を同じにさせたい)場合に有効です。
パソコンやスマホの幅に合わせて、大きさを最大幅で調整して欲しい場合は、入力せずそのままでOKです。
私は写真をちゃんと表示させたかったので、高さのみ変更しました。
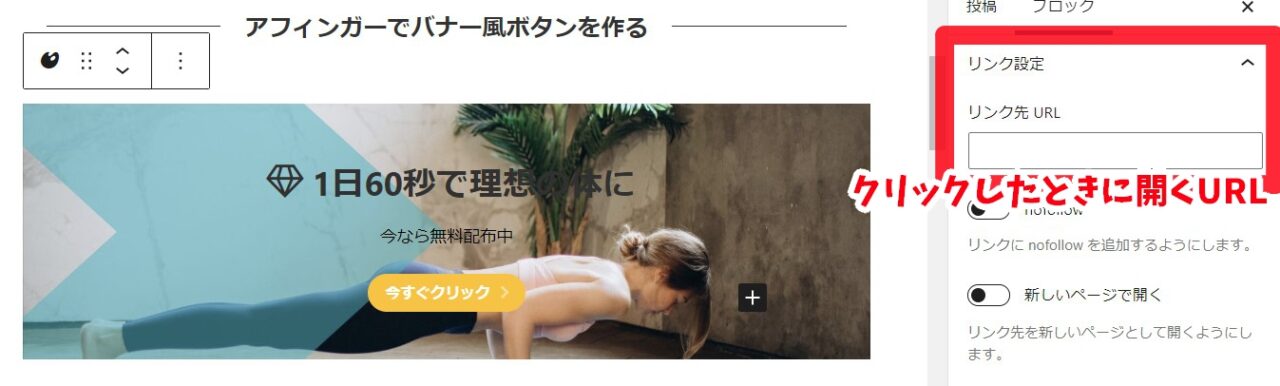
リンクを挿入する
最後に飛ばしたい先のリンクを挿入していきます。

バナー風ボックスボタンのリンクは、現在作っているバナー風ボックスボタンをクリックして、右側に出てきた『ブロック編集』>『リンク設定』>『リンク先URL』にURLを貼り付けします。
「nofollow」は、リンク先をGoogleのクロークが追わないようにしたい場合はチェック(例えば飛び先が、自分のブログと関連性が低いまたはない場合にnofollowを使います)
「新しいページで開く」は、リンクをクリックしてURLを開くときに、別のページ(タブ)で開くことができます。
同じページで切り替えるのなら、新しいページで開くにチェックを入れる必要はありません。
あとはそれぞれの高さや幅、文字のサイズ感などの微調整をすると完成です。
縦幅が狭いなと思ったら、レイアウトの高さで調整する。
文字が小さいなと思ったら、見出しサイズ(%)で調整できます。
色々試してみてください!
バナー用の素材を用意する
バナー用の素材はどこで用意すればいい?
そんな時は、無料で商用利用できる素材がオススメです。
商用無料のフリー写真素材でオススメ
- かわいい写真なら
『GIRLY DROP(ガーリードロップ)』 - 日本人向けに使いやすい写真なら
『写真素材ダウンロードサイト【写真AC】 』 - 写真素材が多くお洒落な写真なら
『O-DAN(オーダン)』
商用無料のフリーイラスト素材でオススメ
商用無料のフリーイラスト素材ならこちらのサイトがオススメです。
使いやすい素材、かわいい素材別にまとめました。
バナー風ボックスボタンの作成方法【まとめ】
バナー風ボックスボタンは、アフィンガーのカスタマイズブロック『バナー風ボックスボタン』から作成が可能です。
- クリックだけで設定から直感的に簡単作成
- 用意するのは背景画像のみ
細かな設定ができますが、あらかじめCANVAなどの画像編集ソフトで画像サイズ通り作成して背景画像に当てはめてもいいかなと思います。
通常のボタンやカテゴリーの一覧よりも目に入りやすいため、訴求性を高める効果があります!
キャンペーンだったり、読んで欲しい記事、DM登録などブログにも用途はたくさんあるので、ぜひ使ってみてください!
最後までよんでいただきありがとうございました!