アフィンガーはたくさんの『リンク用ボタン』がありますが、A8.netのようなリンクを貼った時にうまくできてない、どうやってリンクを貼っているのか、気になったことはありませんか?
A8.netなどのアフィリエイトコードは、基本的に改変してないけないことが規約になっているため、通常のボタンに上手くリンクを貼ろうとすると、改変することになってしまいます。
ということで、今回は『改変無しに』アフィリエイトリンクを、ボタンに挿入する方法を書いていきます。
カスタムボタンABを使う
アフィリエイトコードを貼るなら、アフィンガーのカスタムボタンは『ボタンA』『ボタンB』がおすすめです。
ボタンA/Bの出し方
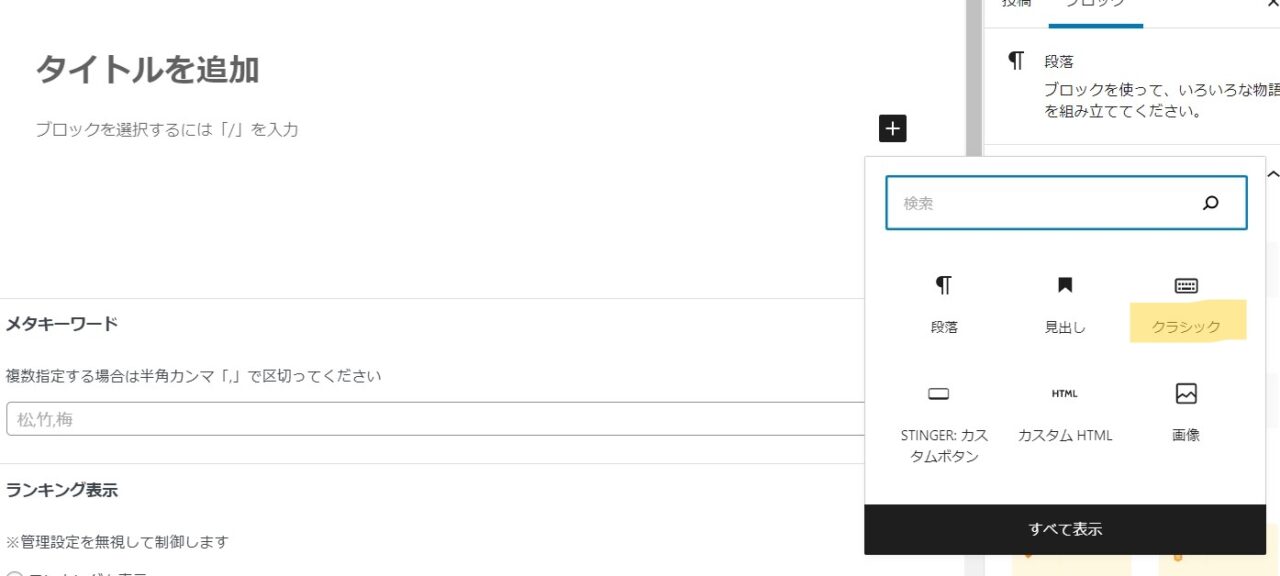
ブロックエディタを使用している人も、まずは「クラシックエディタ」を呼び出します。

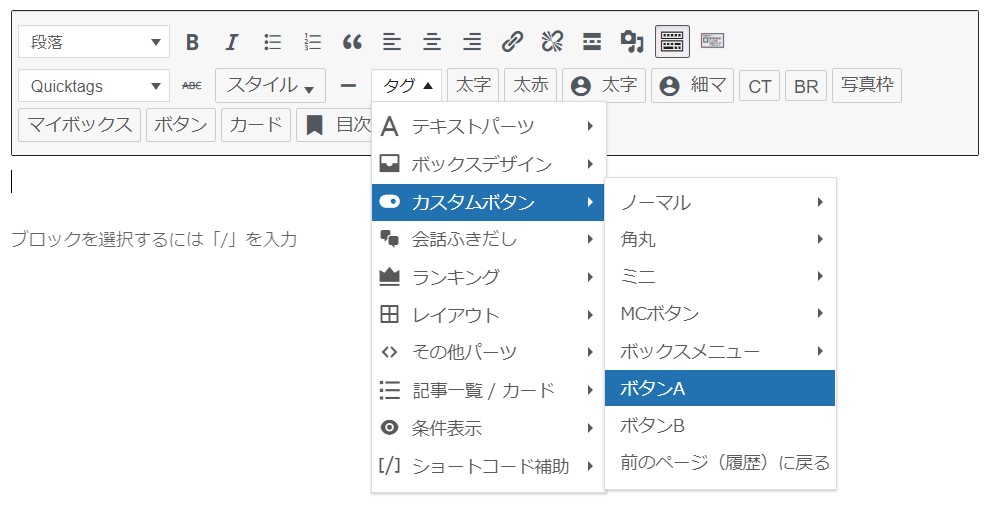
「タグ」>「カスタムボタン」>「ボタンA」を選択します。


「カスタムボタンA」が挿入されました。
アフィリエイトリンクを入れる
- クラシックエディタの場合は『コードが表示されている状態』
- ブロックエディタの場合は、ボタンが表示されているので『コードに変換する必要があります』
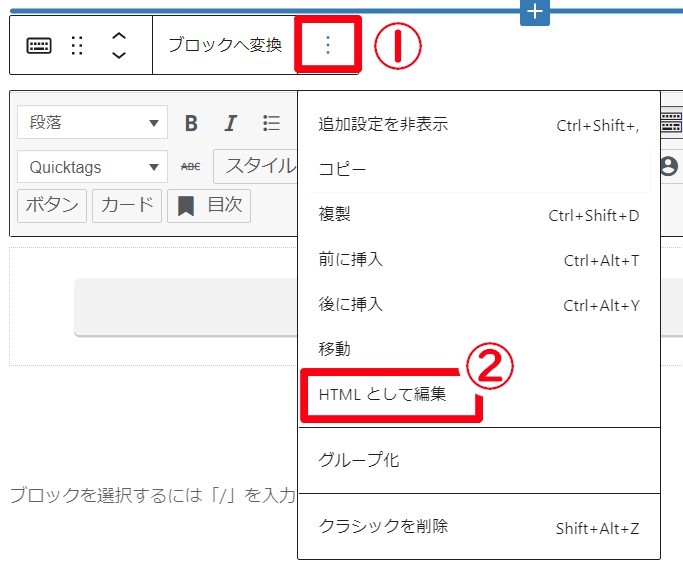
ブロックエディタの人は「ボタンをクリック」して「・・・」>「HTMLとして編集」をクリックします。

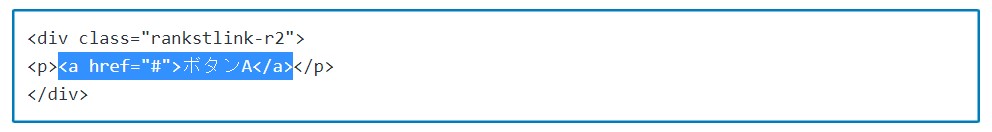
コードが表示されました。
このようなコードになっているので、青色の部分にアフィリエイトリンクコードを貼り付けます。

<p>と</p>の間にアフィリエイトコード(<a ~></a><img~>など諸々全て)を貼り付ける
もともとカスタムボタンAにある<a></a>は削除してOKクラシックエディタを使用している人は「ビジュアル」から「テキスト」に切り替えて、リンクコードを貼り付けます。
ボタンの下に少し隙間ができて困ったなという人は、アフィリエイトリンクコードの<a>と<img>の間が改行されていると思うので、バックスペースで改行を消してあげるといいかなと思います。コードを見ずに文字の横の半角スペースのようなものを消してしまうと、<img>のコードが消えてしまうので注意しましょう。
これにて、アフィリエイトリンクコードの入力は完了です。
ボタンABのカスタマイズ
カスタマイズ場所
このボタンカスタマイズは『ランキング管理』からカスタマイズできます。

ボタンのキラッと光演出
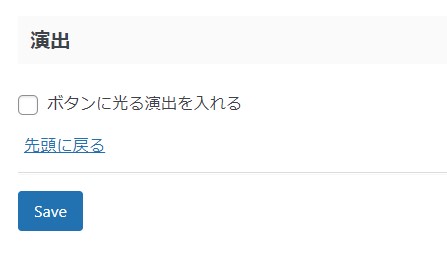
ボタンの光演出は「ランキング管理」を押してすぐの「基本設定」の下の方にあります。

チェックを入れて「Save」すると、ボタンがキラッと光ります。
カラー・丸み変更
ボタンの各所設定は「ランキング管理」>「CSS」>「リンクボタン」で設定可能です。
ボタンを角丸にしたい場合は、カラー設定のすぐ下にある「ボタンを丸いデザインにする」にチェックを入れます。

丸みあり
丸み無し
細かな設定はできますが、ページごとに変更するのは対応してないのかなと思います
普通のボタンに挿入すると
見た目に違和感が出ないので気づかない部分もあると思いますが、HTMLで見てみたときに、コードの<img>が消えていたりしませんか?
<img>の部分は、実際に目に見える画像はありませんが「あなたのサイトから購入しました。」「アフィリエイト収益の発生は、このサイトからです」という『トラッキングを目的』にしたコードとなっています。
ビジュアルで見た際も、微妙な半角スペースのようなものが入っているなと感じるかもしれませんが、目に見えない画像が挿入されているので、消さないようにしましょう。
まとめ
ということで、アフィリエイトリンクのコードをボタンに貼り付ける方法でした!
ぜひ試してみてください!






