今回は、私がよくやるアフィンガーのサイドバー設定・カスタムの記事まとめです!
随時更新予定です!
プロフィールカードの設置

「このブログは誰が書いているのか」という人となりがわかるプロフィールカードを設置します。
特段、設置したくない理由がない限りは、読者の安心・信頼ポイントでもあるので、設置しておくことをおすすめします。
サイドバーの見出しデザインの変更

サイドバーの見出しデザインを変更したい場合は「外観」>「カスタマイズ」から変更が可能です。
メインに合わせて、サイドバーも統一感を持たせて変更しておきたい場所です!
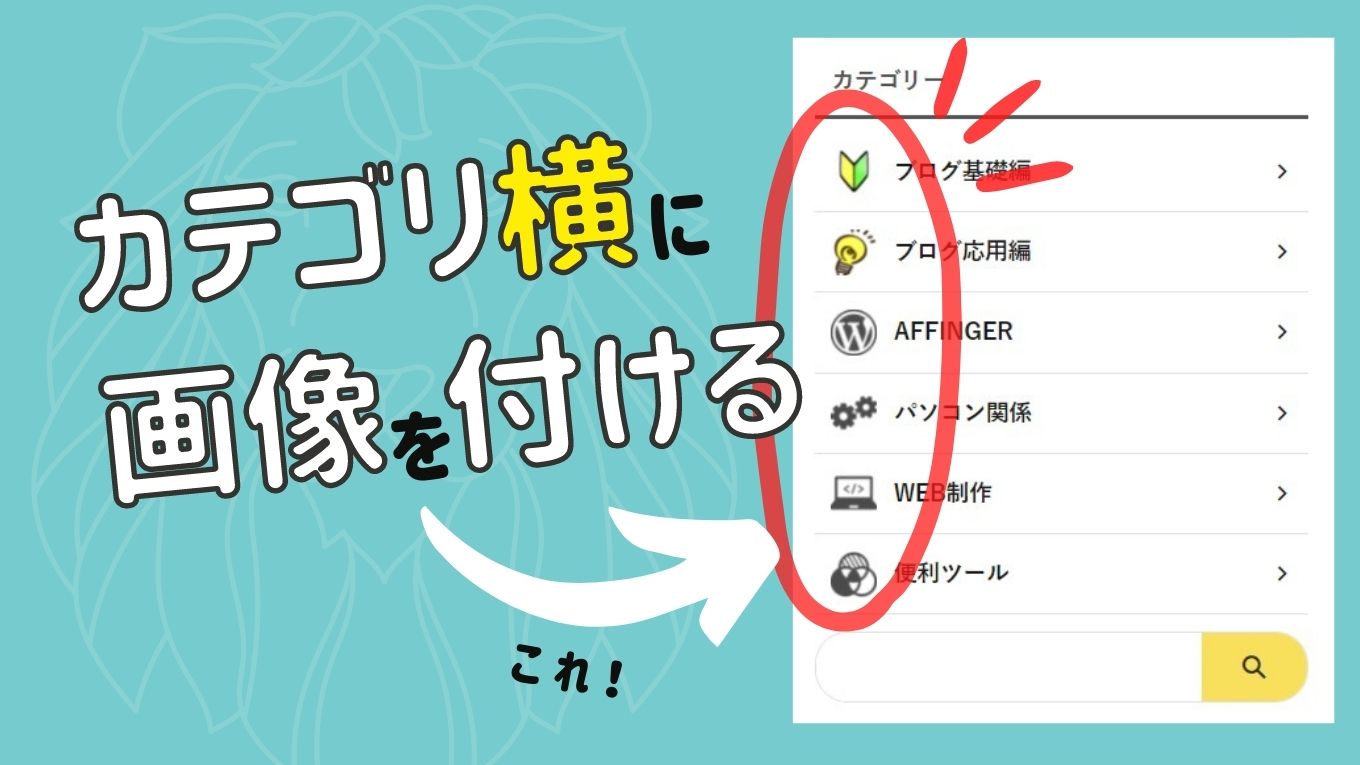
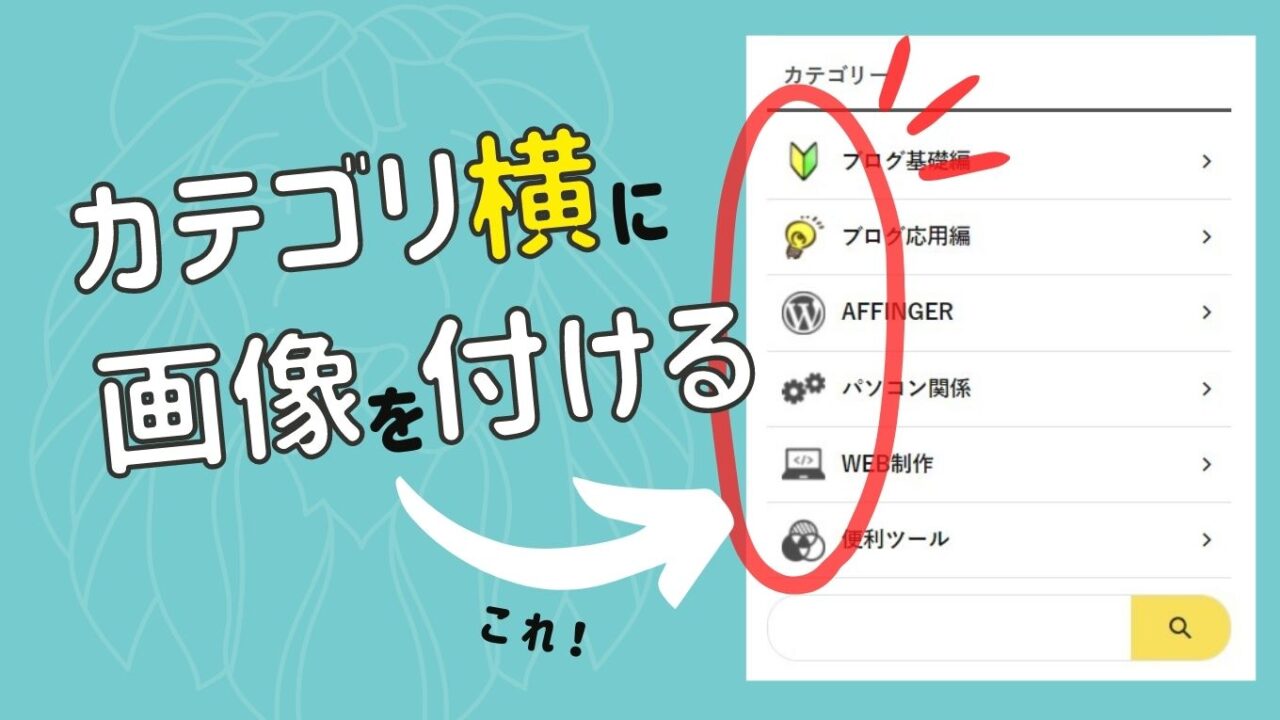
カテゴリーの横にアイコンを付ける

カテゴリーの横に、アイコンを表示させることもできます。
- ちょっと見やすく
- かわいく
- わかりやすく
- 視覚化させる
にはうってつけの方法です。
メニューをボックスメニューに変える

サイドバーのカテゴリー一覧をボックスメニューに変える方法です。
ボタン表示になるので
- 押しやすい
- 見やすい
- 目立つ
- ブログカラーを出しやすい
ので、親カテゴリーが少ないブログにおすすめです。
親カテゴリーから飛んだ先に、子カテゴリーに飛べるリンク一覧を付けてあげると親切かなと思います!
コードの編集が必要ですが、AFFINGERでは用意してくれているので、必要な情報を埋めていくだけで簡単に設置が可能です!
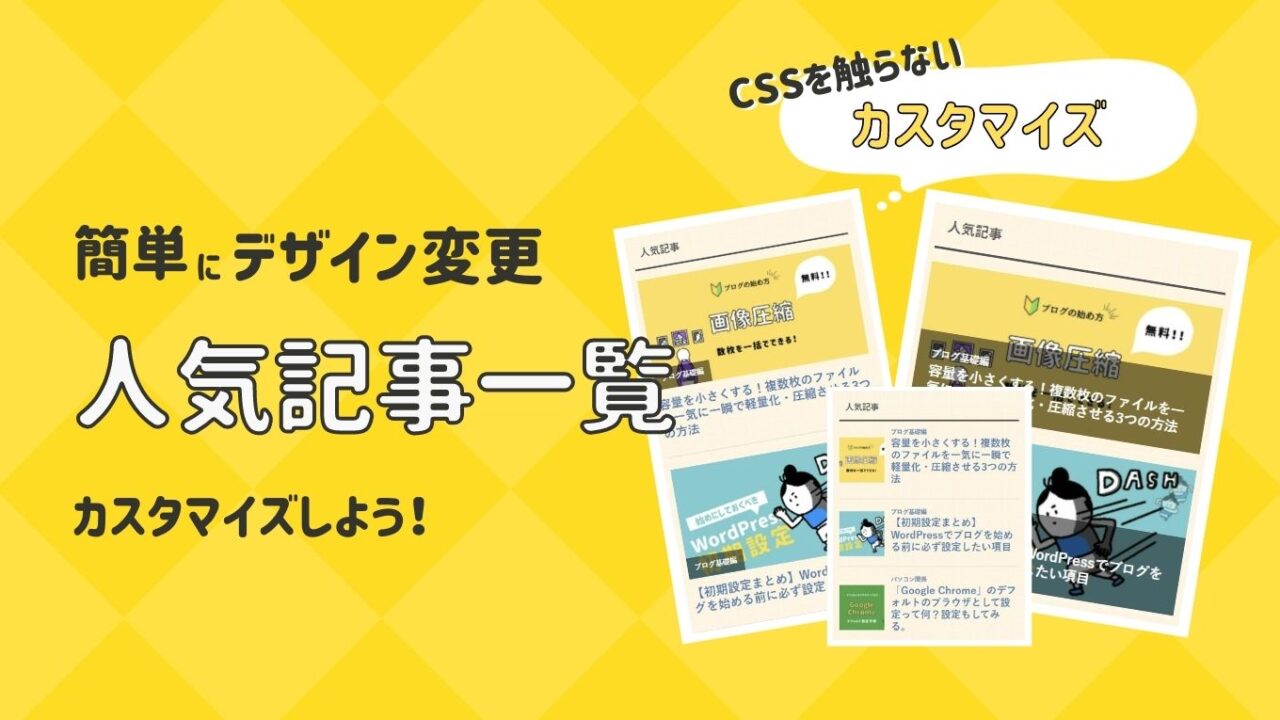
人気記事一覧の表示

WordPressでは、自動でブログ内の人気記事を計算して、表示してくれるプラグインがあります。
表示したくないカテゴリーや記事がある場合は、除外も可能です。
読者のページ内誘導としてもおすすめなので、ぜひ導入してみてください。
導入から設定、カスタマイズまでを解説しています!
まとめ
最近では、サイドバーの無い「1カラム」のブログも多いですね!
サイドバーを設置した「2カラム」にしている場合は、サイドバーもしっかり見やすく作りこんでみてください!
ブログの記事の書き方に悩んでいる人は、この本がおすすめ!
毎日ブログを書き続けていても、あまり成果が感じられない。アクセス数が増えないとなんだかやる気もそがれていきますよね。そんな時は、すでに成功している人の本を読んで、学ぶのが1番おすすめです。