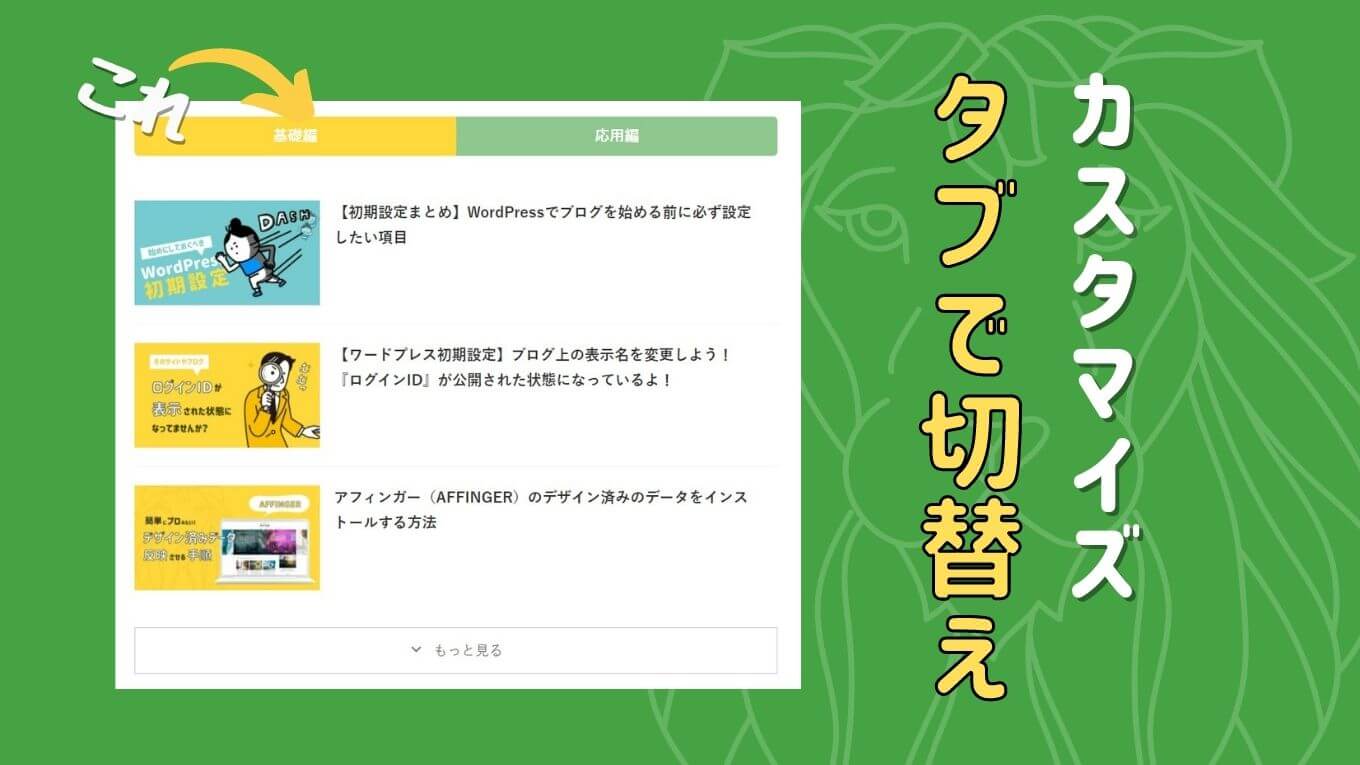
最近よく見かける「カテゴリー別のタブを押すと、それぞれのカテゴリー一覧が表示される」タブの切り替えをやっていこうと思うぞ!
今回は、タブを押すとカテゴリー別の記事が一覧表示される「記事一覧」を作っていきます!
当ブログでは「ブログトップページ(カード式)」と「ブログ基礎・応用編(画像・文字横並び式)」で使用しています!
気になる方は、よければ見てみてください!
ブロックエディタを使用していますが「クラシックエディタ」を呼び出して使用しているので、クラシックエディタの方も、同様の手順で作成できると思います!
6EXなら管理画面からも可能!
余談として、AFFINGER6EXの場合は「アフィンガー管理画面」>「トップページ」>「タブ式カテゴリ一覧」でボタンをポチポチしながら設定が可能です!

当ブログのトップページは、管理画面から設定しています。
自分で挿入もできるので、次の見出しから挿入方法を書いていきます!
トップページに
ブログトップページに載せる場合は「固定ページ」で作成していきます!

「固定ページ」>「新規作成」で作成できます。
トップページにする場合は、タイトルが表示されないので「自分がわかるタイトル名」でOKです。
私は「TOP」とつけてます。
タブ式を表示するやり方
今回は「初めてのブログ作成【基礎・応用】」にタブ式の記事一覧を作成していきます。こちらも投稿ページではないので「固定ページ」で作成しました。
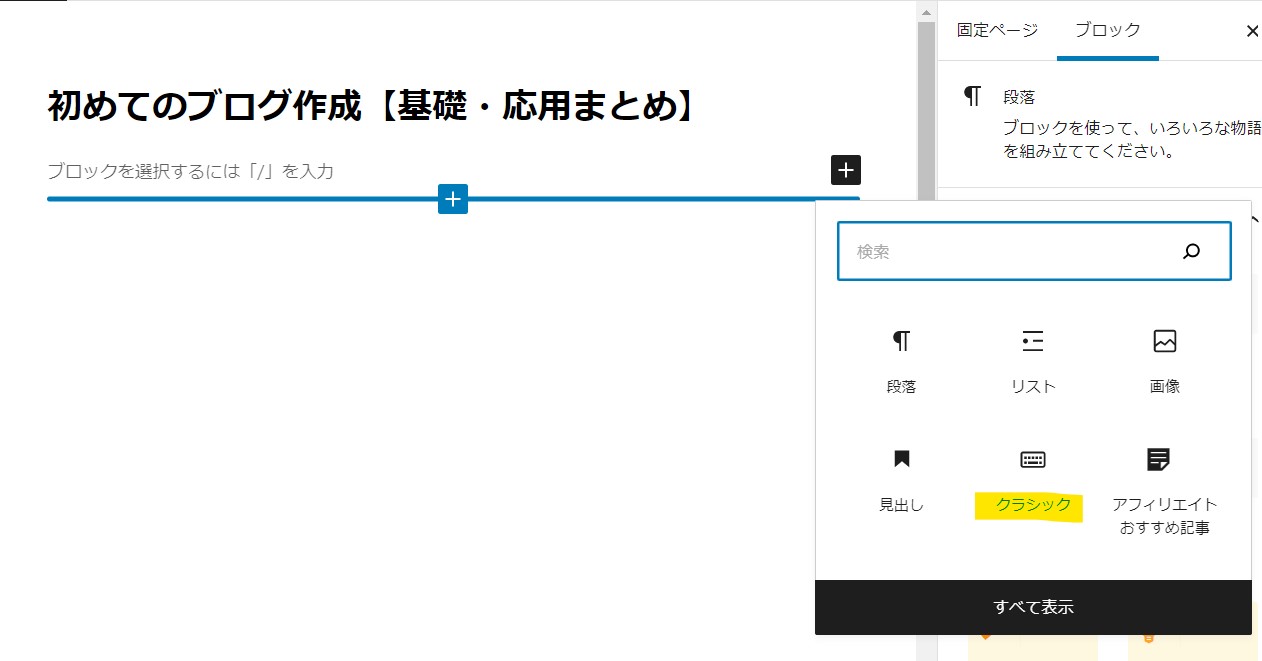
「新規作成」で新しいページを開きます。
タブ式を表示するやり方①タブを表示させる
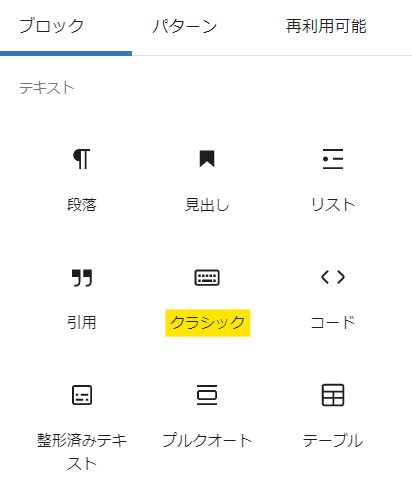
「+」マークを押して「クラシック」を選択します。

表示がない人は「すべて表示」をクリックすると表示されます。

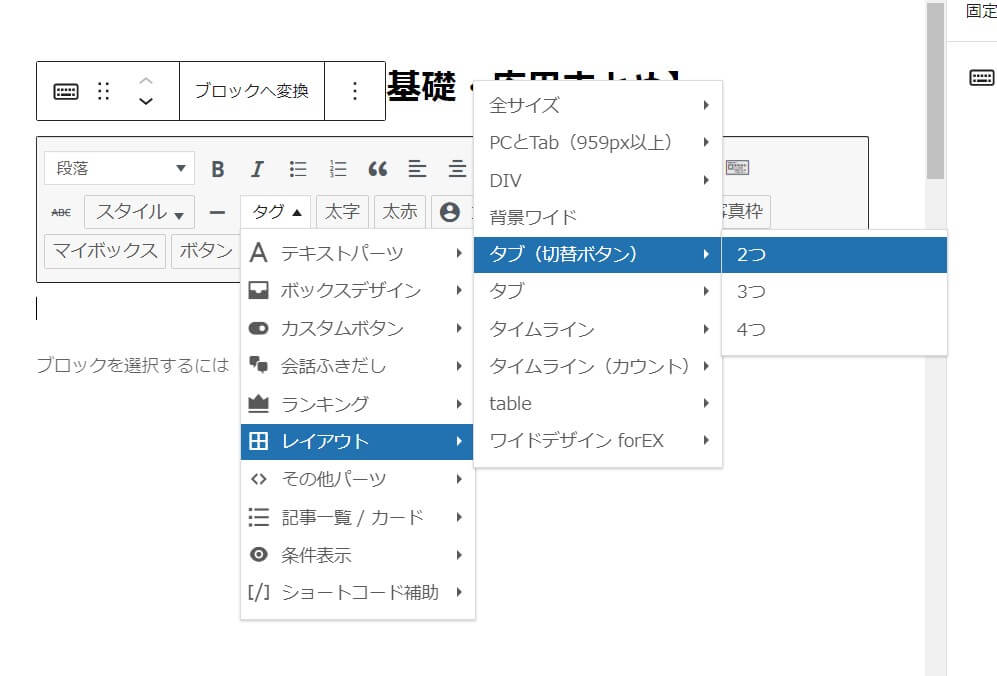
「クラシックエディタ」を呼び出して「タグ」>「レイアウト」>「タブ(切替えボタン)」>「お好きな個数」を選びます。

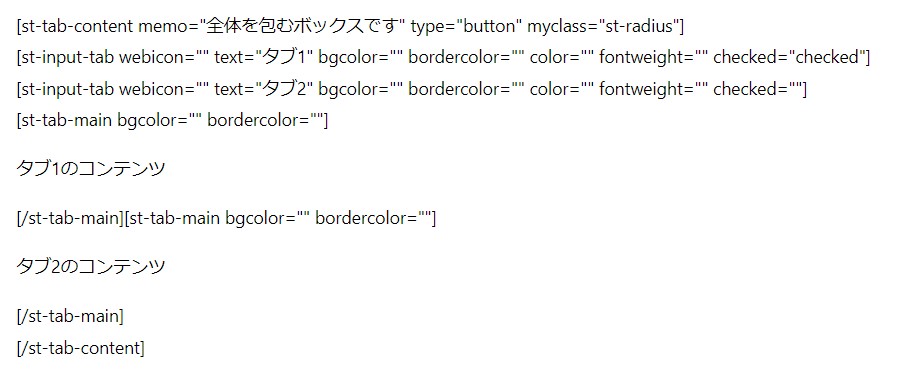
するとこのようなコードが表示されました。

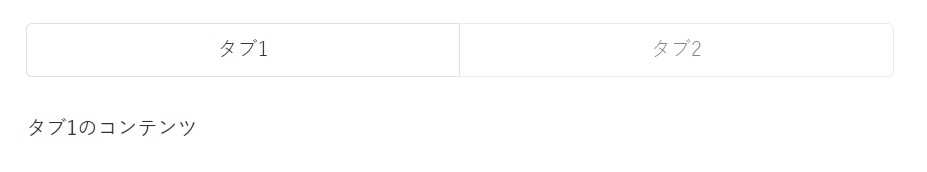
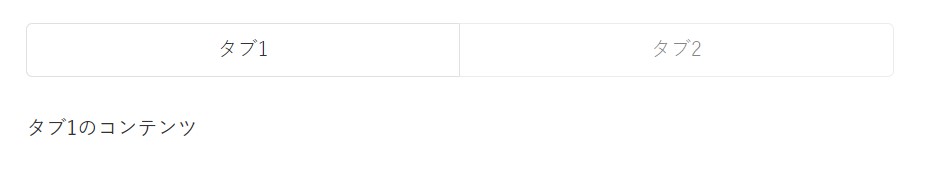
この段階では、このような表示になってます!

まずは、表示名(タブ1・タブ2)を変更していきます。
タブ式を表示するやり方②表示名を変更する
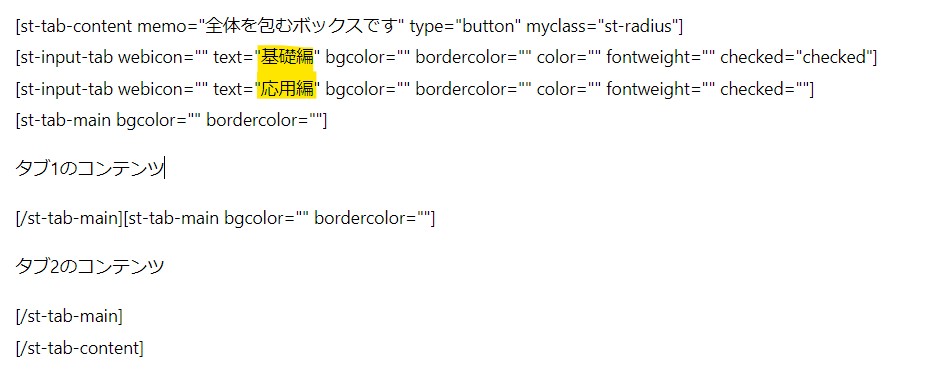
先ほどのコードに戻って、2行目3行目あたりにある《text="タブ1"》《text="タブ2"》を変更していきます。
「””」は残したまま「”この部分”」を変更します。

今回は2つを選んでいるので2つですが、3つ4つ選んでいる人は、その下も変更していきます。
上から、左側から順番に表示されるタブに並んでいます。
タブ式を表示するやり方③記事一覧を表示させる
続いて、記事一覧を表示させていきます。
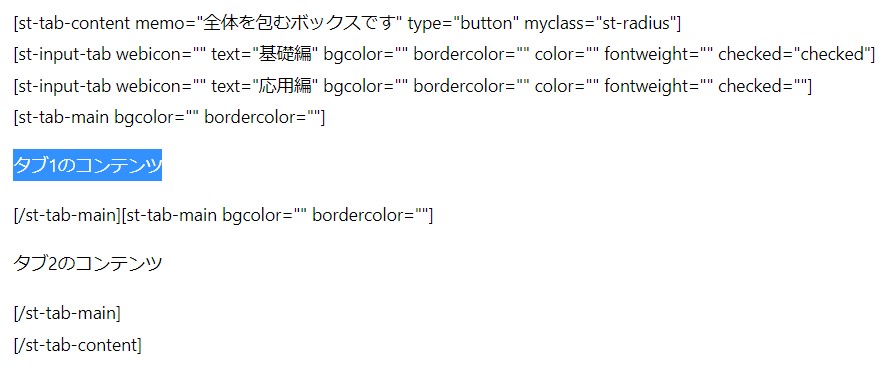
《タブ1のコンテンツ》《タブ2のコンテンツ》というところに、それぞれのカテゴリー記事一覧を表示させていきます。

この「タブ1のコンテンツ」で(st-tab-main~/st-tab-main)までの間に挿入されたコードや文字が表示されます。
今回は、カテゴリ別の記事一覧を表示させたいので「カテゴリ記事一覧」を挿入していきます。
「タブ1」で「基礎編のカテゴリ」を表示、「タブ2」の切り替えで「応用編のカテゴリ」を表示させていきます
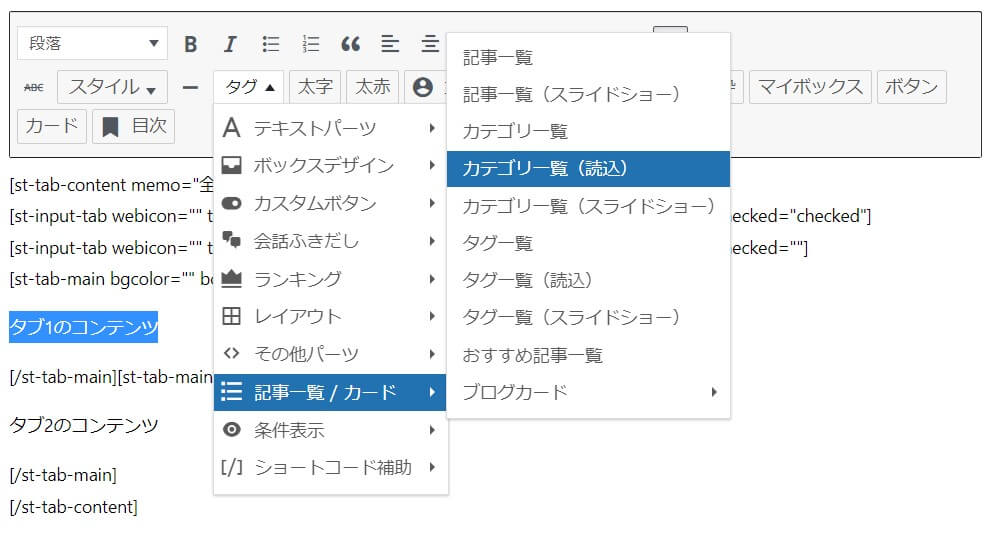
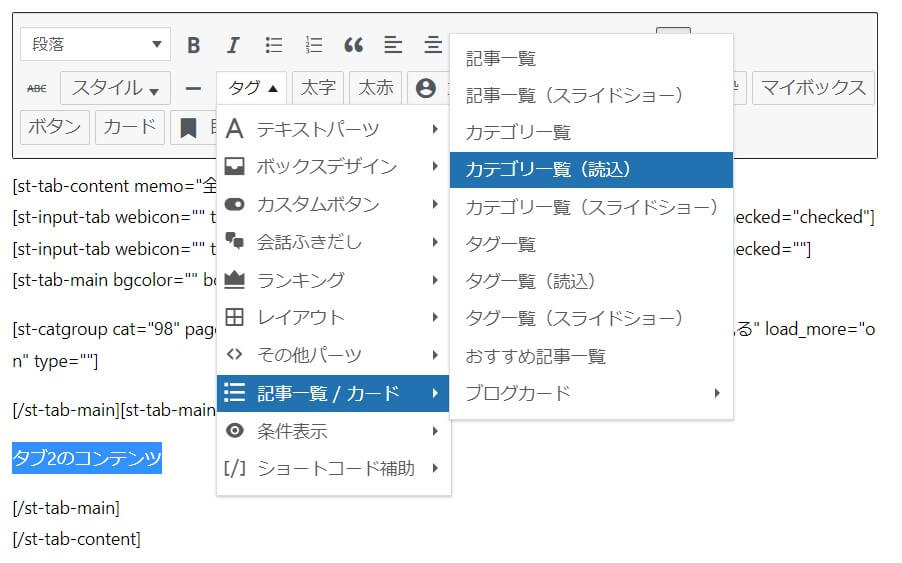
「タブ1のコンテンツ」のところにカーソルを合わせて「タグ」>「記事一覧 / カード」>「カテゴリ一覧(読込)」または「カテゴリー一覧」を選択します。※各説明は下

「読込」にすると「もっと読むボタン」を押すと、さらに下に表示されます。
| 一覧 | 指定したカテゴリの指定した枚数のみ表示されるので、ボタンを追加し「指定したカテゴリ」のページへリンクを飛ばす必要あり |
| 読込 | 指定したカテゴリの指定した枚数が表示されるが「もっと見るボタン」でさらに下に表示される。 |
| スライドショー | 指定したカテゴリの指定した枚数のみが、スライド形式で横に流れて表示される。※タブでは使いにくい |
個人的には「タブ切り替え」には「読込」との相性がいいのではないかと思います
例えば、こんな感じ。「タブ3」で「カテゴリ一覧(読込)」にしてます。押してデモストレーションできます。
表示枚数は自分で設定できます。今回は場所的に枚数を2枚に設定しました。
タブ式を表示するやり方④記事一覧の設定を行う
続いて、記事一覧の設定を行っていきます。

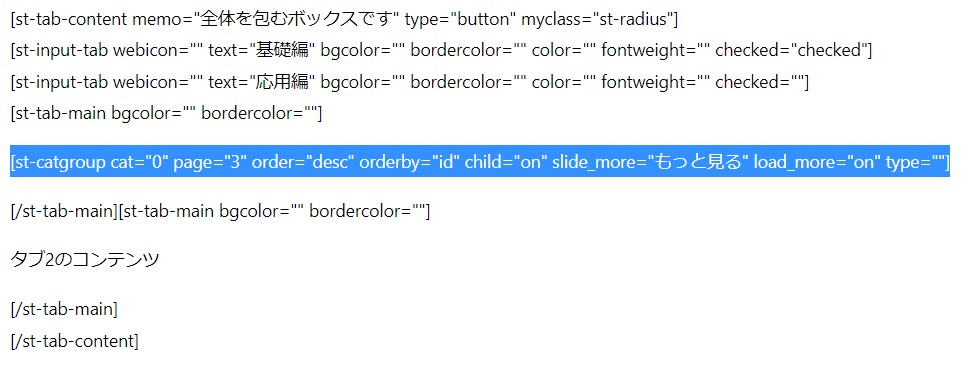
先ほど追加した「カテゴリ(読込)」が入りました。
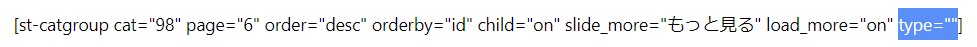
コードはこんな感じです。

//各コードの意味
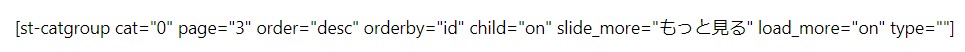
[st-catgroup cat="表示させたいカテゴリID" page="表示させたい記事数" order="新着順(desc)/ 更新の古いものから表示(asc)" orderby="id" child="子カテゴリーも含むか(on)" slide_more="ボタン表示名" load_more="on" type=""]個人的には「カテゴリID」「表示させたい記事数」「ボタン名」くらいの変更でいいかなと思います!
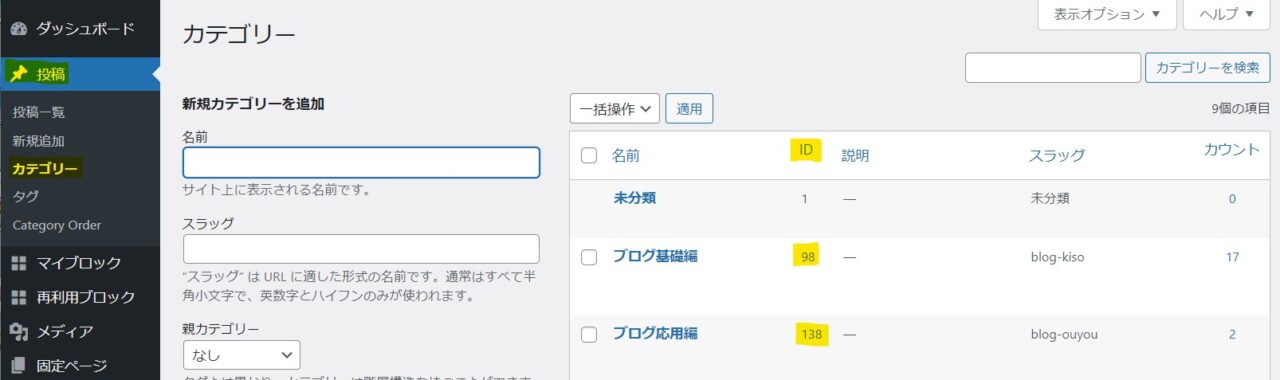
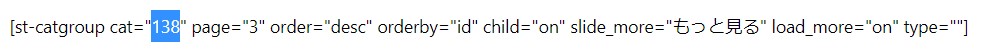
カテゴリIDは「投稿」>「カテゴリ」からカテゴリ一覧表示させると「カテゴリID」が書いてあります。

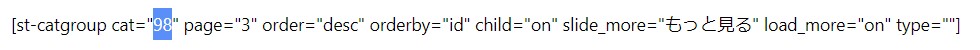
「表示させたいカテゴリID」を《cat="ここ"》に入れます。

カテゴリーだけを変えた場合はこんな感じに表示されました。

デフォルトが3枚《page="3"》なので、3枚表示され「もっと見る」をクリックすると、さらに新着記事3枚が下に表示されます。
記事が3枚以下の場合は「もっと見る」のボタンが表示されません。
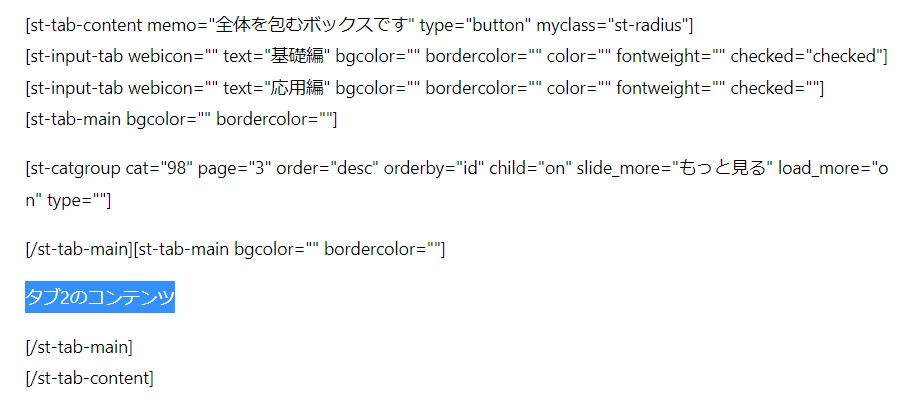
同じように「タブ2」にも「カテゴリ一覧(読込)」を追加していきます。


「カテゴリID」を変更します。

これで、タブを押すとカテゴリの記事一覧が表示・切替えできるようになりました。
大まかに設定できたので、見た目のデザインを変更したら完成です!
どこかのタブに『全ての新着記事一覧』を出したい場合は《cat="0"》で表示されます
タブ式を表示するやり方4-1記事一覧をカード並びにする
AFFINGER6EX・5・5EXの場合、記事一覧のカード横並びが可能です。
記事一覧を、カード型に変更するには《type=""》に「"card"」を追加します。

type="card"
カード横並びになりました!3列ですが、スマホで見ると1列表示になります。
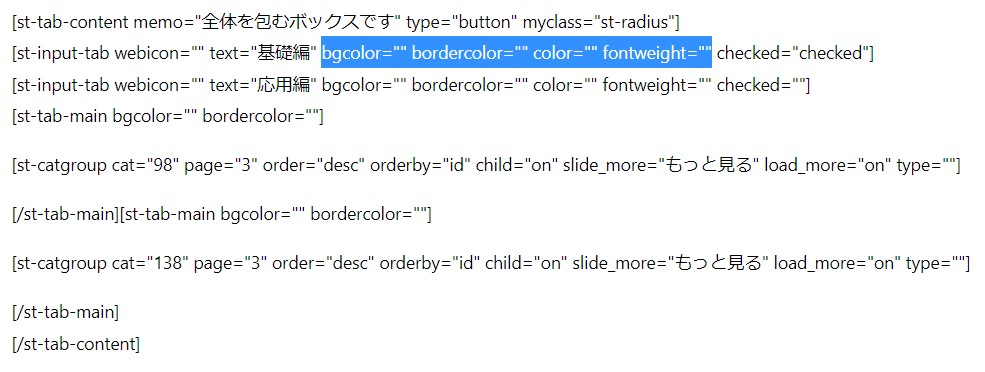
タブ式を表示するやり方⑤タブのカラー変更をする
タブのカラー変更をしていきます。

カラー変更や、ボーダー変更、太字の変更は、ここで出来ます。

bgcolor="背景色" bordercolor="ボーダー色" color="文字色" fontweight="太文字(bold)"カラーコードは「#から始まる6桁の数字」で記載します。
Material Design Colors(マテリアルカラーのパレット)|クリックするとカラーコードがコピーされます
カラー設定しました!

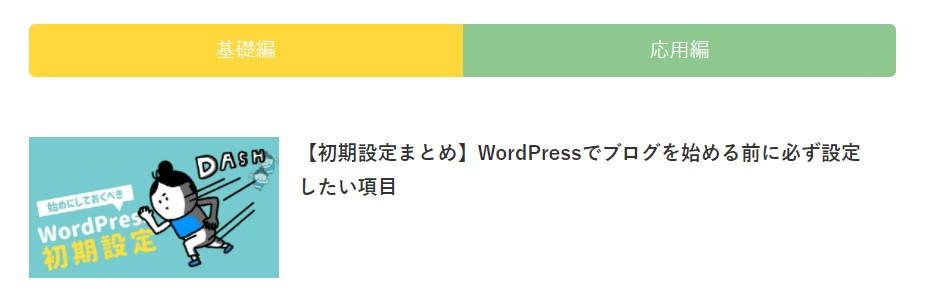
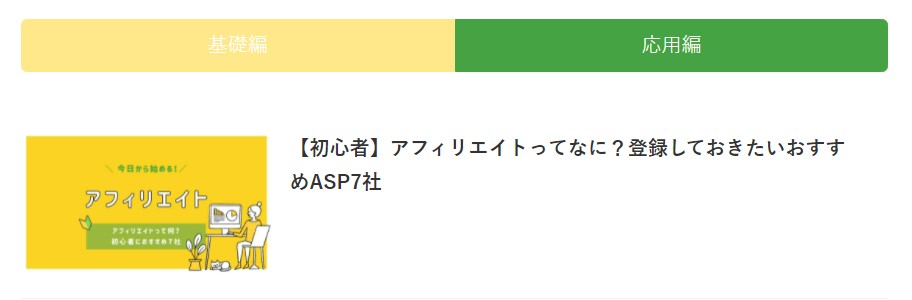
表示はこのような感じになりました。

表示されている方が、設定した色になります。表示されていない方は、少し色が薄くなります。

タブ式を表示するやり方⑥Webアイコンも設置できる
タブの表示名横に「Webアイコン(マークのようなもの)」を設置することもできます。

アフィンガーはすぐに設置できるようにしてくれてあるので、とても簡単にできますよ!
「Webアイコン」は《webicon=""》で設定できます。

「”」と「”」の間「webicon=”ここ”」にカーソルを合わせて入力できる状態にします。
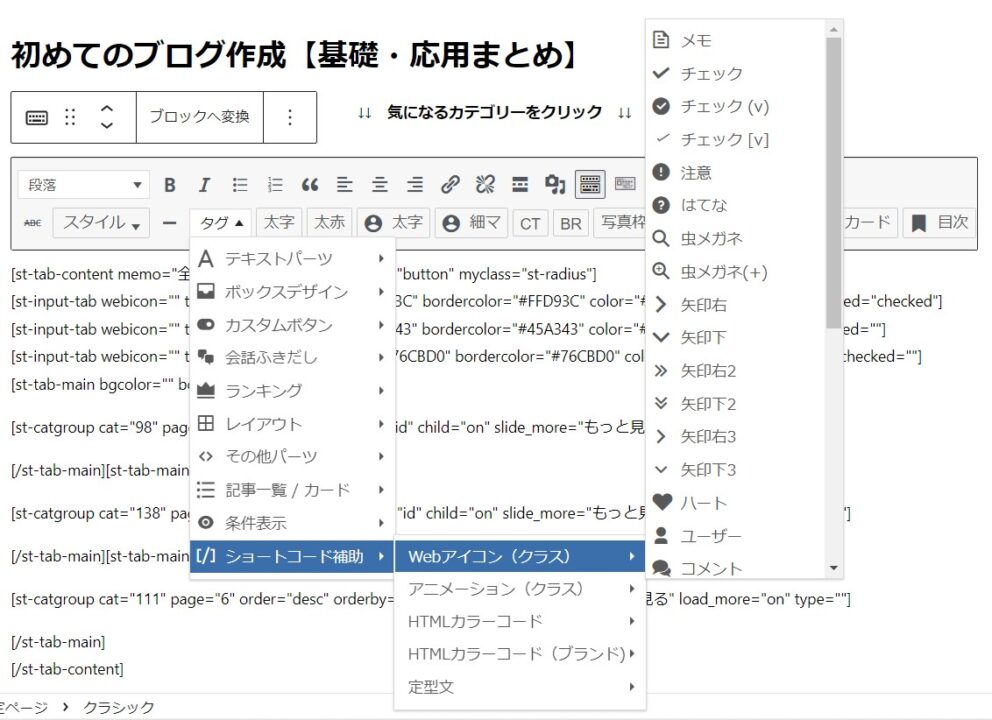
「タグ」>「ショートコード補助」>「Webアイコン(クラス)」でウェブアイコン一覧を表示することができるので、好きなアイコンをクリックしたら、挿入可能です。

便利!
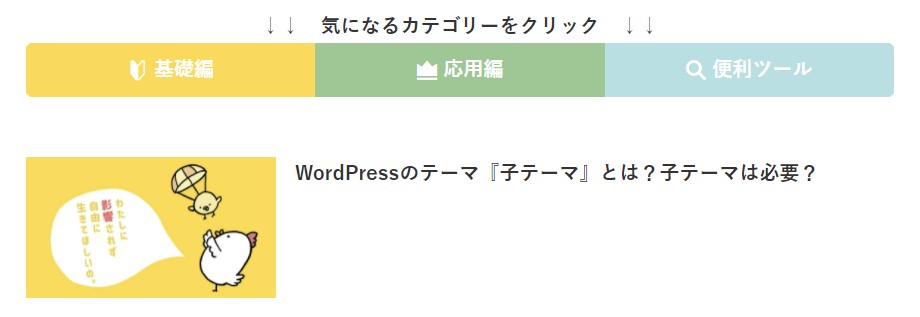
Webアイコンの挿入も終わりました!
まとめ
タブ式で切り替える、カテゴリ一覧の新着記事一覧の表示の仕方でした!
「タグ一覧(読込)」ならタグ切り替えたりも可能です!
ぜひ試してみてください!