
こんにちは、まめこです。
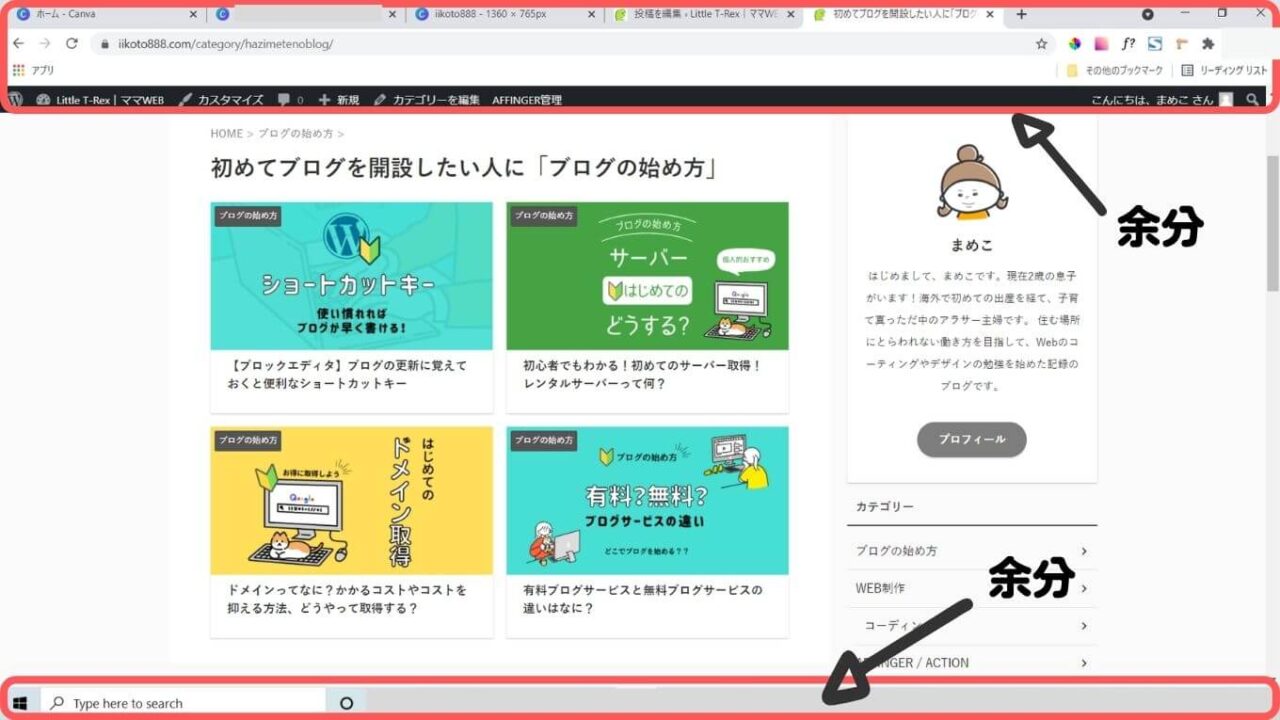
ブログで画面の説明をする際に、このようなスクリーンショット(画面を撮る)をしたいなって時ありませんか?

そんな時に、画面上で欲しい部分だけを切り取って保存が出来る方法がとても便利なのでご紹介します!
こんな人におすすめ
- 表示画面全体をスクリーンショットしたい人
- ページ全体をスクリーンショットしたい人
- ページ全体をPDF化したい
- 欲しい箇所だけスクリーンショットしたい人
キーボードで簡単!
画面全体をスクリーンショットする
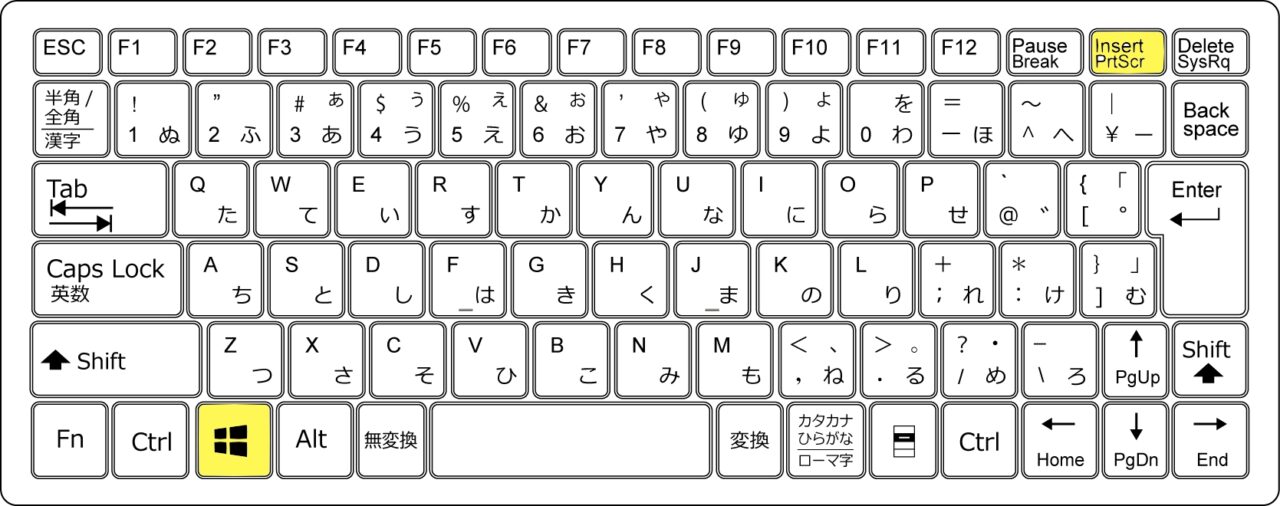
【Windows】キー + 【PrintScreen】キーで画面全体を撮影

【Windows】キーを押して【PrintScreen(prt sc)】キーを同時に押します。
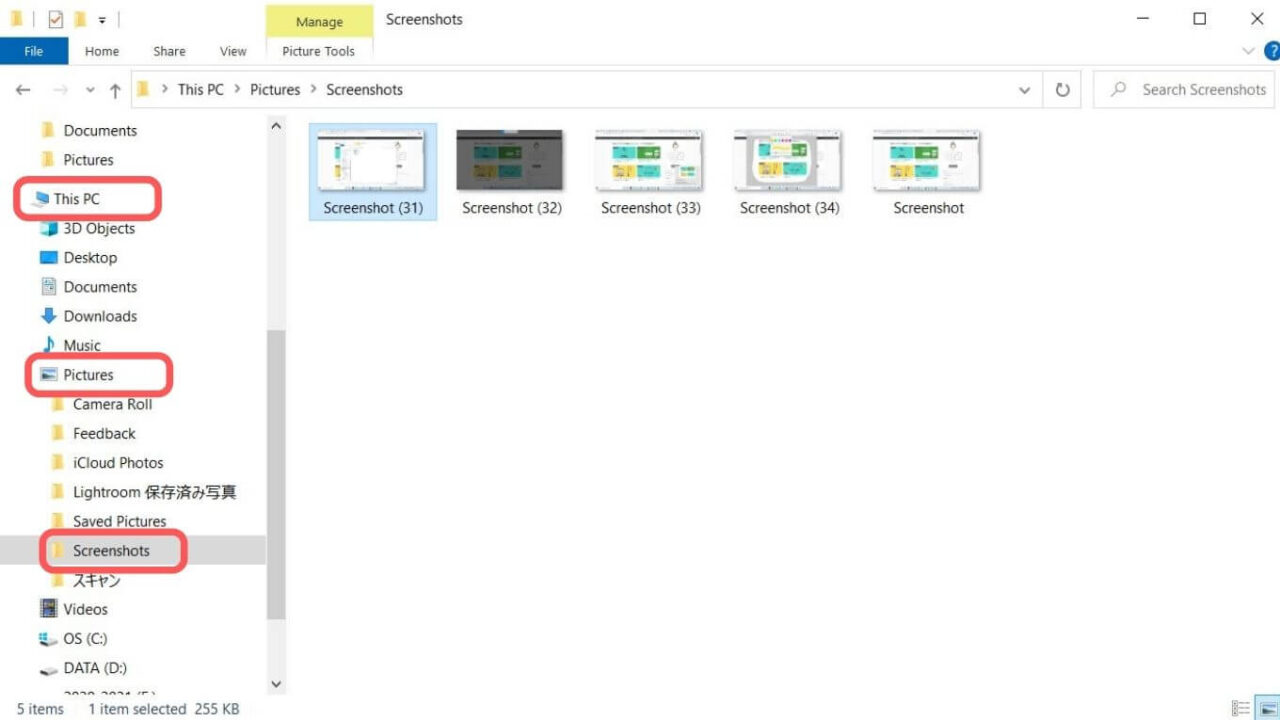
スクリーンショットされた画像は「This PC」>「Pictures」>「Screenshots」のフォルダーの中に自動で保存されます。

この欠点は、今見えている画面と上の画面タブ、下のタスクバー全てがスクリーンショットされてしまうので、後々編集作業が必要になります。

画面をスクリーンショットしたい時って、部分的に欲しい場合が多いので、その場合は下記のやり方がおすすめです!
欲しい部分だけ切り取ってスクリーンショットする
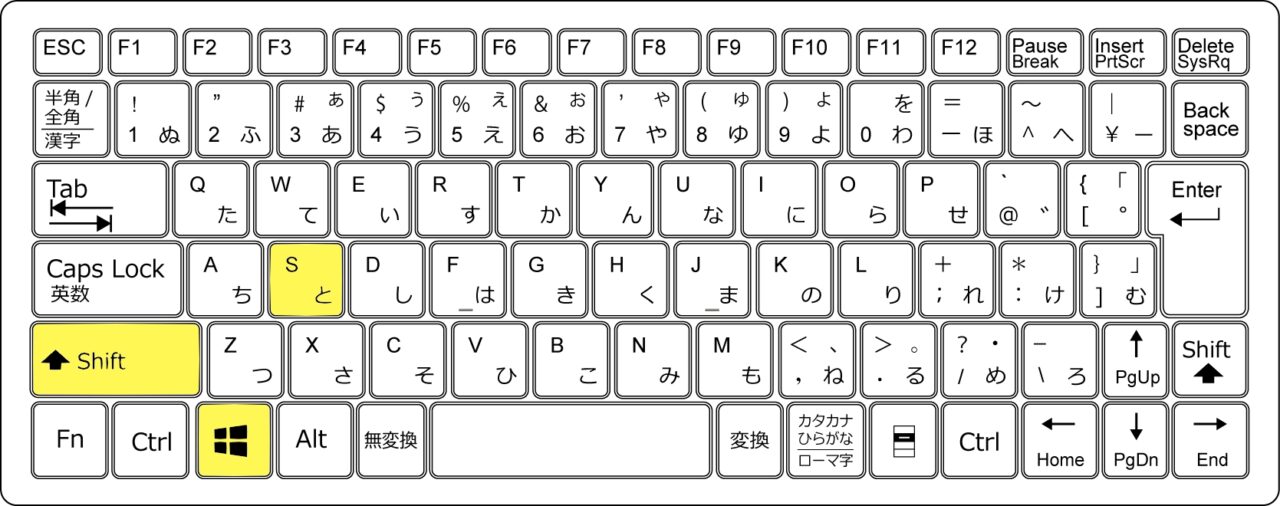
【Windows】キー + 【Shift】キー + 【S】キー で切り取ってスクショ&ペイント

好きな箇所のスクリーンショットが可能になります!
step
1ショートカットキーで呼び出し
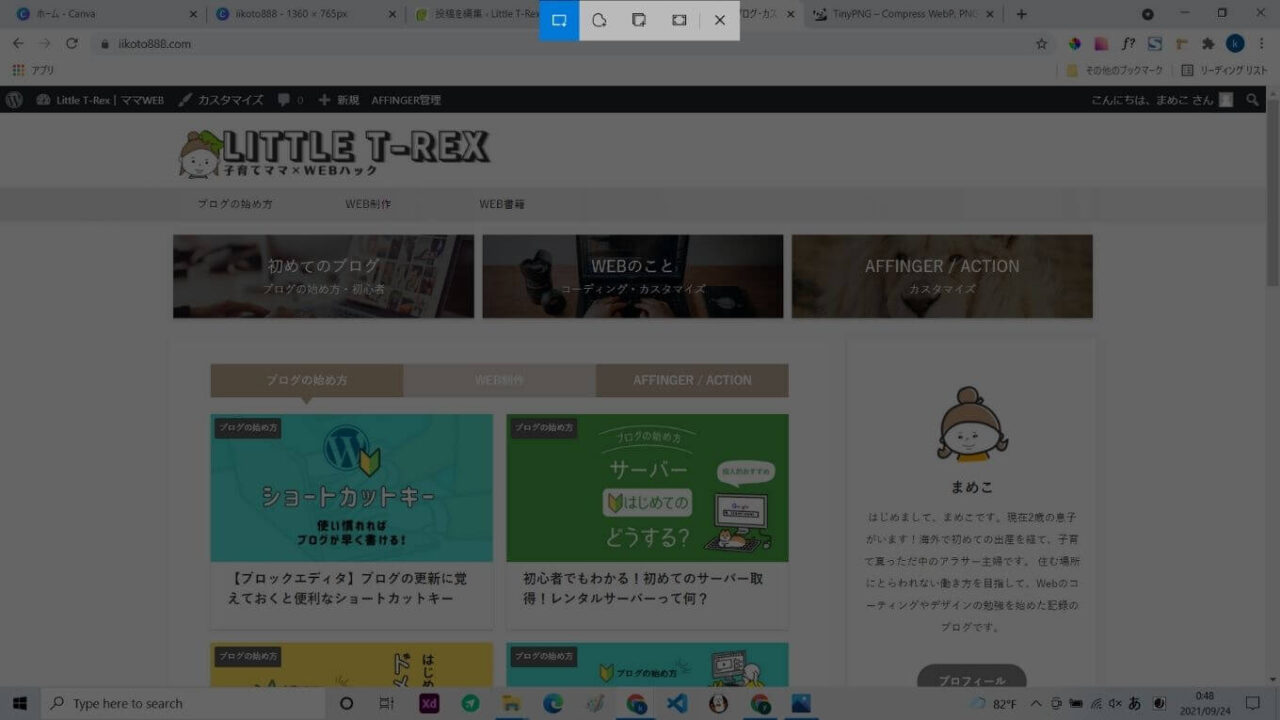
【Windows】キーを押して、押したまま【Shift】キー、【S】キーを押していきます。
すると画面が暗くなり、上部中央に切り取りマークが出てきます。

step
2画面を切り取る
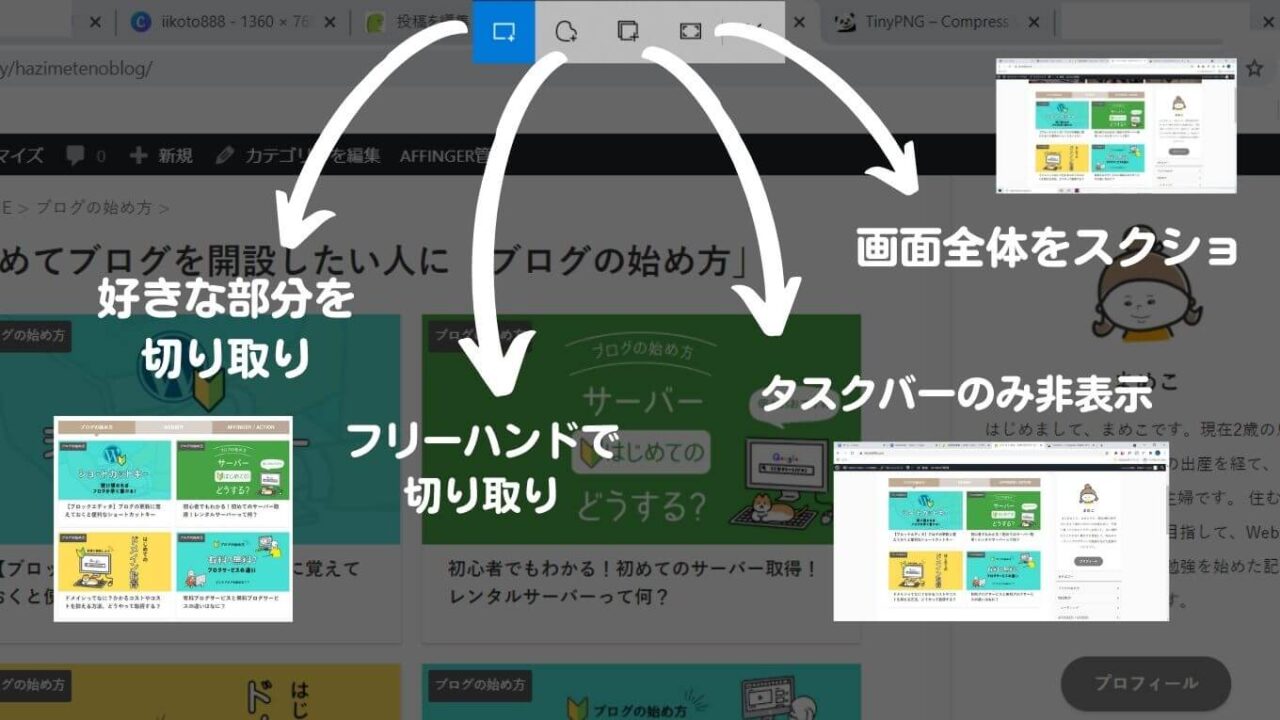
各項目から必要に応じて選択をし、マウス操作で切り取りを行います。

- 好きな部分を切り取ってスクリーンショット
- フリーハンドで切り取ってスクリーンショット
- タスクバー以外をスクリーンショット
- 見えている画面すべてをスクリーンショット(Windows+prt scと同じ)
step
3ペイントまたは画像を保存
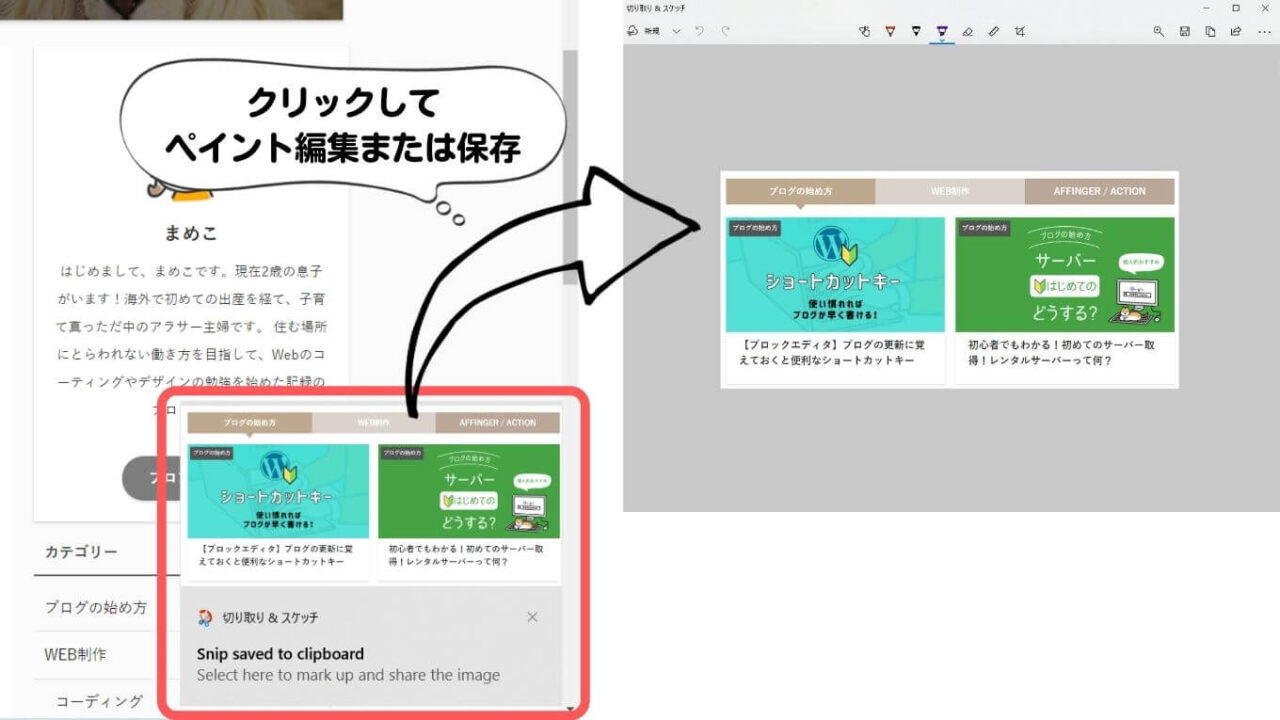
切り取りを行うと、画面右下にポップアップが表示されるのでクリック。

マーカーやペンで書き込みがも可能です。

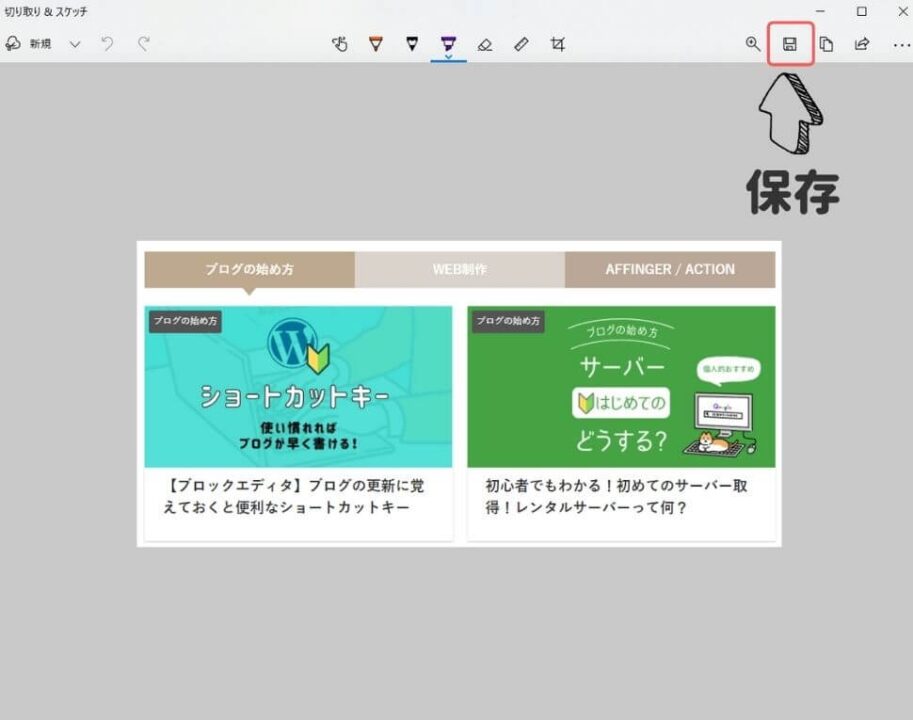
右上の保存で保存して完了です。特に保存先を指定していない場合は、先ほどと同じく「this PC」>「Picture」>「Screenshots」のフォルダー内に保存されます。
Web拡張機能【FireShot】
FireShotで出来る4つのこと
私は、Google chromeのWeb拡張機能「FireShot」を利用しています。
\ FireShotが出来ること /

- ヘッダーからフッターまでWebページ全体
- 欲しい部分を切り取り
- タブやタスクバーを含めない画面のみ
- jpg / png / PDF化 / メール添付が可能
PR記事依頼で、ページ全体をPDF化したい時にとても重宝していて保存も手軽。無料なので、普段chromeを利用してブログを書いている人におすすめの拡張機能です。
FireShotの使い方
step
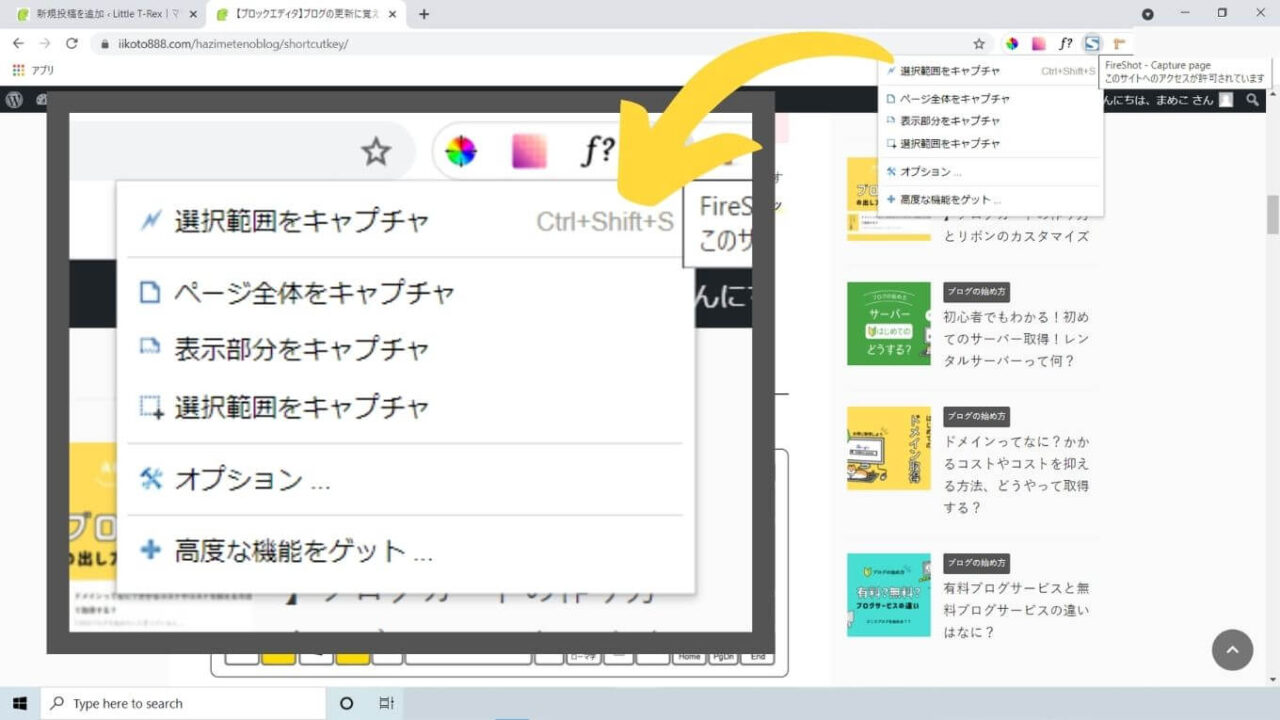
1FireShotの呼び出し
上記サイトからダウンロード後、右上の設定からFireShotを呼び出します。
青のSマークが、FireShotの拡張機能ですが、表示されていない場合はパズルの様なマークをクリックすると、ダウンロードしている拡張機能の一覧が表示されます。

上に出ていた方が使い易いので、青ピンで固定表示しておくのがおすすめです。
step
2スクリーンショットを選ぶ

- ページ全体(ヘッダーからフッターまで)
- 表示部分(現在見えている画面)
- 選択範囲(欲しい部分)
を選ぶことが出来ます。

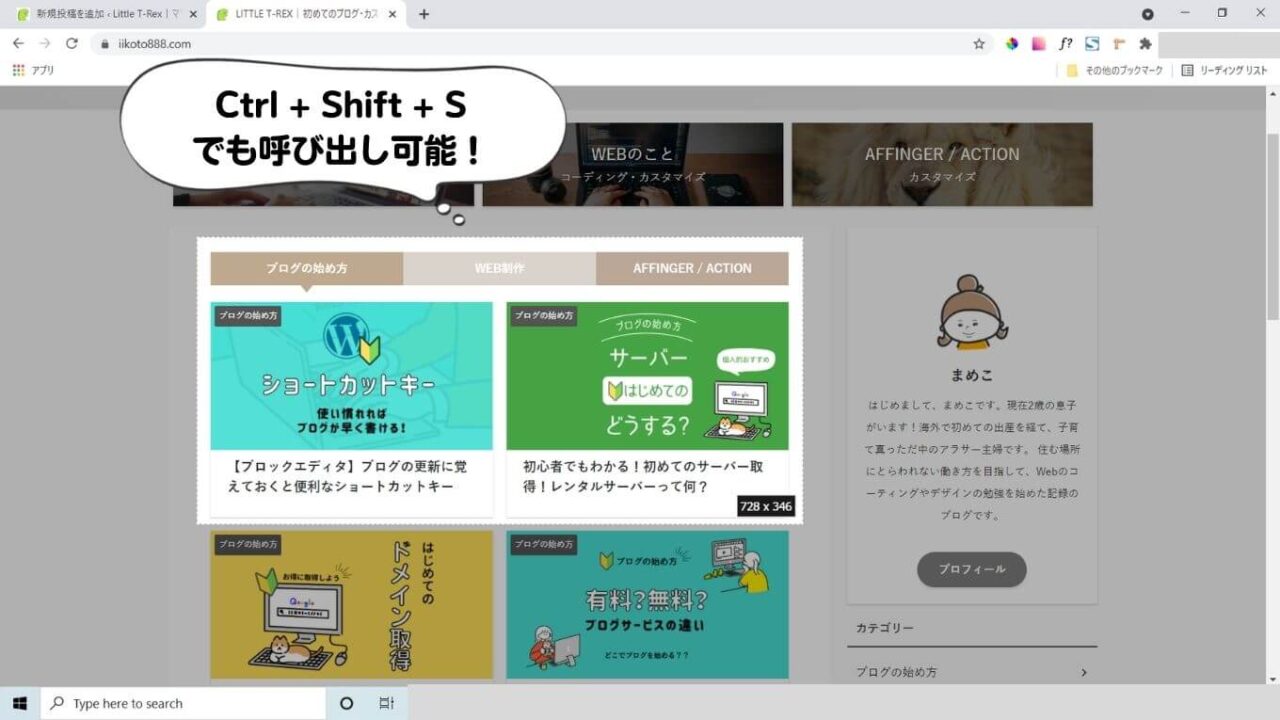
欲しい部分のみ選択範囲を選べるスクリーンショットは、FireShotをダウンロード後、ショートカットキー(Ctrl + Shift + S)で、ボタンを押さなくても可能になります!
step
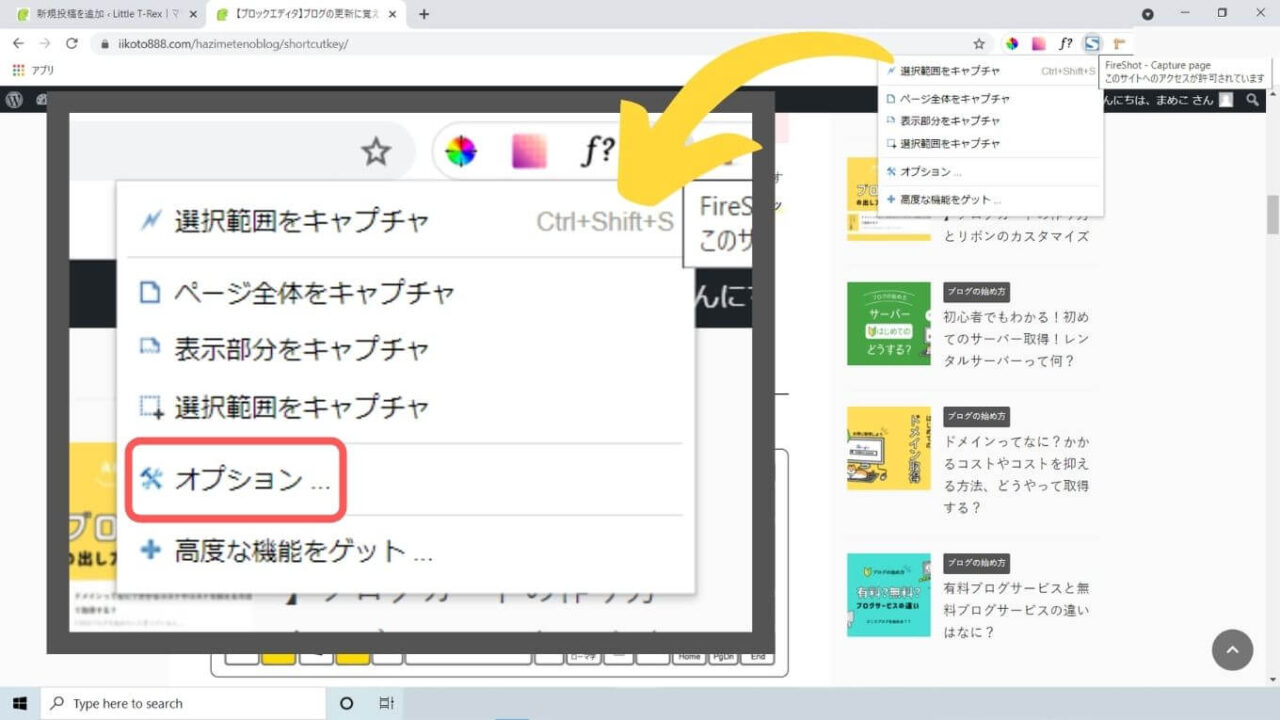
3保存する
スクリーンショットをすると、自動で新しくタブが開きます。

画像として保存をクリックするとそのまま保存されます。
標準はpngですが、jpgに変更したい場合は「オプション」から変更が可能です。


まとめ
今回はパソコンの画面をスクリーンショット(キャプチャ)したい場合の、普段のやり方をまとめました。
主にFireShotのスクリーンショット機能を利用しているんですが、ファイルなどchrome上にない場合は使用できないので、その場合は【Windows】キーを使用したやり方でやっています。
Windowsのポップアップに間に合わずに逃しちゃうことがあるので、一気に何個かサクサクっとスクリーンショットしたい場合はFireShotがかなり重宝してます!
普段編集しながらやっていた方は、いつもより格段に作業が早くなると思います!






