こんにちは、まめこです。
ブログを始めるとなると、イラスト画像やアイキャッチ画像、写真をアップすることがありますよね!
ひと手間ですが、ブログに写真や画像を貼り付け(アップロード)する前に、画像そのものの容量を軽くしたり、写真サイズをブログの適正サイズに直す(リサイズ)作業をしていく必要があります!
画像や写真をそのままアップロードすると、どんなにいい写真でもファイルの容量が重いが為に、ページ自体が中々読み込まれなかったり、ページが開けても肝心の写真が開かないなどの原因につながります。
また通常カメラで撮影した写真は3MB~6MBくらい、携帯で撮影した写真でも100KB~600KBほどあるので、容量としてはかなり重い状態です。これが1ページに複数枚ある状態だとかなり重くなってしまい、重くなればなるほどページが開きにくくなってしまいます。
サーバーが保存できるデータ容量もあるので、画像にはしっかり圧縮をかけてデータ容量を軽くするようにしましょう!

ブログページの表示速度を早くするためにも、ブログに画像や写真をアップロードしたいなと思っている人は、ぜひ取り入れてみてください!
この記事におすすめな人
- 画像を複数枚一気に軽量化させたい人
- 大量の写真を一気にリサイズさせたい人
- 無料かつ簡単なのがいい人
画像を軽量化させる
Tiny PNG

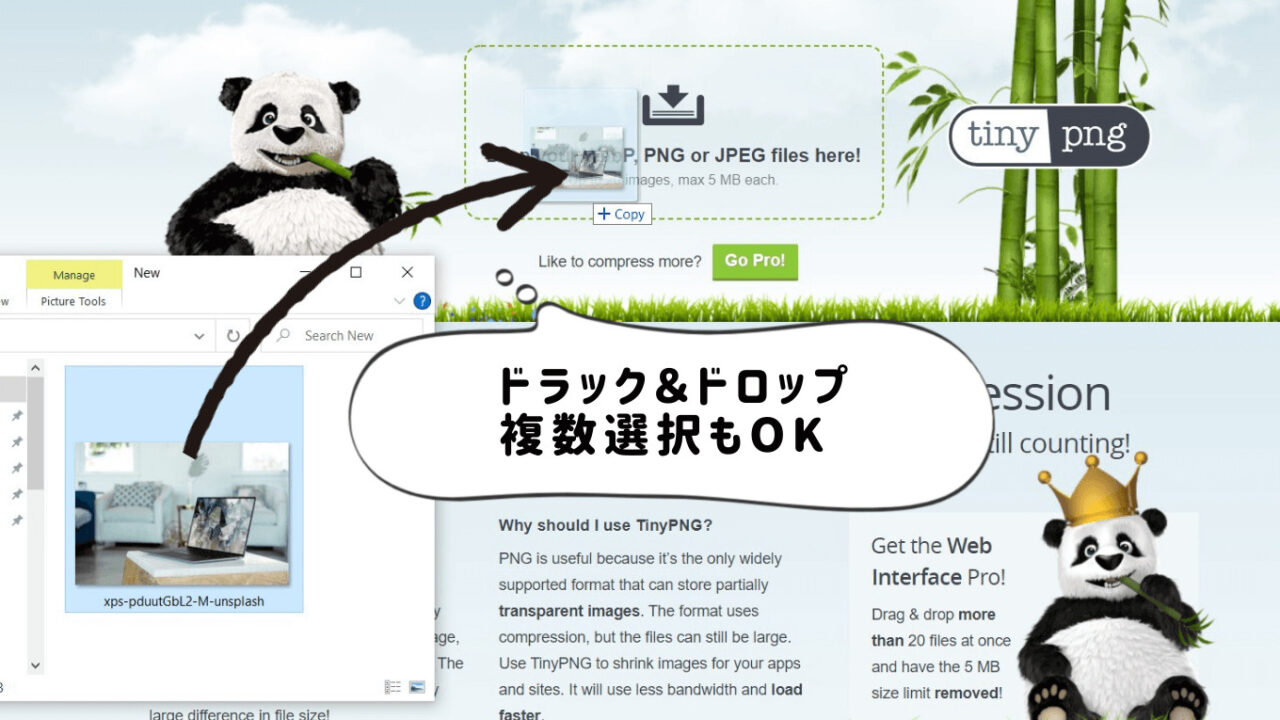
オンライン上で、複数のファイルを一気にドロップしてデータ容量を軽量化できるフリーサービスです。
- 無料・無制限
- 複数枚一気にファイルサイズを縮小
- jpg画像 / png画像 / アニメーションpng
- 透過された画像もそのまま圧縮可能
- ファイルサイズが70%以上縮小
- モバイルデバイスでも可、PC環境を選ばない
写真で圧縮をかけたい場合は、元画像のファイル容量が大きすぎるため、1回の圧縮では中々アップロードできるまでのデータ容量に達しません。先にリサイズをして画像サイズを修正してから軽くするのがおすすめです。
▼ 使い方と実際使用してみたレビュー
写真をリサイズ・軽量化させる
RalphaMini

フリー素材の綺麗な写真も、自分のカメラで撮影した写真も、設定次第で1回で200KB以下まで圧縮されます。
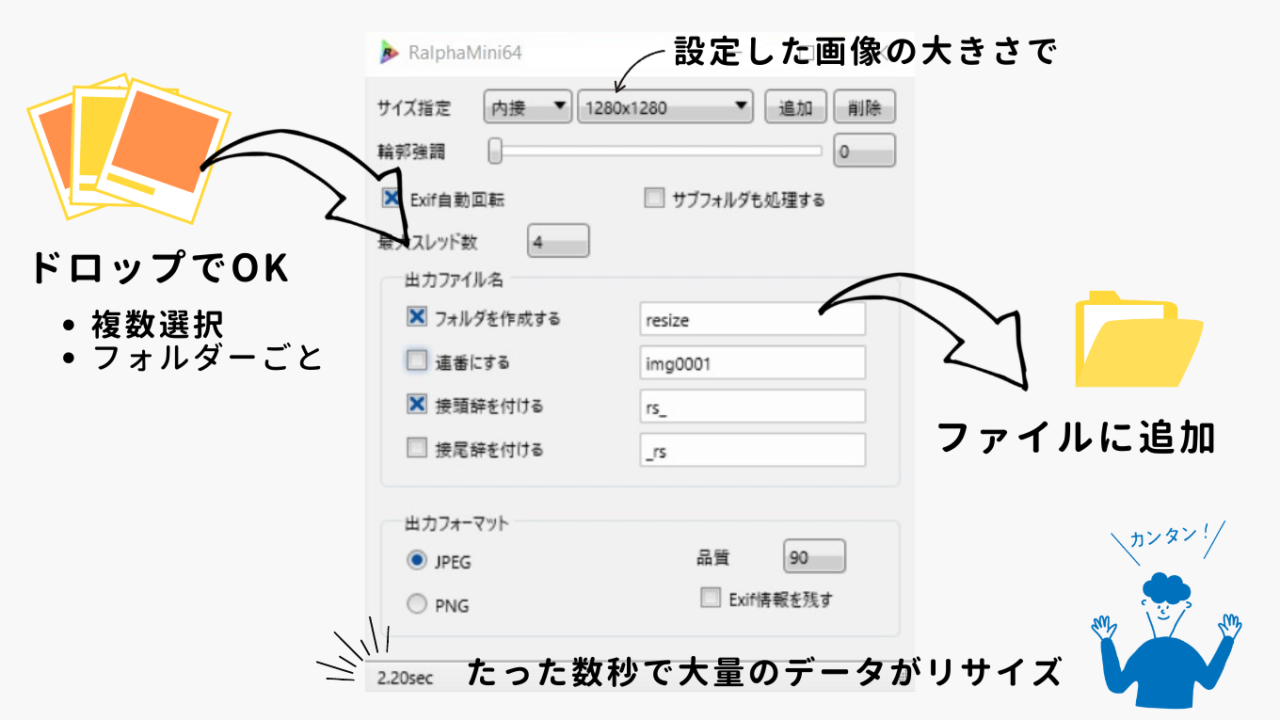
ファイルまたはフォルダーをドロップして、大量のデータを一気にリサイズ・軽量化することが可能です。
- 無料・無制限
- 数秒で大量のデータをリサイズ可能
- 複数枚・フォルダーごと入れることもOK
- ドロップで入れると自動でリサイズされた写真がフォルダーに追加される
- 設定は画像サイズ・出力フォーマット・ファイル名の設定のみ!
20枚程度なら2秒で完了です! 10枚以下なら0.8秒とかなりのスピード!
▼ 設定方法・使い方・実際使用してみたレビュー
WordPressのプラグイン
EWWW Image Optimizer
WordPressにある無料プラグイン「EWWW Image Optimizer」
- WordPress内の画像のファイルサイズを縮小
- 既にWordPress内にアップロード済みの画像もOK
- 大きすぎる画像は勝手にある程度リサイズされる
まとめ
大量の画像や写真ファイルを一気に軽量化させる方法まとめでした!
わたしは主に
- サイズの大きい写真 ⇒ 一気にリサイズ「 RalphaMini 」→ものによっては「Tiny PNG」で圧縮
- アイキャッチなどの画像データ ⇒ ファイル圧縮「Tiny PNG」
- WordPressに「EWWW Image Optimizer」を有効
にしています!
フリー素材の写真もそうですが、ファイルサイズが5,000pxともともと大きいものは、リサイズをかけてサイズを1,280pxなど小さくすると必然的にデータ量も軽くなるので、ファイル圧縮のTinyPNGよりRalphaMiniを使うの方が、よりサイズを軽量化できておすすめです。
ブログを始める際は、ぜひファイルデータ量を気にしてみてください!
\ インスタグラムでも話題 /