\ この記事でわかること /
- ACTION(AFFINGER6)でのカスタマイズ
- サイトタイトルを画像へ変更する
- ロゴ画像のサイズ変更と位置替え
AFFINGER6のWordPressテーマを使用して、標準機能のみでロゴ画像のカスタマイズをしていこうと思います。
今回は新しくブログを立ち上げたので、それを使用しつつ、画像付きの解説です!
ロゴ画像を挿入する
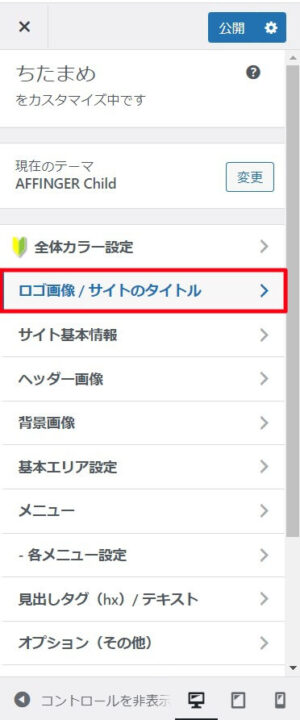
WordPressの管理画面から「外観」>「カスタマイズ」を開きます。

「ロゴ画像 / サイトのタイトル」をクリック。

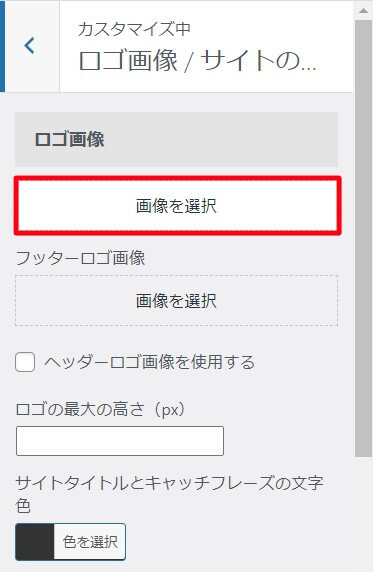
ロゴ画像の「画像を選択」をクリックします。

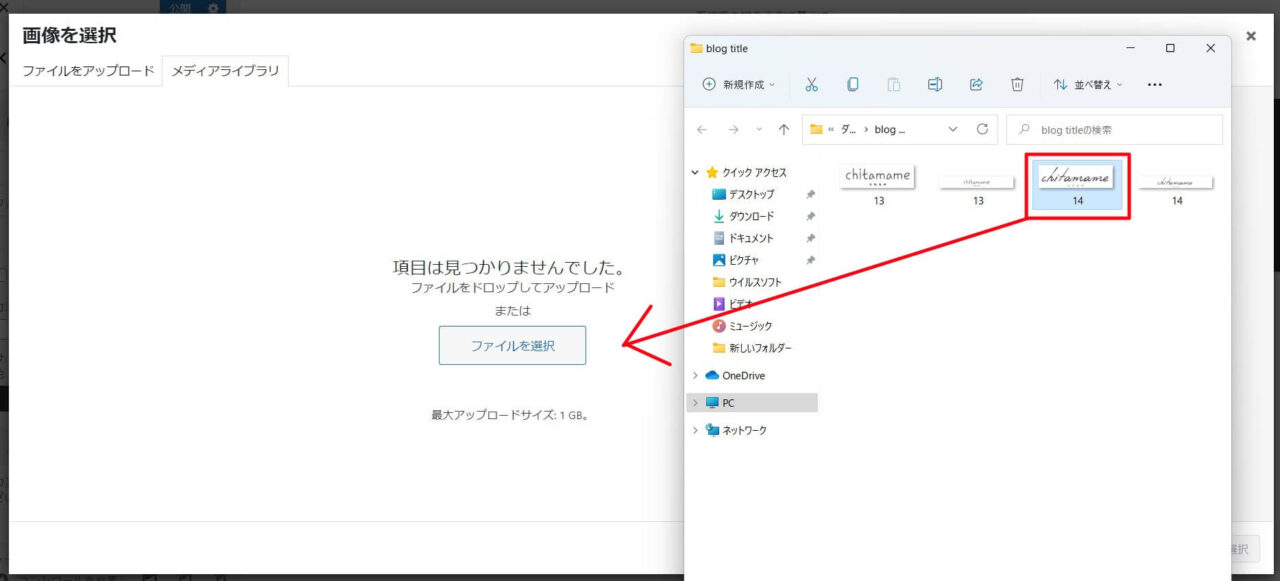
画像をドラック&ドロップで入れます。

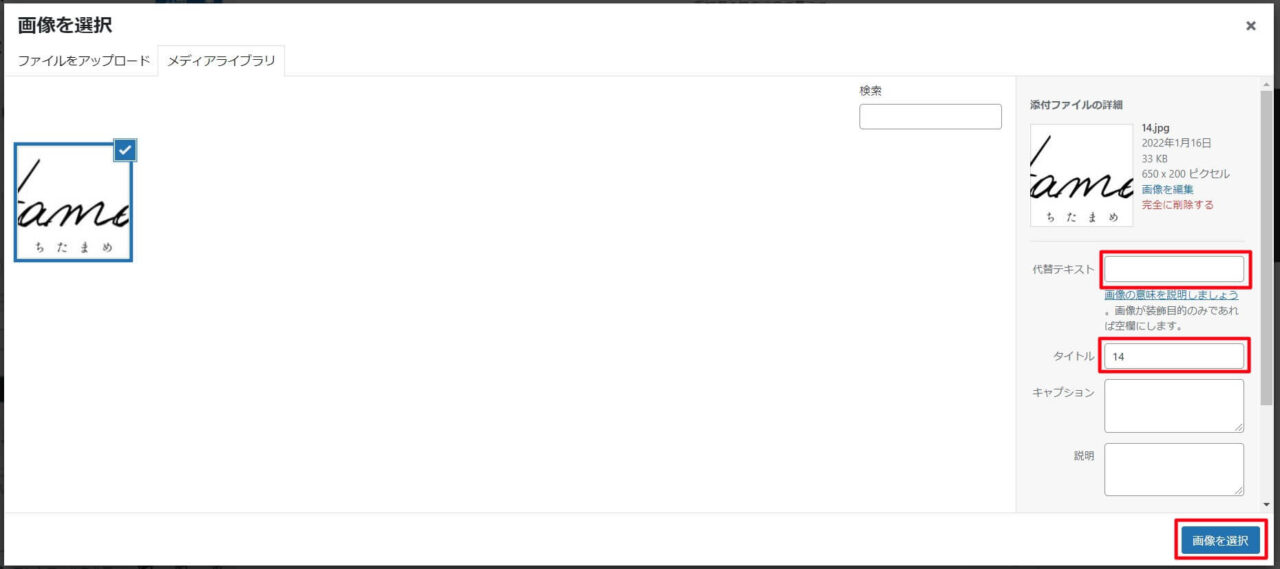
画像を選んで「代替えテキスト」「タイトル」にブログ名を入れておいて「画像を選択」で画像を挿入。

ロゴ画像が挿入されました。

現段階ではロゴ画像のサイズが大きいままなので、サイズを調整していきます。
ロゴ画像のサイズ変更をする
続いてサイズ変更していきます。
先ほどと同じく「ロゴ画像 / サイトのタイトル」から

ロゴ画像挿入の場所から、少し下あたりにある「ロゴの最大の高さ(px)」で変更していきます。

とりあえず、50pxにしてみました。
さきほどよりだいぶ小さくなりましたね。
少し小さい感じがするので、80pxに変更してみました。

サイズ感よさそうなので「公開」でOKです!
ロゴ画像をセンター寄せにする
今回すでにセンター寄せになっていますが、センターに寄せる方法です。
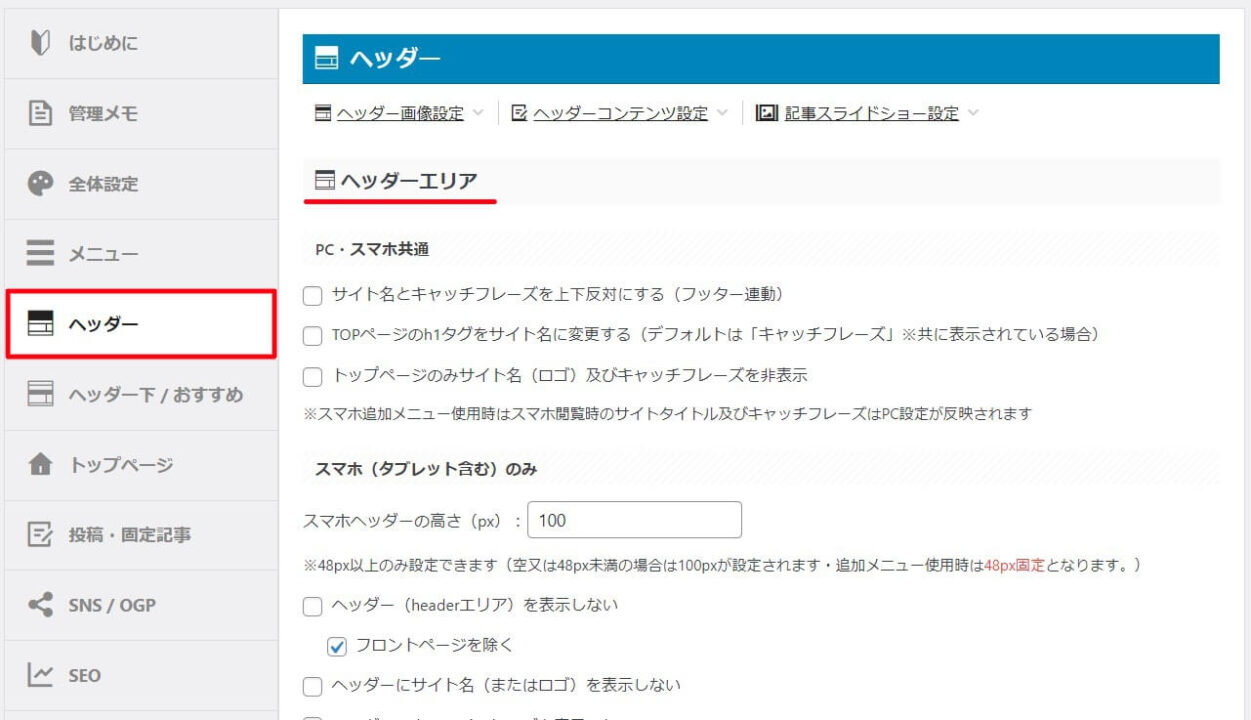
WordPressのダッシュボードから「AFFINGER管理」をクリック。

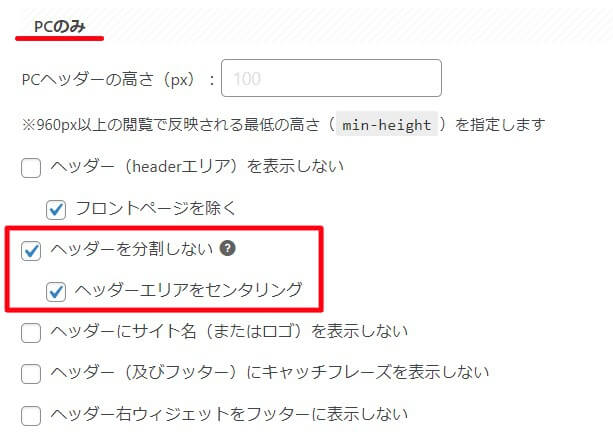
「ヘッダー」の中にある「ヘッダーエリア」内の少し下あたり。

「PCのみ」の個所から「ヘッダーを分割しない」を選択していったん更新すると「ヘッダーエリアをセンタリング」がクリックできるようになります。

この2か所にチェックを打つと、センタリング(センター寄せ)の完成です。
左寄せに戻したい場合は「ヘッダーエリアをセンタリング」のチェックを外します。
まとめ
サイトタイトルをロゴ画像に変更しました!
ブログ全体のイメージ付けや、雰囲気を出すためにロゴ画像は最適です!
ぜひ取り入れてみてください。







