今回は、アフィンガーのサイドバーの見出しデザインを変えていきます!

「カスタマイズで色々触ってみたけど、うまく反映されない」
と、ブログを立ち上げるたびに、なぜか毎回つまづいているので、備忘録として。
サイドバーの見出しを変える
WordPressのダッシュボードから
「外観」>「カスタマイズ」を開きます。
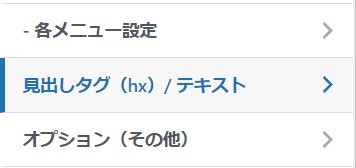
「見出しタグ(hx)/ テキスト」を選択

「ウィジェットタイトル(サイドバー)」を選択

- カラー
- 枠線
- 画像挿入
- カスタマイズ済みのデザイン
が選択可能です!
まとめ
書いてみたらなんてことはない場所にあるんですが、毎回なぜか替えれなくてもやもやするポイントでした!
困っていた方のお役に立てればと思います。
【ブログでよく使う】アフィンガーのサイドバーのカスタマイズと設定まとめ
今回は、私がよくやるアフィンガーのサイドバー設定・カスタムの記事まとめです! 随時更新予定です! プロフィールカードの設置 「このブログは誰が書いているのか」という人となりがわかるプロフィールカードを設置します。 特段、設置したくない理由がない限りは、読者の安心・信頼ポイントでもあるので、設置しておくことをおすすめします。 サイドバーの見出しデザインの変更 サイドバーの見出しデザインを変更したい場合は「外観」>「カスタマイズ」から変更が可能です。 メインに合わせて、サイドバーも統一感を持たせて変更しておき ...
アフィンガーのサイドバーの見出しの変え方
今回は、アフィンガーのサイドバーの見出しデザインを変えていきます! 「カスタマイズで色々触ってみたけど、うまく反映されない」 と、ブログを立ち上げるたびに、なぜか毎回つまづいているので、備忘録として。 サイドバーの見出しを変える WordPressのダッシュボードから「外観」>「カスタマイズ」を開きます。 「見出しタグ(hx)/ テキスト」を選択 「ウィジェットタイトル(サイドバー)」を選択 カラー 枠線 画像挿入 カスタマイズ済みのデザイン が選択可能です! まとめ 書いてみたらなんてことはない場所にあ ...
アフィンガー(AFFINGER)サイドバーにアイコン付きのメニューボックスを表示させる方法
当ブログはAFFINGERを使用しています 今回は、 メニューボックスを作成 サイドバーに挿入 していく手順です! おすすめのアイコンサイトも紹介します! ----- 表示例 ----- Camp Trip Gourmet Library サブテキストを入れることも可能です! Camp キャンプ・用品 Trip 国内・海外 Gourmet 美味しいお店 Library おすすめの本 パソコン・タブレットでは横4列 スマホ・サイドバーでは、横2列ずつになります。 このアイコンはFlat iconでダウンロー ...
アフィンガー(AFFINGER)サイドバーに「プロフィールカード」を設置・カスタマイズする
当サイトはAFFINGERを使用しています。 WordPressでブログをしている人を見ると、ほとんどの方がサイドバーに記載している 「プロフィールカード」を作成していこうと思います! アイコンを用意する 自分自身のアイコンとなる画像や写真を用意します。 150px以上の正方形の画像推奨されています!画像は四角でも丸くすることができます!※旧プロフィールカードは四角 \ おすすめ / 無料イラストなら【イラストAC】 似顔絵・アイコン制作依頼なら【ココナラ】 人物のイメージがな~と思っている人は、擬人化し ...