こんにちは、まめこです!
ブログやサイトを始めると、想像以上に画像の使用量が多くなってくると思います。
特に写真画像を使う場合には容量の重い写真を使用すると、画像が中々読み込まれなかったり、ページが開く速度が遅くなったりし、ユーザーの離脱率が上がってしまうため注意が必要です。
今回は、このように画像ファイルのサイズを一括で軽くする「Tiny PNG」について書いていきます!

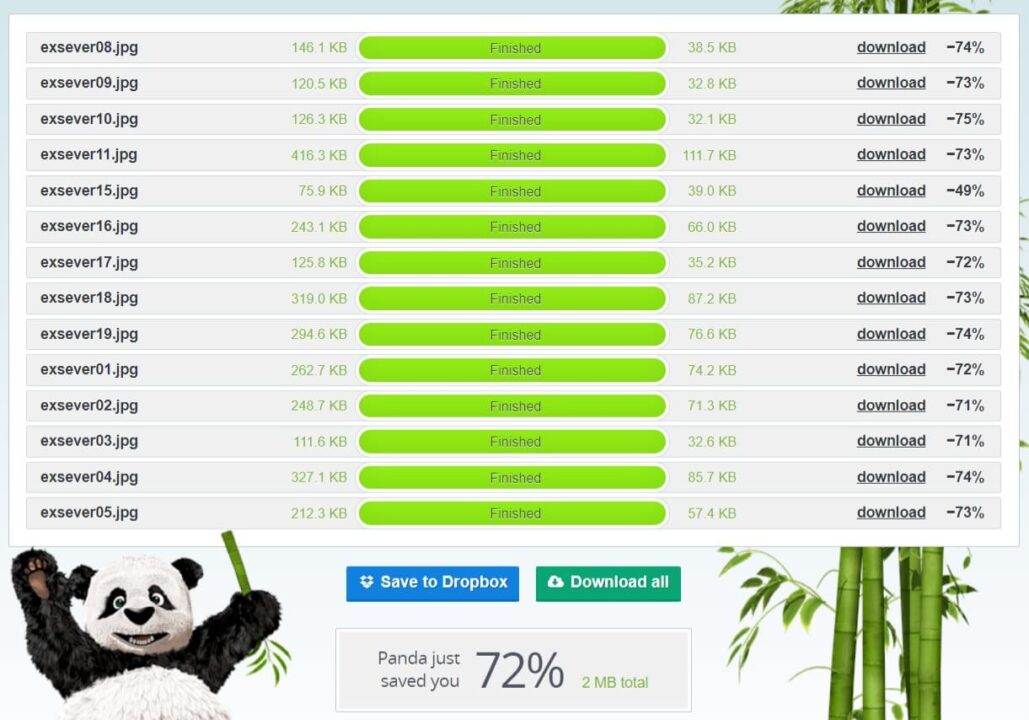
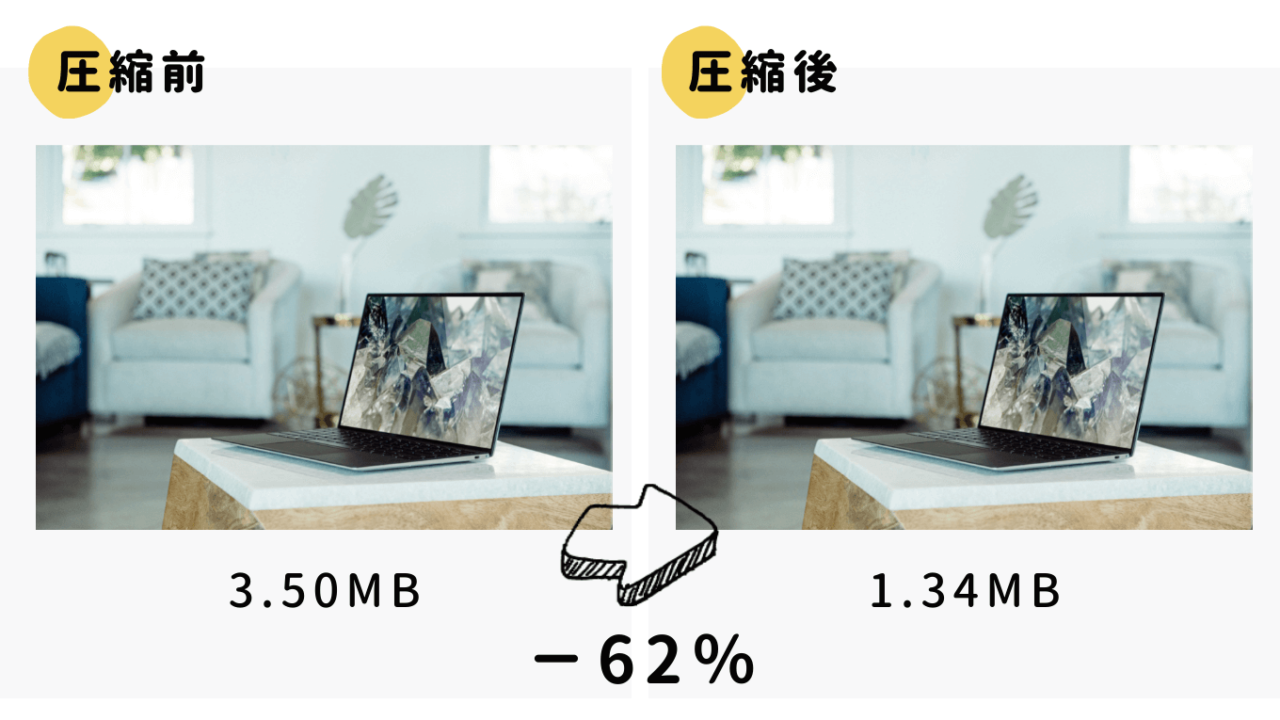
こちら実際に2つの記事にアップロードする予定の画像なんですが、1回の圧縮で2MBも軽くなるのは凄いですよね!
ブログにアップロードする画像は一度ファイルサイズを落としてから軽くして、アップロードするのがおすすめです。
こんな人におすすめです
- ブログにイラストや画像を多く使いたい人
- ブログを軽くしたい人
- Tiny Pngの使い方や効果を知りたい人
Tiny pngとは

Tiny PNGは、海外のオンライン画像圧縮サービスです。
\ 主な特徴 /
- 複数枚一気にファイルサイズを縮小※20枚まで、無制限
- jpg画像 / png画像 / アニメーションpng
- 透過された画像もそのまま圧縮可能
- ファイルサイズが70%以上縮小
- モバイルデバイスでも可、PC環境を選ばない
それでいて無料で無制限で利用できます。
画像ファイルのサイズを縮小することのメリットは、サーバーの容量を抑えつつ、サイトの読み込みが早くなります!
Tiny Pngの使い方
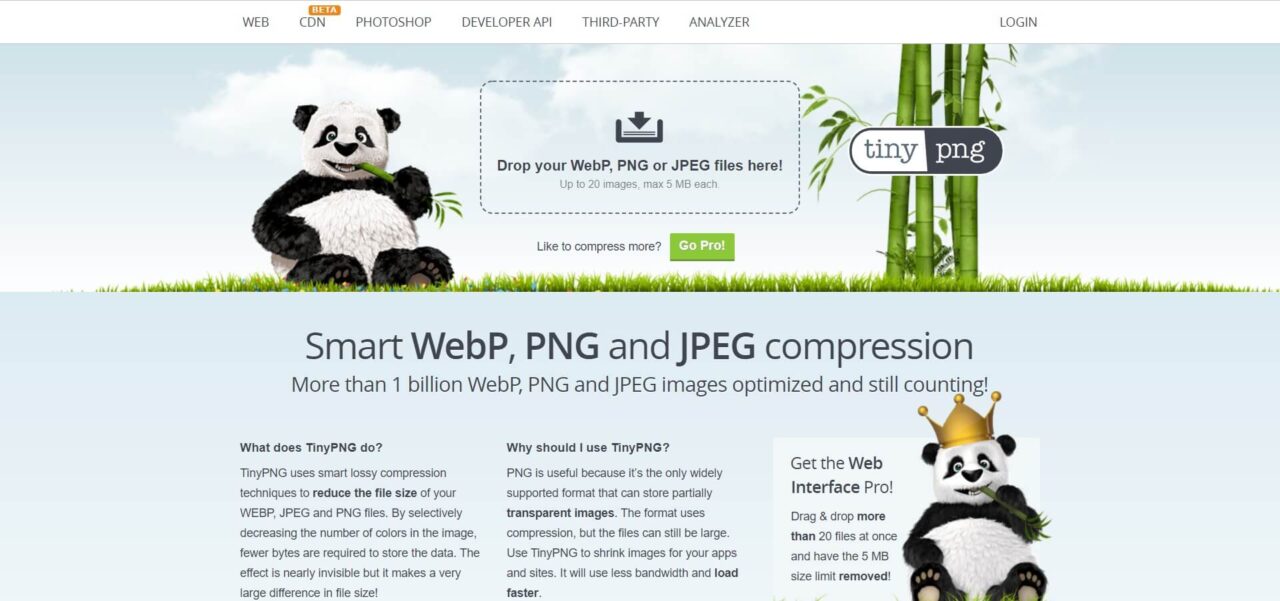
Tiny pngのサイトに行く

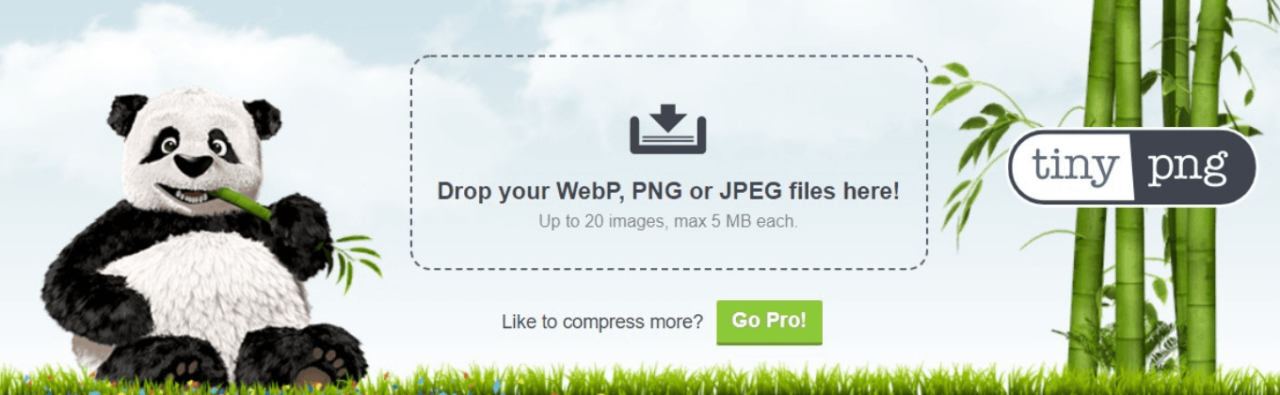
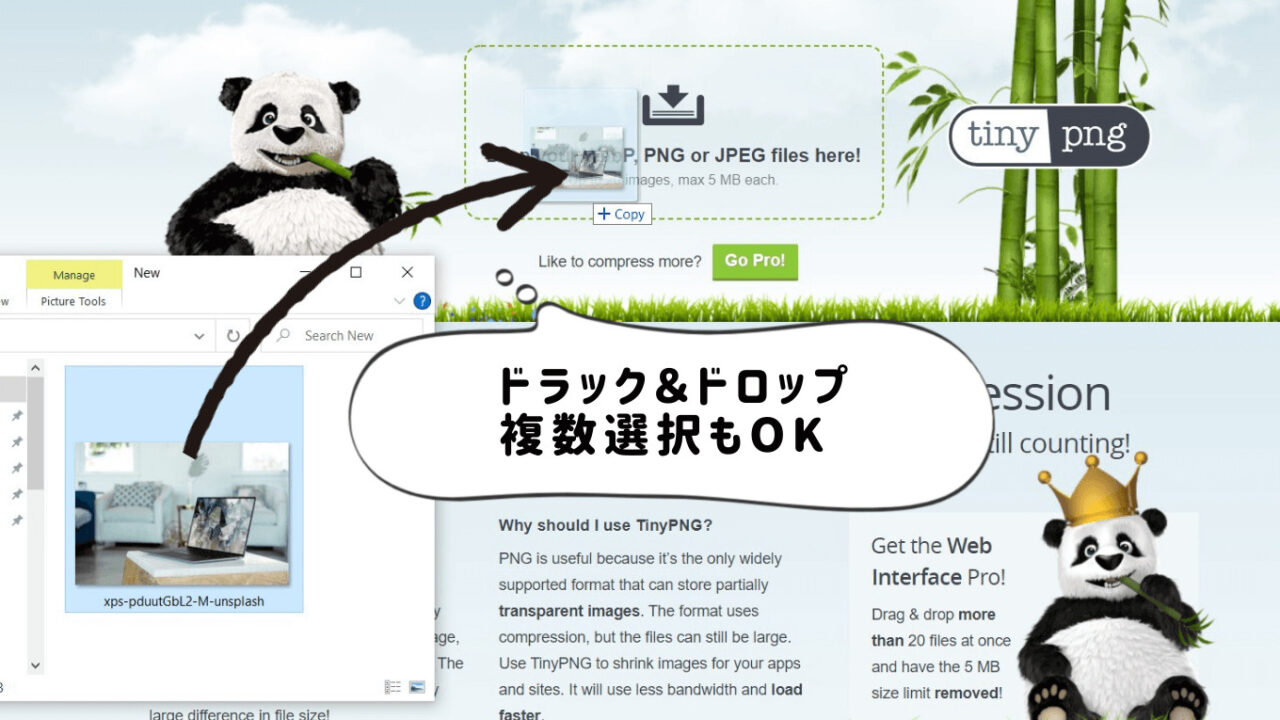
ドラッグ&ドロップでファイルをアップロードする

ファイルサイズを軽くしたい画像を選択して、ドラック&ドロップします。
ドラッグ&ドロップとは、選択したファイルをマウスでクリックしたまま引きずって移動し、指定の場所まで来たらクリックを離す行為です。
フォルダー内すべての画像を一気に選択する方法は【Ctrl】キー +【A】で全て選択が出来ます。
とびとびのファイルを選択する場合は【Ctrl】キーを押しながらマウスでクリックしていくと、欲しいファイルのみ複数選択できます。クリックしたけど、やめたい場合は【Ctrl】キーを押したまま、いらないファイルを再度マウスでクリックすると選択解除されます。
2列3列選択したい場合は、先頭のファイルをクリックして【Shift】キーを押しながら、最後のファイルをクリックすると先頭からクリックした場所までが選択可能です。
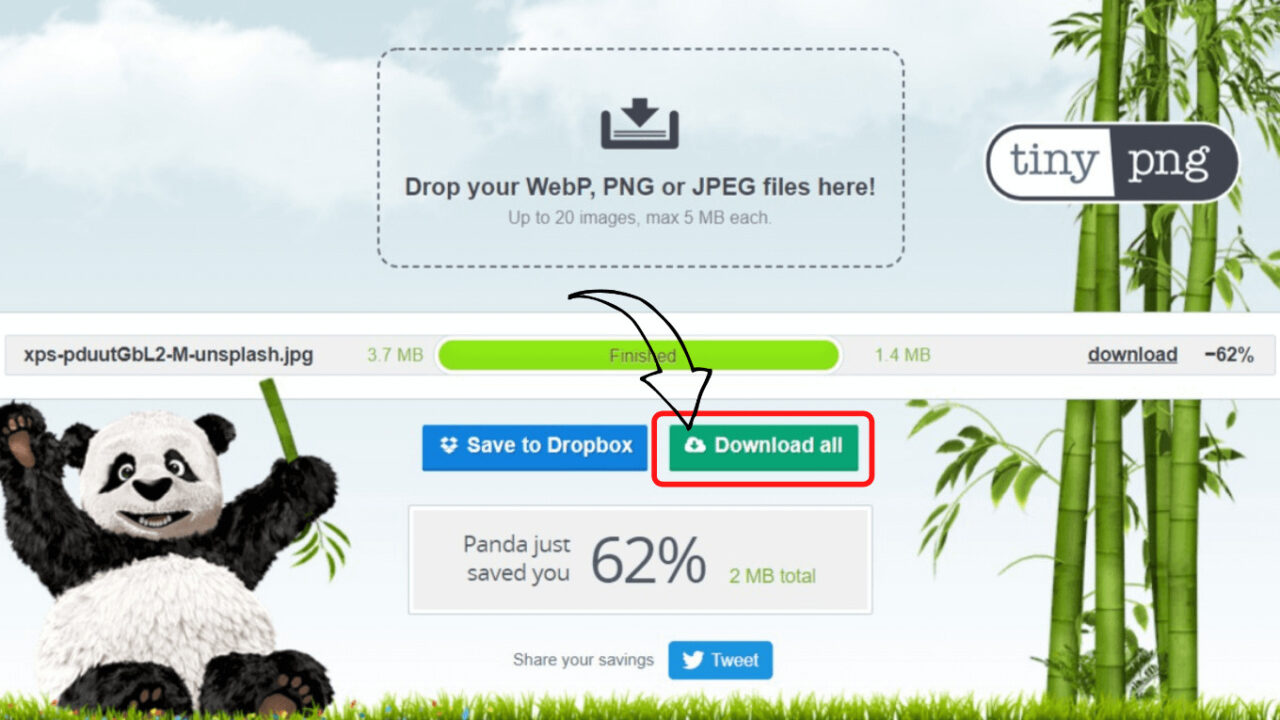
アップロードしたファイルをダウンロードする

アップロードしたファイルが全てサイズダウン完了すると、下に「Downlad all」ボタンが表示されます。
「Downlad all」 ボタンをクリックするとダウンロード完了です。
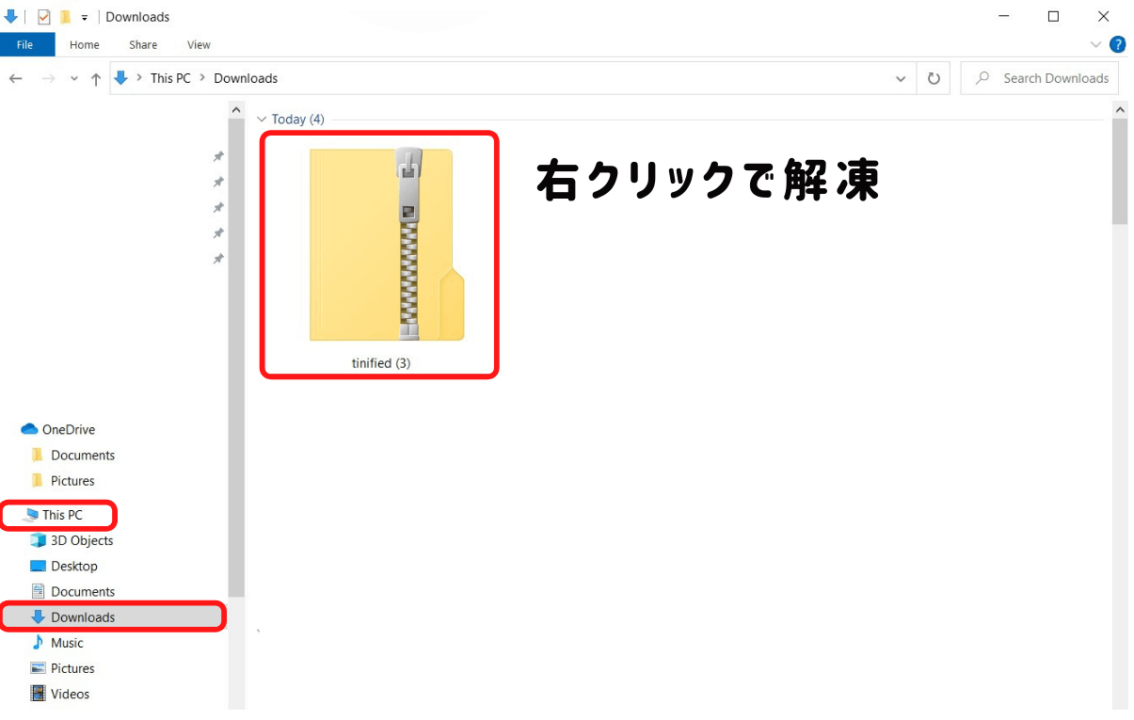
圧縮されたファイルを展開する
ダウンロードされたファイルは「PC」>「ダウンロード」の中に「tinifiled」というフォルダー名でダウンロードされています。※お手持ちのパソコンによっては違うかもしれません。

Zip形式のファルダーになっているので「フォルダーの上で右クリック」> 「すべて展開」でフォルダーを開くことが出来ます。
あとは、ブログやサイトにアップロードをして完了です。
ファイルサイズはどこまでサイズダウンするか
実際に写真をアップロードして比較してみました。
今回比較する画像は、フリー素材サイトの「O-DAN (オーダン)- 無料写真素材・フリーフォト」からダウンロードした物です。

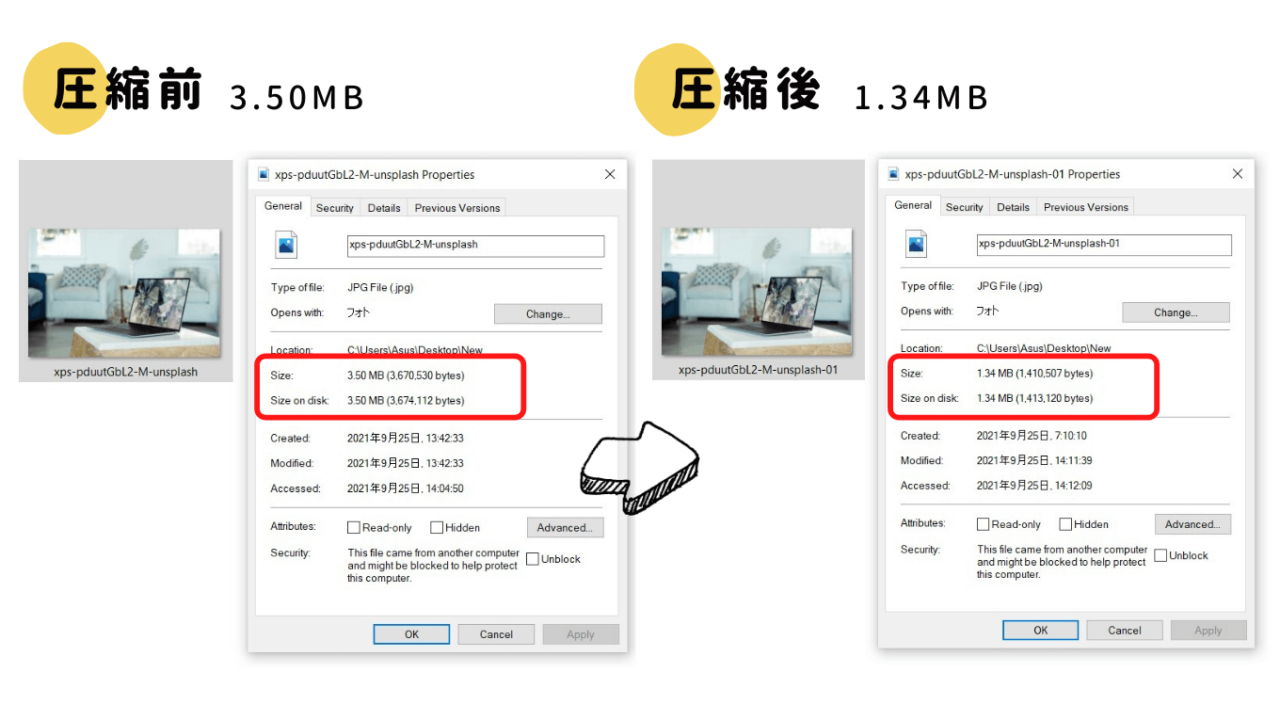
【ダウンロード直後の情報】
画像容量:3.50 MB (3,670,530 bytes)
画像サイズ:6,016px × 4,016px
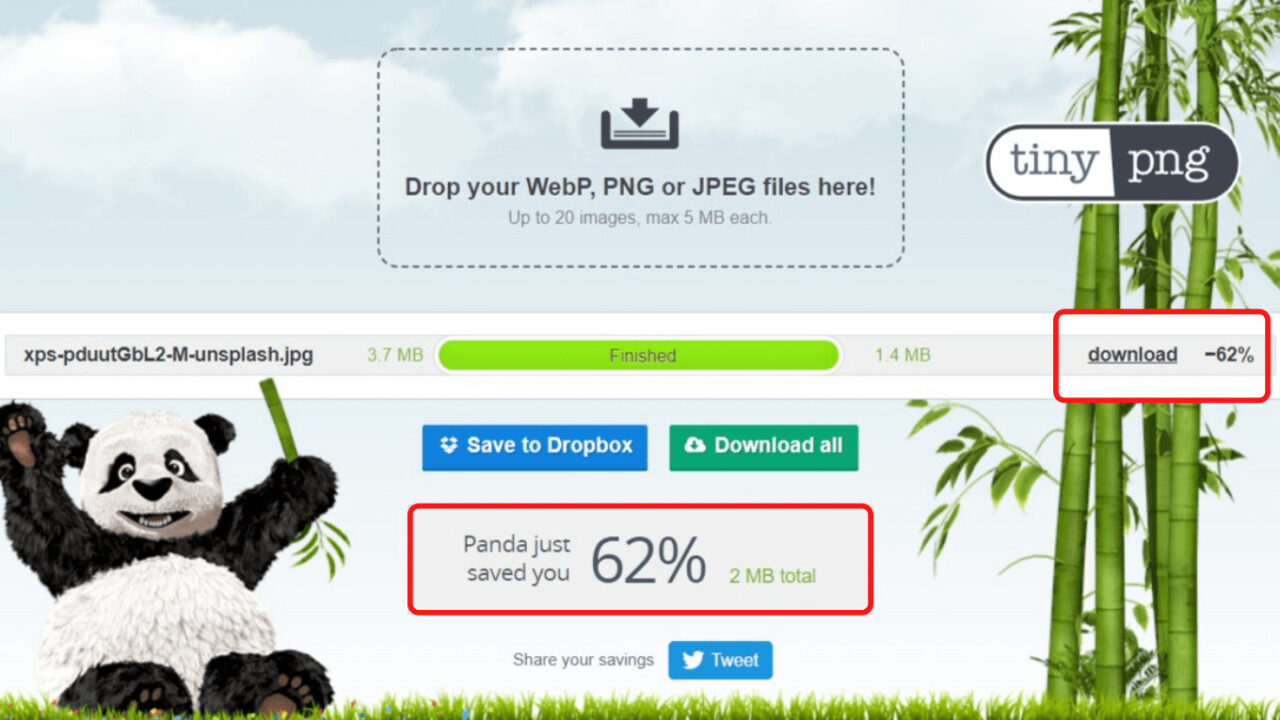
さっそくファイルをTing PNGにアップロードしてみました。

一瞬で62%削減。

各ファイルをプロパティーで確認してみてもしっかりファイルサイズが軽くなっています。

元画像に比べてサイズはだいぶ小さくなりました!
ただ1.34MBはキロバイト数に直すと、1,340KBなのでブログにアップロードする容量としては重すぎます。
写真の場合は、この圧縮方法よりも先にブログに合わせた「推奨サイズ」にリサイズすることで、大幅にデータ容量も一緒に圧縮することができるので、下記の圧縮方法が断然おすすめです!
サイズダウンできるので、写真自体の容量も今回紹介した「Tiny PNG」よりも格段に軽くすることが出来ます!
まとめ
今回は「Tiny PNG」の使い方と実践でした!
私は、サイズの大きい写真は「RalphaMini」でリサイズをかけてから「Tiny PNG」でデータ容量を圧縮しています。
Canvaで作っているサイズが決まったアイキャッチ画像や写真ではない比較的かるいイラスト画像に関しては、そのまま「Tiny PNG」を使用して圧縮するようにしています!
ブログにアップロードする際には、ぜひ使用してみてください!