記事の一番下にGoogleアドセンスまたは、広告を2つ横並びにする方法を、画像付きで解説していきます!
- 広告を2つ横並びにする
- 横並びにする際のポイント
横並びを反映させる
「AFFINGER管理」から設定します。

「投稿・固定記事」を表示

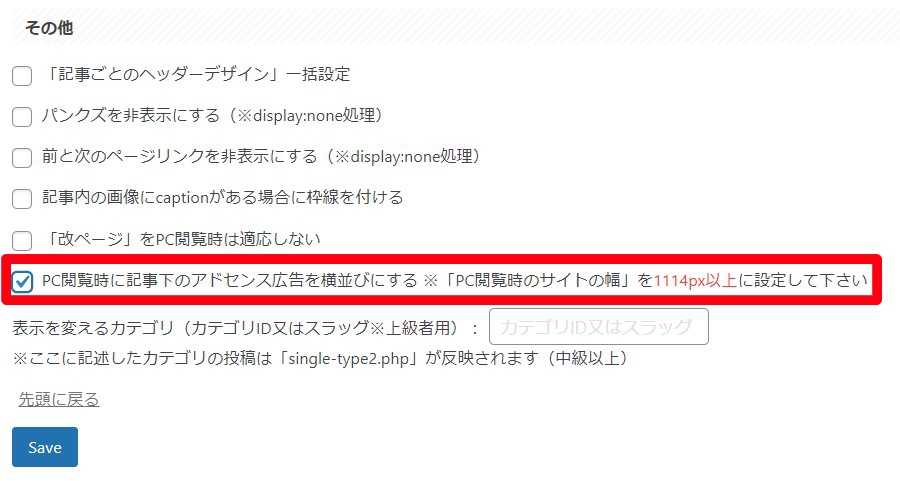
「その他」から、以下項目にチェックを入れる。

「全体設定」を表示

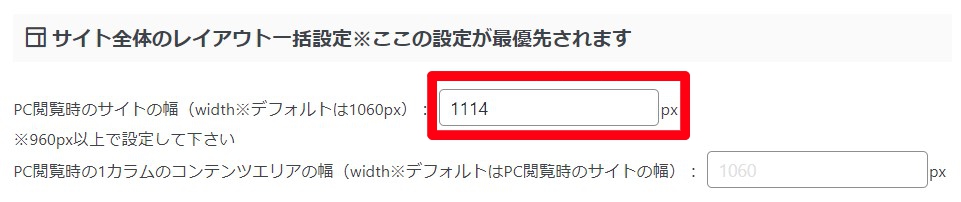
「サイト全体のレイアウト一括設定」のPC閲覧時のサイト幅を「1114px以上」に設定します。

これにて、設定は完了です。
広告を入れる
広告はGoogleアドセンス以外にもA8.netなどの、ASPが利用できます。
WordPressのダッシュボードから
「外観」>「ウィジェット」を開きます。
サイドウィジェットの下あたりにある
「広告・Googleアドセンス用336px」に広告コードを追加します。

「A」⇒ 左側
「B」⇒ 右側
同じコードだと同じ広告が並ぶ為
別々のコードを貼るのがおすすめです
利用できるウィジェットから
「STINGERカスタムHTML」⇒「広告・Google…」⇒「ウィジェットを追加」で追加します。

あとは登録しているASPサイトのコードを貼り付けたら完了です。
まとめ
ブログの記事下にある、アドセンス広告を2つ横並びにする方法でした。
アフィンガーは便利な機能が取り揃っているので、とても助かります。