バナー風ボックスで記事一覧を作成していく方法だぞ!
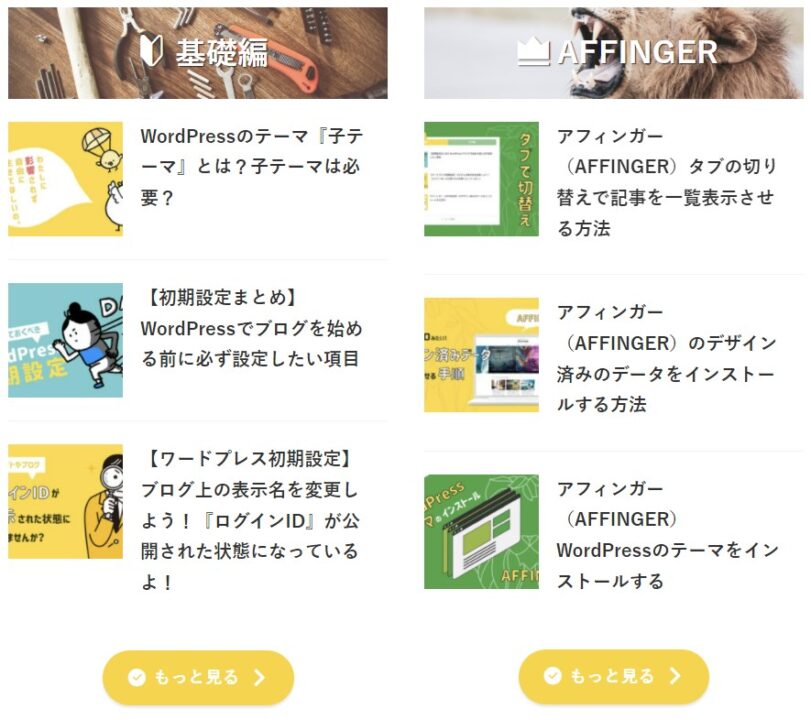
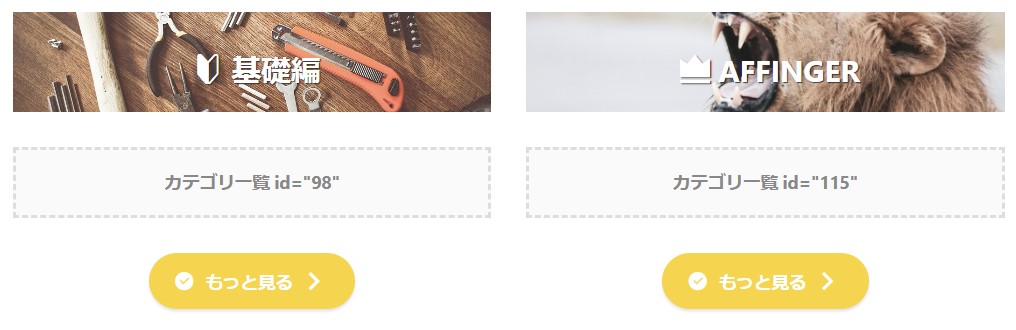
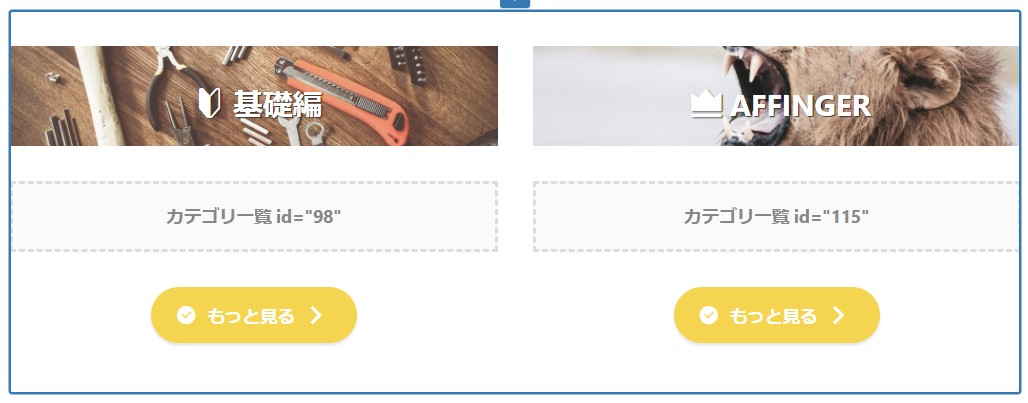
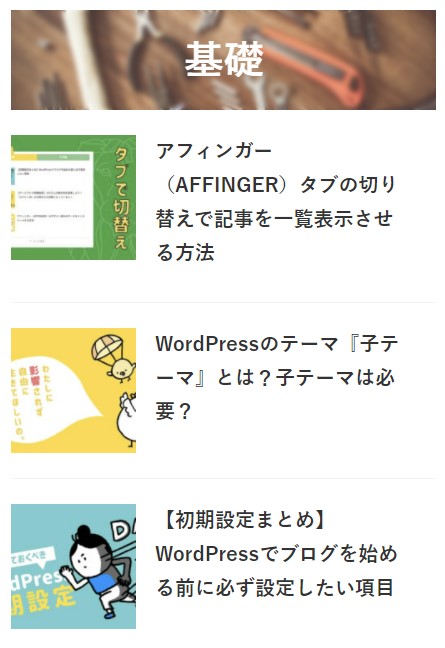
こういった形式で新着記事一覧を表示しているサイトがありますよね。

カテゴリ別に新着記事が表示されているので、他の記事への促しや見逃しを防ぐのにいいなと思うスタイルです。
今回はこの形式の記事一覧を表示してみようと思います!
「ブロックエディタ」と「クラシックエディタ」の二つのやり方で書いていきます!
記事一覧には「カテゴリID」や「タグID」が必要になります。
その確認はこちらからご覧ください。
目次から、エディタを選択してみてみてください!
ブロックエディタで作成する
ブロックエディタカラムで分割する
作成したい場所(固定ページなど)を開きます。
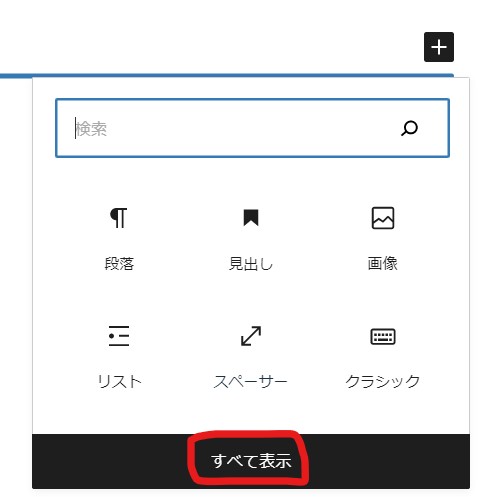
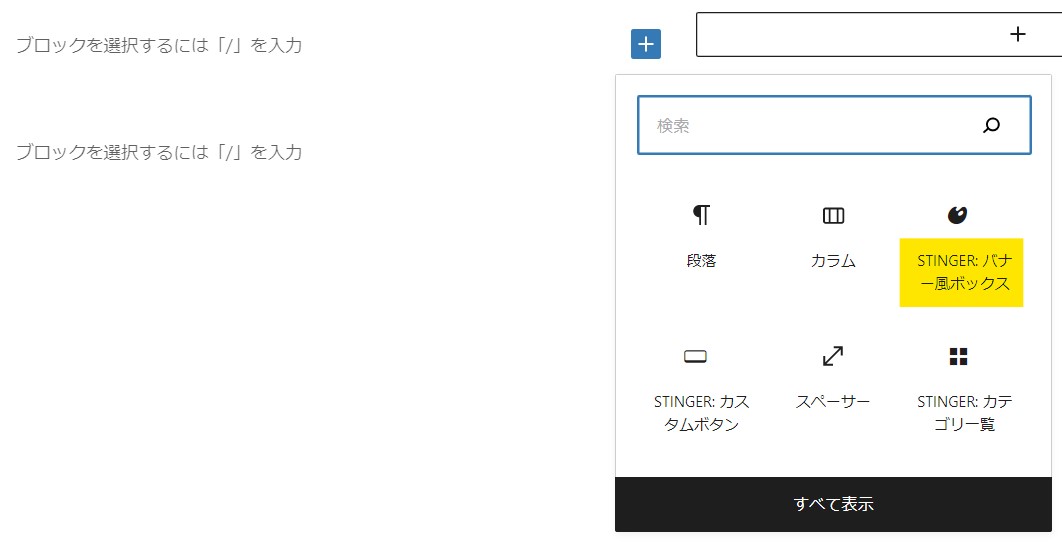
「+」マークから「すべて表示」を選択

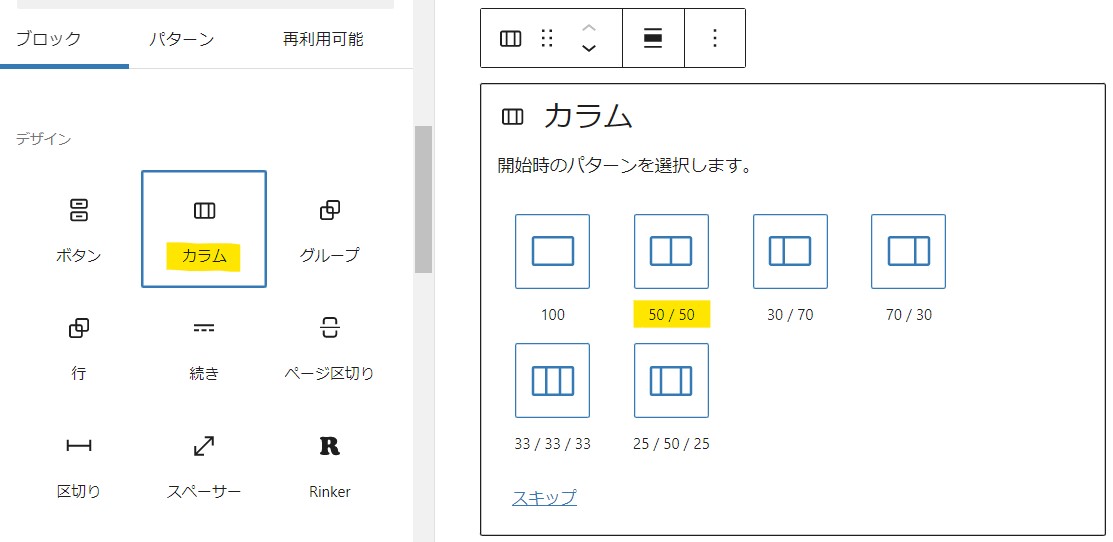
「ブロック」を下にスクロールして「カラム」>「50/50」を挿入します。

2つのボックスが出てくるので、まず左側から作成していきます。
ブロックエディタバナー風ボックスを挿入する
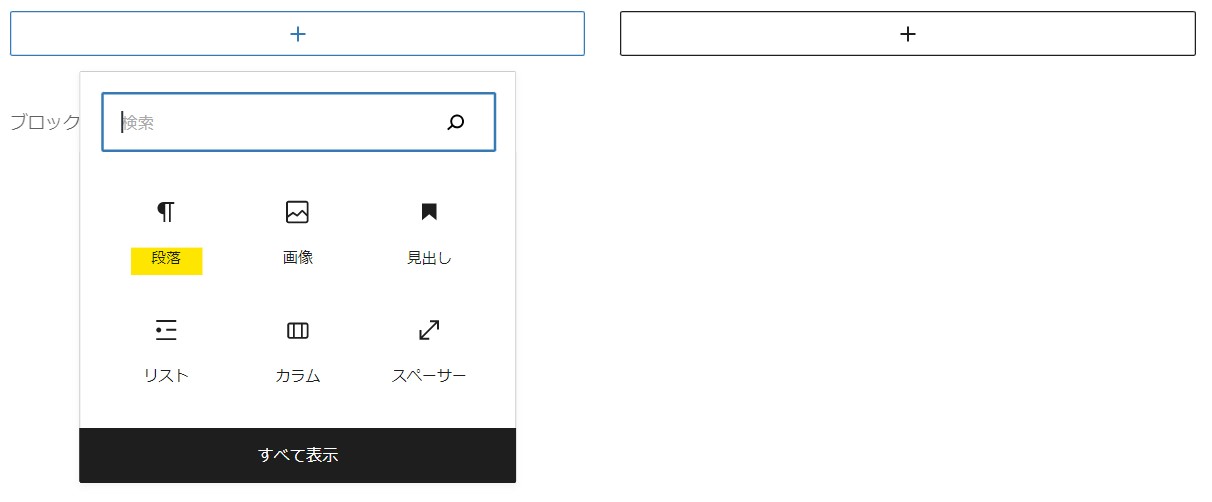
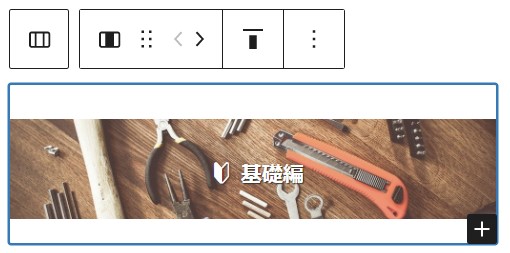
左側のボックス内の「+」をクリックして「段落」を選択します。

すると左側のボックスだけ、文字が打てるようになってから再度「+」を押して「STINGER:バナー風ボックス」を追加します。

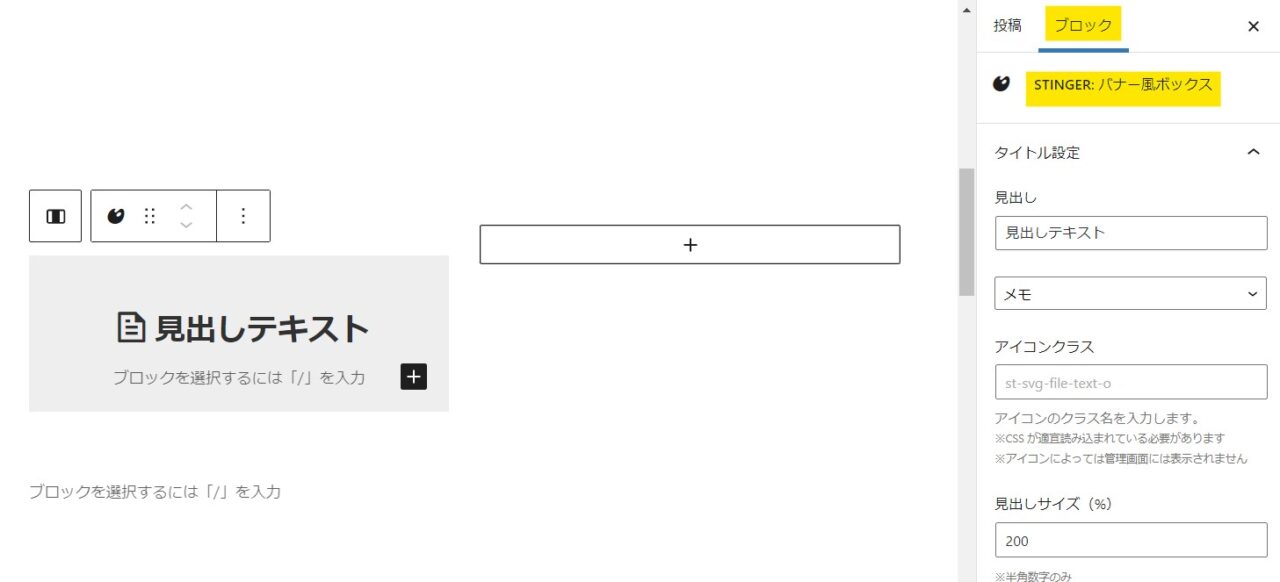
追加されました。
見当たらない人は「すべてを表示」で左側に一覧が表示されるので「STINGER」の項目に入っています。
バナー風ボックスの設定は、右側の「設定」>「ブロック」から設定できます。

- タイトル変更
- 見出しサイズ(タイトルの大きさ)
- 画像設定(画像挿入・ぼかし・暗くする)
- リンク先URL
- レイアウト設定(幅は触らず、高さを調整してあげるのがおすすめ)
- ボーダーの設定(丸みをつけたいなど)
- 色設定(文字色・バナーの色⇒背景を画像じゃなくて色にしたい場合もここ)
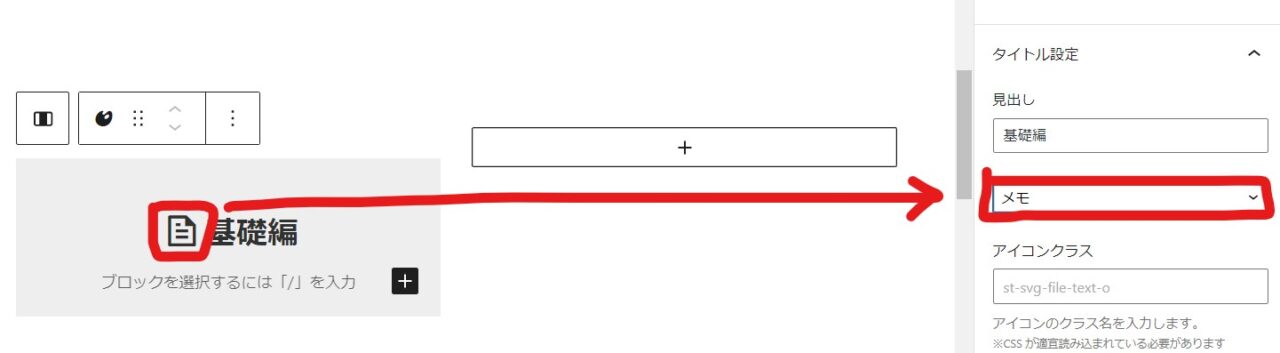
アイコンは「見出し」のすぐ下で変更できます。

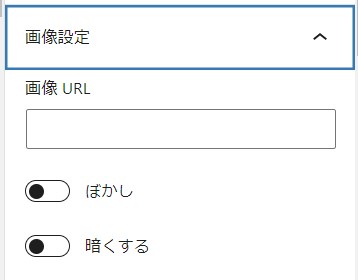
バナー風ボックスの背景を画像に変更したい場合は「設定」の中の真ん中らへんに「画像設定」があります。

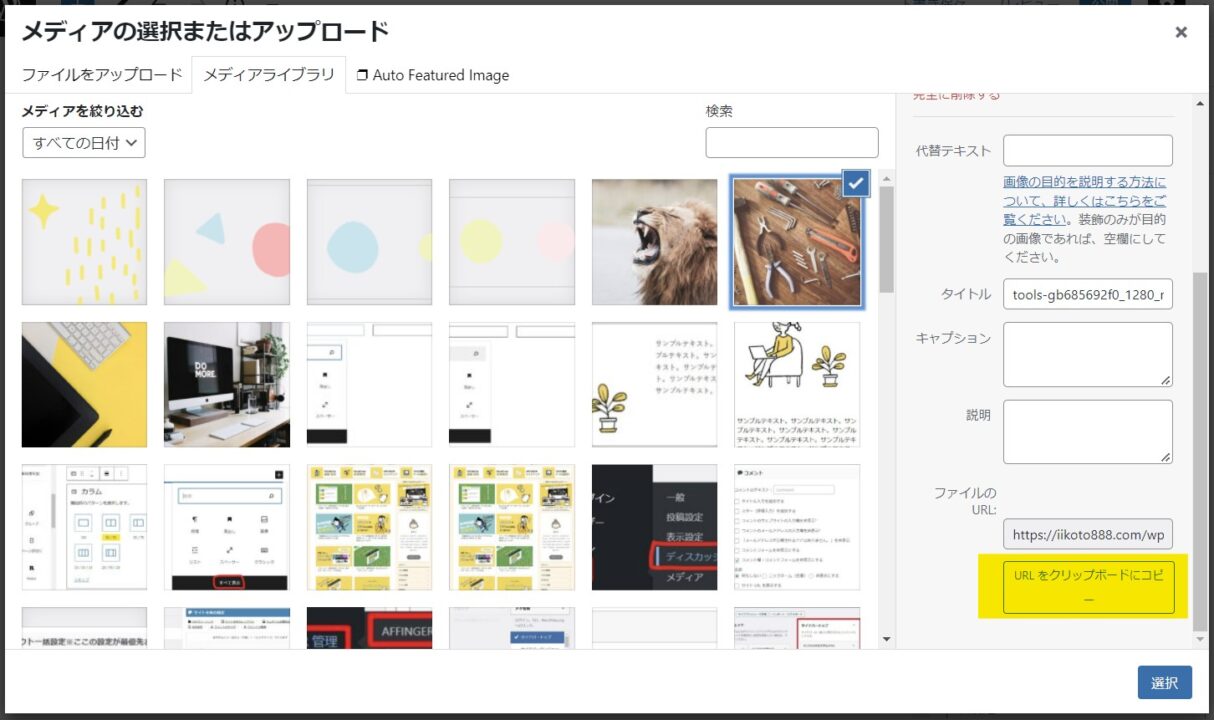
「画像URL」は、少し下に画像を挿入して「メディアライブラリ」を開きます。

背景にしたい画像を選択して「ファイルのURL」の「URLをクリップボードにコピー」を押して「×」でメディアを閉じます。

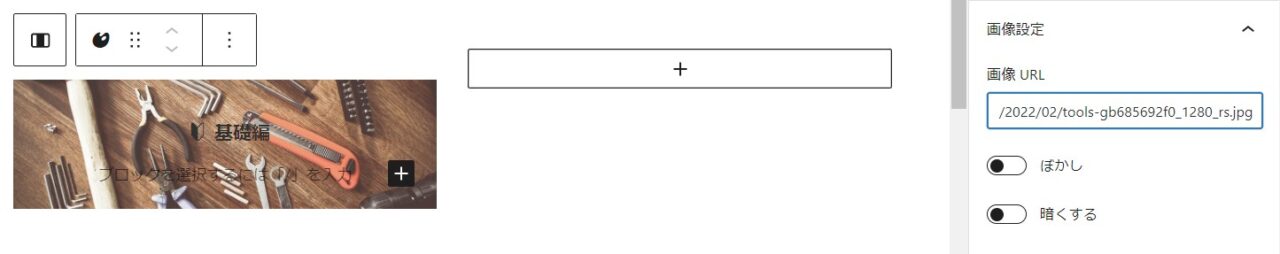
先ほど入れたバナーの「画像設定」の「画像URL」に貼り付けます。(Ctrlキー+Aまたは、右クリック貼り付け)

- 「ぼかし」は背景がぼけるが、マウスオーバーで背景がくっきりします。
- 「暗くする」は背景が暗くなるが、マウスオーバーで背景がくっきりします。
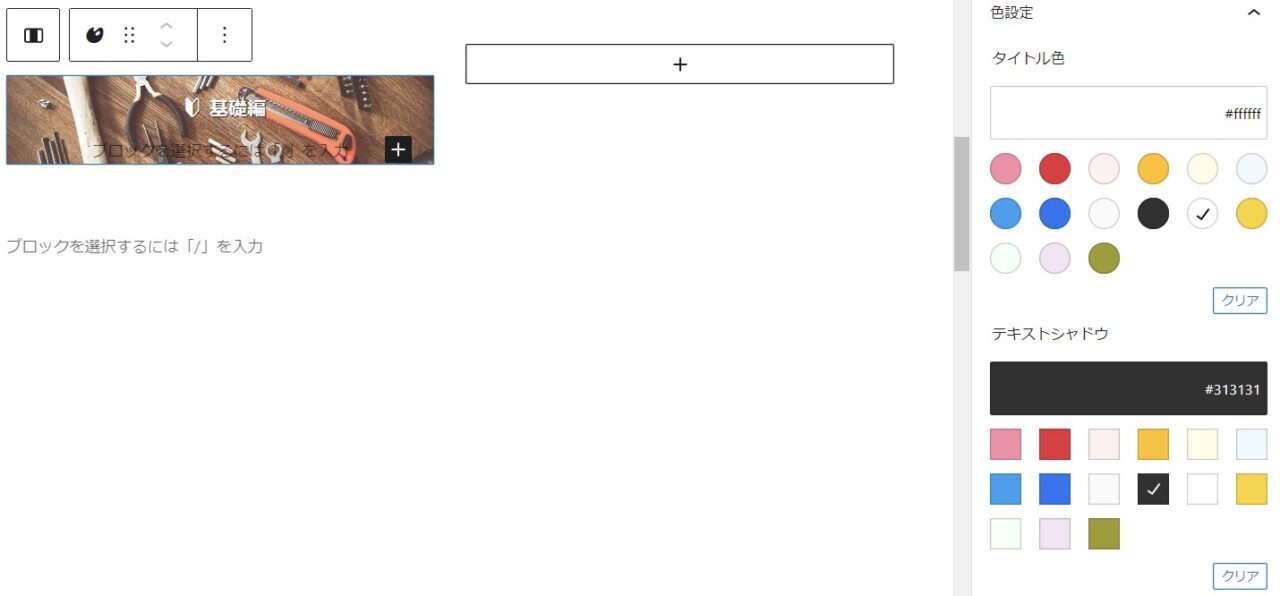
文字をよりはっきり浮き立たせるには、背景をぼかしたり、暗くすると文字がはっきりします。

文字色を白にして、テキストシャドウを入れてあげることで、ぼかさなくても文字をはっきりさせることができるよ!

バナーの中に段落を入れると表示が崩れやすいです。
ブロックエディタ記事一覧を挿入する
バナーが完成したので、記事一覧を挿入します。
先ほどの「カラム左側の全体を選択」します。

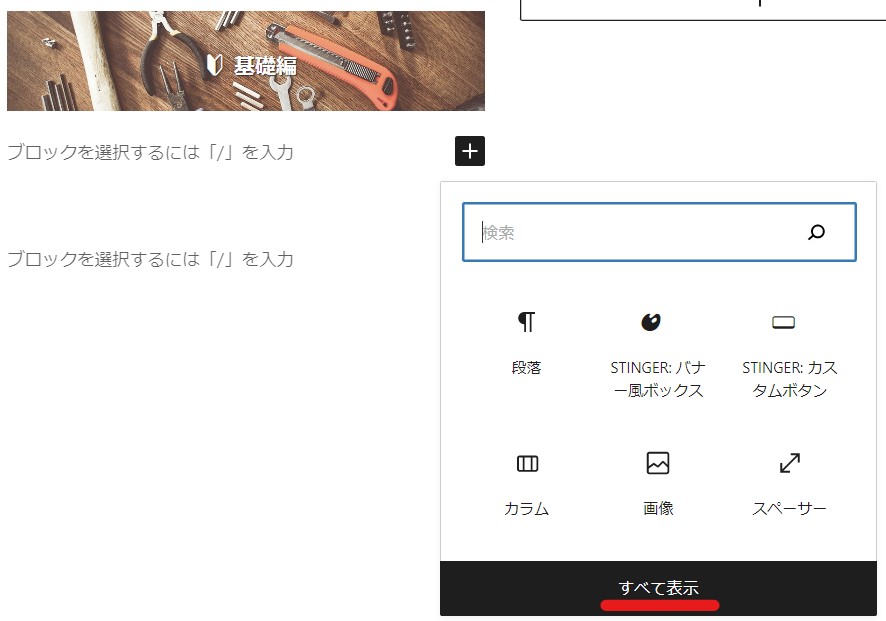
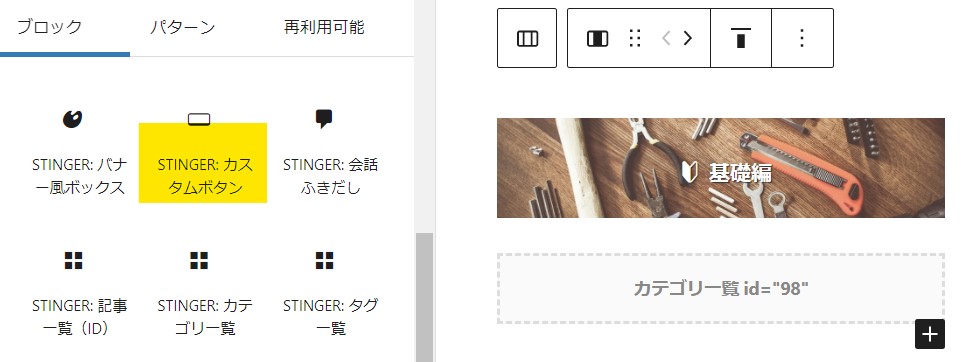
この状態になったら「+」を押して「すべてを表示」をクリック。

「STINGER:カテゴリ一覧」を挿入します。※記事一覧でもタグでもOK

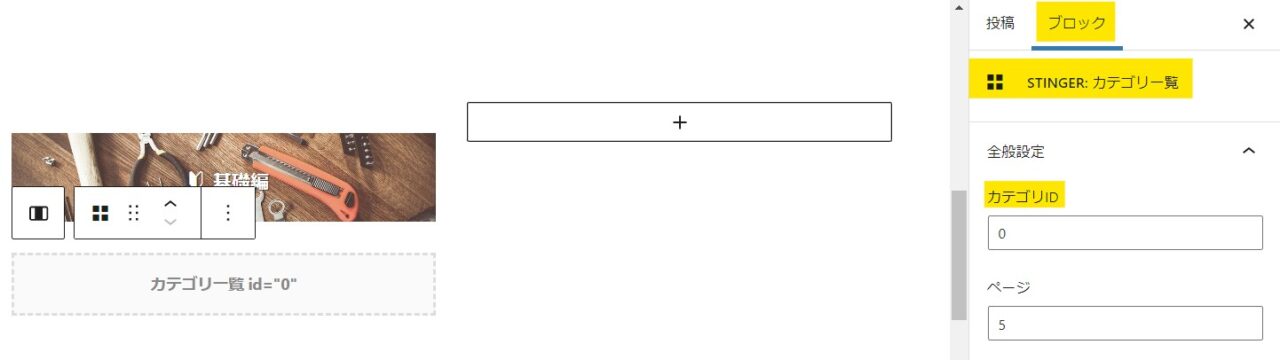
記事一覧が挿入されました。
「カテゴリ一覧」は右側の「設定」から設定します。

- カテゴリID(表示させたいカテゴリID)
- ページ(表示させたい記事数)
- 昇順・降順(新着記事を表示させていきたいなら”降順”)
- 投稿ID(ランダム・更新日・コメント数で表示なども可能)
- 子カテゴリーも含める
- カード化させる
- 無限スクロール式にする
- スライドショーさせる
ブロックエディタボタンを追加する
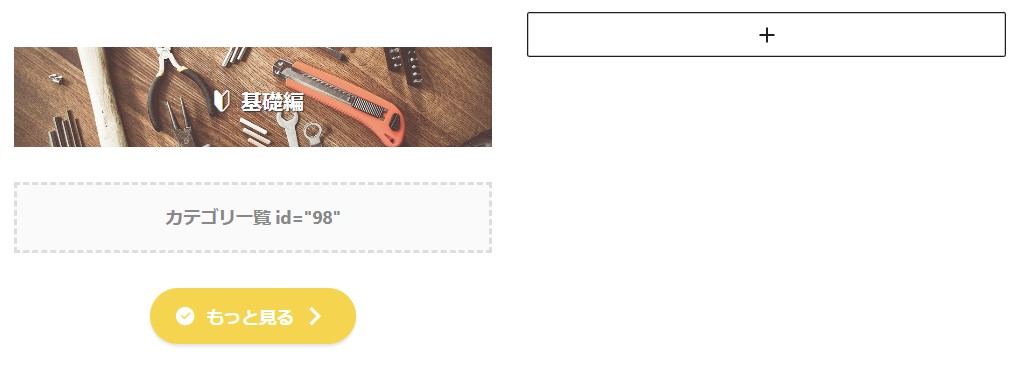
それぞれのカテゴリ一覧に飛べる「もっと見る」ボタンを設置していきます!
「左側のカラム全体を選択」します。(バナーのちょっと上あたりの白い部分をクリックすると選択できる)
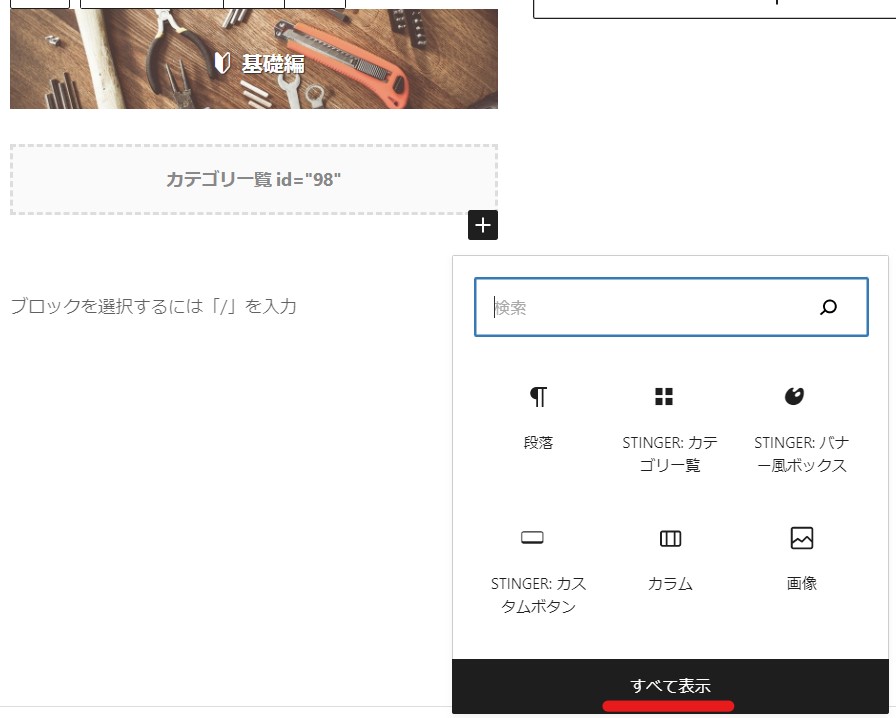
「+」を押して「すべて表示」から

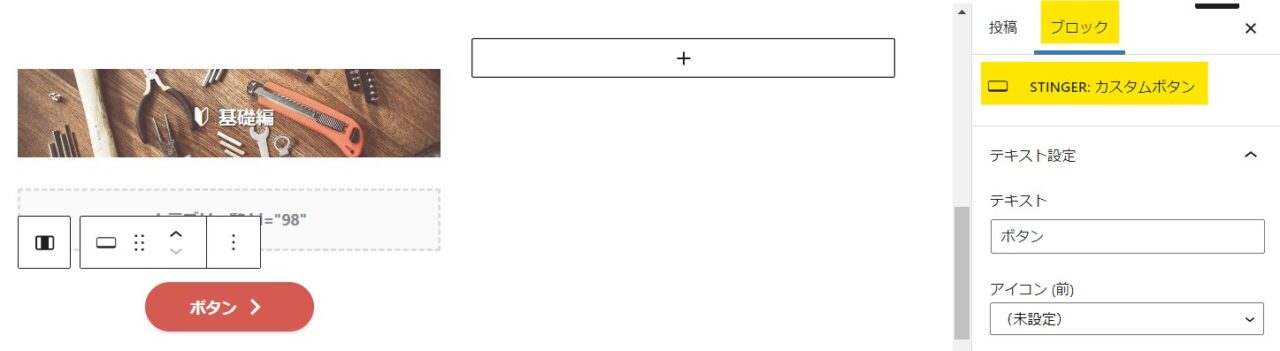
「STINGER:カスタムボタン」を挿入します。

カスタムボタンの設定は、右側の「設定」からできます。

- テキスト
- アイコン(左側)
- アイコン(右側)
- テキストサイズ
- リンク先
- サイズ(触らなければレスポンシブ設定)
- 影・光演出
- ボーダー
- 丸み(0にすると四角、50くらいで丸みのあるボタン)
- 色設定
ブロックエディタ一つ完成したらコピーして貼り付け・複製機能
ボタンのカスタマイズとかは、基本的に同じになると思うので、あとは「コピーして貼り付け」「リンク先を直す」「IDの変更」のがおすすめです。

カラム横には一気に複製ができないので、バナークリックして《Ctrl+C》でコピーして隣のカラムをクリックして《Ctrl+V》で貼り付けます。
同じ作業で「記事一覧」をクリックしてコピー、隣のカラムに移ってバナーの下に貼り付け、「ボタンをコピー」して隣のカラムに貼り付けします。

カラムが完成したら、ブロックエディタは『複製』機能があるので複製しましょう!
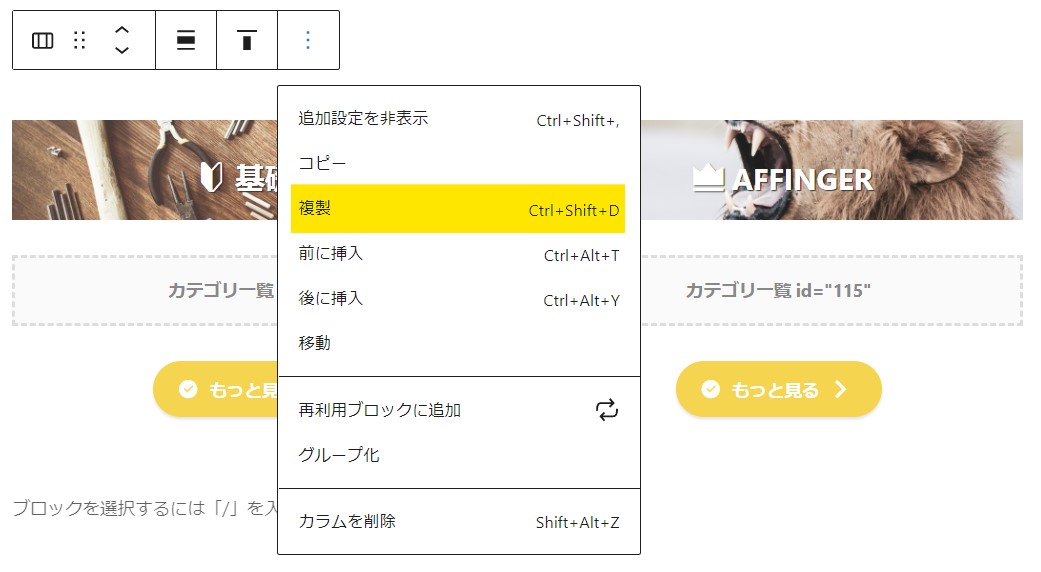
カラム全体が選択されている状態にして

上に設定画面が出るので、「・・・」を選択「複製《Ctrl+Shift+D》」を選びます。

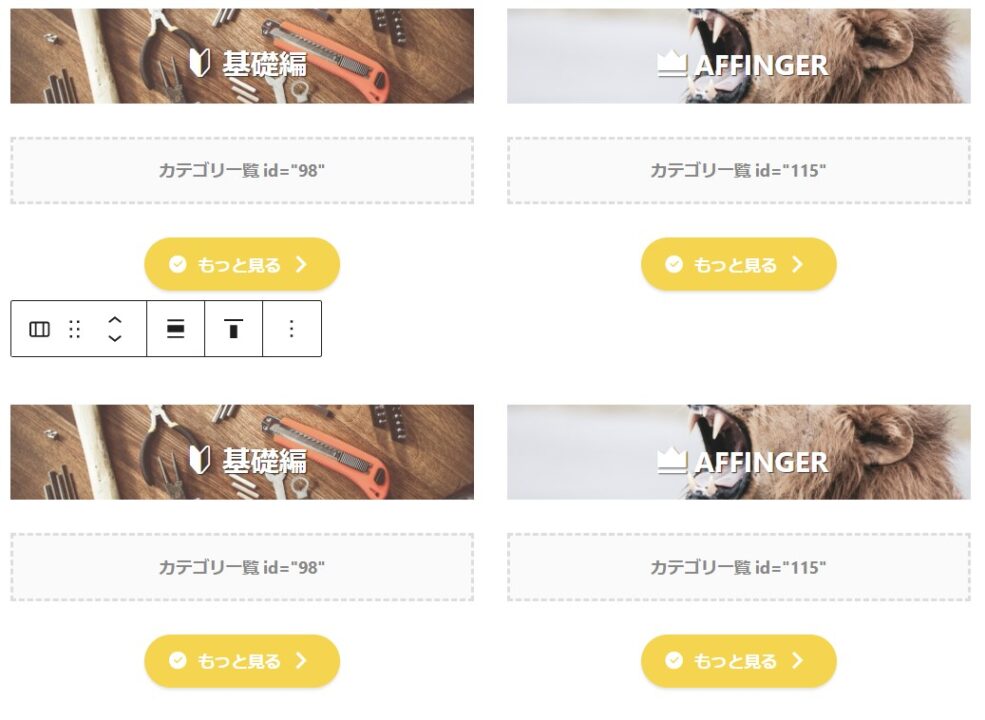
複製を押すと、すぐ下に複製が作られます。

数多くカテゴリのバナーを作る場合は「複製機能」で一気に作るのがおすすです。

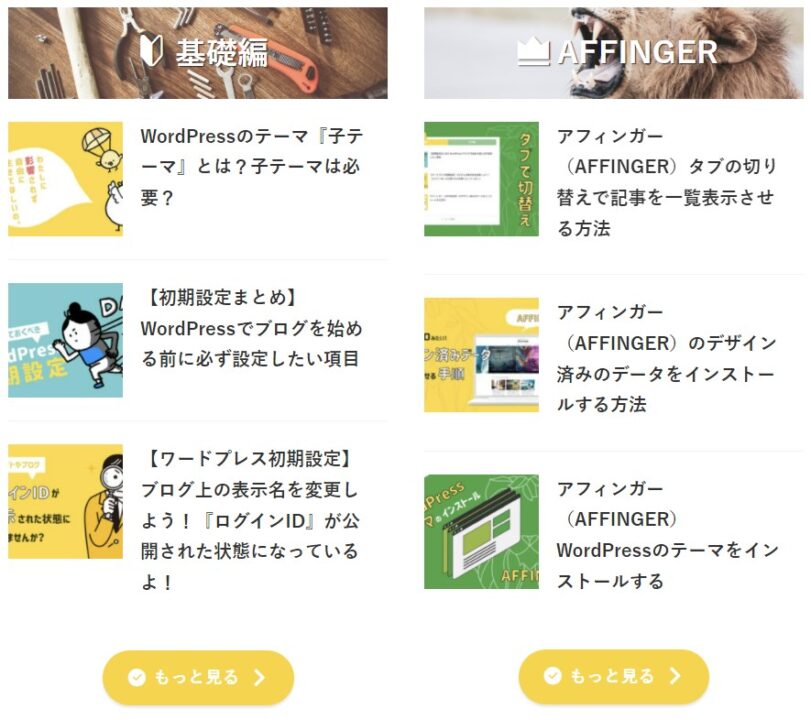
これにて完成です!
クラシックエディタで作成する
クラシックエディタレイアウトの設定をする
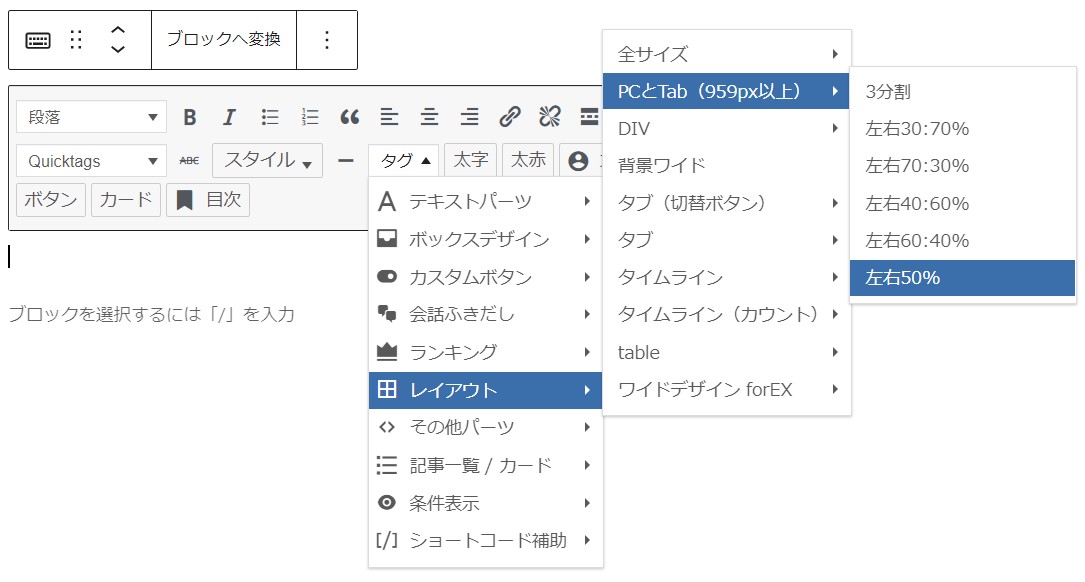
「タグ」>「レイアウト」>「PCとTab(959px以上)」>「左右50%」を選択します。

PCとTabを選択することにより、PCとタブレットで見ると左右50%ずつ表示される形式が、スマホで見ると隣半分は下に綺麗にずれてくれるようになります。スマホで見やすい形式はこちらなので「全体」より「PCとTab」を選択するのがおすすめです。
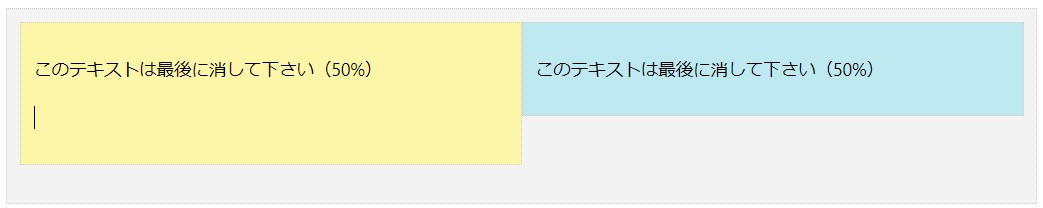
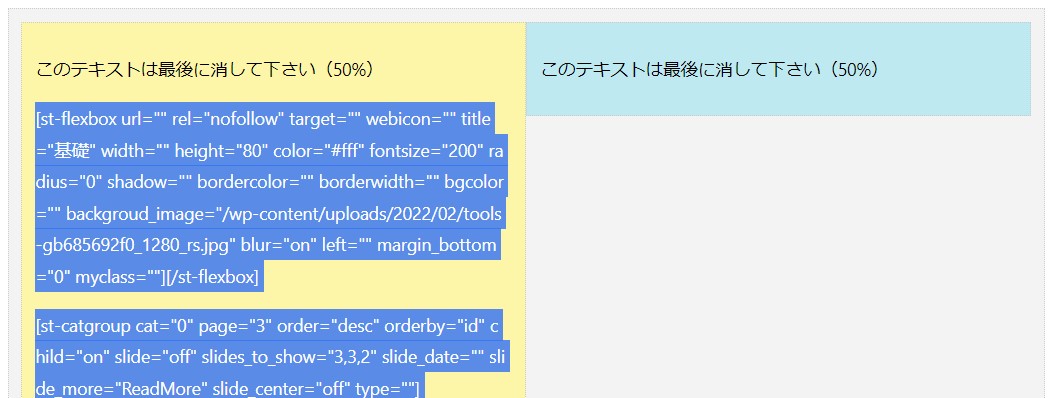
レイアウトが挿入されました。
「このテキストは最後に消して下さい(50%)」は最初に消すとレイアウトが崩れる・無くなるので最後に消します。

これでレイアウトが入りました。
クラシックエディタバナー風ボックスを挿入する
エンターキーを押して、下に段落を作ります。
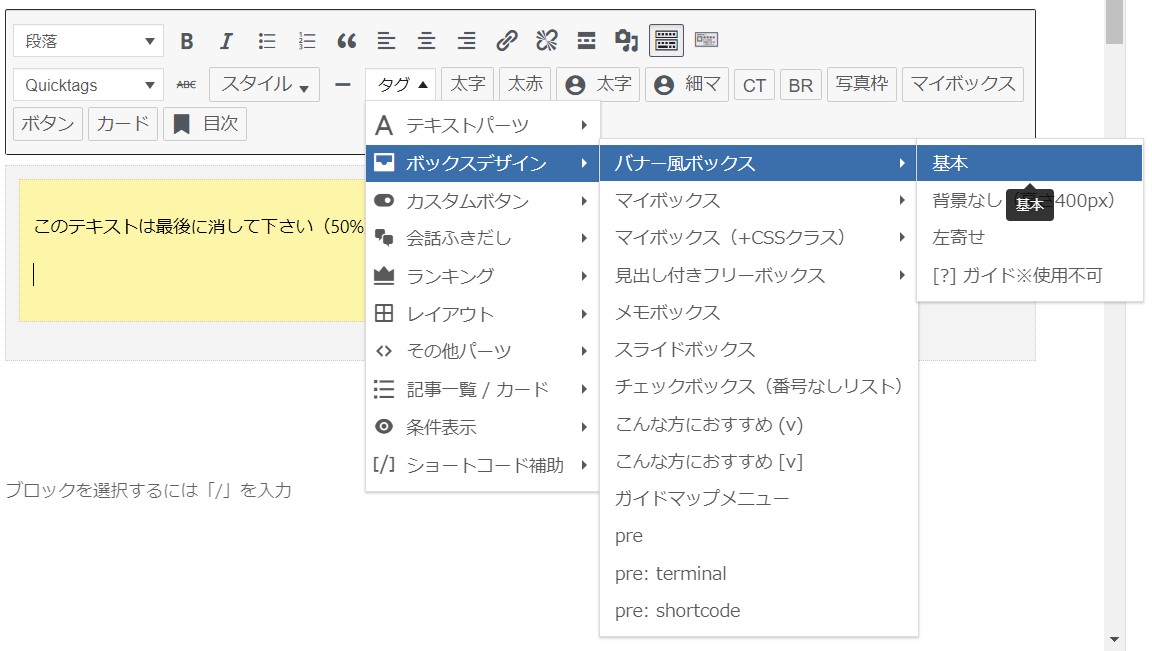
「タグ」>「ボックスデザイン」>「バナー風ボックス」>「基本」を開きます。

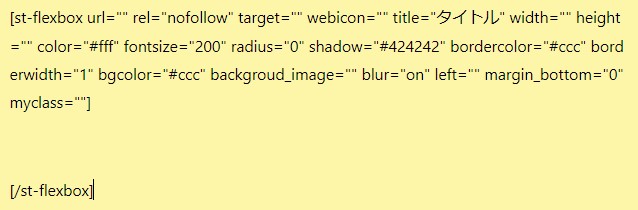
このようなコードが挿入されました。

プレビューだとこんな感じなので、いい感じに調整していきます。

コードの内訳はこんな感じです。(触る部分のみ書きました)
[st-flexbox url="リンク先" rel="nofollow" target="" webicon="WEBアイコン" title="表示したいタイトル名" width="横幅" height="高さ" color="文字色" fontsize="文字サイズ" radius="角の丸み具合" shadow="影色" bordercolor="ボックス線の色" borderwidth="ボックス線のサイズ幅" bgcolor="ボックスの背景色" backgroud_image="背景画像のURL" blur="背景ぼかす(on)/背景ぼかさない(off)" left="" margin_bottom="ボックス下の余白" myclass=""][/st-flexbox]webアイコンの表示《webicon=""》
AFFINGERはWEBアイコンが簡単に表示できます!
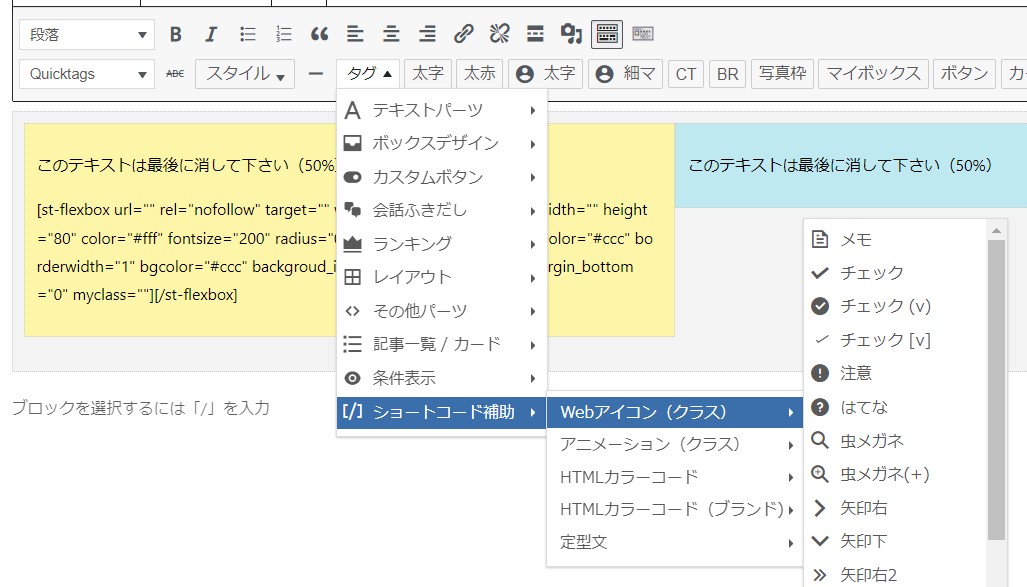
「webicon=""」の「"と"の間」にカーソルを置いて「タグ」>「ショートコード補助」>「Webアイコン(クラス)」で選べます。

アフィンガーのこういうところ本当好きだぞ!
《width="横幅" height="高さ"》
横幅、高さの調整ですが、横幅は無記入だとレスポンシブになるのでそのまま触らないのがいいかなと思います。
高さは好き好きに変更します。「px」表示はなく「数字のみ」でOKです。
個人的には高さ「80」くらいがちょういいかと思います
タイトルがうまく表示されないときの対処法
バナーの高さを変更すると、このように表示が見えなくなります。

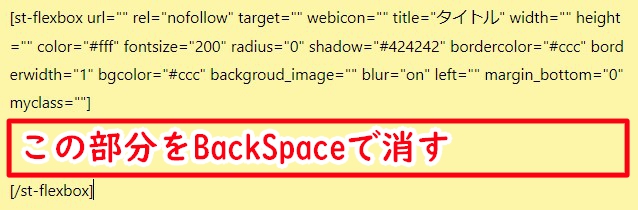
なので、この空間を「消します」

こんな感じになりました。

プレビューで見ると、文字がきれいに中央になりました。

《color="文字色" fontsize="文字サイズ"》
文字色はカラーコードで記入します。
記入例:#212121
Material Design Colors(マテリアルカラーのパレット)
文字サイズは、おのおのブログで標準で設定しているサイズを「100」として記入します。
デフォルトだと200くらいですが、バナー高さが「80」くらいなら、文字サイズ「120~150」くらいがちょうどよさそうな気がします。
《radius="角の丸み具合"》
バナーボックスの角の丸み具合を設定できます。


「50」以上は、形が変わらないのでMAXで50でいいと思います!
《bordercolor="ボックス線の色" borderwidth="ボックス線のサイズ幅" bgcolor="ボックスの背景色"》
写真や画像を背景にする場合は、設定の必要はありません。
Material Design Colors(マテリアルカラーのパレット)
《backgroud_image="背景画像のURL"》
画像のURLは、背景画像にしたい画像のファイルURLから

自分のドメイン以降「/wp-」から全部をコピーします。

「backgroud_image="ここ"」にペースト(貼り付け)します。

でOKです。

これで、バナーの設定は終わりました。
クラシックエディタカテゴリ別記事一覧を挿入する
続いて、カテゴリ別記事一覧を挿入していきます。
先ほどのバナーのコード下にエンターキーで「段落」を作ります。
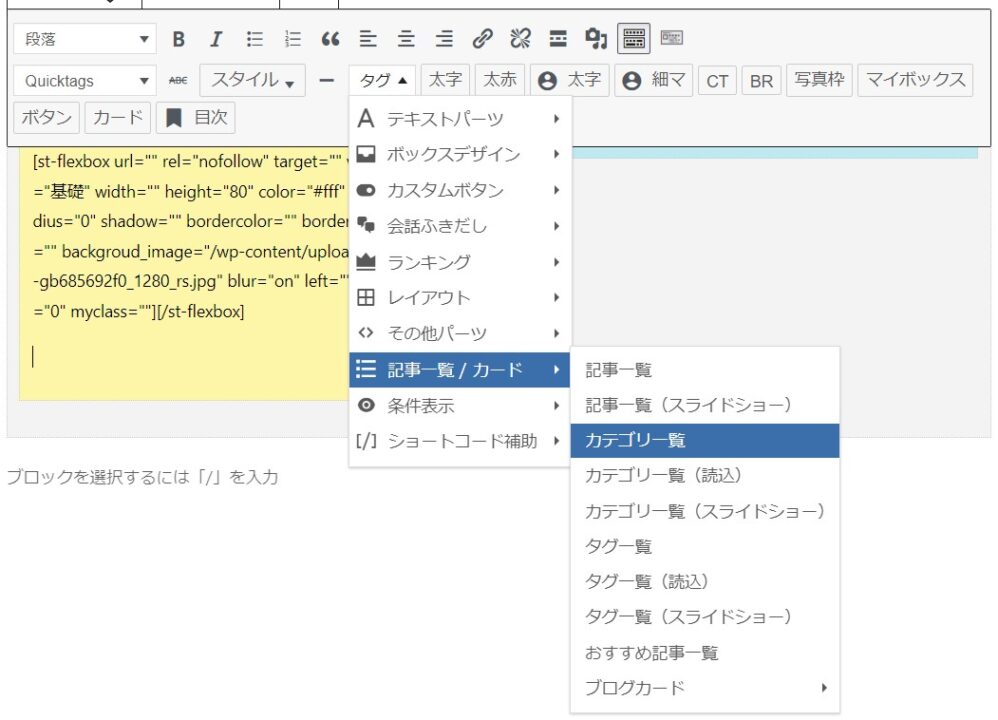
「タグ」>「記事一覧 / カード」>「カテゴリ一覧」でカテゴリー別記事一覧を挿入します。

| 一覧 | 設定した記事毎数のみ表示できる。しかし、すべての記事が見えるように「カテゴリへのリンクボタン」を設置する必要がある。 |
| 読込 | 設定した記事枚数のみ表示できる。「もっと見る」ボタンがついていて、ボタンを押すとそのまま同じページ内(読み込まれる)で設定した記事数が表示され、すべての記事が表示されるまで、読込ができる。 |
| スライドショー | 設定した記事の枚数分、横にスライド形式で表示される。しかし、すべての記事が見えるように「カテゴリへのリンクボタン」を設置する必要がある。同ページに何個も設置すると、重くなるので注意。 |
今回はバナー記事一覧の設置なので、相性のいい「一覧」で作成していきます。

コードの内訳、変更を加える点はこちら。
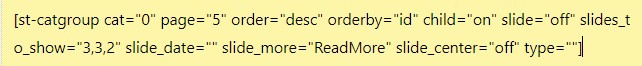
[st-catgroup cat="表示したいカテゴリID" page="表示したい記事枚数" order="新着順(desc)/ 更新の古いものから表示(asc)" orderby="id" child="子カテゴリの表示(on)" slide="スライドショーさせない(off)" slides_to_show="スライドショーにさせる時の表示枚数(PC,Tab,スマホ)" slide_date="" slide_more="ボタン表示名(ReadMore)" slide_center="off" type=""]
これで、カテゴリの新着記事一覧が表示されました。
クラシックエディタカスタムボタンを挿入する
新着記事から、さらに「カテゴリの記事全部」のカテゴリリンクのボタンを作成していきます。
先ほどの記事一覧の最後で「段落」を作成します。
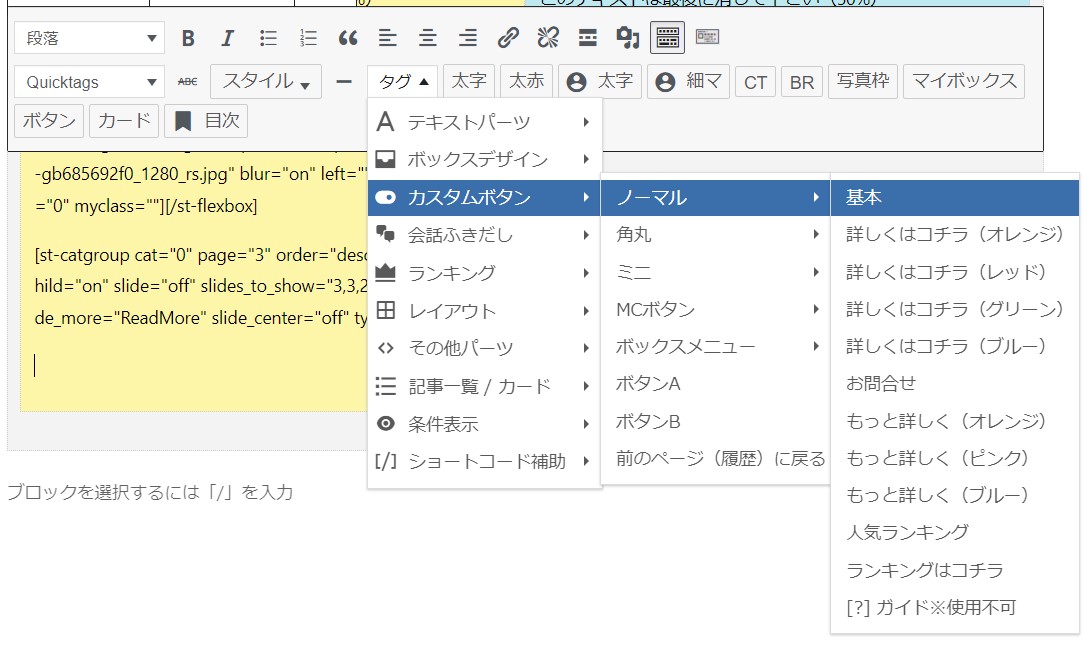
「タグ」>「カスタムボタン」>「ノーマル」>「基本」でカスタムボタンを挿入します。

このままプレビューすると、このようなボタンの状態なので、サイトに合わせてコードを追加させていきます。

コードはこのような感じになっています。最低限変更したい点は赤文字にしました。
[st-mybutton class="" url="リンク先" title="ボタン表示名" rel="" webicon="Webアイコン左側" target="" color="文字色(#000000)" bgcolor="背景色(#FFF)" bgcolor_top="背景色上部" bordercolor="ボーダーカラー(#CCC)" borderwidth="ボーダー幅(3)" borderradius="ボックスの丸み(0)" fontsize="文字サイズ" fontweight="文字の太さ(太くする場合は「bold」それ以外は空白でOK)" width="横幅(100)" webicon_after="Webアイコン右側" shadow="影" ref="" beacon=""]主に、バナー風ボックスと作りや入れ方は同じなので、説明は「バナー風ボックス」のところを見てみてください。
ボーダーなど、必要ない場合は「詰めた空白("")」でOKです。
クラシックエディタコピーペーストで増やす
一つ完成したら、あとはコピーペーストで増やしていきます。
コピーしたい部分を「カーソルで選択」⇒「Ctrl+C(コピー)」⇒「Ctrl+V(貼り付け)」で張り付け可能です!

最後に「このテキストは最後に消して下さい(50%)」を消したら完了です!
まとめ
バナー風カテゴリ新着記事一覧の表示の仕方でした!
- 普通の新着記事だけがずらっと並んだ形式以外のトップ画面にしたい場合
- カテゴリが色々あって、見てほしい人
- 他の記事への誘導を促したい人
におすすめの表示方法です。
ぜひ試してみてください。