今回は、サイドバーのカテゴリ一覧の『カテゴリ前・横』にアイコンを付けて、見やすくしていこうと思います!
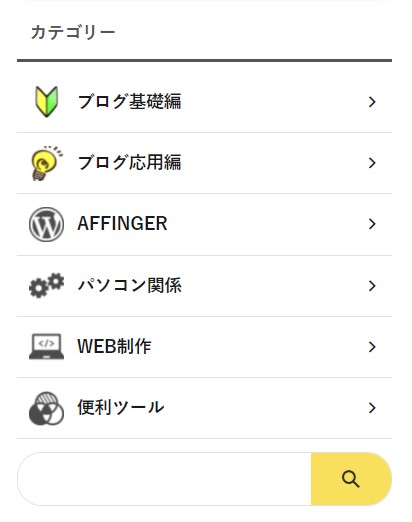
\ 完成イメージ /

AFFINGER6EXを使用しています。AFFINGER5EXでも同様の手順で出来ました。
AFFINGER管理画面で設定
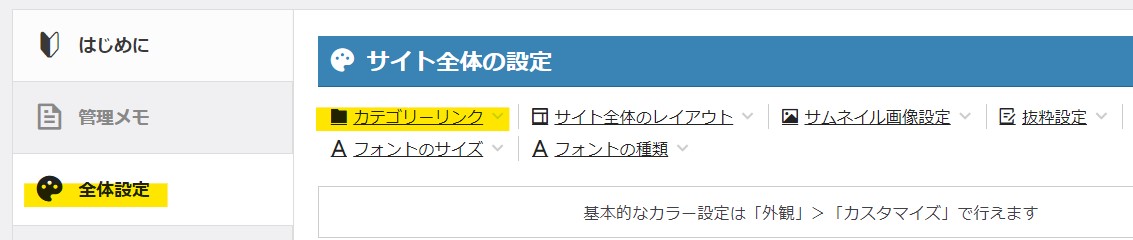
「AFFINGER管理」から「全体設定」>「カテゴリーリンク」をクリックします。

「カテゴリーリンク」の設定で、「カテゴリーリンクに簡易デザインを適応」「親カテゴリーリンクにサムネイル画像を表示」にチェックを入れます。

これでアフィンガー側の設定は終わりです。
「親カテゴリーリンクにサムネイル画像を表示」にチェックが打てない場合は、一度「カテゴリーリンクに簡易デザイン適応」にチェックを入れてから「保存」を押してみてください。
カテゴリー設定
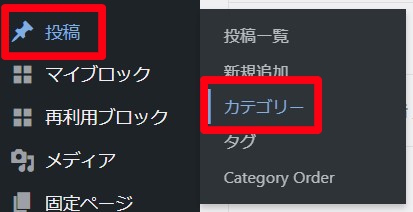
続いて、ワードプレスのダッシュボードから「投稿」>「カテゴリー」をクリック

アイコンを挿入したいカテゴリーの「編集」をクリック

少し下に移動して「カテゴリリンクのサムネイル画像を登録」で画像やアイコンを「アップロード」して「適用」すると

アップロードが完了しました。

これで、カテゴリ前にアイコンが表示されました。

全部設定したら完了です!


画像やイラスト、WEBアイコンの他、写真でもOKです!
フリー素材でダウンロード
素材がまだの人は、フリー素材でダウンロードできます!
\ おすすめ /
- ICOOON MONO:6000個以上のアイコン・色の変更可能
- 無料イラストなら【イラストAC】:登録制(無料)
まとめ
カテゴリ前にアイコンを設置する方法でした!
AFFINGERでは、簡単に設置できるので、カテゴリが少ないサイトや、カテゴリ一覧を目立たせたい時におすすめです!