ブログやサイトを始めると、何か問題が起きたときにサイト管理者への連絡の手段が必要不可欠になります。
- 意図せず著作権の侵害した場合に連絡がくる
- 企業からの商品レビュー(PR案件)の依頼
- 読者からの質問や問い合わせ
WordPressでは、専門的な知識無しに、簡単にお問合せフォームを設置することができます!

当サイトのお問合せフォームも「Contact Form 7」で設置しています。
注意事項:バックアップを取ろう!
新しいプラグインをインストールすると、テーマや他のプラグインとの影響で稀に不具合が発生することがあります。
そんな時に、すぐに復元できるようにWordPressのバックアップを取っておくのがおすすめです。
Contact Form 7をインストール
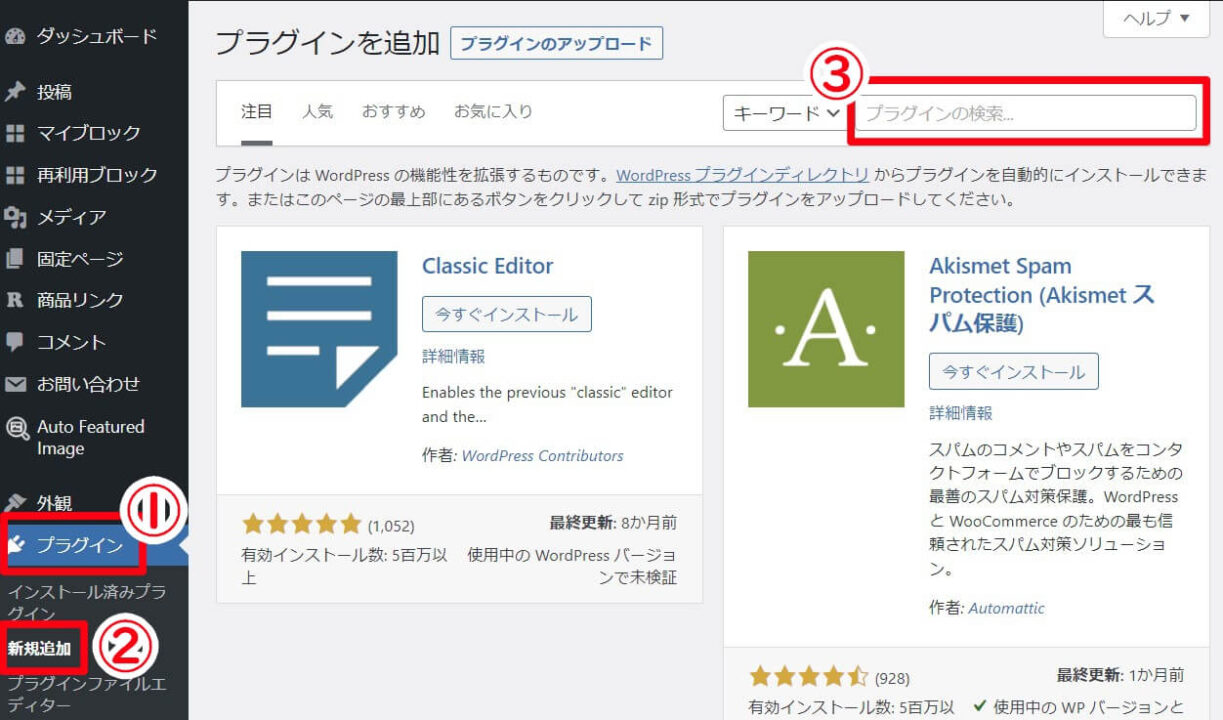
「プラグイン」>「新規作成」>「Contact Form 7」で検索

「インストール」>「有効」化させます。

これでインストールは完了しました。
Contact Form 7の設定
新規作成
インストールするとWordPressの管理画面メニューに「お問い合わせ」という項目が追加されます。

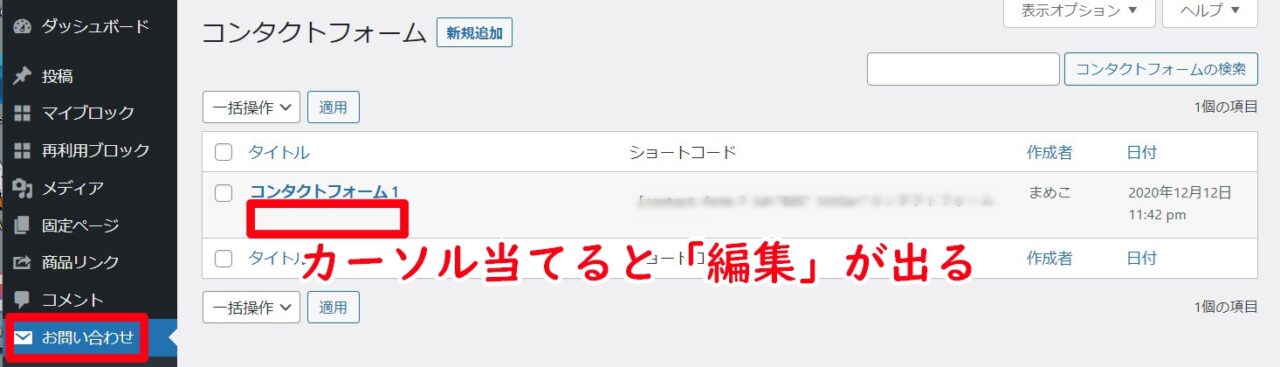
お問い合わせの中にはすでに1つ入っているので「編集」または「新規作成」で作成していきます。

タイトルは自分がわかりやすいように「お問い合わせ」「コンタクトフォーム1」など名前を付けます。
フォームの設定
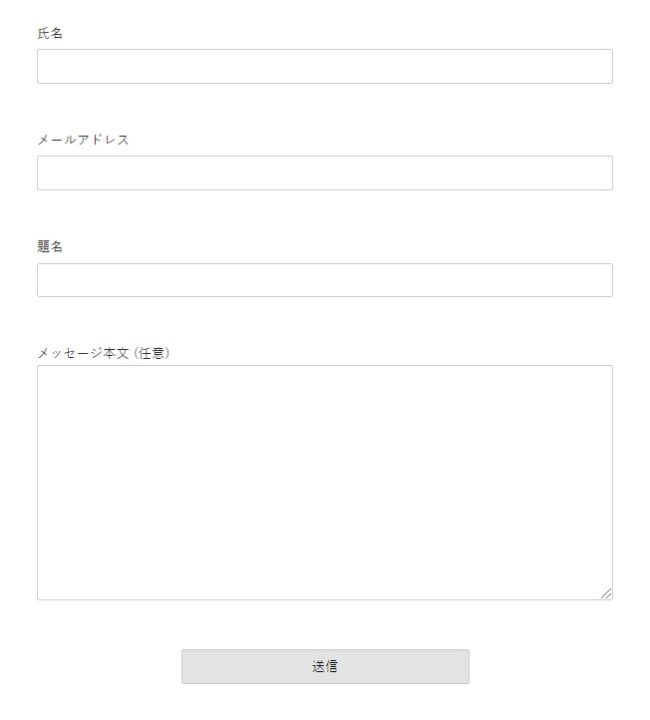
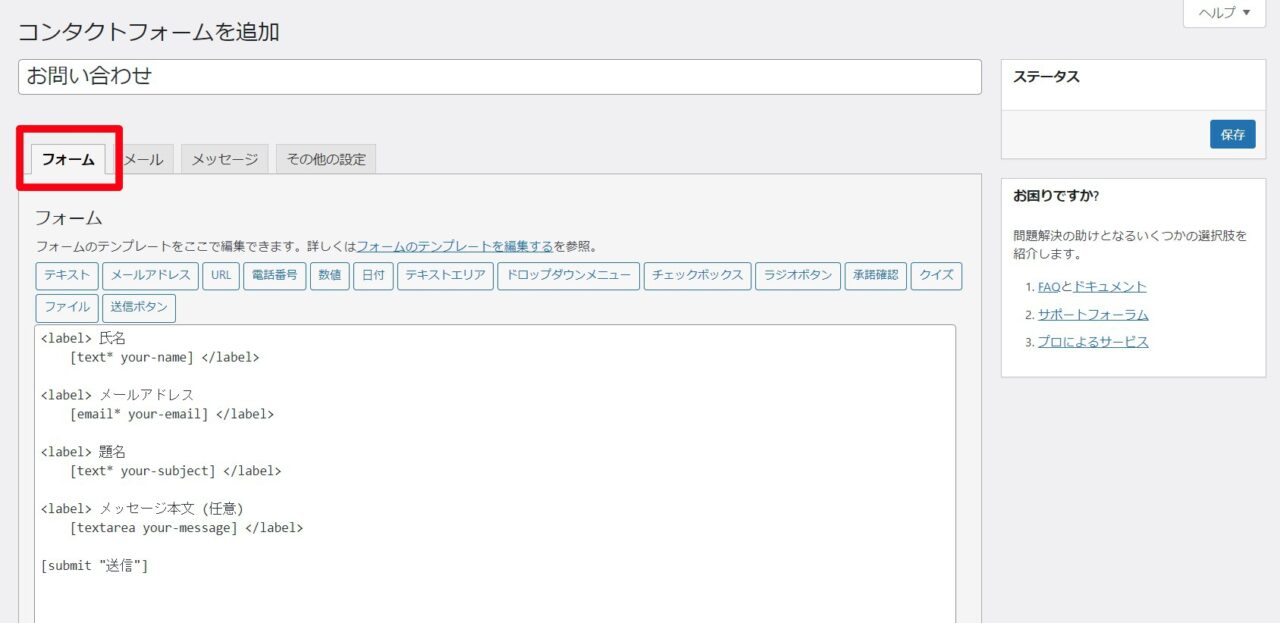
お問い合わせフォームに表示したいフォーマットは「フォーム」で設定していきます。

デフォルトでは以下内容が表示されています。
- 氏名
- メールアドレス
- 題名
- メッセージ本文
- 送信
<label></label>までが一括りになります。
その他、ラジオボタンやチェックボタン、電話番号等を表示させたい場合は、上部にあるボタンで追加できます。

ブログの為のお問合せフォームなら、このデフォルトのままで十分です!
メールアドレスの設定
お問合せが来た時のメールアドレスを設定していきます。

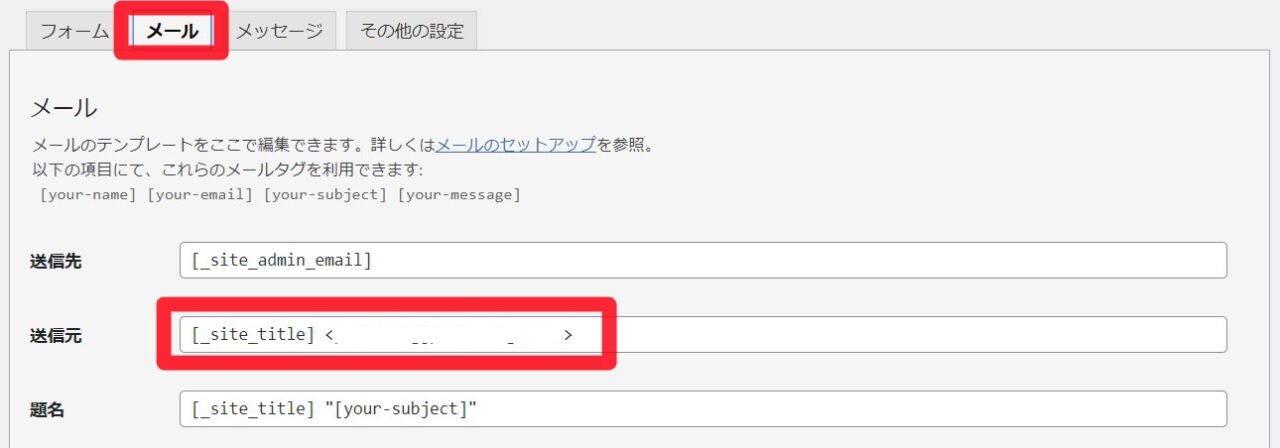
「メール」を表示して「送信元」を編集します。
送信元の<>の中身が「wordpress」の初期設定のままになっているので、自分のメールアドレスに変更します。
ただし、ドメインのメールアドレスのみの使用です。
当ブログだと「sample@iikoto888.com」って感じ
自分のドメインのアドレス取得方法
お手持ちのレンタルサーバーでメールが取得できるので、サーバーの管理画面からメールアドレスを取得します。
自動返信の設定
お問い合わせフォームを送った後に、自動返信メールを送ることも可能です。
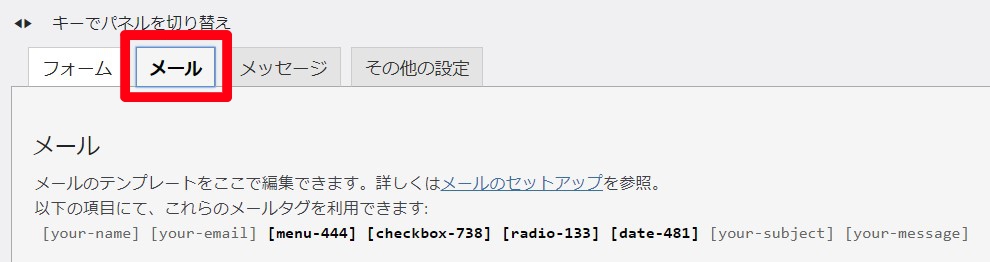
設定から「メール」に切り替えます。

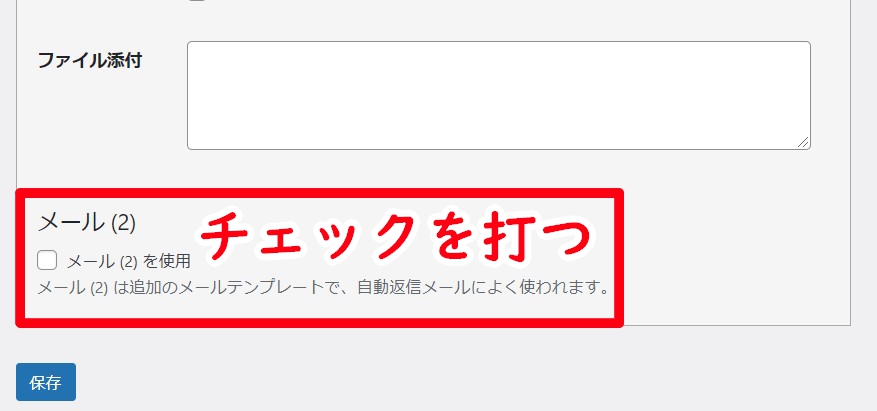
下までスクロールして「メール(2)」にチェックを入れます。

チェック打って、いったん保存を押すと入力フォームが表示されます。

| メールタグ | 詳細 |
|---|---|
| [your-name] | お問い合わせフォームに入力された名前 |
| [your-email] | お問い合わせフォームに入力されたアドレス |
| [your-subject] | お問い合わせフォームに入力された件名 |
| [your-message] | お問い合わせフォームに入力されたメッセージ本文 |
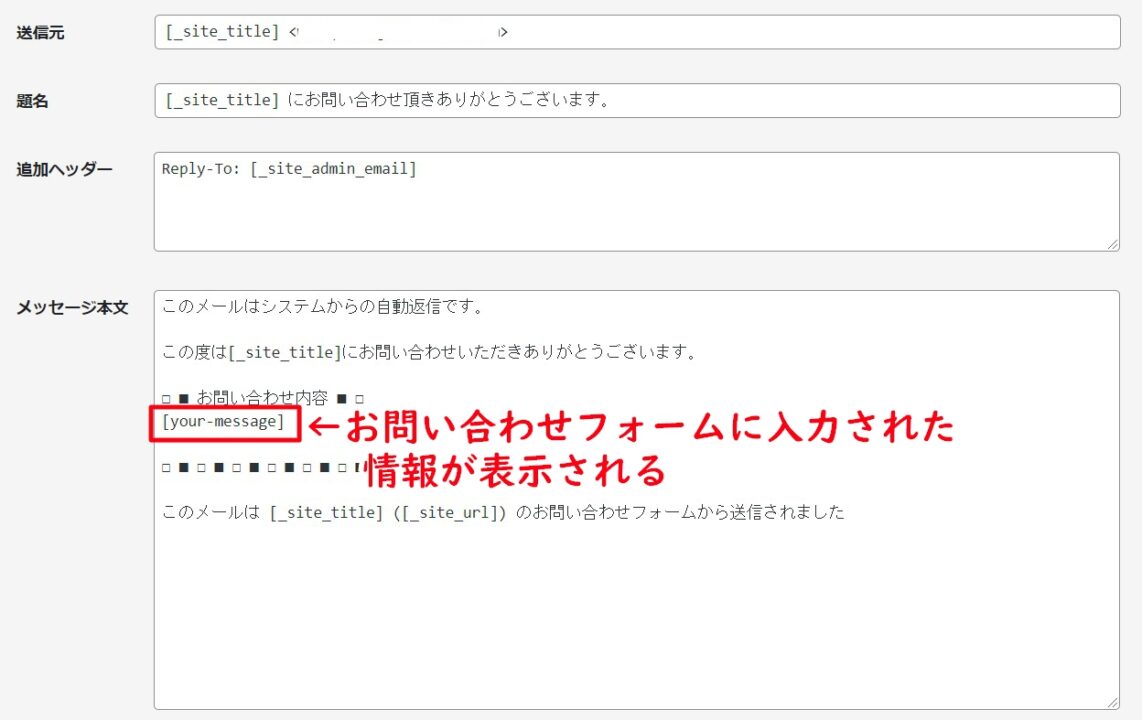
基本的には「題名」と「メッセージ本文」を変更していきます。
- お問い合わせをいただいたお礼のメッセージ
- お問い合わせ内容(メールタグ[your-message])
- いつごろまでに返信があるか(例:3営業日以内に返信等)
が入力してあるといいかなと思います。
このメールはシステムからの自動返信です。
この度は[_site_title]にお問い合わせいただきありがとうございます。
□ ■ お問い合わせ内容 ■ □
お名前:[your-name]<[your-email]>
題名:[your-subject]
内容:[your-message]
□ ■ □ ■ □ ■ □ ■ □ ■ □ ■
お問合せいただきました内容を確認して
内容により、数日以内に返信させていただきます。
まめこ
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました保存を押したら完成です。
最近では、自動返信はせずに「Thaksページ」にリダイレクト誘導するやり方が多い傾向
送信後のメッセージ表示を変更する
Contact Formのデフォルトでは、メッセージを送信した後は同じ画面に「ありがとうございます。メッセージは送信されました。」と表示されます。

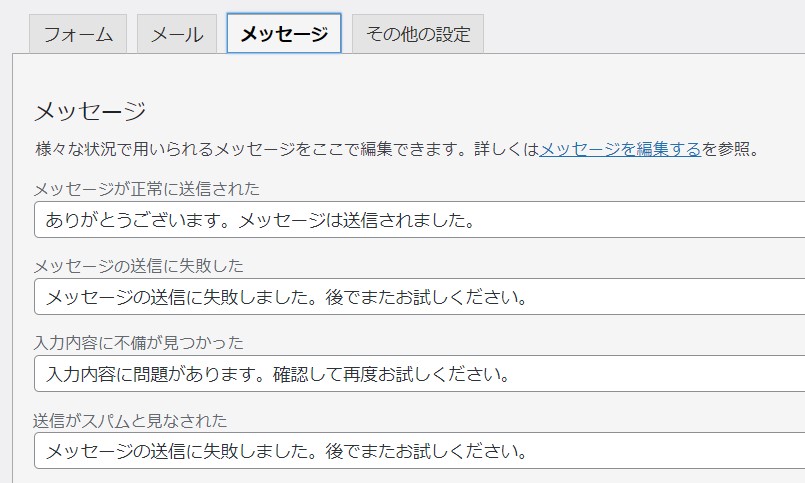
この文章を変更したい場合は「メッセージ」から変更が可能です。

すべての設定が終わったら「保存」を押して完了です。

Contact Form 7の設置
設定が終わったら、固定ページにお問い合わせフォームを設置していきます。
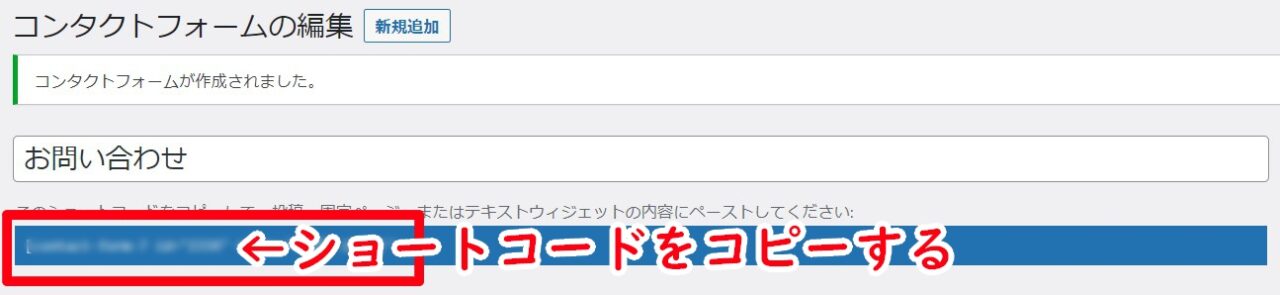
先ほど作成したContact Foamにショートコードが表示されるので、ショートコードをコピーします。

「固定ページ」>「新規追加」をクリック

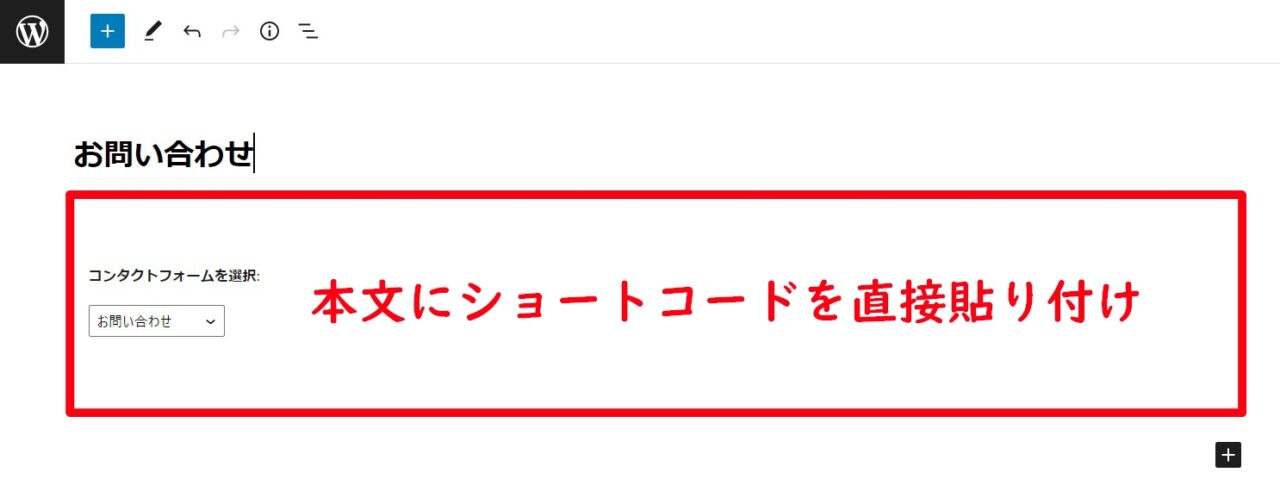
ビジュアルエディターに、コピーしたショートコードを貼り付けます。

タイトルは、タイトル見出しとして表示されるので、ユーザーに分かりやすいタイトルを記入します。
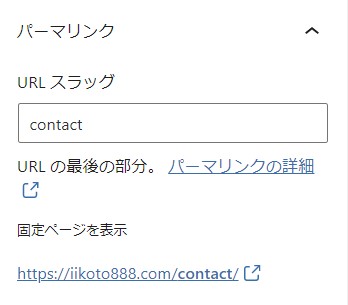
完了したら、パーマリンクを変更して「公開」を押します。

お問い合わせフォームが公開されました。
固定ページなので
- ヘッダーメニュー
- フッターメニュー
- スマホスライドメニュー
- プロフィールカード
に設置するのがおすすめです。
フォームのカスタマイズ
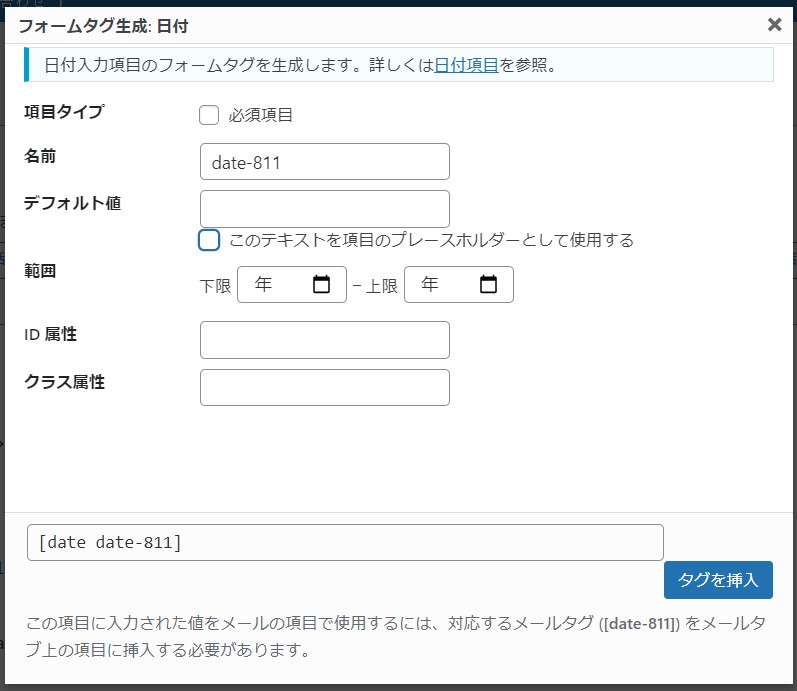
日付の追加

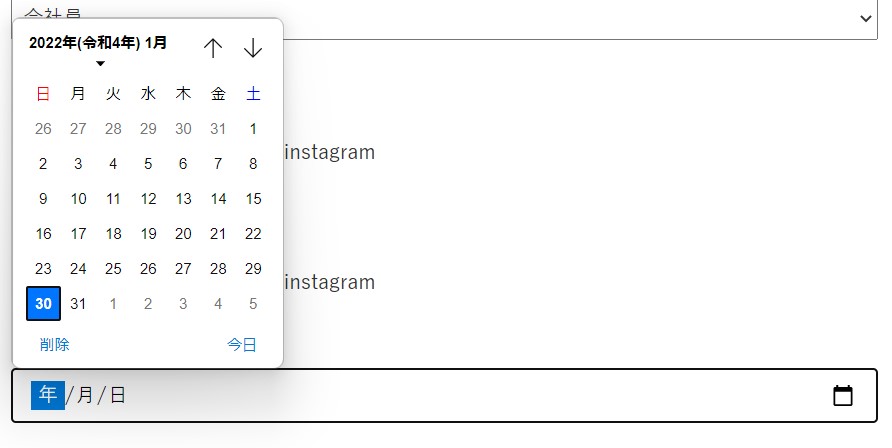
日付を入れることもできます。
イベント、予約フォームなどに利用できます。
フォームの追加ボタンを押すと設定画面が出てきます。

チェックボタン

チェックボタンは、複数選択するものに向いています。
ラジオボタン

ラジオボタンは、質問に対して1つのみ選択してほしい場合に向いています。
ドロップダウンメニュー

ドロップダウンメニュー(プルダウン)は、選択肢の多い場合に使用します。(例:都道府県・職業・年代等)
まとめ
簡単にお問合せフォームを設置する方法でした!
簡単なので、ぜひ設置してみてください。