当サイトはAFFINGERを使用しています。
WordPressでブログをしている人を見ると、ほとんどの方がサイドバーに記載している

「プロフィールカード」を作成していこうと思います!
アイコンを用意する

自分自身のアイコンとなる画像や写真を用意します。
150px以上の正方形の画像推奨されています!
画像は四角でも丸くすることができます!
※旧プロフィールカードは四角
\ おすすめ /
人物のイメージがな~と思っている人は、擬人化した動物や食べ物でもかわいいのでおすすめです!
私もイラストACのアイコンを使用しています!
設置前にやりたい!改行のやり方と設定をしておく
紹介文(PR文)は文章が長くなって、見にくいので『改行』をするのがおすすめです。
通常そのまま「Enter」を押して改行しても”無効化”されてしまいます。
その為、事前に反映されるよう設定をしておきます。
「AFFINGER管理」から
「投稿・固定記事」をクリック

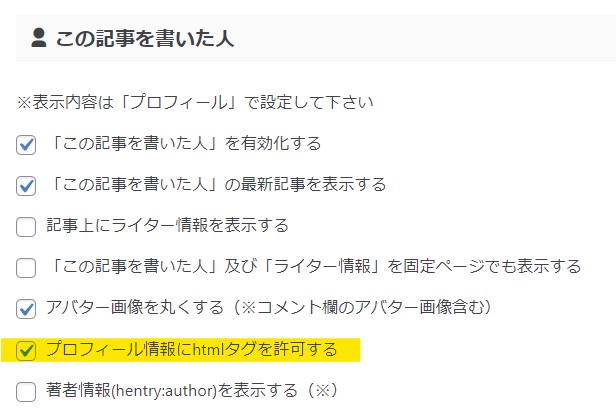
「この記事を書いた人」の
「プロフィール情報にHTMLタグを許可する」にチェックを入れます。

アイコンを丸くした場合は、その上の「アバター画像を丸くする」にチェックを打ちます
「Save」で保存します。
これにて完了です。
改行する際には、改行したい場所に
<br>という、HTMLを使用していきます。
プロフィール情報を記載する
プロフィールに表示させる情報を設定していきます。
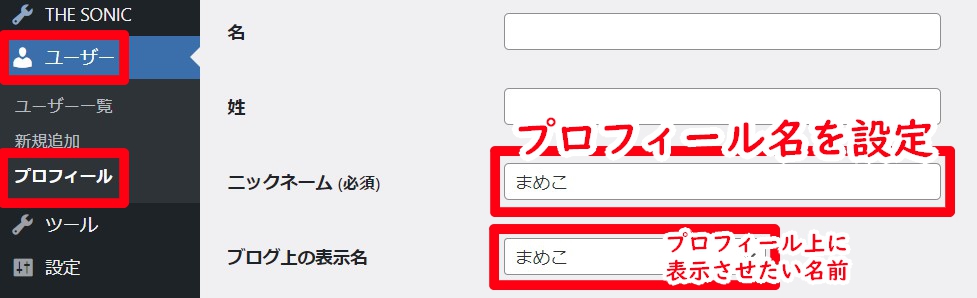
WordPressのダッシュボードから
「ユーザー」>「プロフィール」をクリック

プロフィール内にある
- ニックネーム※作成がまだの人
- ブログ上の表示名
- プロフィール情報
を更新します。
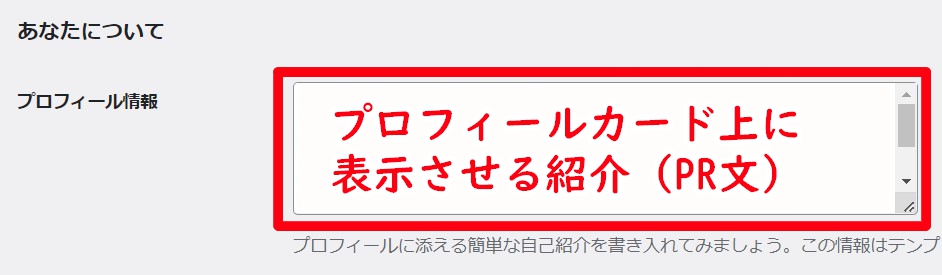
さらに下に行って「プロフィール情報」も更新します。

プロフィール情報は「紹介文」「PR文」にあたるところです。
現在一児の母。<br>
動きやすくて可愛い子供服作り<br>といった感じです。
文字を太文字に強調したい場合は<b>文字</b>で、間の文字が太文字になります。
ただ<br>だけだと改行のみなので
- 文字色
- 文字の行間
- フォントサイズ
等は《追加CSSで調整》してあげるのがおすすめです。
一旦「プロフィールを更新する」を押して保存します。
サイドバーに設置しておく
カスタマイズしやすいように、サイドバーに設置しておきます。
WordPressのダッシュボードから
「外観」>「ウィジェット」を開きます。
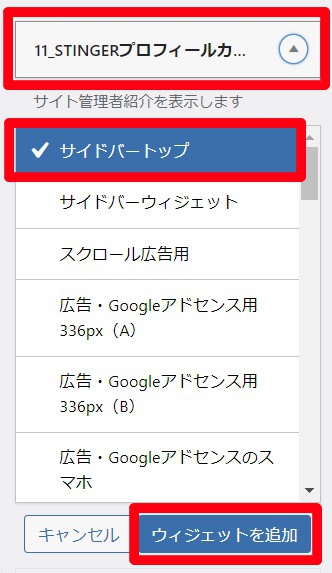
「利用できるウィジェット」から
「STINGERプロフィールカード」>「サイドバートップ」>「ウィジェットを追加」します。

サイドバートップに「プロフィールカード」が入ったので、お好みに場所を移動することができます。
【移動方法】
クリックしてずらす(ドラック)

サイドバーへの設置が完了しました。
続いて、カスタマイズで設定していきます。
プロフィールカードをカスタマイズする
続いて、プロフィールカードをカスタマイズしていきます。
CSSでの調整は設置させてから、設定していきます!
WordPressのダッシュボードから
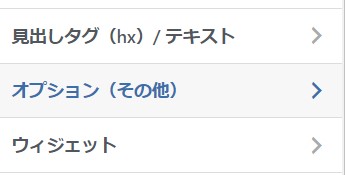
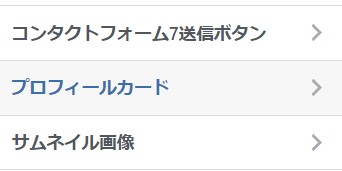
「外観」>「カスタマイズ」>「オプション(その他)」

>「プロフィールカード」を開きます。

アイコンは「アバター画像(プロフィールカード)」に入れます。

反映されました。

ヘッダー画像は、アイコンの上半分以降に表示されます。

- プロフィールの背景色
- プロフィールの枠の色
- テキストの色
- 影を付ける
- 角丸にする
を選んだら、プロフィールカードの設置は終わりです。
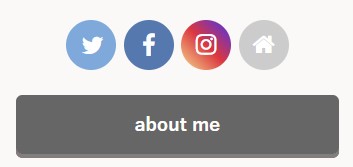
ボタンを設置する
- お問い合わせ
- 詳細プロフィール
- はじめに読んで欲しい記事
などボタンの設置が可能です。
先ほどのプロフィールカード設定のすぐ下にある
「ボタンURL」「ボタンテキスト」で設置できます。

色はその下で設定できます。

完成したら、一旦「公開」を押して保存します。
SNSボタンを設置する
SNSをやっている人は、SNSボタンも設置できます。

WordPressのダッシュボードから
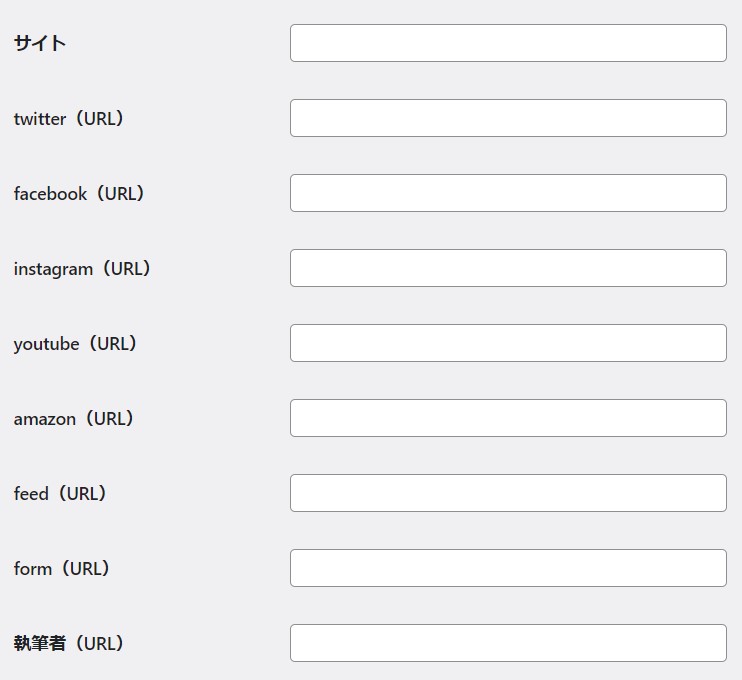
「ユーザー」>「プロフィール」へ移動します。

サイトという項目にSNSのURLを入力する欄があるので、ご自身のSNSアカウントのURLを入力します。
アカウントを持っていないSNSは、無記名のままでOKです。
無記名の欄は表示されません。
追加CSSで微調整する
WordPressのダッシュボードから
「外観」>「カスタマイズ」>「追加CSS」

にCSSコードを追加します。
/* プロフィール */
.profile {
margin-bottom: 10px;
font-size: 13px;
}| コード | 詳細 |
|---|---|
.profile { | クラス名なので自分がわかる名前(小文字英数字)でOK |
margin-bottom: 10px; | 段落後のスペースの広さ |
font-size: 13px; | 文字の大きさ |
一旦「公開」で保存します。
WordPressのダッシュボードから
「ユーザー」>「プロフィール」へ戻り「プロフィール情報にコードを追加」します。
<p class="クラス名">一児の母。</p>
<p class="クラス名">動きやすくて</p>
<p class="クラス名">かわいい子供服つくりを公開!</p>と、段落毎にクラス名を当ててあげます。
<p>で始まったら</p>で閉じるのを忘れずに。
よくわからないし
面倒だなって人は<br><br>でも
見た目は変わらないです。
まとめ
サイドバーに設置するプロフィールカードの作り方まとめでした!
ちなみに「なんか作りが違うな」と思ったら
「外観」>「カスタマイズ」>「オプション(その他)」>「プロフィールカード」
の一番上にある「旧式」にチェックが入っていないか確認してください。
チェックが入っている場合は、チェックを外すとこの状態になります!
【ブログでよく使う】アフィンガーのサイドバーのカスタマイズと設定まとめ
今回は、私がよくやるアフィンガーのサイドバー設定・カスタムの記事まとめです! 随時更新予定です! プロフィールカードの設置 「このブログは誰が書いているのか」という人となりがわかるプロフィールカードを設置します。 特段、設置したくない理由がない限りは、読者の安心・信頼ポイントでもあるので、設置しておくことをおすすめします。 サイドバーの見出しデザインの変更 サイドバーの見出しデザインを変更したい場合は「外観」>「カスタマイズ」から変更が可能です。 メインに合わせて、サイドバーも統一感を持たせて変更しておき ...
アフィンガーのサイドバーの見出しの変え方
今回は、アフィンガーのサイドバーの見出しデザインを変えていきます! 「カスタマイズで色々触ってみたけど、うまく反映されない」 と、ブログを立ち上げるたびに、なぜか毎回つまづいているので、備忘録として。 サイドバーの見出しを変える WordPressのダッシュボードから「外観」>「カスタマイズ」を開きます。 「見出しタグ(hx)/ テキスト」を選択 「ウィジェットタイトル(サイドバー)」を選択 カラー 枠線 画像挿入 カスタマイズ済みのデザイン が選択可能です! まとめ 書いてみたらなんてことはない場所にあ ...
アフィンガー(AFFINGER)サイドバーにアイコン付きのメニューボックスを表示させる方法
当ブログはAFFINGERを使用しています 今回は、 メニューボックスを作成 サイドバーに挿入 していく手順です! おすすめのアイコンサイトも紹介します! ----- 表示例 ----- Camp Trip Gourmet Library サブテキストを入れることも可能です! Camp キャンプ・用品 Trip 国内・海外 Gourmet 美味しいお店 Library おすすめの本 パソコン・タブレットでは横4列 スマホ・サイドバーでは、横2列ずつになります。 このアイコンはFlat iconでダウンロー ...
アフィンガー(AFFINGER)サイドバーに「プロフィールカード」を設置・カスタマイズする
当サイトはAFFINGERを使用しています。 WordPressでブログをしている人を見ると、ほとんどの方がサイドバーに記載している 「プロフィールカード」を作成していこうと思います! アイコンを用意する 自分自身のアイコンとなる画像や写真を用意します。 150px以上の正方形の画像推奨されています!画像は四角でも丸くすることができます!※旧プロフィールカードは四角 \ おすすめ / 無料イラストなら【イラストAC】 似顔絵・アイコン制作依頼なら【ココナラ】 人物のイメージがな~と思っている人は、擬人化し ...