このサイトのカラーの色合いが好きなんだけど、カラーコード何使っているのかな?って時のにおすすめのツールのご紹介です!
こんな風に思ったことはありませんか?
素敵な広告の配色を見たとき、好きな配色のブログやサイトを見たとき、この色とこの色の組み合わせが素敵だなと感じたとき、私は常々思っています。
そんな時に便利なのが、カラーコードを抽出してくれるツール!
- このカラーが知りたい
- 自分のサイトのカラーコードを抽出したい(カスタマイズ中に便利)
という人におすすめです。
※パソコン操作が前提になります。
\ 方法は目次からGO! /
アプリをインストールする

Google Chromeウェブストアで無料でダウンロードができる「ColorPick Eyedropper」です!
普段「Google Chrome」を使用している人は、クリック一つで呼び出して使えるので、入れておきたいアプリケーション。
「Chromeに追加」で簡単に追加できます

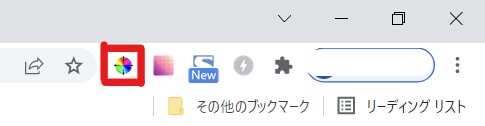
右上の設定あたりに自動で追加されるので、あとは使いたい時に使用したい時に「アプリをクリック」

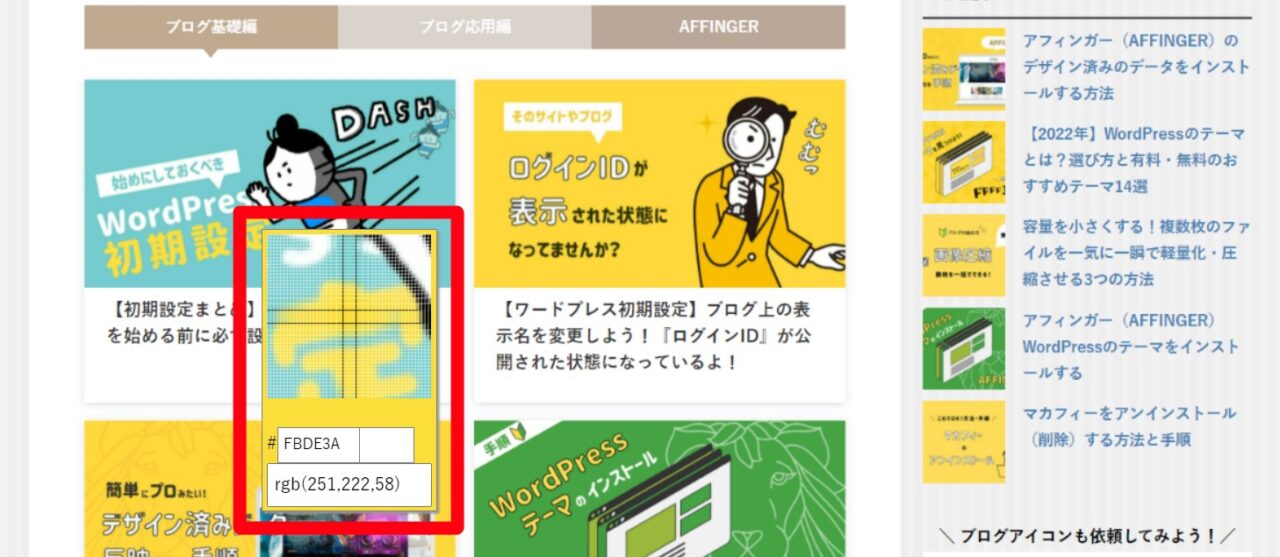
十字の矢印が出るので、見たいカラーのところでクリックすると「カラーコードが抽出」できます。


文字の色まで、細くて無理そうだなって所も、虫眼鏡のように拡大して抽出することができます!
私も普段はこれを使用しています!便利でおすすめ!
アプリを入れずに抽出する
アプリを入れずに抽出する方法です。
ただし「右クリック禁止」にしているサイトやブログの場合は、本文の所では右クリックできません。そのため、本文の無いサイドバーや、ヘッダーあたりで右クリックしてみてください。
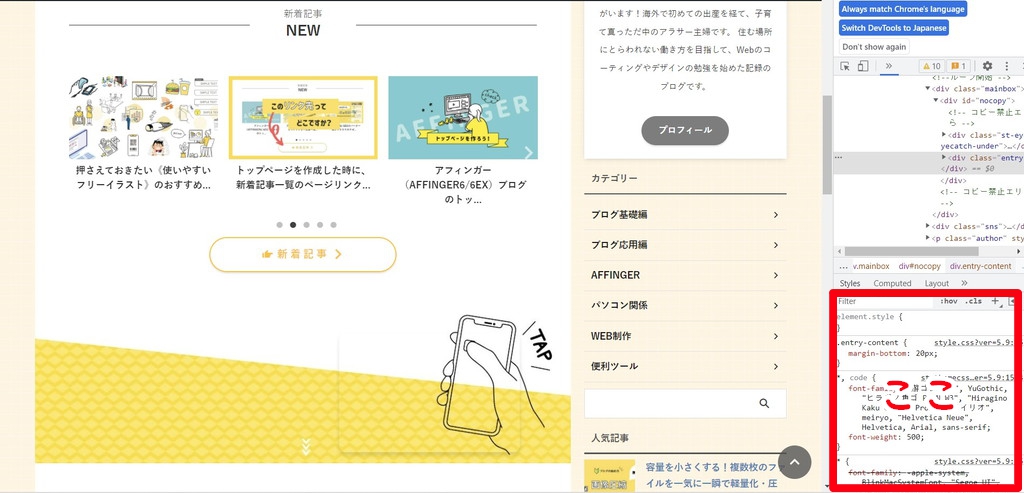
気になるサイトやブログを右クリックします。
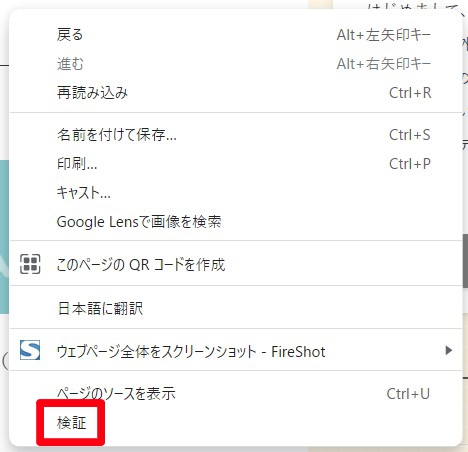
【Google Chromeだと】>「検証」

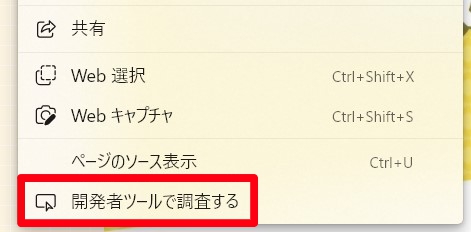
【microsoft edgeの場合】>「開発者ツールで調査する」

で開きます。
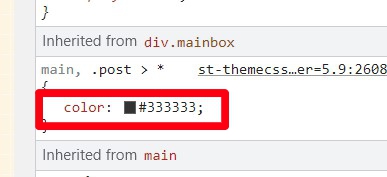
使用する部分はここ。

どの部分でも大丈夫なんですが、このようなカラーコードのある場所を探してください。

今回参考に選んだのが黒色だったのですが、水色や赤、色々な色があると思います!
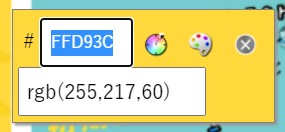
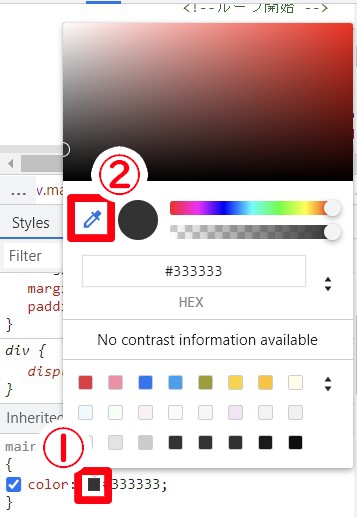
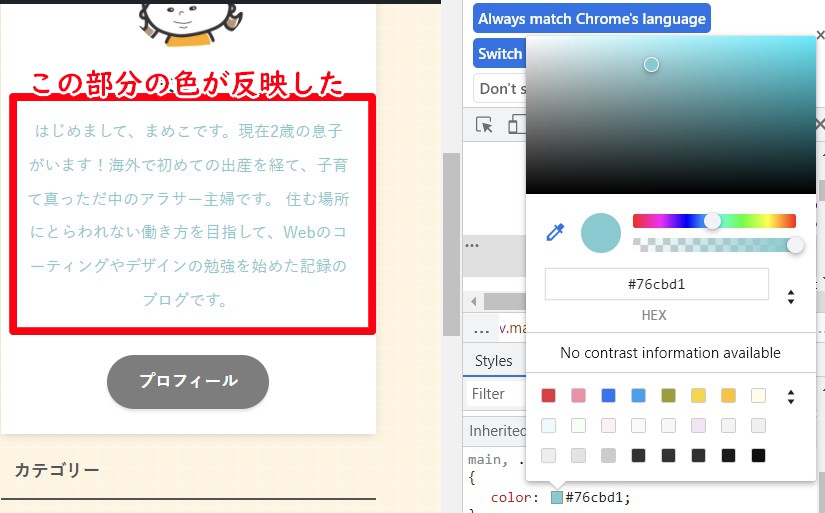
色の正方形の部分をクリックします。

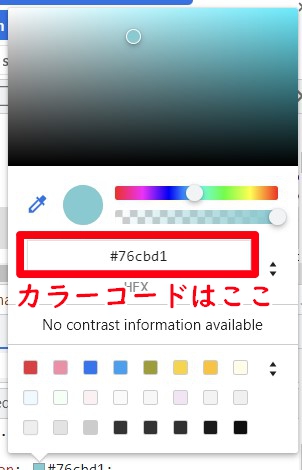
スポイト部分が青色になってる場合は、そのまま気になる色の所まで「カーソルを持っていく」と色の抽出ができます。

スポイトが黒色になってる場合は、スポイトをクリックして抽出できます。
今回開いた「開発者ツール」は、マージンの高さや色などの変更を見ていくのに便利なツールで、指定した色などが直接サイトに反映されます。

私が今回使用した「色の抽出に使ったタグ」が文字色だったため、プロフィールカードの色が変更されました。
他人のサイトやブログが、書き換わった時はびっくりするかと思いますが、勝手に書き換わって保存されることはないので安心してください。
まとめ
色の抽出方法でした!
パワーポイントのスポイトでも、サイトの色の抽出ができるそうです!
アイキャッチや、見やすいサイトを作成している人は、参考になるサイトがたくさんあると思うので、ぜひ試してみてください!
カラー配色に悩んでいるときは、カラー別配色デザインbookを1冊持っておくとおすすめです!