ワードプレスのテーマで「子テーマ」っていうワードをよく見かけると思うんだけど、この子テーマについて書いていくぞ!
ワードプレスのテーマを調べると
- 親テーマ=ワードプレスのテーマ
- 子テーマ
と呼ばれるものを目にする機会が多いと思います。
一般的に「ワードプレスのテーマ」と呼ばれるものは、この「親テーマ」のことを指します。
そうなると「子テーマっていったいなんだ?」「子テーマが重要らしい?」という疑問になるのですが、大まかに「親テーマ」と「子テーマ」とは
- 親テーマは単独で使用できる
- 親テーマは定期的にアップデートする
- 子テーマは単独で使用はできない
- 子テーマは、親テーマがインストールされていることで使用ができる
- 子テーマ上でカスタマイズや設定されたことは、親テーマのアップデートの際に外観上影響されない
という違いがあります。
では、さっそくそれぞれ見ていきましょう!
親テーマと子テーマの違い
親テーマ
- ベース(元となるデータ)
- 定期的に更新がある「新たな機能の追加」「不具合やエラーの修正」「セキュリティー面」「ワードプレスの新しいバージョンに対応させる」等、常に新しいバージョンであることが望ましい。
- アップデートをする際に、親テーマはデータが上書きされる。
子テーマ
- 外観やデザインのカスタマイズを保持する目的
- 親テーマがアップデートした際は、機能面等は同じくアップデートされるが、外観等(カスタマイザーや個別に設定したも)は変更されない。
ワードプレスを始めて、まず色々触りたくなるのが、外観やブログ上の新しいデザインの設定(カスタマイザーや、CSSでの改変・追加)ですよね!
\ブログが真っ白になる多くの原因/
- 親テーマを直接カスタマイズする
- CSSなどのファイルに直接変更を加えていき、必要だったものを誤って削除
- 親テーマに余計な文字を入れてしまった
という場合に【ブログが真っ白になる・エラーになってログインできない】という現象が起きます。
例えば気づかず「半角スペースを入れてしまった」「aなどの英文字が入ってしまった」という些細なことでエラーになるんだぞ!
またせっかくデザインを完璧に仕上げても、テーマのアップデートの度に改変したものや設定したものは、新しいバージョンアップに上書きされ、設定が消えてしまいます。
新規機能の追加だけではなく、エラーや修正、セキュリティー面からみても、バージョンアップのお知らせが来た場合は、常に新しいバージョンへアップデートしていく必要があります。
バージョンアップの度に作成したCSSやカスタマイズなどのデザインを一から作り直していては、時間がもったいなし、結構手間で大変な作業になるよね
新しいバージョンをアップしていく必要のある親テーマはそのままに、子テーマという分身を作り、子テーマにカスタマイズを反映させていきます。
自分自身で設定した外観等の変化なく、常に新しいバージョンを使用できる仕組みになっています。
子テーマのポイント
「テーマのカスタマイズ・デザインも自分らしく変更したい!」だけど「バージョンアップもしたい!」という両方の目的を達成させるために、子テーマが存在する!
子テーマって自分で作成するの?
子テーマは、購入またはダウンロードしたテーマの中にもともと子テーマが含まれている場合があります。
「親テーマのまま(既存のまま)カスタマイズを行わない人」は子テーマを入れる必要がありません。
ただし基本的に大元の親テーマのソースコードはいじらないことが鉄則だにゃ
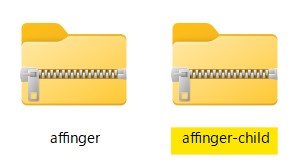
私が使用しているテーマの「AFFINGER」のテーマには、このように「-child」という名前で、すでに子テーマが入っています。

今は、子テーマも同様にセットでついていることが多いと思うので、お手持ちのテーマのファイル内や、テーマを購入したサイトを確認してみてください。
子テーマがない場合で、かつデザインの修正やカスタマイズを行っていこうと思っている人は、子テーマを作成する必要があります。
子テーマを入れる場所
「外観」>「テーマ」>「新規追加」>「テーマをアップロード」
親テーマと同じ場所でOK
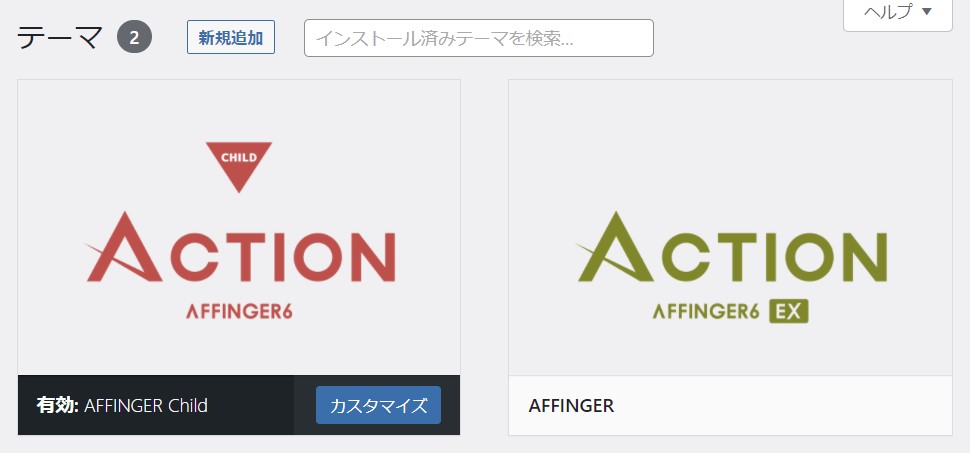
親テーマをアップロードして、その後「子テーマ」をアップロードし「子テーマを有効化」します。
こちらの記事の「子テーマをインストールする」を読んでみてください。
有効化するのは子テーマのみ!
親テーマと子テーマはインストール先が同じ「外観」>「テーマ」ですが『有効化する』ボタンを押すのは、「子テーマ」になります。

まとめ
子テーマについてまとめてみました。
子テーマってなんだろうと思っている人の参考になれば幸いです。
私は現在CSSなどのソースコードは一切使用していませんが、カスタマイズで外観を変えていて、今後もしかしたらCSSに追加するかなと思い、現在子テーマを使用しています!