\この記事でわかること/
トップページをカテゴリー一覧で作成した時に、新着記事が表示されません。
その際に新着記事一覧を別ページで作成する方法です!
トップページを固定記事で、タブ式やバナー風でカテゴリー別記事一覧を作成した場合に「ふと」思う疑問点。

《新着記事一覧の「もっと見るボタン」…URLってどこだ??》
今回は、トップページとは別に「新着記事一覧のみ」を表示するページの作り方を書いていこうと思います!
新着記事一覧を作成する
まず「固定ページ」で「新規作成」をします。

- タイトルは表示されないので自分がわかるタイトル名を
- 見出し(H2)を付けてあげるとわかりやすい
- アイキャッチは表示されないので要らない
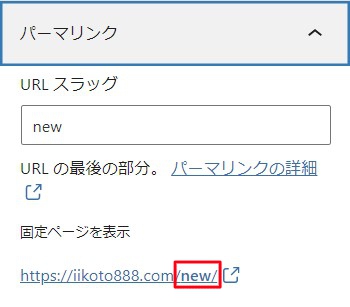
- パーマリンクを変更する
固定記事内に入力するのは「タイトル」「見出し」のみでOKです。
パーマリンクも、わかりやすいものに変更しておきます。

わたしは「new」にしてます
完成したら「公開」を押します。
表示設定をする
表示設定をしていきます。
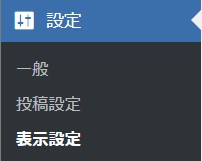
『ワードプレスダッシュボード』の「設定」>「表示設定」をクリックします。

「ホームページの表示」設定で、デフォルトでは「最新の投稿」になっているので「固定ページ」に変更します。

- ホームページは「トップページの記事」
- 投稿ページは「記事一覧」が表示されるので、先ほど作成した「新着記事」
「変更を保存」して完了です。
あとは、貼りたい場所にリンクを貼り付けたり、メニューに追加してあげるといいよ
表示されない場合
記事一覧が表示されない場合は、お手持ちのテーマで「新着記事一覧を非表示設定」している場合があります。

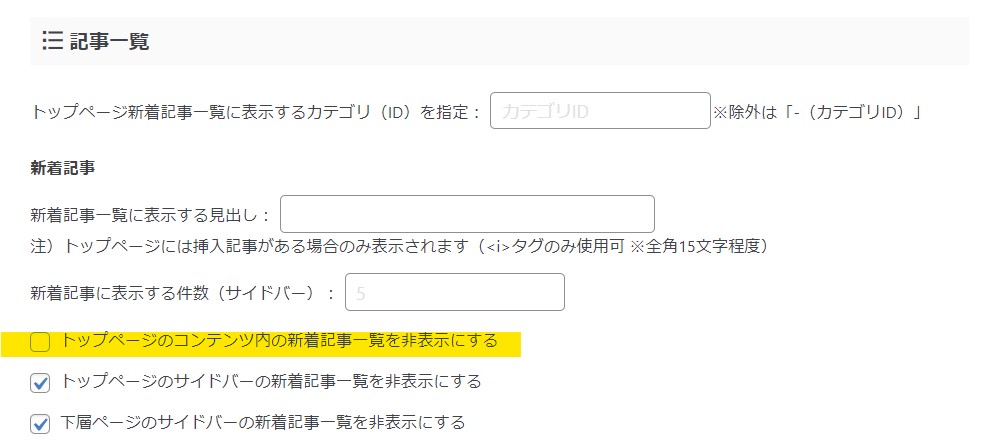
アフィンガーなら「AFFINGER管理」>「トップページ」>「記事一覧」にある「トップページのコンテンツ内の新着記事一覧を非表示にする」のチェックを外してください。
まとめ
記事すべてを一覧表示させる方法でした!
私も「この人のブログ他にもみたいな~」と思ったときに『特定の記事を見たいわけでは無い時』に記事一覧でざーっと見ていくタイプなので、記事一覧はあるといいかなと思います!
\ アフィンガーでトップページを作成しよう! /