AFFINGER5EX・6・6EXでのカスタマイズ方法です。
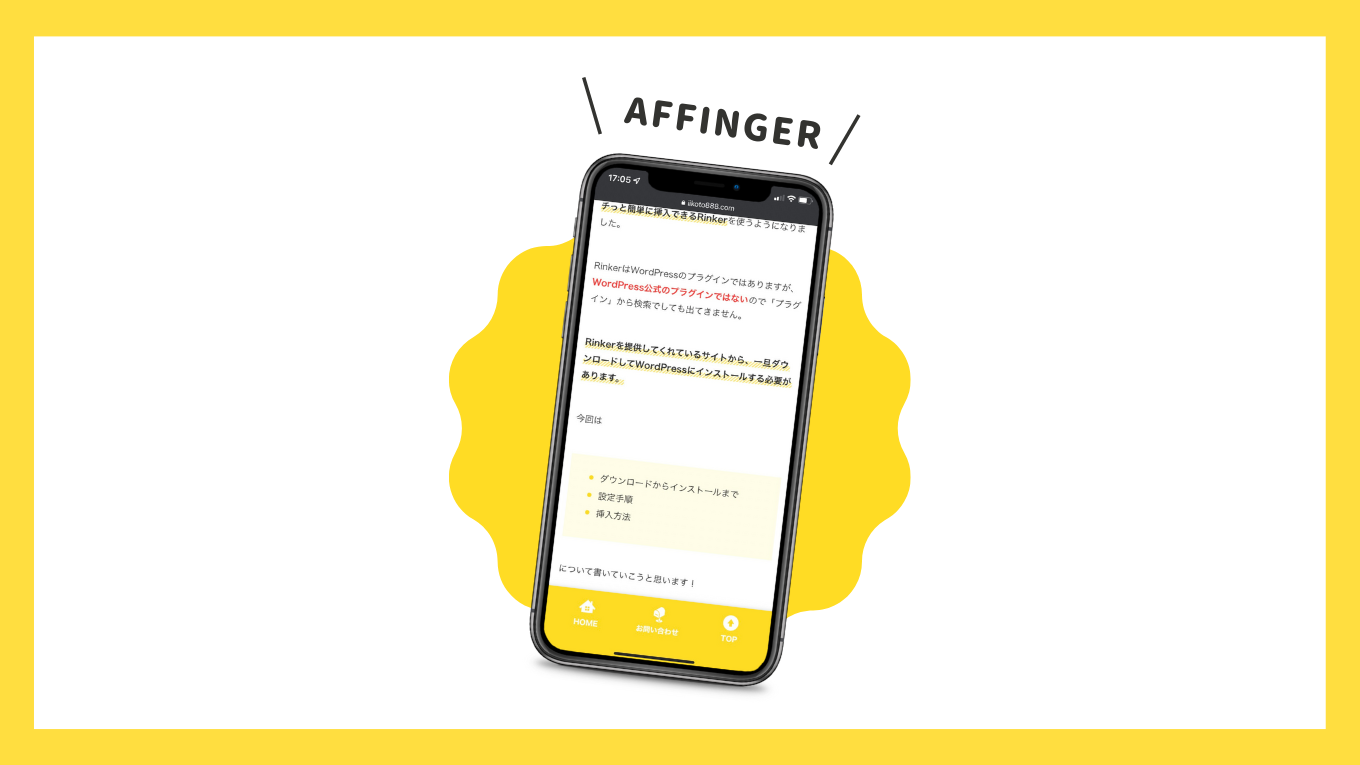
スマホで表示した際に出る

スマホ下のフッターメニュー固定をしていこうと思います!
\この記事でわかること/
- フッター固定メニューの出し方・設定方法
- おすすめの画像サイズ
- 作成時のポイント
おすすめ!アイコンの無料素材


フッター固定のメニューには、見やすいようにアイコンを使用するのがおすすめです。
そのため、必要なアイコンを揃えます!
私は、基本的にこの2個所を使用することが多いです。
アイコンのおすすめサイト
好きなカラー設定ができるのが「ICOOON MONO」です。
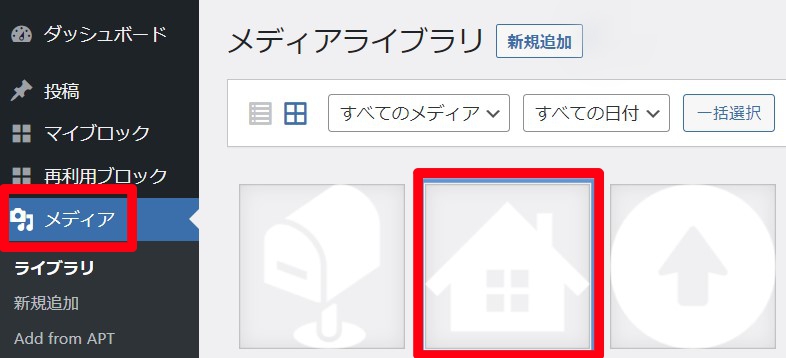
アイコンをダウンロードしたら、WordPressのメディアにアップロードします。
※サイズは後程変更できるので
使用したいサイズより大きめの画像を選んでおくと、画像が綺麗に表示されます。
フッター固定メニューを反映させよう!
「AFFINGER管理」からフッター固定メニューを反映させます!
確認しながら作業をするために、先に反映させるのがおすすめ
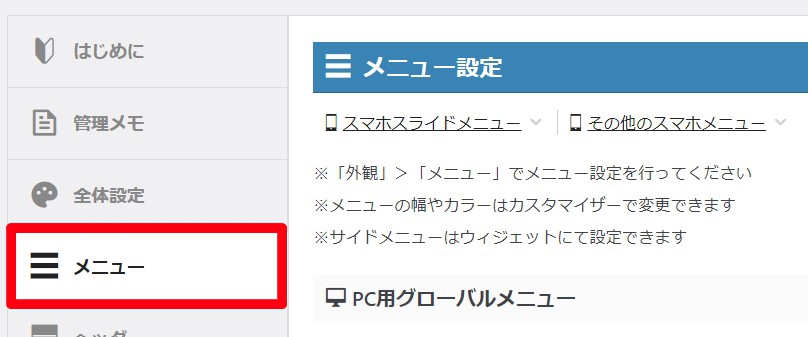
「AFFINGER管理」>「メニュー」を開きます。

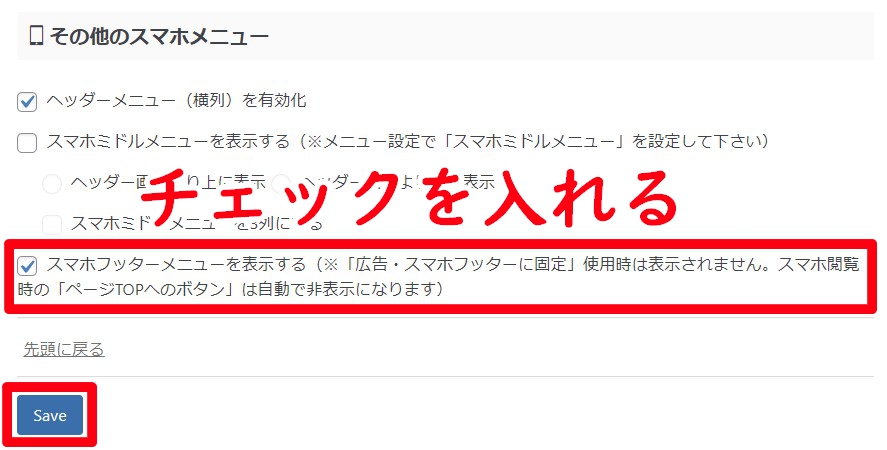
一番下にある「スマホフッターメニューを表示する」にチェックを入れます。

これで、スマホフッター固定メニューが反映されました。
続いて、メニューを作成していきます。
メニューを作成しよう!
アイコンのアップロードが済んだら、メニューを作成していきます。
新しいタブで開いておくと、スムーズに捗ります!
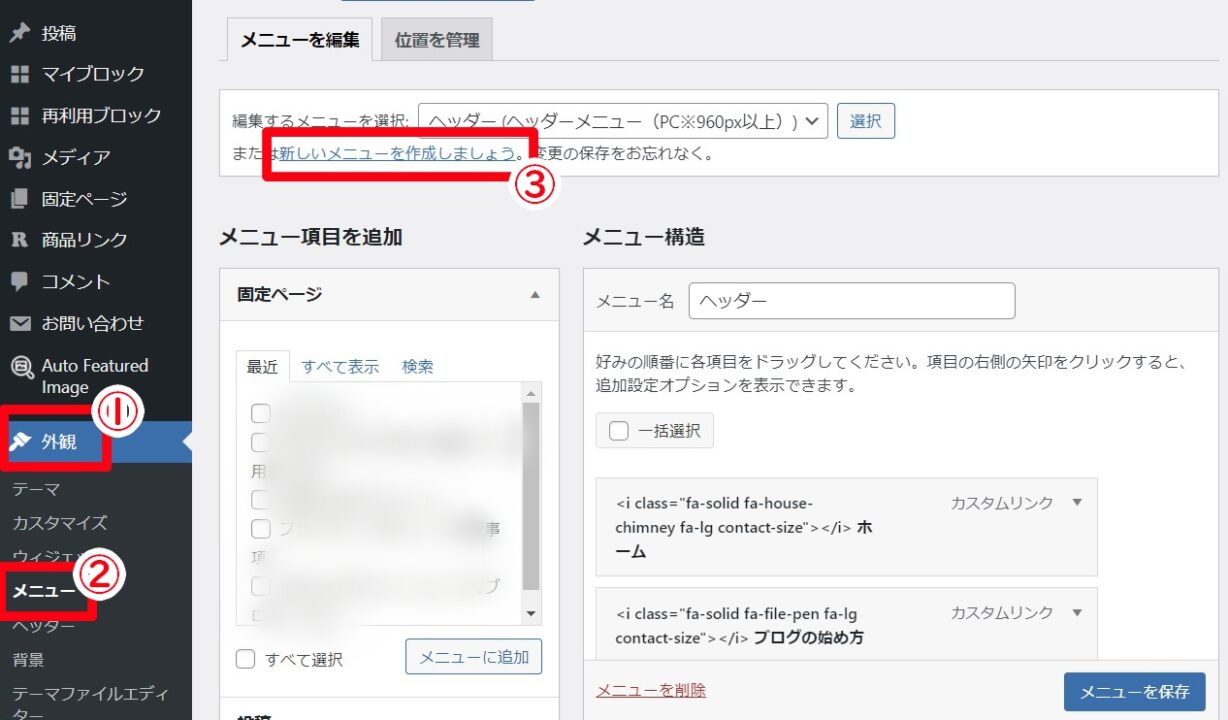
WordPressのダッシュボードから
「外観」>「メニュー」を開きます。

「新しいメニューを作成しましょう」で新しいメニューを作成します。
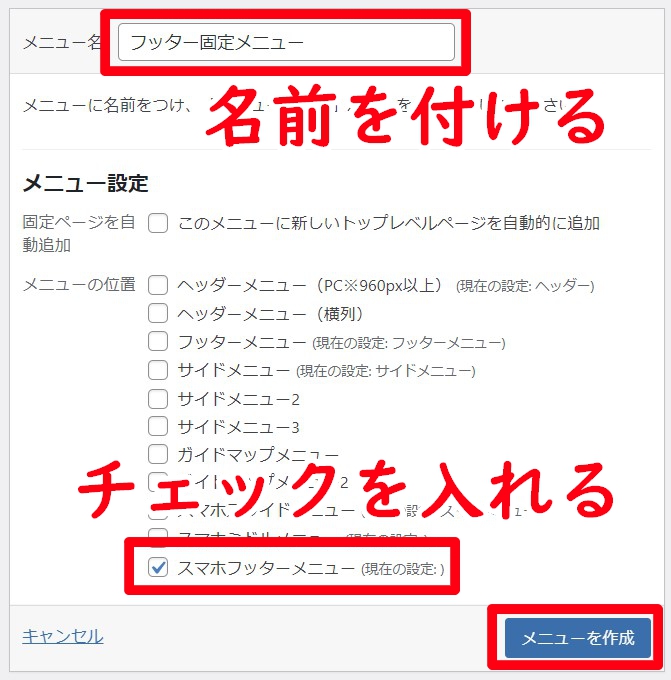
「メニュー名」を作成して
「スマホフッターメニュー」にチェックを入れて「メニューを作成」をクリックして保存

これで、フッター固定メニュー用のメニュー作成ができました。
メニューを設定しよう!
メニューの数は?
続いて、メニューを挿入していきます。
スマホフッター固定メニューは、
- 多くて4つ
- 少なくて3つ
5つ以上になると、表示が崩れたり、クリックできる領域が狭くなり、ユーザーの使い勝手が悪くなります。
ユーザーが使いにくいサイトはSEOにもよくないので、できるだけフッター固定メニューの数は少なくするのがいいかなと思います。
最近の傾向では、キラーページ誘導を1つにして、ボタンのみ設置しているサイトを多く見かけます。
キラーページを簡単に言うと、サイトの中で一番見て欲しい記事のこと
AFFINGERはフッター固定メニューを作成すると、右下に出る「TOPへ戻る」ボタンが表示されなくなるので注意
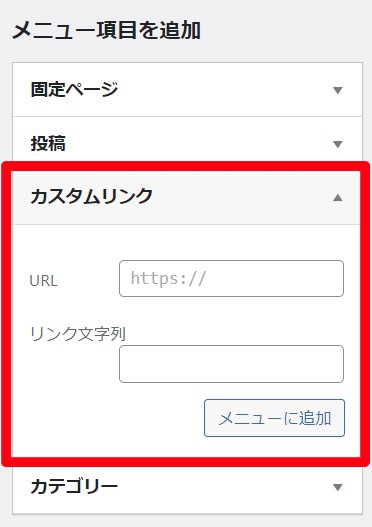
メニュー項目の追加は”カスタムリンク”で行う!
メニュー項目を追加する場合は、リンク文字列にHTMLコードの挿入ができる「カスタムリンク」で行っていきます。

| 項目 | 概要 |
|---|---|
| URL | メニュー表示させたいページのURL |
| リンク文字列 | 表示させたい文字 例:HOME・お問い合わせ・メニュー等 |
「メニューに追加」でメニューを追加します。
アイコンを入れよう!
アイコンを表示させる

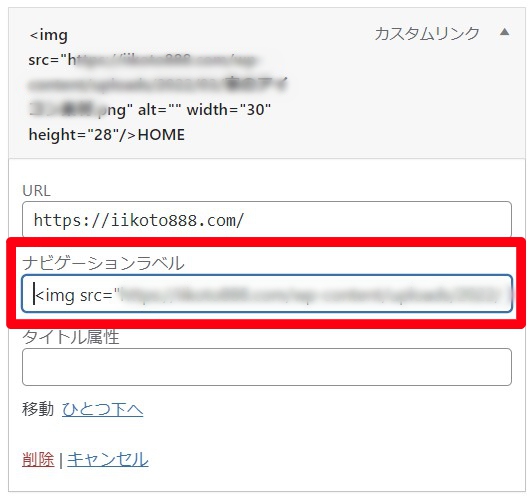
アイコンは「ナビゲーションラベル」に記載します。
<img src="【画像URL】" alt="" width="20" height="20"/>表示させたいメニュー名を「ナビゲーションラベル」に追加します。
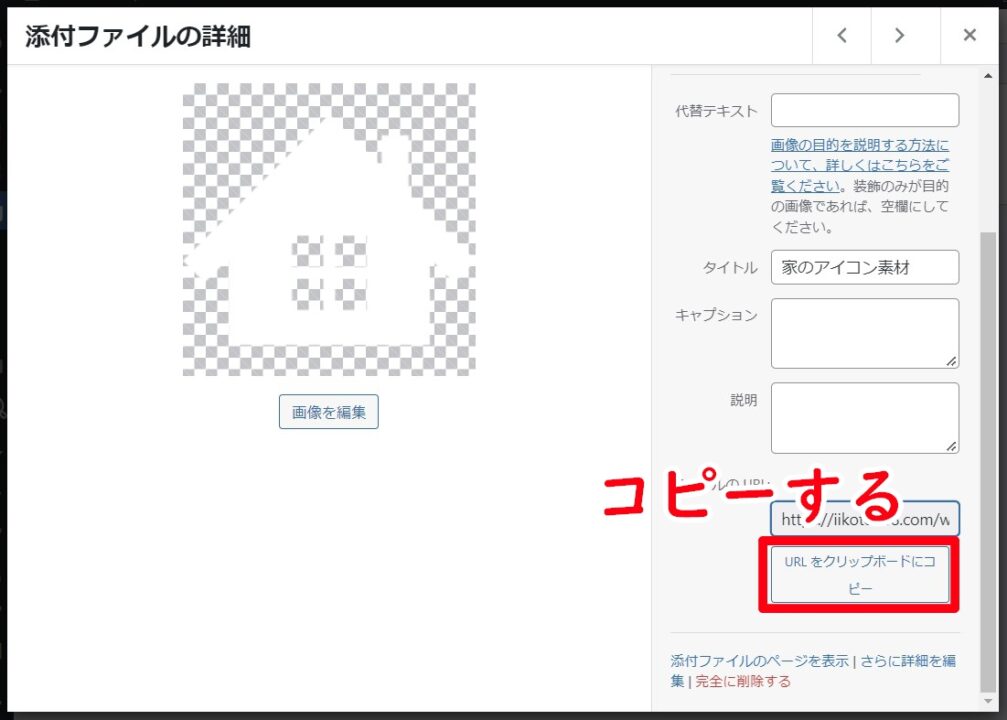
画像のURLは
「メディア」⇒ 「使用したい画像」を選択

URLをコピーします。

<img src="ここに貼り付け" alt="" width="20" height="20"/>表示させたいメニュー名画像サイズは
- width:横幅
- height:高さ
<img src="【画像URL】" alt="" width="20" height="20"/>表示させたいメニュー名おおよそ縦横20~30くらいがおすすめ
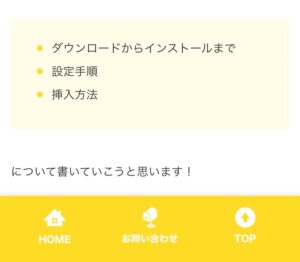
フッター固定は、このまま2段に分かれます。
すべてのメニューに、同じ作業を行い「メニューを保存」します。
ただこのままだと行間が狭いので、調整をしてあげた方がすっきりします!
< Font Awesome の場合>
アイコンと文字の隙間を調整したい場合
通常、このままの場合はアイコンと文字の隙間(行間)が詰まった状態になっていると思います。
行間の調整は、CSSで調整を行っていきます!
WordPressダッシュボードから
「外観」>「カスタマイズ」>「追加CSS」
\ 追加CSSに追記 /
.margin-bottom3 { margin-bottom: 3px; }「.margin-bottom5」はクラス名なので、英数字なら何の名前にしてもOK。
赤文字の数字を大きくすると、隙間が広くなります。
10pxくらいにすると隙間が空きすぎるので、5px以下くらいがおすすめ
「公開」ボタンを押して保存します。
先ほどの「メニュー」に戻り

<img>の前と後に、コードを追加します。
<div class="margin-bottom3"><img src="【画像URL】" alt="" width="20" height="20"/></div>HOME全てのメニューに反映させ「メニューを保存」
これにて、メニューの設定は完了です。
まとめ
スマホフッター固定メニューの作成方法でした!
このアイコンを画像にするやり方は、ヘッダーにも使用できるので、ぜひやってみてください。